使用woboq_codebrowser工具以html形式浏览项目源码
学习一个开源项目,总要去熟悉源码,为了方便浏览源码,我试着使用woboq_codebrowser。本文记录了搭建环境到使用的过程,希望能帮到读者。
研究的过程中参考了许多优秀博客,在最后我会贴出对应的链接。
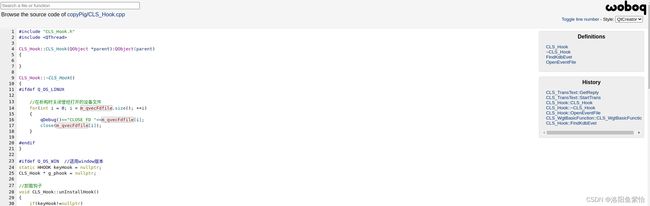
下面是woboq_codebrowser工具对qt源码的浏览效果展示,当然不是我做的啦~。
Woboq Code Browser - Explore C++ code on the webhttps://code.woboq.org/
编译woboq_codebrowser工具
说是工具,其实是一个在github上的开源项目,所以工具需要我们自己编译生成,那就需要去linux系统上搭建编译环境,这里我使用的是ubuntu20.04,建议大家搭建一个虚拟机搞,玩坏了也不心疼。
Distributor ID: Ubuntu
Description: Ubuntu 20.04 LTS
Release: 20.04
首先,获取woboq_codebrowser的源码,也不需要大家去github上面去clone。gitee上就有,国内网络访问还是很方便的。
Woboq-CodeBrowser: woboq codebrowser 利用 LLVM/Clang 深度解析 C++ 源码并建立索引https://gitee.com/mirrors/Woboq-CodeBrowser?_from=gitee_search
编译需要使用llvm工具,需要注意的是版本要大于7,ubuntu上可以直接安装llvm,但是版本就不能自己控制了,所以我直接去官网上下载编译好llvm文件。这里要注意自己系统的版本,我用的系统是Ubuntu20.04,大家需要根据自己系统的版本进行下载,注意llvm的版本只要大于7就可以了,我自己选用的llvm版本是11。
LLVM Download Page![]() https://releases.llvm.org/download.html
https://releases.llvm.org/download.html
下载完后进行解压,解压后文件夹内部会有5个文件夹bin include lib libexec share ,将这个五个文件分别放到 /usr/local 目录下 如果/usr/local目录中已经存在bin include ... share 这些文件夹,那么就把解压出来的对应的文件夹内容复制到 /usr/local中已存在的目录下就可以了。 这一块的操作是我自己探索出来的,可能操作不太规范但是有用,这也是为什么建议读者在虚拟机下操作的原因,毕竟修改错了还可以重来。
到目前为止,编译环境就算搭建好了,现在进入到woboq_codebrowser下,就是下图这个目录。到这个目录下就要开始用命令编译了。
执行命令,-DLLVM_DIR="/usr/local/lib/cmake" 这个路径要说明一下,如果你也像我一样按照上面的操作步骤拷贝了文件到/usr/local目录下,你也可以这么写,否则需要自行确认llvm路径。
cmake . -DCMAKE_BUILD_TYPE=Release -DCMAKE_CXX_COMPILER=g++ -DLLVM_DIR="/usr/local/lib/cmake"执行上述命令得到的结果,下面这样就是正常的
lzq@lzq-PC:~/Desktop/Woboq-CodeBrowser-master/Woboq-CodeBrowser-master$ cmake . -DCMAKE_BUILD_TYPE=Release -DCMAKE_CXX_COMPILER=g++ -DLLVM_DIR="/usr/local/lib/cmake/"
CMake Warning (dev) in CMakeLists.txt:
No project() command is present. The top-level CMakeLists.txt file must
contain a literal, direct call to the project() command. Add a line of
code such as
project(ProjectName)
near the top of the file, but after cmake_minimum_required().
CMake is pretending there is a "project(Project)" command on the first
line.
This warning is for project developers. Use -Wno-dev to suppress it.
