- 基于uni-app实现的物品有效期管理APP开发分享
烂蜻蜓
vue.jshtml
基于uni-app实现的物品有效期管理APP开发分享一、项目概述本APP实现了物品信息管理功能,支持以下核心功能:增删改查:物品信息的增删改查操作滑动删除:左滑显示删除按钮的交互设计有效期计算:自动计算剩余有效天数本地存储:使用uni-app本地存储实现数据持久化图片管理:支持上传和展示物品图片二、核心功能实现解析1.滑动删除交互实现实现原理:通过触摸事件计算滑动距离,结合CSS过渡动画实现视觉反
- Katana - 纯C语言实现的CSS解析器
蓬玮剑
Katana-纯C语言实现的CSS解析器katana-parserACSSparsinglibraryinpureC99项目地址:https://gitcode.com/gh_mirrors/ka/katana-parserKatana是一个纯C编写的库,用于解析CascadingStyleSheets(CSS)。它设计简洁,没有外部依赖,为其他工具和库(如linter、验证器、模板语言以及重构和
- python学习专栏
zhousenshan
python新赛道python
推荐学习资料《15分钟轻松学Python》教程目录-CSDN博客每天40分玩转Django教程目录-CSDN博客Pycharm社区版搭建Django环境及Django简单项目、操控mysql数据库-CSDN博客这个开源有关于事务方面高级内容介绍:django-vue-lyadmin:django-vue-lyadmin前端采用vue3+elementplus,后端采用PythonDjangoDRF
- springboot中DTO、VO、Entity相互转换
会说法语的猪
后端springbootjavaspringboot后端java
在我们平时开发中,dto、vo、entity之间的相互转换是很频繁的操作,这篇就简单记录一下我在平时开发中转换的方法。在这之前先简单描述一下dto、vo、entityDTO:一般我们在开发中会定义数据传输对象(DataTransferObject,DTO)来接收前端传递的参数是最常见的。VO:平时开发中,一般会定义VO(viewobject)来封装返回给前端的数据Entity:在我们开发中,Ent
- 前端经典样式参考
momomo_mocs
前端javascript开发语言
左边导航栏;右边展示区组件间通信方式使用-根目录{{idx+1}}.{{navigateItem.title}}import{reactive}from'vue'letnavigaters=reactive([{title:"PropsLearn",linkPath:"/props"},{title:"CustomEvent",linkPath:"/props"},{title:"Provide-
- 深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据
我的青春不太冷
服务器前端运维
深入探讨:服务器如何响应前端请求及后端如何查看前端提交的数据一、服务器如何响应前端请求前端与后端的交互主要通过HTTP协议实现。以下是详细步骤:1.前端发起HTTP请求GET请求:用于从服务器获取数据。POST请求:用于向服务器提交数据。例如,使用JavaScript的fetchAPI发送POST请求:fetch('https://example.com/api/data',{method:'PO
- 深入理解 Axios 拦截器的执行链机制
不做超级小白
项目开发web前端前端功能通关秘籍javascript前端开发语言
深入理解Axios拦截器的执行链机制在现代前端开发中,Axios是最流行的HTTP请求库之一,而拦截器(Interceptor)功能是其核心特性之一。通过拦截器,我们可以在请求发送前或响应返回后进行灵活的预处理或后处理。然而,很多人并不了解拦截器在Axios内部是如何构建和执行的。本文将深入剖析Axios拦截器的执行链机制,帮助更多开发者掌握这一重要知识。1.Axios拦截器的结构拦截器分为两类:
- Liunx上安装nginx详细步骤以及nginx配置前端页面
a754782427
nginx前端服务器
1.安装依赖包安装wgetyuminstallwgetyum-yinstallgcczlibzlib-develpcre-developensslopenssl-devel2.下载并解压安装包//创建一个文件夹cd/usr/localmkdirnginxcdnginx//下载tar包wgethttp://nginx.org/download/nginx-1.13.7.tar.gztar-xvfng
- 【零散技术】MAC 安装多版本node
Odoo穆尘
前端macos
时间是我们最宝贵的财富,珍惜手上的每个时分不同前端项目运行的node版本不一致,会导致无法运行,就像Odoo也需要依据版本使用对应的python环境。python可以用conda随时切换版本,那么Node可以吗?答案是肯定的。1、安装n(类似于conda的工具,单一字符还是很特别)npminstall-gn2、安装nodesudo-En14.21.3版本参照表Node.jsVersionRelea
