一篇文章带你使用VSCode搭建SpringBoot开发环境
1、下载和安装JDK
2、下载和安装Maven
3、下载VSCode插件
4、VSCode配置maven
5、创建SprngBoot项目
6、配置和运行项目
前言
对于Java后端开发者而言最常用的开发工具则是IDEA了,而对于前端开发者而言最熟悉的开发工具便是VSCode,两者都有自己的特点,今天我们就分析一下两者之间的区别。
(1)功能对比:IDEA是一个完整的集成开发环境,支持Java、Kotlin、Scala等语言。它有很多强大的功能,比如代码重构、调试、版本控制等。而VSCode则是一个轻量级的代码编辑器,它支持多种语言,但是不像IDEA那样有完整的开发环境。
(2)性能比较:在性能方面,VSCode是更轻量级的工具,启动速度快,但是在处理大型项目时,速度会变慢。而IDEA则需要更多的内存和CPU资源,但是在处理大型项目时,性能更好。
(3)插件比较:VSCode有一个非常活跃的插件社区,有大量的插件可供选择,可以帮助用户扩展其功能。而IDEA也有大量的插件,但是相对来说没有VSCode那么丰富。
(4)用户体验比较:IDEA的用户界面相对来说比VSCode更复杂,但是对于有经验的开发人员来说,IDEA更容易使用。VSCode的用户界面则更加简洁,适合初学者使用。
(5)适用范围比较:IDEA主要用于Java开发,支持其他语言,但是Java是其主要应用场景。而VSCode则支持多种语言,适用范围更广。
综上分析,IDEA和VSCode都有自己的优点和缺点,要根据根据自己的需求做选择,因为我的笔记本电脑运行内存是8G的,每次打开一个IDEA内存都会占用2G,实在扛不住了,而我平时写前端都用VSCode就索性就直接用VSCode开发SpringBoot项目了。下面我就给大家梳理了一下VSCode搭建Java开发环境的整个过程。
1、下载和安装JDK
(1)下载和安装JDK
https://www.oracle.com/java/technologies/downloads/#java21![]() https://www.oracle.com/java/technologies/downloads/#java21
https://www.oracle.com/java/technologies/downloads/#java21
找到需要的版本
(2)配置环境变量
1. 此电脑 -> 右键 -> 属性 ->高级系统设置 ->环境变量 -> 系统变量->新建
新建变量:JAVA_HOME 值:D:\JDK
2. 找到环境变量 Path -> 编辑 -> 新建
新建变量:%JAVA_HOME%\bin
新建变量:%JAVA_HOME%\jre\bin
2、下载和安装Maven
(1)下载和安装Maven
https://maven.apache.org/download.cgi![]() https://maven.apache.org/download.cgi
https://maven.apache.org/download.cgi
选择 bin.zip 后缀下载,解压到本地
(3)配置Maven本地仓库
找到/conf/settings.xml文件
添加下面配置,此时Maven下载的以来将放到配置的目录下
F:\Maven\repository (4)配置阿里云镜像,使用阿里云镜像可以提高以来下载速度
依然是/conf/settings.xml文件,在mirrors标签内添加如下配置
nexus-aliyun
nexus-aliyun
https://maven.aliyun.com/repository/apache-snapshots
central
3、下载VSCode插件
(1)安装“ Extension Pack for Java ”插件
(2)安装“ Spring Boot Extension Pack ”插件
4、VSCode配置maven
打开设置,搜索maven,配置settings.json配置文件
将地址改为你电脑中对应的地址
{
"workbench.startupEditor": "newUntitledFile",
"java.errors.incompleteClasspath.severity": "ignore",
"workbench.colorTheme": "Visual Studio Dark",