-- Found LLVM 11.0.0 in /usr/local
-- Using LLVMConfig.cmake in: /usr/local/lib/cmake/llvm
-- Found Clang in /usr/local
-- Configuring done
-- Generating done
-- Build files have been written to: /home/lzq/Desktop/Woboq-CodeBrowser-master/Woboq-CodeBrowser-master
执行make脚本
sudo make && sudo make install这里我遇到了报错,好像是链接错误,如下,找不到libtinfo库,这里解决的方法是,你先全局搜一下有没有这个库,没有就apt-get安装,有就不需要安装了,然后再执行sudo apt-get install libtinfo-dev这个命令,就好了。
[ 8%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/main.cpp.o
[ 16%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/projectmanager.cpp.o
[ 25%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/annotator.cpp.o
[ 33%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/generator.cpp.o
[ 41%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/preprocessorcallback.cpp.o
[ 50%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/filesystem.cpp.o
[ 58%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/qtsupport.cpp.o
[ 66%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/commenthandler.cpp.o
[ 75%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/projectmanager_systemprojects.cpp.o
[ 83%] Linking CXX executable codebrowser_generator
/usr/bin/ld: 找不到 -ltinfo
collect2: error: ld returned 1 exit status
make[2]: *** [generator/CMakeFiles/codebrowser_generator.dir/build.make:233:generator/codebrowser_generator] 错误 1
make[1]: *** [CMakeFiles/Makefile2:224:generator/CMakeFiles/codebrowser_generator.dir/all] 错误 2
make: *** [Makefile:136:all] 错误 2展示一下正常结果
[ 8%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/main.cpp.o
[ 16%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/projectmanager.cp p.o
[ 25%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/annotator.cpp.o
[ 33%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/generator.cpp.o
[ 41%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/preprocessorcallback.cpp.o
[ 50%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/filesystem.cpp.o
[ 58%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/qtsupport.cpp.o
[ 66%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/commenthandler.cpp.o
[ 75%] Building CXX object generator/CMakeFiles/codebrowser_generator.dir/projectmanager_systemprojects.cpp.o
[ 83%] Linking CXX executable codebrowser_generator
[ 83%] Built target codebrowser_generator
[ 91%] Building CXX object indexgenerator/CMakeFiles/codebrowser_indexgenerator.dir/indexer.cpp.o
[100%] Linking CXX executable codebrowser_indexgenerator
[100%] Built target codebrowser_indexgenerator
[ 83%] Built target codebrowser_generator
[100%] Built target codebrowser_indexgenerator
Install the project...
-- Install configuration: "Release"
-- Up-to-date: /usr/local/share/woboq/data
-- Up-to-date: /usr/local/share/woboq/data/txt.png
-- Up-to-date: /usr/local/share/woboq/data/solarized.css
-- Up-to-date: /usr/local/share/woboq/data/symbol.html
-- Up-to-date: /usr/local/share/woboq/data/qtcreator.css
-- Up-to-date: /usr/local/share/woboq/data/common.css
-- Up-to-date: /usr/local/share/woboq/data/kdevelop.css
-- Up-to-date: /usr/local/share/woboq/data/back.png
-- Up-to-date: /usr/local/share/woboq/data/folder.png
-- Up-to-date: /usr/local/share/woboq/data/codebrowser.js
-- Up-to-date: /usr/local/share/woboq/data/indexscript.js
-- Up-to-date: /usr/local/share/woboq/data/woboq-48.png
-- Up-to-date: /usr/local/share/woboq/data/indexstyle.css
-- Up-to-date: /usr/local/share/woboq/data/jquery
-- Up-to-date: /usr/local/share/woboq/data/jquery/jquery-ui.css
-- Up-to-date: /usr/local/share/woboq/data/jquery/jquery-ui.min.js
-- Up-to-date: /usr/local/share/woboq/data/jquery/jquery.min.js
-- Up-to-date: /usr/local/share/woboq/data/jquery/js
-- Up-to-date: /usr/local/share/woboq/data/jquery/js/jquery-1.8.0.min.js
-- Up-to-date: /usr/local/share/woboq/data/jquery/js/jquery-ui-1.8.23.custom.min.js
-- Up-to-date: /usr/local/share/woboq/data/jquery/images
