- HTTP 状态码全知道
计算机毕设定制辅导-无忧学长
#HTTPhttp网络协议网络
一、HTTP状态码为何如此重要?在Web开发的世界里,HTTP状态码就像是服务器与客户端之间的“秘密语言”。当你在浏览器地址栏输入网址按下回车键,或是点击网页上的链接、提交表单数据,浏览器都会向Web服务器发送HTTP请求,而服务器处理完请求后,会返回一个包含状态码的响应消息。这个三位数字的状态码,虽然简短,却蕴含着丰富的信息,它清晰地反映了服务器对请求的处理结果,是服务器与客户端沟通的关键一环。
- ssm+java计算机毕业设计智能家居系统c82b7(程序+lw+源码+远程部署)
秋名计算机毕设程序源码
java课程设计智能家居
项目运行项目含有源码(见文末)、文档、程序、数据库、配套开发软件、软件安装教程环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+JSP等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是jav
- spring boot 服务使用过程常见bug 解决
寅灯
springboot相关springboot
springboot服务使用过程常见bug今天开始持续汇总:1、【Springboot端口号占用】Webserverfailedtostart.Portxxxxxwasalreadyinuse.检查此端口号:tasklist|findstr"50010"netstat-ano|findstr"50010"cmd命令查看端口号占用情况,例如查看端口50010,可以看出进程号为1572;cmd中通过命
- Spring Boot 实战篇(四):实现用户登录与注册功能
m0_74824054
springbootjava后端
目录SpringBoot实战篇(四):实现用户登录与注册功能一、用户注册功能(一)前端页面设计(简要提及)(二)后端实现二、用户登录功能(一)前端页面设计(简要提及)(二)后端实现在构建Web应用程序时,用户登录与注册功能是常见且重要的部分。以下将详细介绍在SpringBoot项目中实现用户登录与注册功能的步骤,并附上相应的代码示例。一、用户注册功能(一)前端页面设计(简要提及)创建注册页面使用H
- Vben5登录过期无法再次登录问题,http状态码
前端typescript
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview前言最近在做项目前端,使用的https://doc.vben.pro/,在登录过期时出现了无法再次登录的问题,在此记录一下。项目前面那些直接略过,如果感兴趣直接看官方文档就可以,以下会根据解决过程附带部分官网说明。分析原因梳理流程文档前面的都已按照要求配置修改好了,所有的
- LiteFlow决策系统的策略模式,顺序、最坏、投票、权重
后端
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview想必大家都有听过或做过职业和性格测试吧,尤其是现在的毕业生,在投了简历之后经常会收到一个什么测评,那些测评真的是又臭又长,做的简直让人崩溃,很多时候都是边骂边做,都什么玩意!?然而,本篇就由此出发,把整个测评作为一个策略的话,其中每一项都是一条规则,通常每一条规则(问答)
- LiteFlow上下文与组件设计,数据依赖梳理
后端java
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview参考如何理解上下文这个概念?|LiteFlow数据上下文的定义和使用|LiteFlow我的业务项目是否适合用LiteFlow?在选择使用LiteFlow之前应该要对其有一些了解,不求熟悉源码,但对于其设计思想还是了解一下的。这将对于后面使用有很大帮助,官方文档和源码都是很
- 搭建一个基于Spring Boot的校园台球厅人员与设备管理系统
鹿屿二向箔
springboot后端java
搭建一个基于SpringBoot的校园台球厅人员与设备管理系统可以涵盖多个功能模块,例如用户管理、设备管理、预约管理、计费管理等。以下是一个简化的步骤指南,帮助你快速搭建一个基础的系统。—1.项目初始化使用SpringInitializr生成一个SpringBoot项目:访问SpringInitializr。选择以下依赖:SpringWeb(用于构建RESTfulAPI或MVC应用)SpringD