"java.home":"D:\\Program Files\\AdoptOpenJDK\\jdk-8.0.265.01-openj9",
"java.configuration.maven.userSettings": "D:\\Programs\\apache-maven-3.6.3\\conf\\settings.xml",
"maven.executable.path": "D:\\Programs\\apache-maven-3.6.3\\bin\\mvn.cmd",
"maven.terminal.useJavaHome": true,
"maven.terminal.customEnv": [
{
"environmentVariable": "JAVA_HOME",
"value": "D:\\Program Files\\AdoptOpenJDK\\jdk-8.0.265.01-openj9"
}
],
"extensions.autoUpdate": false,
}
5、创建SprngBoot项目
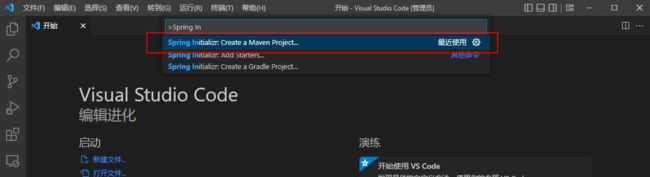
(1)在VSCode中按ctrl+shift+p后在顶部弹出的输入框中输入“ Spring Initializr ”,选择 “ Spring Initializr: Create a Maven Project ”选项,如图。
(2)接着输入SpringBoot版本
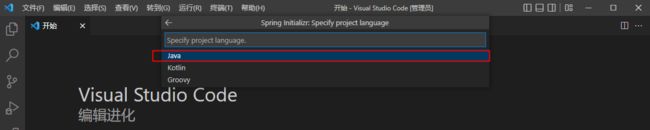
(3)开发语言选择Java
(4)输入项目名和
(5)输入项目名
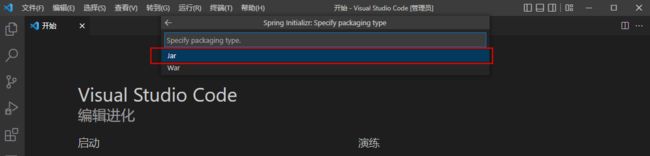
(6)选择项目打包方式
(7)选择Java版本
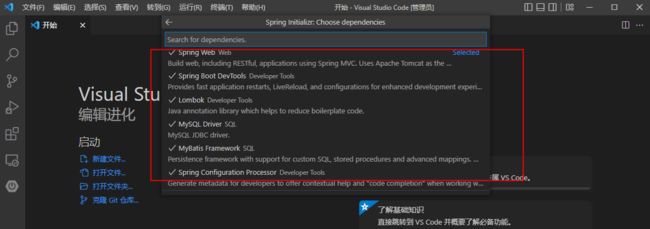
(8)搜索选择依赖
(9)选择项目保存位置
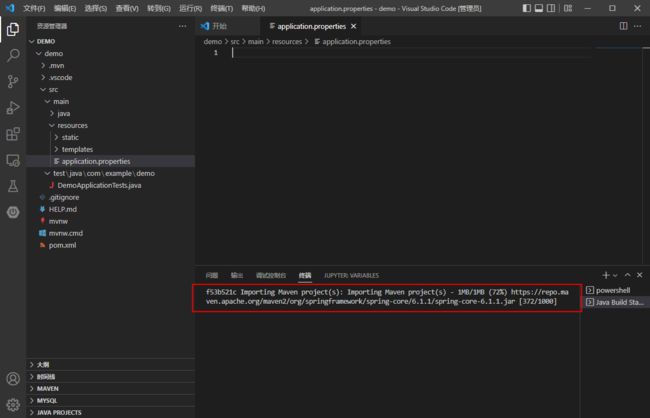
(10)最后使用VSCode打开刚刚创建的项目,等待VSCode下载Maven依赖(下载依赖的过程需要的时间比较长,需要耐心等待)
6、配置和运行项目
(1)配置文件
application.properties文件配置代码
#端口号配置
server.port=9099
#数据源相关配置
spring.datasource.url=jdbc:mysql://localhost:3306/finshing?serverTimezone=UTC&&characterEncoding=UTF-8&allowMultiQueries=true
spring.datasource.password=123456
spring.datasource.username=root
#mybatis映射对应的实体类位置
mybatis.type-aliases-package=com.example.demo.entity
#mybatis的映射xml文件路径位置
mybatis.mapper-locations=classpath:/mapper/*Mapper.xml
#开启数据库下划线映射Java驼峰
mybatis.configuration.map-underscore-to-camel-case: true
spring.mvc.view.prefix=/pages/
spring.mvc.view.suffix=.html
(2)创建控制器,运行项目
TestController.java控制器代码
package com.example.demo.controller;
import org.springframework.web.bind.annotation.RestController;
import org.springframework.web.bind.annotation.GetMapping;
@RestController
public class TestController {
@GetMapping("/test")
public String test(){
return "Hello Wrold !";
}
}
(3)浏览器打开 localhost:9099/test
至此完整的开发环境就搭建完成了:):)创作不易,感觉有用就给个三连吧:):)