Vue2【动态组件、插槽、自定义指令】
文章目录
- 动态组件
-
- 1. 什么是动态组件
- 2. 如何实现动态组件渲染
- 3. 使用 keep-alive 保持状态
- 4. keep-alive 对应的生命周期函数
- 5. keep-alive 的 include 属性
- 插槽
-
- 1. 什么是插槽
- 2. 体验插槽的基础用法
-
- 2.1 没有预留插槽的内容会被丢弃
- 2.2 后备内容
- 3. 具名插槽
-
- 3.1 为具名插槽提供内容
- 3.2 具名插槽的简写形式
- 4. 作用域插槽
- 4.1 使用作用域插槽
- 4.2 解构插槽 Prop
- 自定义指令
-
- 1. 什么是自定义指令
- 2. 自定义指令的分类
- 3. 私有自定义指令
- 4. 使用自定义指令
- 5. 为自定义指令动态绑定参数值
- 6. 通过 binding 获取指令的参数值
- 7. update 函数
- 8. 函数简写
- 9. 全局自定义指令
- 总结
动态组件
1. 什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。
2. 如何实现动态组件渲染
vue 提供了一个内置的

3. 使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的

4. keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数。

当组件第一次被创建的时候,即会执行created 生命周期,也会执行activated 生命周期
当组件再次被激活,只会执行acitvated生命周期
5. keep-alive 的 include 属性
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:

插槽
1. 什么是插槽
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
2. 体验插槽的基础用法
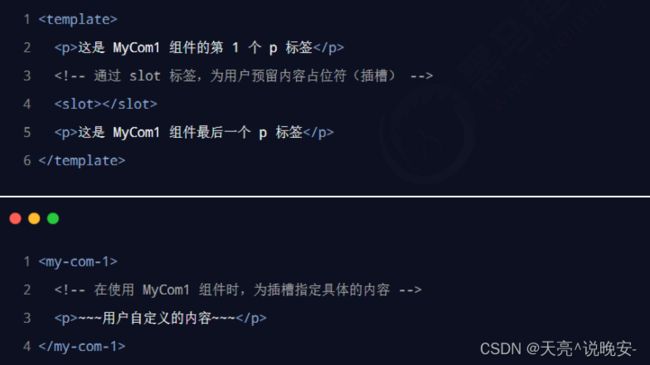
在封装组件时,可以通过

2.1 没有预留插槽的内容会被丢弃
如果在封装组件时没有预留任何

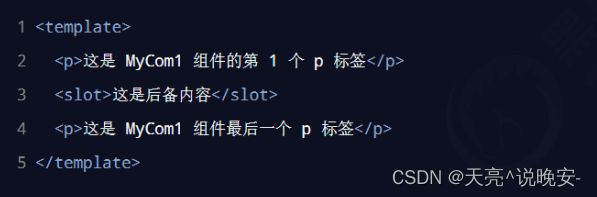
2.2 后备内容
封装组件时,可以为预留的

3. 具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个

注意:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
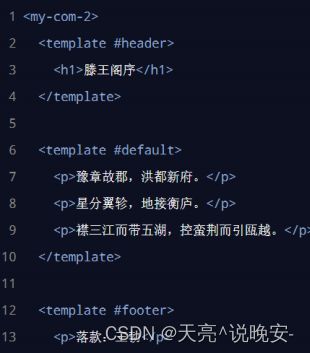
3.1 为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:

3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header可以被重写为 #header:

4. 作用域插槽
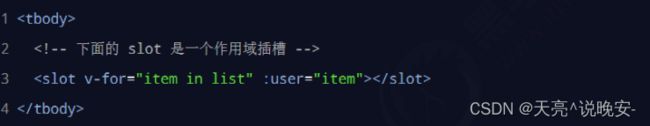
在封装组件的过程中,可以为预留的

4.1 使用作用域插槽
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:

4.2 解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。

自定义指令
1. 什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
2. 自定义指令的分类
vue 中的自定义指令分为两类,分别是:
⚫ 私有自定义指令
⚫ 全局自定义指令
3. 私有自定义指令
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:

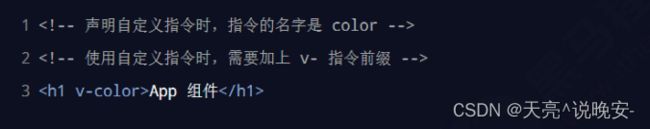
4. 使用自定义指令
5. 为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:

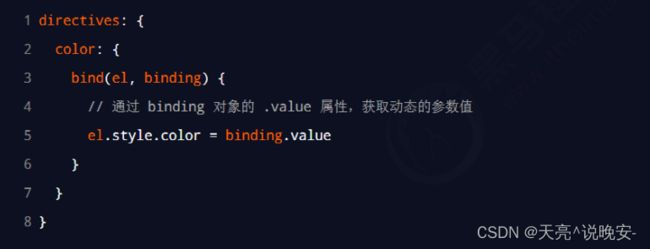
6. 通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:

7. update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:

8. 函数简写
如果 insert 和update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:

9. 全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:

总结
① 能够掌握 keep-alive 元素的基本使用
- ⚫
标签、include 属性
② 能够掌握插槽的基本用
- ⚫
标签、具名插槽、作用域插槽、后备内容
③ 能够知道如何自定义指令
- ⚫ 私有自定义指令 directives: { }
- ⚫ 全局自定义指令 Vue.directive()