CSS(网站开发)自学笔记
CSS入门自学笔记
笔记上传至GitHub网站链接:https://github.com/cs-wangfeng/languages-or-tools/blob/main/html5/css.md
CSS简介
CSS is the language we use to style an HTML document.
CSS describes how HTML elements should be displayed.
What is CSS?
CSS stands for Cascading Style Sheets
CSS describes how HTML elements are to be displayed on screen, paper, or in other media
CSS saves a lot of work. It can control the layout of multiple web pages all at once
External stylesheets are stored in CSS files
举个例子:
DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightblue;
}
h1 {
color: white;
text-align: center;
}
p {
font-family: verdana;
font-size: 20px;
}
style>
head>
<body>
<h1>My First CSS Exampleh1>
<p>This is a paragraph.p>
body>
html>
CSS 用于定义网页样式,包括针对不同设备和屏幕尺寸的设计、布局和显示变化。
The style definitions are normally saved in external .css files.
我们只需要这个 external stylesheet file 即可改变外观
CSS Syntax
A CSS rule consists of a selector and a declaration block .

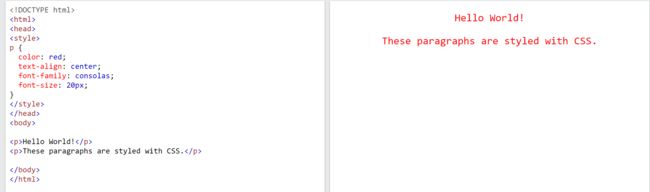
举个例子:
DOCTYPE html>
<html>
<head>
<style>
p {
color: red;
text-align: center;
font-family: consolas;
font-size: 20px;
}
style>
head>
<body>
<p>Hello World!p>
<p>These paragraphs are styled with CSS.p>
body>
html>
显示效果:

CSS selectors
A CSS selector selects the HTML element(s) you want to style.
CSS选择器有以下五种:
- Simple selectors (select elements based on name, id, class)
- Combinator selectors (select elements based on a specific relationship between them)
- Pseudo-class selectors (select elements based on a certain state)
- Pseudo-elements selectors (select and style a part of an element)
- Attribute selectors (select elements based on an attribute or attribute value)
CSS element selector
p {
text-align: center;
color: red;
}
CSS id selector
一个元素的 id 在一个页面中是唯一的,所以 id 选择器用于选择一个唯一的元素
要选择具有特定 id 的元素,请编写一个井号 (#) 字符,后跟该元素的 id
id选择器定义方法:
#para1 {
text-align: center;
color: red;
}
注:An id name cannot start with a number!
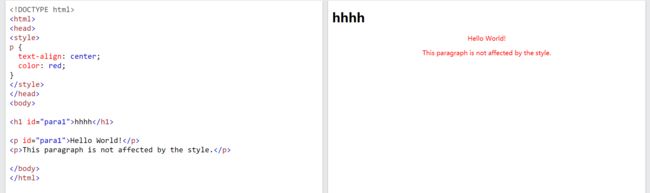
举例:
DOCTYPE html>
<html>
<head>
<style>
#para1 {
text-align: center;
color: red;
}
style>
head>
<body>
<h1 id="para1">hhhhh1>
<p id="para1">Hello World!p>
<p>This paragraph is not affected by the style.p>
body>
html>
效果:
相对比的,如果没有这个id定义的话:
CSS class selectors
The class selector selects HTML elements with a specific class attribute.
To select elements with a specific class, write a period (.) character, followed by the class name.
DOCTYPE html>
<html>
<head>
<style>
.center {
text-align: center;
color: red;
}
style>
head>
<body>
<h1 class="center">Red and center-aligned headingh1>
<p class="center">Red and center-aligned paragraph.p>
body>
html>
这样定义之后,很多类别的元素都可以属于这个类之中
还可以定义特定的类别元素才能属于这个类
(You can also specify that only specific HTML elements should be affected by a class.)
DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
style>
head>
<body>
<h1 class="center">This heading will not be affectedh1>
<p class="center">This paragraph will be red and center-aligned.p>
body>
html>
HTML 元素也可以引用多个类。
DOCTYPE html>
<html>
<head>
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
style>
head>
<body>
<h1 class="center">This heading will not be affectedh1>
<p class="center">This paragraph will be red and center-aligned.p>
<p class="center large">This paragraph will be red, center-aligned, and in a large font-size.p>
body>
html>
注意:A class name cannot start with a number!
CSS Universial selectors
*表示 selector 选择页面上的所有 HTML 元素
DOCTYPE html>
<html>
<head>
<style>
* {
text-align: center;
color: blue;
}
style>
head>
<body>
<h1>Hello world!h1>
<p>Every element on the page will be affected by the style.p>
<p id="para1">Me too!p>
<p>And me!p>
<br/>
poo
body>
html>
CSS Grouping selector
将style定义相同的放在一起定义即可
例如:
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
可以修改成:
h1, h2, p {
text-align: center;
color: red;
}
总结:
How to add CSS
3 ways to add CSS
- External CSS
- Internal CSS
- Inline CSS
Externel CSS
Each HTML page must include a reference to the external style sheet file inside the element, inside the head section.
DOCTYPE html>
<html>
<head>
<link rel="stylesheet" href="mystyle.css">
head>
<body>
<h1>This is a headingh1>
<p>This is a paragraph.p>
body>
html>
.css 文件 mystyle.css :
body {
background-color: lightblue;
}
h1 {
color: navy;
margin-left: 20px;
}
注意这种 20px 的数字加单位的写法不能在二者之间加上空格,也就是说 20 px 是错误的
Internal CSS
如果单个 HTML 页面具有独特的样式,则可以使用内部样式表。
内部样式在
word spacing
White Space
white-space 属性指定如何处理元素内的空白
关于white-space的一些具体属性值(property values)
| property | description |
|---|---|
| normal | 空白序列将折叠成单个空白。文本将在必要时换行。这是默认的 |
| nowrap | 空白序列将折叠成单个空白。文本永远不会换行到下一行。文本在同一行继续,直到遇到 |
| pre | 空白由浏览器保留。文本只会在换行符处换行。类似于 HTML 中的 |
| pre-line | 空白序列将折叠成单个空白。文本将在必要时或者换行符处换行 |
| pre-wrap | 空白由浏览器保留。文本将在必要时或者换行符处换行 |
| initial | … |
| inherit | … |
text shadow
h1 {
text-shadow: 2px 2px 5px red; /*水平偏移,垂直偏移,模糊效果,阴影颜色*/
}
效果图:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-nHS2iQsB-1658499253752)(https://user-images.githubusercontent.com/83827774/180156529-0d7b4fa0-ccbd-4a0c-a5c3-c68894fe5c2c.png)]
※可以有多种阴影:
DOCTYPE html>
<html>
<head>
<style>
h1 {
color: white;
text-shadow: 1px 1px 2px black, 0 0 25px blue, 0 0 5px darkblue;
}
style>
head>
<body>
<h1>Text-shadow effect!h1>
body>
html>
显示效果:

text font
font-family 属性应该包含几个字体名称作为“备用”系统,以确保浏览器/操作系统之间的最大兼容性。从您想要的字体开始,以通用系列结束(如果没有其他字体可用,让浏览器在通用系列中选择类似的字体)。字体名称应以逗号分隔。
之所以使用逗号写出好多个字体,就是为了备用,因为有些浏览器不支持这些字体,就从前往后依次选择后面的备用字体
However, there are no 100% completely web safe fonts. There is always a chance that a font is not found or is not installed properly.
Therefore, it is very important to always use fallback fonts.
This means that you should add a list of similar “backup fonts” in the font-family property. If the first font does not work, the browser will try the next one, and the next one, and so on. Always end the list with a generic font family name.
举例:
DOCTYPE html>
<html>
<head>
<style>
.p1 {
font-family: "Times New Roman", Times, serif;
}
.p2 {
font-family: Arial, Helvetica, sans-serif;
}
.p3 {
font-family: "Lucida Console", "Courier New", monospace;
}
style>
head>
<body>
<h1>CSS font-familyh1>
<p class="p1">This is a paragraph, shown in the Times New Roman font.p>
<p class="p2">This is a paragraph, shown in the Arial font.p>
<p class="p3">This is a paragraph, shown in the Lucida Console font.p>
body>
html>
比较保险的几个字体:
- Arial (sans-serif)
- Verdana (sans-serif)
- Helvetica (sans-serif)
- Tahoma (sans-serif)
- Trebuchet MS (sans-serif)
- Times New Roman (serif)
- Georgia (serif)
- Garamond (serif)
- Courier New (monospace)
- Brush Script MT (cursive)
字体的风格属性
font-style
主要是调整为斜体
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
font-weight
主要是调整字体的粗细
<head>
<style>
p.normal {
font-weight: normal;
}
p.light {
font-weight: lighter;
}
p.thick {
font-weight: bold;
}
p.thicker {
font-weight: 900;
}
style>
head>
font-variant
可以调整字体为 small-caps
属性值:

small-caps字体如下所示:
font-size
字体大小除了 px 即pixel表示,还可以用单位 em 表示,1em = 16px
还可以用百分数表示,也就是说字体相当于默认字体大小的百分之多少
还可以用 vw 表示
google font
使用如下的 引入谷歌字体:
<head>
<link rel="stylesheet" href="https://fonts.googleapis.com/css?family=Sofia">
<style>
body {
font-family: "Sofia", sans-serif;
}
style>
head>
info about link tag: https://www.w3schools.com/tags/tag_link.asp
Font Shorthand
font shorthand的属性:
font-stylefont-variantfont-weightfont-size/line-heightfont-family
使用font shorthand举例:
<head>
<style>
p.a {
font: 20px Arial, sans-serif;
}
p.b {
font: italic bold 12px/30px Georgia, serif;
}
style>
head>
CSS Icon
使用icon库进行插入图标的操作
这个网站提供icon的css文件:
https://www.bootstrapcdn.com/