- 第23节课:前端调试技巧—掌握浏览器开发者工具与性能优化
学问小小谢
HTML学习前端性能优化交互html5安全学习
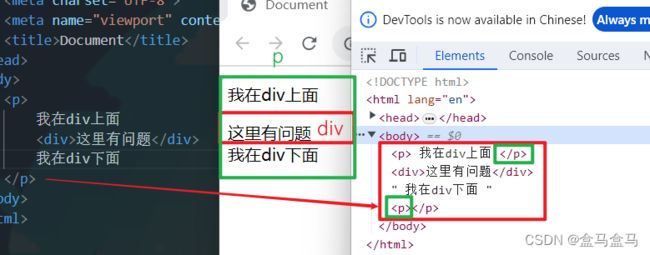
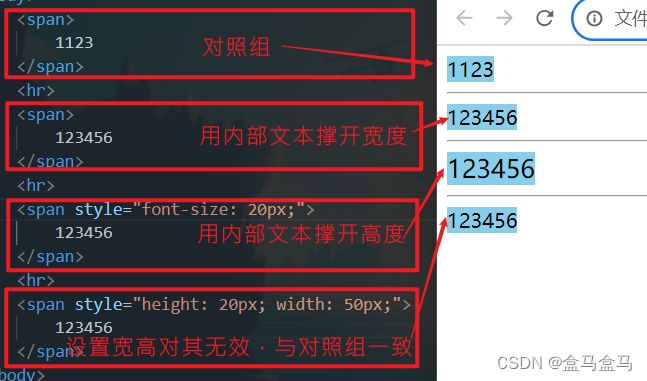
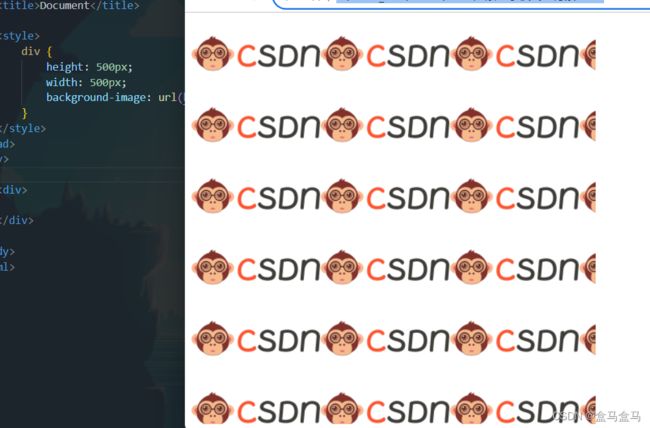
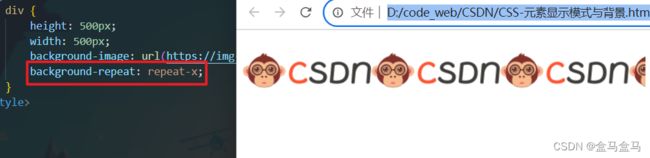
目录浏览器开发者工具常见的浏览器开发者工具浏览器开发者工具的基本使用打开开发者工具开发者工具的面板使用开发者工具进行调试Elements面板检查和编辑HTML检查和编辑CSSConsole面板输出日志和调试信息执行JavaScript代码Network面板监控网络请求分析请求和响应Performance面板记录和分析性能优化性能Application面板检查和管理资源调试存储性能优化与调试性能优化
- 第22节课:前端测试与调试—确保代码质量和性能的关键
学问小小谢
HTML学习前端学习服务器运维网络
目录前端测试的重要性测试类型:单元测试与集成测试单元测试单元测试的优点单元测试的实践集成测试集成测试的优点集成测试的实践测试框架:Jest与MochaJestJest的特点Jest的安装与使用MochaMocha的特点Mocha的安装与使用实践:使用Jest和Mocha进行前端测试示例:使用Jest进行单元测试示例:使用Mocha进行集成测试结语在现代软件开发中,测试和调试是确保代码质量和性能的关
- 使用 Nginx 实现动态图片加水印:技术探索与实践指南20250122
Narutolxy
前端技术干货分享nginx运维
使用Nginx实现动态图片加水印:技术探索与实践指南引言图片水印是一种广泛应用于保护图片隐私、防止盗用的重要手段。传统方式通常通过前端或后端实现水印处理,但两者各有局限性。本文探讨了一种基于Nginx的折中方案:通过Nginx代理拦截图片请求,动态添加水印并返回给前端。这种方法不仅安全高效,还能减轻后端压力,为开发者提供了一种灵活的实践思路。背景与问题分析在图片加水印的场景中,常见的实现方式包括:
- 代替Winform、Win32控件的一些界面框架Electron,QT等
专注VB编程开发20年
前端c++ui界面框架
以下是一些可以代替Winform、Win32控件,在VC++、VBA等EXE程序上用来做控件元素、表格数据绑定、窗口显示的WEBUI框架和工具:1.Electron特点:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架。它允许开发者使用Web技术来创建桌面应用,具有良好的跨平台兼容性。适用场景:适用于需要快速开发跨平台桌面应用的场景,尤其是对UI灵活性和
- 用SpringBoot+mysql+html实现ATM 系统总结与扩展
SAFE20242034
#一SpringBootspringbootmysqlhtml
这里写目录标题ATM系统总结与扩展项目概述主要功能模块1.用户注册2.用户登录3.账户查询4.存款与取款5.转账6.修改密码7.销户系统改进建议功能扩展技术优化完整代码实现数据库表设计后端代码(SpringBoot示例)1.Account实体类2.AccountRepository接口3.AccountController类前端代码(HTML+JavaScript示例)实际开发与部署步骤**1.开
- Qt: QT图形绘制简介
大白萝卜不紧张
qtqt开发语言
1.QPainter描述:QPainter是Qt最常用的绘图类。它提供了一组丰富的功能来绘制各种形状、文本和图像。用途:适用于自定义绘制,比如在QWidget或QGraphicsView中绘制。功能:绘制基本图形(线条、矩形、圆形、多边形等)。绘制文本和图像。支持渐变、纹理和抗锯齿效果。2.QGraphicsView和QGraphicsScene描述:QGraphicsView是一个用于显示和管理
- 前端el-table导出pdf
努力奋进的前端小菜鸟
javascript前端vue.js
1、首先来看下效果图2、使用技术:html2Canvas、JsPDF插件,mode_modules下载两个插件npm i html2Canvas JsPDF其中,html2Canvas负责把html转为图片,JsPDF负责把图片转为pdf文件3、点击按钮触发打印事件//点击按钮触发打印事件button@click='htmlToPdf(节点ID',文件名')'>print//传入打印节点,文件名,
- vue项目html页面生成PDF预览、下载及生成页面水印
我是槑槑
Vuehtml5vue.jsjavascriptcanvas
