flask 数据可视化图形
目录
1、如何开始一个flask系统
2、登录注册
3、牛奶面包折线图
4、echarts可视化图像
1. 创建一个【page.html】(柱形图)部分
2. 创建一个【login.html】登录部分
3. 创建一个【page2.html】牛奶面包的折线图部分
前言:
本文的学习需要读者有一定的Flask的知识基础,初学者请先自学完成Flask简易项目搭建。Flask是一个基于Python开发并且依赖jinja2模板和Werkzeug WSGI服务的一个微型框架,对于Werkzeug本质是Socket服务端,其用于接收http请求并对请求进行预处理,然后触发Flask框架,开发人员基于Flask框架提供的功能对请求进行相应的处理,并返回给用户,如果要返回给用户复杂的内容时,需要借助jinja2模板来实现对模板的处理,即:将模板和数据进行渲染,将渲染后的字符串返回给用户浏览器。
1、如何开始一个flask系统
在命令中pip安装一个flask,就可以直接开始一个flask系统了。
pip install flask在 运行py文件会遇到很多报错,部分原因是没有选择对环境。
因为我弄的是牛奶和面包的销量数据我直接导入了文件
创建一个app.py文件,一个简单的flask应用。
from flask import Flask, request, redirect, render_template, session, jsonify
import pandas as pd
df = pd.read_excel(r'g:\数据可视化及开发python\15-flask开发基础\flask\demo1\折线图作业数据-商品销量(1).xlsx')
df['时间'] = df['日期'].agg(lambda x:str(x) [5:10])
dict_to_json = {
'time':df['时间'].tolist(),
'milk':df['牛奶'].tolist(),
'bread':df['面包'].tolist(),
}
app = Flask(__name__)除了一个基础的app之外,还需要静态文件(static):一些不会变更的css,js,img文件,还有html文件(templates)
所以一个基础的flask应用如下:
2、登录注册
登录账号密码
对用户信息加密
app.secret_key = 'QWERTYUIOP' # 对用户信息加密
@app.route('/login', methods=['GET', "POST"])
def login():
if request.method == 'GET':
return render_template('login.html')
user = request.form.get('user')
pwd = request.form.get('pwd')
if user == 'admin' and pwd == '123':
session['user_info'] = user
return redirect('/page')
elif user == 'admin' and pwd =='123':
session['user_info'] = user
return redirect('/page2')
else:
return render_template('login.html', msg='用户名或密码输入错误')
3、牛奶面包折线图
@app.route('/page')
def index():
data = {
'x':['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
'y':[260, 150, 230, 224, 218, 135, 147]
}
return render_template('page.html',**data)
# 定义一个路由存储json数据
@app.route('/json')
def json():
return jsonify(dict_to_json) # jsonify中传入一个字典
# 定义一个路由展示图行
@app.route('/page2')
def page2():
return render_template('page2.html')
if __name__ == "__main__":
# app.run('0.0.0.0',port=80)
app.run()
print(dict_to_json)app.py合并后的代码
from flask import Flask, request, redirect, render_template, session, jsonify
import pandas as pd
df = pd.read_excel(r'g:\数据可视化及开发python\15-flask开发基础\flask\demo1\折线图作业数据-商品销量(1).xlsx')
df['时间'] = df['日期'].agg(lambda x:str(x) [5:10])
dict_to_json = {
'time':df['时间'].tolist(),
'milk':df['牛奶'].tolist(),
'bread':df['面包'].tolist(),
}
app = Flask(__name__)
app.secret_key = 'QWERTYUIOP' # 对用户信息加密
@app.route('/login', methods=['GET', "POST"])
def login():
if request.method == 'GET':
return render_template('login.html')
user = request.form.get('user')
pwd = request.form.get('pwd')
if user == 'admin' and pwd == '123':
session['user_info'] = user
return redirect('/page')
elif user == 'admin' and pwd =='123':
session['user_info'] = user
return redirect('/page2')
else:
return render_template('login.html', msg='用户名或密码输入错误')
@app.route('/page')
def index():
data = {
'x':['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
'y':[260, 150, 230, 224, 218, 135, 147]
}
return render_template('page.html',**data)
# 定义一个路由存储json数据
@app.route('/json')
def json():
return jsonify(dict_to_json) # jsonify中传入一个字典
# 定义一个路由展示图行
@app.route('/page2')
def page2():
return render_template('page2.html')
if __name__ == "__main__":
# app.run('0.0.0.0',port=80)
app.run()
print(dict_to_json)
4、echarts可视化图像
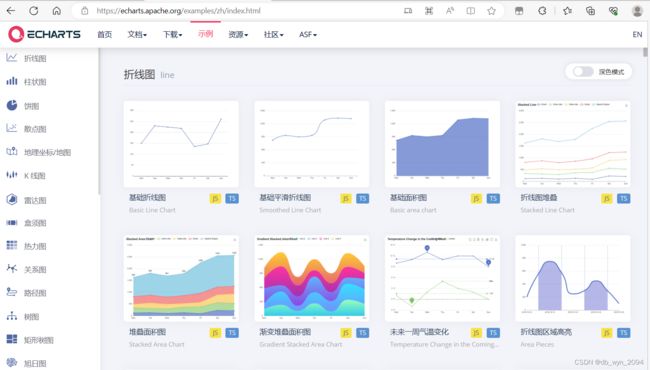
可视化有很多种方法,但是最省力的之一,一定是直接使用echarts:echarts的代码可以直接复制过来用,经过简单的修改就可以实现非常好看的效果。
可视化图像
可以参考网页中建立一个基础的可视化的页面。
1. 创建一个【page.html】(柱形图)部分
渲染效果:
给模板中添加数据使其变得更见美观,做到渲染效果。
bar
{{x}}
{{y}}
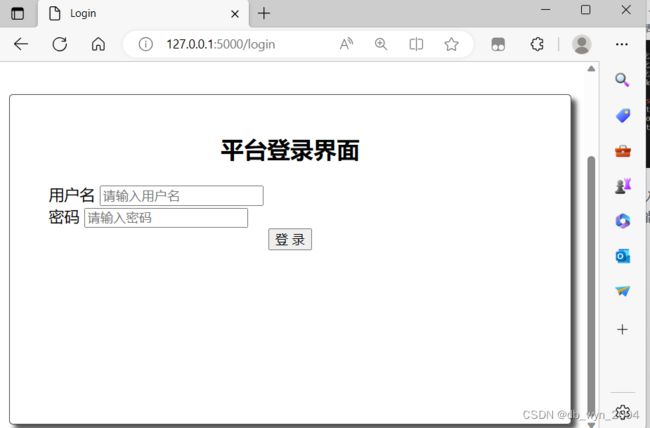
2. 创建一个【login.html】登录部分
Login
平台登录界面
3. 创建一个【page2.html】牛奶面包的折线图部分
Awesome-pyecharts
最后运行app.py结果:
复制该网站进入浏览器中运行,在http://127.0.0.1:5000/后面添加l(login)、(page)、(page2)就能分别出现柱形图、登录页面、折线图。
小结
本小节,介绍了 Flask Web 框架的主要特性、官方网站、源码资源、体系结构、安装部署和常用插件,并通过一个示例程序给演示了 Flask 的基本应用。