实习知识整理6:前后端利用ajax数据传输的四种方式
方式1:前端发送key/value(String字符串),后台返回文本
前端:
$(function() {
$("#test1").click(function () {
$.ajax({
type:"post",//指定后台接收方式 后台可以使用@RequstMapping 或者 @PostMapping接收
url:"http://localhost:8082/project/jsonTest1",
data:"userName=jzt1&passWord=123&type=car",
// contentType: '', // 指定后端接受的类型,后端不需要json格式,可以不指定
// dataType: '', // 指定后台返回前台的结果类型,如果不添加该属性,默认为String类型
success:function (data) {//回调方法
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});
});后端:
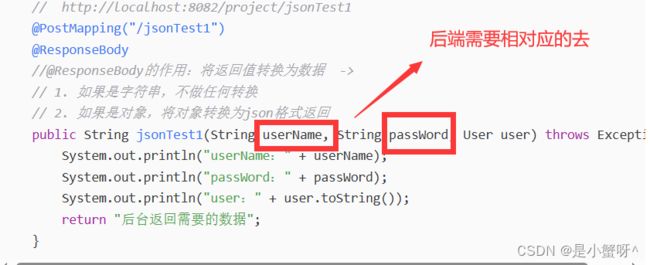
// http://localhost:8082/project/jsonTest1
@PostMapping("/jsonTest1")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
// 2. 如果是对象,将对象转换为json格式返回
public String jsonTest1(String userName, String passWord, User user) throws Exception {
System.out.println("userName:" + userName);
System.out.println("passWord:" + passWord);
System.out.println("user:" + user.toString());
return "后台返回需要的数据";
}
方式2:前端发送key/value(String字符串),后台返回JSON
前端:
$("#test2").click(function () {
$.ajax({
type:"post",
url:"http://localhost:8082/project/jsonTest2",
data:"userName=tom&passWord=123",
dataType:'json',//指定后台返回前台的结果类型
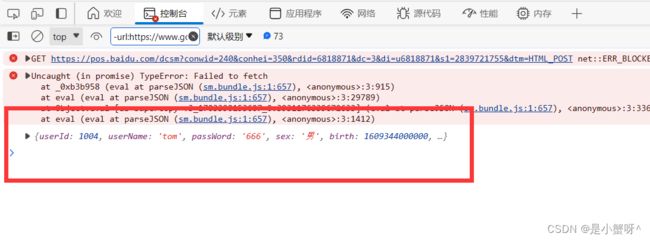
success:function (data) {//回调方法
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});后端:
// http://localhost:8082/project/jsonTest1
@PostMapping("/jsonTest2")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
// 2. 如果是对象,将对象转换为json格式返回
public User jsonTest2(String userName, String passWord, User user) throws Exception {
System.out.println("userName:" + userName);
System.out.println("passWord:" + passWord);
System.out.println("user:" + user.toString());
user = userService.findUserByName(userName);
return user;
}
方式3:前端发送JSON,后台返回文本
前端:
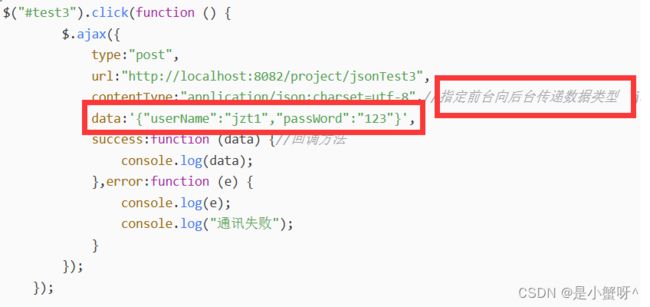
$("#test3").click(function () {
$.ajax({
type:"post",
url:"http://localhost:8082/project/jsonTest3",
contentType:"application/json;charset=utf-8",//指定前台向后台传递数据类型 json格式
data:'{"userName":"jzt1","passWord":"123"}',
success:function (data) {//回调方法
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});
后端:
// http://localhost:8082/project/jsonTest3
@PostMapping("/jsonTest3")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
// 2. 如果是对象,将对象转换为json格式返回
public String jsonTest3(@RequestBody User user) throws Exception { // 如果前台发送的数据是json格式的数据,需要使用 @RequestBody声明!!!
System.out.println("user:" + user.toString());
return "后台文本";
}
方式4:前端发送JSON,后台返回JSON
前端:
$("#test4").click(function () {
$.ajax({
type:"post",
url:"http://localhost:8082/project/jsonTest4",
contentType:"application/json;charset=utf-8",//指定前台向后台传递数据类型 json格式
dataType:'json',//指定后台返回前台的结果类型
data:'{"userName":"tom","passWord":"123"}',
success:function (data) {//回调方法
console.log(data);
},error:function (e) {
console.log(e);
console.log("通讯失败");
}
});
});后端:
// http://localhost:8082/project/jsonTest4
@PostMapping("/jsonTest4")
@ResponseBody
//@ResponseBody的作用:将返回值转换为数据 ->
// 1. 如果是字符串,不做任何转换
// 2. 如果是对象,将对象转换为json格式返回
public User jsonTest4(@RequestBody User user) throws Exception {
System.out.println("user:"+ user.toString());
user = userService.findUserByName(user.getUserName());
return user;
}