- python制作登陆窗口_python登陆界面
weixin_39758494
python制作登陆窗口
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!print(账号密码错误!请重试。)returnfalsebutton(master,text=登陆,width=10,command=test).grid(row=3,column=0,sticky=w,padx=10,pady=5)button(master,text=退出,wid
- flash 调用 脚本_Flash脚本-使用Flash发送电子邮件
culh2177
unityqtshelljavascriptjavaViewUI
flash调用脚本1.Createabuttononwhichyouremaillinkwillbedisplayed.1.创建一个按钮,在该按钮上将显示您的电子邮件链接。2.Rightclickthebutton,andgotothe"actions"tab.2.右键单击按钮,然后转到“操作”选项卡。3.Inserttheaction:3.插入动作:geturl(mailto:
[email protected]
- C#项目04——递归求和
yue008
C#c#递归求和项目案例源程序
实现逻辑利用递归,求取1~N以内的和知识点正常情况下,C#每条线程都会分配1MB的地址空间,因此执行递归的层次不能太深,否则就会出现溢出的风险,业务设计程序代码privatevoidbutton1_Click(objectsender,EventArgse){intP_int_01;if(int.TryParse(tbx01.Text,outP_int_01)){if(P_int_01=0&&i<
- UE5实现WidgetComponent点击事件-Screen与World兼容
tangfuling1991
UE4移动端AndroidiOS入门ue5WidgetComponentUserWidget点击不响应
大家都知道UE里边WidgetComponent的点击事件非常坑,没法响应UserWidget内部某个Button的点击,本文自定义了一个ClickableWidgetComponent,替换掉WidgetComponent即可实现UserWidget内部任意Button的点击,兼容Screen模式和World模式。1、自定义UClickableWidgetComponent.h//Fillout
- antd+React.js实现登陆页面,登陆注册页面
变向加后撤
react.js前端前端框架
今天制作登陆界面,本来想找开原的代码复制粘贴,但奈何网友们是在太过吝啬。找了半天,不如我来做这个开源。代码如下(登陆界面层级都比较分明,故不再做过多解释)importstylesfrom'./login.module.scss';import{Button,Checkbox,Form,Input,Tabs}from'antd';import{UserOutlined,MedicineBoxOutl
- 【react8】如何在网页中直接引入react进行demo开发
风清云淡_A
react.js
babel在线cdn链接地址https://unpkg.com/browse/@babel/
[email protected]/unpkg在线cdn链接地址https://unpkg.com/项目工程代码实现DocumentfunctionMyButton(){return{console.log("click")}}>Clickme}constroot=ReactDOM.createRoot(d
- 2021-04-15
一般橙
笔记
JQuery项目JS模块化分析(一)Jquery在线手册新增一个组件例按钮组件varYIUI=YIUI||{};(function(){//立即执行匿名函数,模拟模块化YIUI.Yes_Button=function(options){//匿名函数表达式varbtntemplate={el:$(""),caption:"按钮",init:function(){varself=this;var$in
- 怎么把pyqt界面做的像web一样漂亮
mosquito_lover1
pythonpyqt前端
要将PyQt界面做得像网页一样漂亮,可以从以下几个方面入手:1.使用样式表(QSS)PyQt支持类似CSS的样式表(QSS),通过QSS可以自定义控件的外观。fromPyQt5.QtWidgetsimportQApplication,QPushButton,QWidget,QVBoxLayoutapp=QApplication([])window=QWidget()layout=QVBoxLayo
- unity3d:ugui 长按按钮
四夕立羽
UGUIUnity3d技术笔记unity3dugui长按按钮