html2canvas官方文档jspdf官方文档目录概述原理过程中遇到的问题生成的PDF截图代码示例加水印版代码示例现存问题概述因为生成的PDF内还有富文本,后端不好生成PDF,故由前端完成。原理html2canva生成截图,jsPDF利用图片生成PDF。过程中遇到的问题1、生成大于30多页时,容易造成生成页面黑屏问题。原因:canvas生成图片时,对内容高度有一定的限制,超过这个高度,canva
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- 从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装
正宗咸豆花
前端人工智能AIGCai个人开发
《从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装》各位在座的代码艺术家、CSS炼金术师、React吟游诗人,今天我们要聊一个能让原型图自动「现出原形」的黑魔法——是的,我说的不是Figma切图插件,而是能让你的Ctrl+C/V进化成量子纠缠的PromptCoder。官网:PromptCoder当截图遇见AI:前端复刻的「降维打击」还记得那些年我们对着设计图手动敲
- ThreeJS入门(233):THREE.DirectionalLightHelper 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第233篇入门文章文章目录特性构造函数方法`update()`使用示例注意事项
- 不要再这样编写 async/await
前端javascript
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读最开始接触async/await时,很多人都会发出“终于有这个功能了!”的感叹。它的语法清晰、可读性强,用起来直观又顺手。然而,用得越久,就会发现一些常见的“坑”时常在各种项目里出现:有些是代码审查时发现的,有些是和同事讨论时暴露的问题。这些都说明异步编程本质上并不简单。下文就结合实际经验,列出了一些常见的异步陷阱,以及更高级的用法
- Next.js 高级缓存策略分析
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Next.js中,缓存机制往往是被诟病最多的特性之一。许多开发者对其工作方式并不满意。虽然缓存对提升React应用的性能至关重要,但如果对其原理不够理解,很容易导致棘手的错误。例如,页面在客户端显示陈旧数据的问题可能让你在调试时痛苦不堪。对Next.js缓存机制缺乏深入理解,就会让你不断遭遇意料之外的行为和Bug,每次都在不必要的
- Mybatis 通过数组的下标进行取值
絮落锦乡
java后台javamybatis
1、前端传参样例2、mybaits写法1)、判空0">2)、错误写法0">andT.create_timebetween#{times[0]}and#{times[1]}报错信息2021-08-2414:19:20.537ERROR45552---[nio-8086-exec-7]o.a.c.c.C.[.[.[/].[dispatcherServlet]:Servlet.service()fors
- mybatis(134/134)完结
一缕叶
mybatismybatisspringjava
一级缓存(默认情况下开启)同一个sqlsession中执行相同的查询语句走一级缓存二级缓存:同一个sqlsessionfactory,sqlsession关闭了才会将一级缓存提交到二级缓存中外部编写的缓存PageHelper插件:方便进行分页,同时前端可以容易拿到对于分页相关的所有数据调用getXXX方法12天最终完结mybatis,后续找机会手敲一下源码加深了解。
- 知了课堂Day2——微信小程序基础02——wxss
淡定ya
知了课堂小程序微信小程序笔记
1.box-sizing:content-box|border-box|inherit;content-box这是由CSS2.1规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。border-box为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距
- 开源 CSS 框架 Tailwind CSS v4.0
timer_017
人工智能
开源CSS框架TailwindCSSv4.0于1月22日正式发布,除了显著提升性能、简化配置体验外,还增强了功能特性,具体如下1:性能提升采用全新的高性能引擎Oxide,带来了构建速度的巨大飞跃:全量构建速度提升超3.5倍。增量构建速度提升超8倍。无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化了项
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- electron实现热更新以及和前端同时启动(三)
