利用循环栏目导航标签及自定义页面制作帝国CMS网站地图
网站地图,又称站点地图,它就是一个页面,上面放置了网站上所有页面的链接。也简洁地表现了网站栏目关系,一般就包含顶级栏目和二级栏目。搜索引擎蜘蛛非常喜欢网站地图。在帝国CMS中没有生成网站地图的功能,所以嗨分享-前端分享学习网今天就给大家介绍一种方法生成它的网站地图。
主要用到帝国CMS中的两个重要知识点:
一、循环栏目导航标签(listshowclass)
二、自定义页面
第一步:增加标签模板
帝国CMS网站后台--【模板】-左侧【标签模板】-【管理标签模板】
可以增加一个标签模板,也可以直接使用 ID为1,模板名为[子栏目导航标签模板] 的标签模板
【模板名】改成--【子栏目导航标签模板-网站地图】
【页面模板内容(*)】改成:
1 <li> 2 <a href="[!--bclassurl--]">[!--bclassname--]</a> 3 <ol> 4 [!--empirenews.listtemp--] 5 <!--list.var1--> 6 [!--empirenews.listtemp--] 7 </ol> 8 </li>
【列表内容模板(list.var) (*)】改成:
1 <li><a href="[!--classurl--]">[!--classname--]</a></li>
【保存模板】即可,如果想清楚理解,请查看【保存模板】下面的【[显示模板变量说明]】、【增加说明】
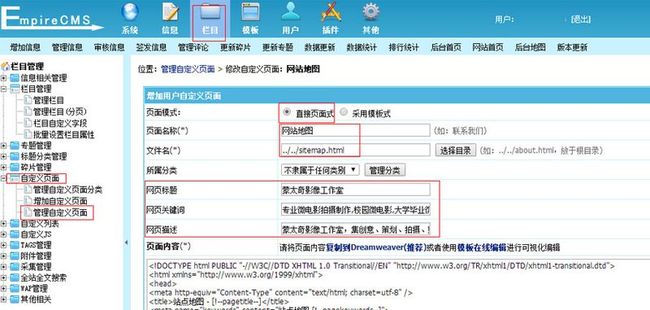
第二步:增加自定义页面
帝国CMS网站后台--【栏目】-左侧【自定义页面】-【管理自定义页面】
增加一个自定义页面
【页面模式】使用【直接页面式】
【页面名称(*)】取名为【网站地图】
【文件名(*)】使用【../../sitemap.html】----../../*.html表示这个html文件生成在网站根目录下
然后是【网页标题】、【网页关键词】、【网页描述】依次根据自己网站情况填写
最后是【页面内容(*)】:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> 5 <title>站点地图 - [!--pagetitle--]</title> 6 <meta name="keywords" content="站点地图,[!--pagekeywords--]"> 7 <meta name="description" content="[!--pagedescription--]"> 8 <meta name="generator" content="Baidu SiteMap Generator" /> 9 <style type="text/css"> 10 body {font-family: Verdana;FONT-SIZE: 12px;MARGIN: 0;color: #000000;background: #ffffff;} 11 img {border:0;} 12 li {margin-top: 8px;} 13 .page {padding: 4px; border-top: 1px #EEEEEE solid} 14 .author {background-color:#EEEEFF; padding: 6px; border-top: 1px #ddddee solid} 15 #nav, #menu, #content, #footer {padding: 8px; border: 1px solid #EEEEEE; clear: both; width: 95%; margin: auto; margin-top: 10px;} 16 17 #menu ul{overflow:hidden; line-height:24px;} 18 #menu ul li{ font-size:14px; font-weight:700} 19 #menu ul li ol{list-style-type:none; overflow:hidden; padding:0; margin:0;} 20 #menu ul li ol li{float:left; padding:0 10px 0 0; font-size:12px; font-weight:400;} 21 </style> 22 </head> 23 <body vlink="#333333" link="#333333"> 24 <h2 style="text-align: center; margin-top: 20px"><?=$public_r[sitename]?>'s SiteMap </h2> 25 <center></center> 26 <div id="nav"><a href="[!--news.url--]"><strong><?=$public_r[sitename]?></strong></a> » <a href="[!--news.url--]sitemap.html">站点地图</a></div> 27 <div id="menu"> 28 <h3>站点导航</h3> 29 <ul>[listshowclass]'0',1,0,0[/listshowclass]</ul> 30 </div> 31 <div id="footer">查看首页: <strong><a href="[!--news.url--]"><strong><?=$public_r[sitename]?></strong></a></strong></div><br /> 32 </body> 33 </html>
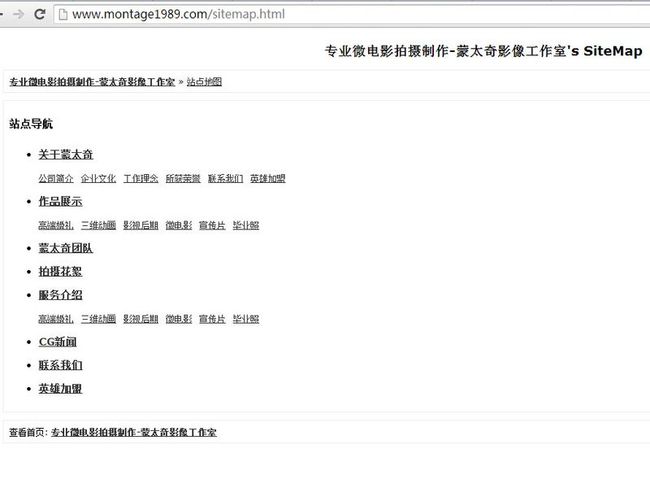
填写完之后提交保存,更新数据就可以了。你的网站地图就是http://域名/sitemap.html ,如果在以后增加或者删除了栏目之后,重新生成一下静态页面就可以了。
<?=$public_r[sitename]?>获取的是网站-站点名称,如:嗨分享-前端技术分享站[!--news.url--]获取的是--网站地址,如果你发现生成的帝国CMS网站地图(sitemap),网站地址一直是/(斜杠),而不是你的域名,请移步-[后台]-[系统]-[系统设置]-[系统参数设置]-[基本属性]-[网站地址],将/改成你的网站网址http://www.thy6415.com/[listshowclass]'0',1,0,0[/listshowclass]格式为[listshowclass]父栏目ID,标签模板ID,是否显示栏目信息数,显示栏目数[/listshowclass]。具体用法查看帝国CMS【查看标签语法】中的参数说明
最后看下我做过的一个网站的网站地图(sitemap.html)整体效果如何:
觉得好的点个赞,收藏起来吧!
利用循环栏目导航标签(listshowclass)及自定义页面制作帝国CMS的网站地图(sitemap.html)-嗨分享
本文博客原文地址:http://www.thy6415.com/listshowclass-make-sitemap.html