usingUnityEngine;usingSystem.Collections;usingUnityEngine.EventSystems;usingUnityEngine.Events;publicclassRepeatButton:MonoBehaviour,IPointerDownHandler,IPointerUpHandler,IPointerExitHandler{publicboo
- qt 使用qss控制界面外观
yaofei2006
qt开发语言ui
在Qt中,QSS(QtStyleSheets)是一种基于CSS(CascadingStyleSheets)的样式表语言,用于自定义Qt应用程序的外观。通过QSS,你可以轻松地修改控件的颜色、字体、边框、背景等属性,而无需修改代码。以下是使用QSS的详细指南:1.基本语法QSS的语法与CSS类似,由选择器和声明块组成:选择器{属性:值;属性:值;}示例QPushButton{background-c
- 微信小程序设置button禁用时的样式disabled
代码简单说
css小程序小程序css
/*设置不可用状态的背景色*/button[disabled]{background-color:#ccc;}
- PyQt5之按钮
threesevens
qtpyqt
1.QAbstractButton(1)描述所有按钮控件的基类,提供按钮的通用功能,继承自QWidget(2)功能作用1)提示文本setText(str)#设置按钮提示文本text()#获取按钮提示文本案例fromPyQt5.Qtimport*importsysapp=QApplication(sys.argv)window=QWidget()window.setWindowTitle("提示文本
- winform中的mousemove事件,click与mouseup,mousedown事件的关系,
qq_43361844
button的事件处理c#winform
首先click是mousedown和mouseup的结合,只有两个事件都发生了才会产生click事件,我在做button移动的时候,遇到了移动事件mousemove过后就会发生click事件,但是我只是想移动button,只发生mousemove事件代码如下:usingSystem;usingSystem.Collections.Generic;usingSystem.ComponentModel
- CSS 核心技术知识点详解:从基础到进阶
秋水为渡
前端css
本文基于图中提供的17个CSS核心知识点展开讲解,涵盖基础概念、布局原理、实战技巧及性能优化等内容。每个知识点均附代码示例和原理分析,帮助读者系统性掌握CSS核心能力。1.选择器作用:定位HTML元素并应用样式。常见类型:类选择器:.class-name{...}ID选择器:#id-name{...}属性选择器:[type="text"]{...}代码示例:.button{color:red;}/
- 【PyQt5 应用程序】PyQt基础组件:API接口调用
Mr数据杨
Python实用程序qtpyqt数据库
在构建PyQt应用程序时,理解组件的基本操作和信号槽机制至关重要。PyQt提供了丰富的组件,如按钮、文本框、滑块等,可以与用户产生交互。在这些交互中,使用API接口处理事件响应是开发的核心内容。本教程将通过几个实际应用示例,展示如何利用PyQt的信号槽机制,将组件与API接口进行有效链接,进而构建响应式应用程序。文章目录事件处理与信号槽机制QPushButton与clicked信号QLineEdi
- 按钮的“禁用”样式
wangbinXMU
前端DOMcss
有时由于需要,需要将自己写的按钮禁用如:保存css:.save{display:block;width:50px;height:50px;line-height:50px;border-radius:100%;background:blue;color:#fff;text-align:center;}显示为:要是input和button做的按钮,当然采用disabled属性即可解决;要是自定义的按
- sendmessage WM_PAINT 无效(6月19日)
Randyqiu
VC/MFCapplicationsystemfunctionprocessingeachbutton
今天意外发现替一哥们做的程序还有漏洞,点击弹出来的对话框的BUTTON时,发现主窗口(实际是VIEW啦)不自动重绘以产生相应图形。我就纳闷了,我明明已经给VIEW类发送WM_PAINT重绘消息了啊,怎么回事?搜索MSDN,发现以下一段话:TheWM_PAINTmessageisgeneratedbythesystemandshouldnotbesentbyanapplication.Toforce
- C#上位机开发-2-串口通信
白熊~
C#上位机开发c#
C#上位机开发-2-串口通信文章目录C#上位机开发-2-串口通信前言一、窗口组件1.组件2.界面布局二、事件部分1.窗体初始加载2.串口开关3.COM端口扫描4.串口接受函数5.发送内容6.清除发送内容7.清除接受内容8.自动发送内容9.定时器处理总结前言使用c#加visualstudio制作一个简单的串口通信软件。一、窗口组件1.组件panellabelbuttontextboxnumericU