SquirrelPineal
前端electronvue.js
1、安装3个模块npminstall-Dwait-onnpminstall-Dconcurrentlynpminstallnodemon设置好端口"scripts":{"dev":"vite","build":"vue-tsc--noEmit&&vitebuild","preview":"vitepreview",
- 前端安全:构建坚不可摧的Web应用防线
CodeToGym
前端安全
引言在数字化时代,网络安全已成为每个Web开发者必须面对的挑战。前端安全不仅关乎用户体验,更是保护用户数据和企业资产的关键。本文将深入探讨前端安全的多个维度,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、内容安全策略(CSP)以及HTTPS的实施,旨在帮助开发者构建更加安全的Web应用。跨站脚本攻击(XSS)概述跨站脚本攻击(XSS)是一种代码注入攻击,攻击者通过在网页中注入恶意脚本,利用
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- ASM系列四 利用Method 组件动态注入方法逻辑
lijingyao8206
字节码技术jvmAOP动态代理ASM
这篇继续结合例子来深入了解下Method组件动态变更方法字节码的实现。通过前面一篇,知道ClassVisitor 的visitMethod()方法可以返回一个MethodVisitor的实例。那么我们也基本可以知道,同ClassVisitor改变类成员一样,MethodVIsistor如果需要改变方法成员,注入逻辑,也可以
- java编程思想 --内部类
百合不是茶
java内部类匿名内部类
内部类;了解外部类 并能与之通信 内部类写出来的代码更加整洁与优雅
1,内部类的创建 内部类是创建在类中的
package com.wj.InsideClass;
/*
* 内部类的创建
*/
public class CreateInsideClass {
public CreateInsideClass(
- web.xml报错
crabdave
web.xml
web.xml报错
The content of element type "web-app" must match "(icon?,display-
name?,description?,distributable?,context-param*,filter*,filter-mapping*,listener*,servlet*,s
- 泛型类的自定义
麦田的设计者
javaandroid泛型
为什么要定义泛型类,当类中要操作的引用数据类型不确定的时候。
采用泛型类,完成扩展。
例如有一个学生类
Student{
Student(){
System.out.println("I'm a student.....");
}
}
有一个老师类
- CSS清除浮动的4中方法
IT独行者
JavaScriptUIcss
清除浮动这个问题,做前端的应该再熟悉不过了,咱是个新人,所以还是记个笔记,做个积累,努力学习向大神靠近。CSS清除浮动的方法网上一搜,大概有N多种,用过几种,说下个人感受。
1、结尾处加空div标签 clear:both 1 2 3 4
.div
1
{
background
:
#000080
;
border
:
1px
s
- Cygwin使用windows的jdk 配置方法
_wy_
jdkwindowscygwin
1.[vim /etc/profile]
JAVA_HOME="/cgydrive/d/Java/jdk1.6.0_43" (windows下jdk路径为D:\Java\jdk1.6.0_43)
PATH="$JAVA_HOME/bin:${PATH}"
CLAS
- linux下安装maven
无量
mavenlinux安装
Linux下安装maven(转) 1.首先到Maven官网
下载安装文件,目前最新版本为3.0.3,下载文件为
apache-maven-3.0.3-bin.tar.gz,下载可以使用wget命令;
2.进入下载文件夹,找到下载的文件,运行如下命令解压
tar -xvf apache-maven-2.2.1-bin.tar.gz
解压后的文件夹
- tomcat的https 配置,syslog-ng配置
aichenglong
tomcathttp跳转到httpssyslong-ng配置syslog配置
1) tomcat配置https,以及http自动跳转到https的配置
1)TOMCAT_HOME目录下生成密钥(keytool是jdk中的命令)
keytool -genkey -alias tomcat -keyalg RSA -keypass changeit -storepass changeit
- 关于领号活动总结
alafqq
活动
关于某彩票活动的总结
具体需求,每个用户进活动页面,领取一个号码,1000中的一个;