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_diagonals-thick_18_b81900_40x40.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_diagonals-thick_20_666666_40x40.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-icons_228ef1_256x240.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-icons_222222_256x240.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_glass_65_ffffff_1x400.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_gloss-wave_35_f6a828_500x100.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_highlight-soft_75_ffe45c_1x100.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_glass_100_f6f6f6_1x400.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-icons_ef8c08_256x240.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-icons_ffffff_256x240.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_glass_100_fdf5ce_1x400.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-icons_ffd27a_256x240.png
-- Up-to-date: /usr/local/share/woboq/data/jquery/images/ui-bg_highlight-soft_100_eeeeee_1x100.png
-- Installing: /usr/local/bin/codebrowser_generator
-- Set runtime path of "/usr/local/bin/codebrowser_generator" to ""
-- Installing: /usr/local/bin/codebrowser_indexgenerator
compile_commands.json文件的生成
这一步操作比较关键,算是承上启下的一步。
在编译好woboq工具后,还是不能直接使用,我们自己的项目还需要生成一个compile_commands.json文件,woboq也是依靠这个文件去生成一些html文件。现在很多项目都使用cmake了进行编译项目了,可以用cmake直接生成compile_commands.json文件,如下。
cmake -DCMAKE_EXPORT_COMPILE_COMMANDS=1 #这后面还可以加其他的参数不过使用make编译的项目呢?可以采用bear + make,参考这篇文章,但是这篇博客中只是介绍了怎么用bear,却没有说怎么安装,
生成compile_commands.json文件 - 时聆心语![]() https://edward852.github.io/post/%E7%94%9F%E6%88%90compile_commands.json%E6%96%87%E4%BB%B6/
https://edward852.github.io/post/%E7%94%9F%E6%88%90compile_commands.json%E6%96%87%E4%BB%B6/
我研究了一下怎么安装bear,需要更新一下源 然后使用apt-get 下载,我记录一下我是怎么找到的,在下面这个网站搜索bear。
然后就会转到下面的界面,jammy好像是ubuntu的一个版本的名称对应的是22.04(大家可以试试别的版本,我原来用的是3.0.8版本,找不到了所以用这个3.0.18),我就用这个了。点击进入链接
然后转到下面的界面,我们可以在最底下选择不同架构的链接,点击即可
然后转到下面的界面,这时候我们修改一下源(记得更新),然后再执行sudo apt-get install bear就好了,感觉更新源,系统又自动下了一大堆东西,所以说还是用虚拟机比较好,搞坏了也不心疼。这里我没有用aptitude这些工具就是用的apt,源就直接加上去了也没有替换 cz.archive.ubuntu.com/ubuntu。
下载完毕后,可以看一下bear的版本,和我预想的一致,如果这个版本不行,大家就试试别的版本
lzq@lzq-virtual-machine:~/Desktop/libssh2/bin$ bear --version
bear 3.0.18
接着我们就可以去生成关键的 compile_commands.json 文件,首先我们要进入到自己项目的目录下,当然你得有makefile文件,这个是需要的因为要使用make工具。
执行下面的命令,就可以自动生成 compile_commands.json 文件了,具体的参数可以看bear --help
bear --output compile_commands.json --verbose -- make # compile_commands.json的名字可以自定义 比如 aa.json生成html文件
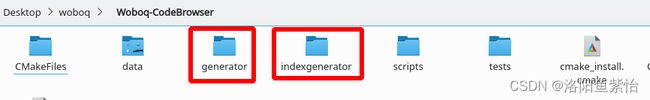
现在可以使用woboq工具了,进入上面操作中编译好的woboq目录中,下图中的两个目录中各有一个可执行文件,我们将会用到,由于我没有设置环境变量,需要进入到对应的目录运行可执行文件。
首先是生成html文件,进入到generator目录,注意参数路径最好是绝对路径,我自己试相对路径有问题
#下面的所有路径请使用请使用绝对路径
./codebrowser_generator #可执行文件
-b xxxxxxxxx/compile_commands.json # compile_commands.json的路径
# 名字不一定要叫 compile_commands 自己可以定义
-a # 一个参数,写上就行
-p xxxx:yyyy:zzzz #工程信息 xxxx是工程名称 yyyy是项目文件根目录的路径 zzzz是版本比如1.0.0
# xxxx和zzzz都可以随便写,但是yyyy要正确
-o xxxx #html文件输出的目录,自己决定
接着就是生成 index.html,进入到indexgenerator目录
sudo ./codebrowser_indexgenerator /home/lizequan/Desktop/CopyPigHtml/woboq_html到此为止我们需要的东西就都已经生成好了
还需要一些小的样式调整,一个data目录在/usr/local/share/woboq目录下(如果你是默认安装的话,没有设置路径),应该是一些样式,我们可以利用,将其拷贝到自己的目录下(也就是你定义的html输出路径)。第一张图是源路径,第二张图是目标路径。其实这一步是我自己琢磨出来的,仅仅作为一个参考。
最后,我们可以将生成的index.html文件直接拖进浏览器中,然后就可以浏览自己的代码了。
参考博客
生成compile_commands.json文件 - 时聆心语compile_commands.json 文件能够有效提高一些工具(比如说ccls1, vscode2)的代码跳转、补全等功能。因此,本文将会说明如何生成 compile_commands.json 文件,特别是使用 makefile 的老工程。 https://edward852.github.io/post/%E7%94%9F%E6%88%90compile_commands.json%E6%96%87%E4%BB%B6/
https://edward852.github.io/post/%E7%94%9F%E6%88%90compile_commands.json%E6%96%87%E4%BB%B6/
一份关于各种安装LLVM的方法的总结_魔戒咕噜侠的博客-CSDN博客_linux llvm安装这是一篇会持续更新的博客.我想把安装LLVM的方法都列出来,以便于自己的查阅,也希望能对需要的朋友有所帮助。这里面参考了很多前辈的资料,也有自己的摸索总结,前辈们的链接我会老老实实地在文章中贴好~(搓手手)另:写这篇博客的前半年安装的llvm,在写这篇博客的时候,没有很多实时的截图,很多是当时安装的文字记录,有机会补图上来。其中若有错误纰漏欢迎大家留言指正,我会及时更正。首先贴...https://blog.csdn.net/chikey/article/details/85004556
使用woboq_codebrowser阅读C/C++源码_astrotycoon的博客-CSDN博客_woboq使用woboq_codebrowser阅读C/C++源码文章目录使用woboq_codebrowser阅读C/C++源码为什么写本文woboq_codebrowser工作原理简介woboq_codebrowser的编译和安装1. ==获取源码==2. ==**编译安装**==woboq_codebrowser的使用1. 获取compile_commands.json文件。2.3.4.5.为什么...https://blog.csdn.net/astrotycoon/article/details/104831055