- video标签进行css样式修改
codekjy
csshtml前端
video::-webkit-media-controls-panel{//全屏按钮display:none!important;-webkit-appearance:none;}video::-webkit-media-controls-play-button{//播放按钮display:none!important;-webkit-appearance:none;}video::-webkit
- canvas实现贪吃蛇
田本初
JavaScriptcss前端javascript
Canvas贪吃蛇canvas{border:2pxsolid#333;}#controlPanel{margin:10px0;display:flex;gap:10px;}button{padding:8px16px;font-size:16px;cursor:pointer;background:#4CAF50;color:white;border:none;border-radius:4px
- 关于Activity的六个常用控件和ListView控件的详情
众智创新团队
javascript开发语言ecmascript
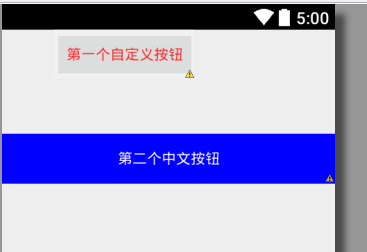
一.Activity基础控件的知识1.1TextView1.2Button1.3EditText1.4ImageView1.5ProgressBar1.6AlterDialog二.特殊的ListView控件2.1ListView知识前言:Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面,下面我们就挑选几种常用的控件,详细介绍一下它们的使用方法。一.六
- 写给前端工程师的-Flutter-详细教程
2401_84544495
程序员前端flutter
=和其他符号的组合:*=、~/=、&=、|=……级联操作符(Cascadenotation…)//想想这样省了多少变量声明querySelect(‘#button’)…text=“Confirm”…classes.add(‘important’)…onClick.listen((e)=>window.alert(‘Confirmed’))甚至可以重写操作符classVector{finalintx
- Android Studio系列讲解之UI开发的布局
彬sir哥
Androidkotlin入门到进阶系列讲解androidstudiokotlinUI布局
<<返回总目录文章目录一、常用控件的使用方法1、TextView2、Button3、EditText4、ImageView二、详细2种基本布局1、LinearLayout2、RelativeLayout三、系统控件不够用?创建自定义控件1、引入布局2、创建自定义控件一、常用控件的使用方法Android给我们提供了大量的UI控件,合理地使用这些控件就可以非常轻松地编写出相当不错的界面首先新建一个UI
- QML | 自定义圆形图片按钮
@hdd
Qtqml
在一个项目中需要做一个圆形图片按钮的列表,就自己实现了下。此按钮有两个自定义属性,分别表示按钮按下时和未按下时候显示的图片,还有一个rbClicked信号为按钮点击的响应信号。//RoundButton.qmlimportQtQuick2.12importQtQuick.Controls2.12Rectangle{id:roundButtonwidth:30height:widthradius:w
- qt 动态添加控件(删除子控件)
码农客栈_V13427279549
Qtqt
需求:当点击某控件,界面能添加指定控件。解决方案:首先删除原来界面下的子控件QListbtns=this->scrollArea->findChildren();//可根据自己的需要更改控件foreach(QPushButton*btn,btns){deletebtn;}然后再重新初始化界面,将新增的控件添加上来便可。
- 深入浅出Flask(5):使用ajax与后端交互
caimouse
深入浅出Flaskpythonflask
在开发flask程序的过程,经常会遇到使用ajax与后端进行交互的过程,比如发送一些数据给后端进行验证,并立即返回结果。可以通过下面的例子来演示flask进行ajax交互的过程,首先编写前端的代码,如下:测试ajax交互功能$(document).ready(function(){$("button").click(function(){$.ajax({url:'http://127.0.0.1:
- 深入探索现代CSS:从基础到未来趋势
斯~内克
前端css前端
