vue 插槽slot解析
普通插槽
//子组件 : (假设名为:child)
<template>
<div class='child'>
我在子组件里面
<slot></slot>
<slot name="one"></slot>
</div>
</template>
//父组件:(引用子组件 child)
<template>
<div class= 'app'>
<child>
这是插入到默认插槽的内容 {{parent}}
<template v-slot:"one"> 这是插入到one插槽的内容 {{parent}}</template>
</child>
</div>
</template>
new Vue({
el:'.app',
data:{
parent:'父组件的值'
}
})
- 父组件先解析,把 child 当做子元素处理,把 插槽当做 child 的子元素处理,并且在父组件作用域内得出了parent变量的值,生成这样的节点:
{
tag: "div",
children: [{
tag: "child",
children: ['这是插入到默认插槽的内容 父组件的值',
'这是插入到one插槽的内容 父组件的值']
}]
}
- 子组件解析,slot 作为一个占位符,会被解析成一个函数,大概意思像 解析成下面
{
tag: "div",
children: [
'我在子组件里面',
_t('default'), // 匿名插槽,默认名称为default
_t('one') // 具名插槽,名称为one
]
}
- _t函数需要传入插槽名称,默认是default,具名插槽则传入name,这个函数的作用,是把第一步解析得到的插槽节点拿到,然后返回解析后的节点,那么子组件的节点就完整了,插槽也成功认了爹——div标签
{
tag: "div",
children: ['我在子组件里面',
'这是插入到默认插槽的内容 父组件的值',
'这是插入到one插槽的内容 父组件的值']
}
作用域插槽
//子组件 : (假设名为:child)
<template>
<div class= 'child'>
我在子组件里面
<slot :value1='child1' :value2='child1'></slot>
<slot name='one' :value1='child2' :value2='child2'></slot>
</div>
</template>
new Vue({
el:'child',
data:{
child1: '子数据1',
child2: '子数据2'
}
})
//父组件:(引用子组件 child)
<template>
<div class='app'>
<child>
<template v-slot:default='slotde'>
插入默认 slot 中{{ slotde.value1 }}{{ slotde.value2 }}
</template>
<template v-slot:one='slotone'>
插入one slot 中{{ slotone.value1 }}{{ slotone.value2 }}
</template>
</child>
</div>
</template>
- 过程很复杂,这里就通俗点讲了,父组件先解析,遇到作用域插槽,会将此插槽封装成一个函数保存到子元素 child 下
{
tag: "div",
children: [{
tag: "child"
scopeSlots:{
default (data) { // 记住这个data参数
return ['插入one slot 中插入默认 slot 中' + data.value1 + data.value2]
},
one (data) { // 记住这个data参数
return ['插入one slot 中' + data.value1 + data.value2]
}
}
}]
}
- 轮到子组件解析了,这个时候_t函数又登场了,并且子组件将对应的插槽数据包装成一个对象,传进_t函数
{
tag: "div",
children: [
'我在子组件里面',
_t('default',{value1: '子数据1', value2: '子数据1'}),
_t('one',{value1: '子数据2', value2: '子数据2'})
]
}
解析成
{
tag: "div",
children: [
'我在子组件里面',
'插入默认 slot 中 子数据1 子数据1',
'插入one slot 中 子数据2 子数据2'
]
}
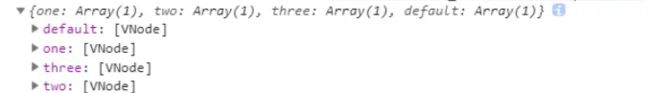
解析后的vnode存储在$slots内
//子组件 : (假设名为:child)
<template>
<div class= 'child'>
<slot></slot>
<slot name='one'></slot>
<slot name='two'></slot>
<slot name='three'></slot>
</div>
</template>
new Vue({
el:'.child',
created () {
console.log(this.$slots) // 存放插槽解析后的虚拟vnode
}
})