活动要求
1,随机性,一定要有随机性;
2,最少中奖概率,如果注数为3200注,则最多中4注
3,效率问题,(不能每个人来都产生一个随机数,这样效率不高);
4,支持断电(仍然从下一个开始),重启服务;(存数据库有点大材小用,因此不能存放在数据库)
解决方案
1,事先产生随机数1000个,并打
- java数据结构 冒泡排序的遍历与排序
百合不是茶
java
java的冒泡排序是一种简单的排序规则
冒泡排序的原理:
比较两个相邻的数,首先将最大的排在第一个,第二次比较第二个 ,此后一样;
针对所有的元素重复以上的步骤,除了最后一个
例题;将int array[]
- JS检查输入框输入的是否是数字的一种校验方法
bijian1013
js
如下是JS检查输入框输入的是否是数字的一种校验方法:
<form method=post target="_blank">
数字:<input type="text" name=num onkeypress="checkNum(this.form)"><br>
</form>
- Test注解的两个属性:expected和timeout
bijian1013
javaJUnitexpectedtimeout
JUnit4:Test文档中的解释:
The Test annotation supports two optional parameters.
The first, expected, declares that a test method should throw an exception.
If it doesn't throw an exception or if it
- [Gson二]继承关系的POJO的反序列化
bit1129
POJO
父类
package inheritance.test2;
import java.util.Map;
public class Model {
private String field1;
private String field2;
private Map<String, String> infoMap
- 【Spark八十四】Spark零碎知识点记录
bit1129
spark
1. ShuffleMapTask的shuffle数据在什么地方记录到MapOutputTracker中的
ShuffleMapTask的runTask方法负责写数据到shuffle map文件中。当任务执行完成成功,DAGScheduler会收到通知,在DAGScheduler的handleTaskCompletion方法中完成记录到MapOutputTracker中
- WAS各种脚本作用大全
ronin47
WAS 脚本
http://www.ibm.com/developerworks/cn/websphere/library/samples/SampleScripts.html
无意中,在WAS官网上发现的各种脚本作用,感觉很有作用,先与各位分享一下
获取下载
这些示例 jacl 和 Jython 脚本可用于在 WebSphere Application Server 的不同版本中自
- java-12.求 1+2+3+..n不能使用乘除法、 for 、 while 、 if 、 else 、 switch 、 case 等关键字以及条件判断语句
bylijinnan
switch
借鉴网上的思路,用java实现:
public class NoIfWhile {
/**
* @param args
*
* find x=1+2+3+....n
*/
public static void main(String[] args) {
int n=10;
int re=find(n);
System.o
- Netty源码学习-ObjectEncoder和ObjectDecoder
bylijinnan
javanetty
Netty中传递对象的思路很直观:
Netty中数据的传递是基于ChannelBuffer(也就是byte[]);
那把对象序列化为字节流,就可以在Netty中传递对象了
相应的从ChannelBuffer恢复对象,就是反序列化的过程
Netty已经封装好ObjectEncoder和ObjectDecoder
先看ObjectEncoder
ObjectEncoder是往外发送
- spring 定时任务中cronExpression表达式含义
chicony
cronExpression
一个cron表达式有6个必选的元素和一个可选的元素,各个元素之间是以空格分隔的,从左至右,这些元素的含义如下表所示:
代表含义 是否必须 允许的取值范围 &nb
- Nutz配置Jndi
ctrain
JNDI
1、使用JNDI获取指定资源:
var ioc = {
dao : {
type :"org.nutz.dao.impl.NutDao",
args : [ {jndi :"jdbc/dataSource"} ]
}
}
以上方法,仅需要在容器中配置好数据源,注入到NutDao即可.