引言:CSS的进化之路CSS(层叠样式表)自1996年诞生以来,已从简单的样式描述语言发展为构建现代Web体验的核心技术。截至2023年,超过98%的网站使用CSS3技术,其发展历程见证了Web从静态文档到富交互应用的蜕变。本文将系统解析CSS的核心机制、现代工程实践与未来发展方向,为开发者提供全景视角。一、CSS核心机制解析1.1层叠与继承原理/*层叠示例*/.button{color:blue
- 【Python开发技术之PyQt5精品教学】第10课--PyQt5 基本小部件
青少年编程作品集
python中级编程pythonqt开发语言pyqtscikit-learnplotlyvirtualenv
PyQt5基本小部件这是我们将在本章逐个讨论的小部件列表。序号组件和说明1QLabelQLabel对象用作占位符,用于显示不可编辑的文本、图像,或者动画GIF的电影。它也可以用作其他小部件的助记符键。2QLineEditQLineEdit对象是最常用的输入字段。它提供了一个框,可以输入一行文本。要输入多行文本,需要使用QTextEdit对象。3QPushButton在PyQtAPI中,QPushB
- 【Python学习-UI界面】PyQt5 小部件汇总
寒山独见君~
#学习uiqtpython
序号组件说明详细介绍链接1QLabel用作占位符,用于显示不可编辑的文本、图像,或者动画GIF的电影。它也可以用作其他小部件的助记符键。2QLineEdit是最常用的输入字段。它提供了一个框,可以输入一行文本。要输入多行文本,需要使用QTextEdit对象。3QPushButton在PyQtAPI中,QPushButton类对象表示一个按钮,当点击时可以编程调用某个函数。4QRadioButton
- C# 使MessageBox.Show弹出框保持最前
xiaowu080
C#c#开发语言
要确保MessageBox.Show弹出框保持在最前面,你可以使用MessageBoxOptions枚举中的SetForeground选项。这将确保消息框置于其他窗口之前。以下是如何在C#中使用MessageBox.Show来显示一个保持最前的消息框的示例代码:MessageBox.Show("信息的内容","信息",MessageBoxButtons.OK,MessageBoxIcon.Info
- Java 并发包之线程池和原子计数
lijingyao8206
Java计数ThreadPool并发包java线程池
对于大数据量关联的业务处理逻辑,比较直接的想法就是用JDK提供的并发包去解决多线程情况下的业务数据处理。线程池可以提供很好的管理线程的方式,并且可以提高线程利用率,并发包中的原子计数在多线程的情况下可以让我们避免去写一些同步代码。
这里就先把jdk并发包中的线程池处理器ThreadPoolExecutor 以原子计数类AomicInteger 和倒数计时锁C
- java编程思想 抽象类和接口
百合不是茶
java抽象类接口
接口c++对接口和内部类只有简介的支持,但在java中有队这些类的直接支持
1 ,抽象类 : 如果一个类包含一个或多个抽象方法,该类必须限定为抽象类(否者编译器报错)
抽象方法 : 在方法中仅有声明而没有方法体
package com.wj.Interface;
- [房地产与大数据]房地产数据挖掘系统
comsci
数据挖掘
随着一个关键核心技术的突破,我们已经是独立自主的开发某些先进模块,但是要完全实现,还需要一定的时间...
所以,除了代码工作以外,我们还需要关心一下非技术领域的事件..比如说房地产
&nb
- 数组队列总结
沐刃青蛟
数组队列
数组队列是一种大小可以改变,类型没有定死的类似数组的工具。不过与数组相比,它更具有灵活性。因为它不但不用担心越界问题,而且因为泛型(类似c++中模板的东西)的存在而支持各种类型。
以下是数组队列的功能实现代码:
import List.Student;
public class
- Oracle存储过程无法编译的解决方法
IT独行者
oracle存储过程
今天同事修改Oracle存储过程又导致2个过程无法被编译,流程规范上的东西,Dave 这里不多说,看看怎么解决问题。
1. 查看无效对象
XEZF@xezf(qs-xezf-db1)> select object_name,object_type,status from all_objects where status='IN
- 重装系统之后oracle恢复
文强chu
oracle
前几天正在使用电脑,没有暂停oracle的各种服务。
突然win8.1系统奔溃,无法修复,开机时系统 提示正在搜集错误信息,然后再开机,再提示的无限循环中。
无耐我拿出系统u盘 准备重装系统,没想到竟然无法从u盘引导成功。
晚上到外面早了一家修电脑店,让人家给装了个系统,并且那哥们在我没反应过来的时候,
直接把我的c盘给格式化了 并且清理了注册表,再装系统。
然后的结果就是我的oracl
- python学习二( 一些基础语法)
小桔子
pthon基础语法
紧接着把!昨天没看继续看django 官方教程,学了下python的基本语法 与c类语言还是有些小差别:
1.ptyhon的源文件以UTF-8编码格式
2.