- 基于LiteFlow的风控系统开源了!指标策略规则
后端
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview开篇先道个歉吧,因为大概会让很多人失望了,这次开源仅仅是开源,不是发版,也就是说开源并非非完全体,仅仅是开放源码。如果说1是发版,就算放低一些要求,现在只可能只算是0.2左右,还有很多很多很多事情要做。开源地址:https://github.com/wnhyang/coo
- 风控系统之规则重复触发
后端
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview简介前面已经发了很多关于风控系统的一些文章,是比较零碎的,这也是我知道的,但在边构思边实践时是这样的。从0到1中还有很多0.0001、0.0023424、0.1243,这些都是不可忽视,他们也是成长的一部分啊!这里提前预告一下(毕竟有人看不到文末),下周大概是10.24会
- Sa-Token的v1.39.0自定义鉴权注解怎么玩
后端springboot
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview简介在Sa-Token最新的v1.39.0版本的更新日志中有这么一句话核心:升级:重构注解鉴权底层,支持自定义鉴权注解了。[重要]正巧最近有看一个关于鉴权的东西,顺便看一下吧!常见的自定义注解鉴权目标:对于后端开放的api进行鉴权。1、自定义注解@Retention(Re
- 商业软件许可证介绍|简单原理探究
后端
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview引入话题既然是商业软件,涉及到商业,那目的就是赚钱。就拿IDEA举例,IDEA有多个版本,社区版功能少一些,本身使用上没有什么限制,而且省去了版权纠纷等问题;但是如果想要享受JetBrains的其他服务,那就必须要考虑商业化版本了,缺点可能就是贵一点。像IDEA、Navi
- 风控系统之指标回溯,历史数据重跑
后端
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview回顾默认你已经看过之前那篇风控系统指标计算/特征提取分析与实现01,Redis、Zset、模版方法。其中已经介绍了如何利用redis的zset结构完成指标计算,为了方便这篇文章的介绍,还是在正式开始本篇之前回顾一下。时间窗口zset是redis中的一种数据结构,表示有序集
- 风控系统建设,指标策略规则流程设计,LiteFlow隐式子流程,构造EL和Chain
个人博客:无奈何杨(wnhyang)个人语雀:wnhyang共享语雀:在线知识共享Github:wnhyang-Overview简介前面有很多文章已经说了,我要利用LiteFlow做风控系统。至于进度嘛,只能尽力而为,毕竟我的惰性也很强。下面是目前Git的提交记录,代码托管在Github和Gitee,但是是私有仓库,因为还不是开放的时候,还有很多要做的。其中能梳理的仅是主流程的TODO都有下面这么
- Vue.js结合ASP.NET Core构建用户登录与权限验证系统
眸笑丶
Vuec#npmvue.js
1.环境准备2.创建项目3.Vue配置步骤一:安装包步骤二:配置文件步骤三:页面文件4.后台配置在本教程中,我将利用VisualStudio2022的强大集成开发环境,结合Vue.js前端框架和ASP.NETCore后端框架,从头开始创建一个具备用户登录与权限验证功能的Web应用程序。我们将充分利用VisualStudio的内置工具和模板来简化开发流程。1.环境准备VisualStudio2022
- 优雅解决webview_flutter不支持安卓选择图片视频文件问题
GeniuswongAir
flutterandroid
这个问题,网上一搜索,就是要去修改别人写好的插件。搞Flutter开发,尽量不要去修改别人的插件,特别是像webview_flutter这种比较大的官方插件。相信我,你拿捏不了它。主要问题就是:webview_flutter在安卓上加载H5,如果需要上传图片、视频、文件,就点击没反应。解决办法:不要去修改webview_flutter_android插件,这非常得不优雅。直接在Flutter端,我