- 解决 /bin/sh^M: bad interpreter: No such file or directory
daizj
shell
在Linux中执行.sh脚本,异常/bin/sh^M: bad interpreter: No such file or directory。
分析:这是不同系统编码格式引起的:在windows系统中编辑的.sh文件可能有不可见字符,所以在Linux系统下执行会报以上异常信息。
解决:
1)在windows下转换:
利用一些编辑器如UltraEdit或EditPlus等工具
- [转]for 循环为何可恨?
dcj3sjt126com
程序员读书
Java的闭包(Closure)特征最近成为了一个热门话题。 一些精英正在起草一份议案,要在Java将来的版本中加入闭包特征。 然而,提议中的闭包语法以及语言上的这种扩充受到了众多Java程序员的猛烈抨击。
不久前,出版过数十本编程书籍的大作家Elliotte Rusty Harold发表了对Java中闭包的价值的质疑。 尤其是他问道“for 循环为何可恨?”[http://ju
- Android实用小技巧
dcj3sjt126com
android
1、去掉所有Activity界面的标题栏
修改AndroidManifest.xml 在application 标签中添加android:theme="@android:style/Theme.NoTitleBar"
2、去掉所有Activity界面的TitleBar 和StatusBar
修改AndroidManifes
- Oracle 复习笔记之序列
eksliang
Oracle 序列sequenceOracle sequence
转载请出自出处:http://eksliang.iteye.com/blog/2098859
1.序列的作用
序列是用于生成唯一、连续序号的对象
一般用序列来充当数据库表的主键值
2.创建序列语法如下:
create sequence s_emp
start with 1 --开始值
increment by 1 --増长值
maxval
- 有“品”的程序员
gongmeitao
工作
完美程序员的10种品质
完美程序员的每种品质都有一个范围,这个范围取决于具体的问题和背景。没有能解决所有问题的
完美程序员(至少在我们这个星球上),并且对于特定问题,完美程序员应该具有以下品质:
1. 才智非凡- 能够理解问题、能够用清晰可读的代码翻译并表达想法、善于分析并且逻辑思维能力强
(范围:用简单方式解决复杂问题)
- 使用KeleyiSQLHelper类进行分页查询
hvt
sql.netC#asp.nethovertree
本文适用于sql server单主键表或者视图进行分页查询,支持多字段排序。KeleyiSQLHelper类的最新代码请到http://hovertree.codeplex.com/SourceControl/latest下载整个解决方案源代码查看。或者直接在线查看类的代码:http://hovertree.codeplex.com/SourceControl/latest#HoverTree.D
- SVG 教程 (三)圆形,椭圆,直线
天梯梦
svg
SVG <circle> SVG 圆形 - <circle>
<circle> 标签可用来创建一个圆:
下面是SVG代码:
<svg xmlns="http://www.w3.org/2000/svg" version="1.1">
<circle cx="100" c
- 链表栈
luyulong
java数据结构
public class Node {
private Object object;
private Node next;
public Node() {
this.next = null;
this.object = null;
}
public Object getObject() {
return object;
}
public
- 基础数据结构和算法十:2-3 search tree
sunwinner
Algorithm2-3 search tree
Binary search tree works well for a wide variety of applications, but they have poor worst-case performance. Now we introduce a type of binary search tree where costs are guaranteed to be loga
- spring配置定时任务
stunizhengjia
springtimer
最近因工作的需要,用到了spring的定时任务的功能,觉得spring还是很智能化的,只需要配置一下配置文件就可以了,在此记录一下,以便以后用到:
//------------------------定时任务调用的方法------------------------------
/**
* 存储过程定时器
*/
publi
- ITeye 8月技术图书有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的8月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
8月试读活动回顾:
http://webmaster.iteye.com/blog/2102830
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《跨终端Web》
gleams:http