/ 除 结果浮点型
// 除 结果整形
% 除 取余数
* 乘
** 乘方 eg 5**2 结果是5的2次方25
_&
- svn 常用命令
aichenglong
SVN版本回退
1 svn回退版本
1)在window中选择log,根据想要回退的内容,选择revert this version或revert chanages from this version
两者的区别:
revert this version:表示回退到当前版本(该版本后的版本全部作废)
revert chanages from this versio
- 某小公司面试归来
alafqq
面试
先填单子,还要写笔试题,我以时间为急,拒绝了它。。时间宝贵。
老拿这些对付毕业生的东东来吓唬我。。
面试官很刁难,问了几个问题,记录下;
1,包的范围。。。public,private,protect. --悲剧了
2,hashcode方法和equals方法的区别。谁覆盖谁.结果,他说我说反了。
3,最恶心的一道题,抽象类继承抽象类吗?(察,一般它都是被继承的啊)
4,stru
- 动态数组的存储速度比较 集合框架
百合不是茶
集合框架
集合框架:
自定义数据结构(增删改查等)
package 数组;
/**
* 创建动态数组
* @author 百合
*
*/
public class ArrayDemo{
//定义一个数组来存放数据
String[] src = new String[0];
/**
* 增加元素加入容器
* @param s要加入容器
- 用JS实现一个JS对象,对象里有两个属性一个方法
bijian1013
js对象
<html>
<head>
</head>
<body>
用js代码实现一个js对象,对象里有两个属性,一个方法
</body>
<script>
var obj={a:'1234567',b:'bbbbbbbbbb',c:function(x){
- 探索JUnit4扩展:使用Rule
bijian1013
java单元测试JUnitRule
在上一篇文章中,讨论了使用Runner扩展JUnit4的方式,即直接修改Test Runner的实现(BlockJUnit4ClassRunner)。但这种方法显然不便于灵活地添加或删除扩展功能。下面将使用JUnit4.7才开始引入的扩展方式——Rule来实现相同的扩展功能。
1. Rule
&n
- [Gson一]非泛型POJO对象的反序列化
bit1129
POJO
当要将JSON数据串反序列化自身为非泛型的POJO时,使用Gson.fromJson(String, Class)方法。自身为非泛型的POJO的包括两种:
1. POJO对象不包含任何泛型的字段
2. POJO对象包含泛型字段,例如泛型集合或者泛型类
Data类 a.不是泛型类, b.Data中的集合List和Map都是泛型的 c.Data中不包含其它的POJO
- 【Kakfa五】Kafka Producer和Consumer基本使用
bit1129
kafka
0.Kafka服务器的配置
一个Broker,
一个Topic
Topic中只有一个Partition() 1. Producer:
package kafka.examples.producers;
import kafka.producer.KeyedMessage;
import kafka.javaapi.producer.Producer;
impor
- lsyncd实时同步搭建指南——取代rsync+inotify
ronin47
1. 几大实时同步工具比较 1.1 inotify + rsync
最近一直在寻求生产服务服务器上的同步替代方案,原先使用的是 inotify + rsync,但随着文件数量的增大到100W+,目录下的文件列表就达20M,在网络状况不佳或者限速的情况下,变更的文件可能10来个才几M,却因此要发送的文件列表就达20M,严重减低的带宽的使用效率以及同步效率;更为要紧的是,加入inotify
- java-9. 判断整数序列是不是二元查找树的后序遍历结果
bylijinnan
java
public class IsBinTreePostTraverse{
static boolean isBSTPostOrder(int[] a){
if(a==null){
return false;
}
/*1.只有一个结点时,肯定是查找树
*2.只有两个结点时,肯定是查找树。例如{5,6}对应的BST是 6 {6,5}对应的BST是
- MySQL的sum函数返回的类型
bylijinnan
javaspringsqlmysqljdbc
今天项目切换数据库时,出错
访问数据库的代码大概是这样:
String sql = "select sum(number) as sumNumberOfOneDay from tableName";
List<Map> rows = getJdbcTemplate().queryForList(sql);
for (Map row : rows
- java设计模式之单例模式
chicony
java设计模式
在阎宏博士的《JAVA与模式》一书中开头是这样描述单例模式的:
作为对象的创建模式,单例模式确保某一个类只有一个实例,而且自行实例化并向整个系统提供这个实例。这个类称为单例类。 单例模式的结构
单例模式的特点:
单例类只能有一个实例。
单例类必须自己创建自己的唯一实例。
单例类必须给所有其他对象提供这一实例。
饿汉式单例类
publ
- javascript取当月最后一天
ctrain
JavaScript
<!--javascript取当月最后一天-->
<script language=javascript>