- 【架构-38】如何选择通信协议和数据格式
W Y
架构websocketrestfulxmljsontcp/ip
一、通信协议选择不同的协议适用于不同的应用场景,关键在于数据传输的需求,如:实时性、带宽、可靠性等。下面是几种常见通信协议的适用场景:WebSocket适用场景:实时、双向数据传输、低延迟、持久连接特点:WebSocket协议允许建立一个持久的全双工(双向)连接,数据可以在客户端和服务器之间实时双向传输。它特别适合用于实时系统,如工业仿真软件中的状态更新、机器人路径跟踪、实时数据流、传感器数据和A
- flutter鸿蒙版本mvvm架构思想原理
淼学派对
flutter_鸿蒙nextflutterharmonyos架构
目录写在前面1.整体架构概述2.各文件详细讲解2.1.main.dart2.2.CounterViewModel.dart2.3.MyHomePage.dart2.4.Model.dart3.MVVM架构思想分析3.1.分离关注点3.2.数据绑定3.3.可维护性和可测试性写在最后写在前面在Flutter中实现MVVM(Model-View-ViewModel)架构是为了将UI(视图)与业务逻辑(模
- TypeScript开发OFD阅读器指南
源之缘-OFD解决方案之道
ofdtypescriptjavascript前端
1.项目概述OFD(OpenFixed-layoutDocument)是一种开放版式文档格式,类似于PDF,但具有更高的灵活性和可扩展性。开发一个OFD阅读器需要解析OFD文件的结构,并将其内容渲染到屏幕上。本文将详细介绍如何使用TypeScript开发一个简单的OFD阅读器。开发一款ofdweb阅读器有很大的挑战性,本人开发过一款完善的ofdweb阅读器,见文章《ofd轻阅读---采用Types
- 传统架构下应用部署
aherhuo
架构linux云原生
2.1传统架构下应用部署实验目标:目标为在传统架构下搭建LAMP(Linux+Apache+MySQL/MariaDB+PHP,流行的开源软件组合)环境并部署WordPress服务,本次模拟在安装好的openEuler22.03系统虚拟机实现。节点配置:虚拟机版本主机名Ip地址安装服务openEuler22.03web01192.168.110.200Apache、PHP、MariaDB2.1.1
- CTF题型 Python中pickle反序列化进阶利用&;例题&;opache绕过
PDD工程师
程序员python开发语言
题目分析:`app.config['SECRET_KEY']=os.urandom(2).hex()`secret\_key是弱密钥可以爆破进行伪造@app.route(‘/path:note\_id’,methods=[‘GET’])defview_note(note_id):notes=session.get(‘notes’)ifnotnotes:returnrender_template(‘
- XML格式化
YOUO`
XML格式化在线工具
工具地址:XML格式化XML在线解析工具-我查139查询网XML格式化介绍XML格式化工具是一款XML在线解析工具,提供XML格式化、XML压缩功能,格式化后的XML代码有着很高的可读性,颜色高亮显示代码,是程序员必备工具之一。关于在线格式化XML工具XML是web中交换和传输数据中最常用的格式之一,很多的webserver协议都是基于XML进行定义。JSON和XML是web传输中常见的两种文本格
- Scaleph:基于Kubernetes的开放式数据平台
尤淞渊
Scaleph:基于Kubernetes的开放式数据平台scalephOpendataplatformbasedonFlinkandKubernetes,supportsweb-uiclick-and-dropdataintegrationwithSeaTunnelbackendedbyFlinkengine,flinkonlinesqldevelopmentbackendedbyFlinkSql
- 《现代CSS技术应用与实践》小册完结啦!