var current = new Date();
var year = current.getYear();
var month = current.getMonth();
showMonthLastDay(year, mont
- linux tune2fs命令详解
daizj
linuxtune2fs查看系统文件块信息
一.简介:
tune2fs是调整和查看ext2/ext3文件系统的文件系统参数,Windows下面如果出现意外断电死机情况,下次开机一般都会出现系统自检。Linux系统下面也有文件系统自检,而且是可以通过tune2fs命令,自行定义自检周期及方式。
二.用法:
Usage: tune2fs [-c max_mounts_count] [-e errors_behavior] [-g grou
- 做有中国特色的程序员
dcj3sjt126com
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有
- Android:TextView属性大全
dcj3sjt126com
textview
android:autoLink 设置是否当文本为URL链接/email/电话号码/map时,文本显示为可点击的链接。可选值(none/web/email/phone/map/all) android:autoText 如果设置,将自动执行输入值的拼写纠正。此处无效果,在显示输入法并输
- tomcat虚拟目录安装及其配置
eksliang
tomcat配置说明tomca部署web应用tomcat虚拟目录安装
转载请出自出处:http://eksliang.iteye.com/blog/2097184
1.-------------------------------------------tomcat 目录结构
config:存放tomcat的配置文件
temp :存放tomcat跑起来后存放临时文件用的
work : 当第一次访问应用中的jsp
- 浅谈:APP有哪些常被黑客利用的安全漏洞
gg163
APP
首先,说到APP的安全漏洞,身为程序猿的大家应该不陌生;如果抛开安卓自身开源的问题的话,其主要产生的原因就是开发过程中疏忽或者代码不严谨引起的。但这些责任也不能怪在程序猿头上,有时会因为BOSS时间催得紧等很多可观原因。由国内移动应用安全检测团队爱内测(ineice.com)的CTO给我们浅谈关于Android 系统的开源设计以及生态环境。
1. 应用反编译漏洞:APK 包非常容易被反编译成可读
- C#根据网址生成静态页面
hvt
Web.netC#asp.nethovertree
HoverTree开源项目中HoverTreeWeb.HVTPanel的Index.aspx文件是后台管理的首页。包含生成留言板首页,以及显示用户名,退出等功能。根据网址生成页面的方法:
bool CreateHtmlFile(string url, string path)
{
//http://keleyi.com/a/bjae/3d10wfax.htm
stri
- SVG 教程 (一)
天梯梦
svg
SVG 简介
SVG 是使用 XML 来描述二维图形和绘图程序的语言。 学习之前应具备的基础知识:
继续学习之前,你应该对以下内容有基本的了解:
HTML
XML 基础
如果希望首先学习这些内容,请在本站的首页选择相应的教程。 什么是SVG?
SVG 指可伸缩矢量图形 (Scalable Vector Graphics)
SVG 用来定义用于网络的基于矢量
- 一个简单的java栈
luyulong
java数据结构栈
public class MyStack {
private long[] arr;
private int top;
public MyStack() {
arr = new long[10];
top = -1;
}
public MyStack(int maxsize) {
arr = new long[maxsize];
top
- 基础数据结构和算法八:Binary search
sunwinner
AlgorithmBinary search
Binary search needs an ordered array so that it can use array indexing to dramatically reduce the number of compares required for each search, using the classic and venerable binary search algori
- 12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
刘星宇
c面试
12个C语言面试题,涉及指针、进程、运算、结构体、函数、内存,看看你能做出几个!
1.gets()函数
问:请找出下面代码里的问题:
#include<stdio.h>
int main(void)
{
char buff[10];
memset(buff,0,sizeof(buff));
- ITeye 7月技术图书有奖试读获奖名单公布
ITeye管理员
活动ITeye试读
ITeye携手人民邮电出版社图灵教育共同举办的7月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
7月试读活动回顾:
http://webmaster.iteye.com/blog/2092746
本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《Java性能优化权威指南》