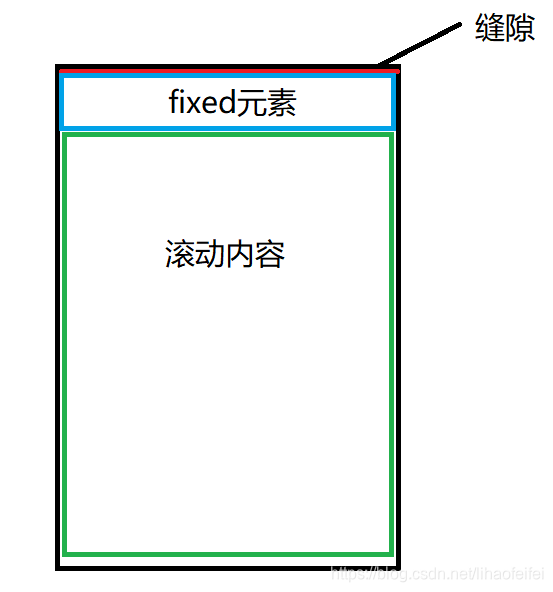
历时125天,《现代CSS技术应用与实践》小册迎来了完结,总篇数40篇,约11万字。后续还会继续更新,欢迎订阅支持我。《现代CSS技术应用与实践》是一本专注于现代CSS技术应用与实践的指导手册。小册旨在帮助读者深入理解现代CSS新特性的概念、原理和应用,掌握现代CSS技术的最新进展和实践经验,从而提升网页设计和开发的技能。小册内容涵盖现代CSS的基础知识、CSS嵌套及作用域、CSS布局技术与技巧、
- Spring Boot 整合 Knife4j:打造更优雅的 API 文档
十二同学啊
SpringBootspringboot后端java
在现代Web应用开发中,API文档的重要性不言而喻。清晰、准确、易用的API文档不仅可以方便开发者理解和使用API,还能提高团队协作效率。Knife4j是一个基于Swagger的增强型API文档工具,它可以为SpringBoot项目生成美观、易于交互的API文档,本文将介绍如何在SpringBoot项目中整合Knife4j,并提供详细的代码示例和最佳实践。一、为什么选择Knife4j? Kn
- 常见的图形库概览-03-D3.js 入门例子
后端java
常见的图形库系列常见的图形库概览-00-overview常见的图形库概览-01-Chart.js入门例子常见的图形库概览-03-D3.js入门例子HighCharts交互式图表-01-入门介绍Plotly函数图像绘制ApexCharts图表入门例子Victory图表基于React,适合React项目,支持移动端Recharts入门例子AntVG2入门例子图表库C3.js入门例子图表库GoogleC
- css‘s hover VS mobile
溪i
服务器运维
.animation{animation:30smoveinfinitelinear;/*&:hover{animation-play-state:paused;*/}原本写的好好的,测试说:“移动端点击滚动条,跳转到其他页面后,返回当前页面,滚动条不滚动;可以优化位点击后继续滚动”哎,改吧!setPause(true)}//onTouchEnd={()=>setPause(false)}onMo
- 工具链 之 Vite 常见的共享选项配置(二)
**之火
前端工具链Vite前端工具链Vite
这些配置通常包括插件、别名、CSS预处理器设置。1.插件(Plugins)插件是Vite生态系统中的核心部分,用于扩展Vite的功能。一些插件(如@vitejs/plugin-vue对于Vue项目)是项目所必需的,并且在所有环境中都应该被包含。//vite.config.jsimport{defineConfig}from'vite'importvuefrom'@vitejs/plugin-vue
- 构建功能-vite、rollup
小天呐
前端工程化vite
一、vite基础1.简介vite是一个构建工具,相较于webpack,vite采用了不同的运行方式:开发阶段:在开发阶段,Vite的工作流程如下:依赖预构建:Vite会先将项目中的第三方依赖(如node_modules中的包)进行预构建。它使用了esbuild这个超快的构建工具进行依赖的打包,将其他规范的代码转换成esmodule规范,然后放到当前目录下的node_modules/.vite/de
- MHA实现
谁怕平生太急
算法基础模型基础
(1)关键点说明:多头注意力机制:将输入分成多个头,每个头独立计算注意力(2)维度变换:输入:(batch_size,sequence_length,embedding_dim)多头处理:(batch_size,num_heads,sequence_length,dim_per_head)后面两项用于Q、K的计算维度变换的核心是用view和permute来进行(3)注意力计算:Q×K^T得到注意力
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen