JavaScript应用(day01:DOM获取&属性操作)
学习源码可以看我的个人前端学习笔记 (github.com):qdxzw/frontlearningNotes
觉得有帮助的同学,可以点心心支持一下哈
一、变量声明
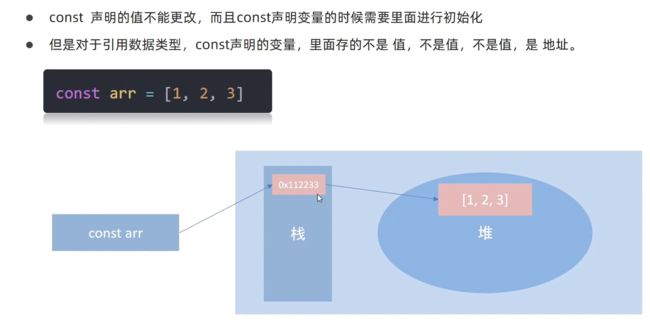
const 声明的值不能更改,而且const声明变量的时候需要里面进行初始化
但是对于引用数据类型,const声明的变量,里面存的不是值,不是值,是地址
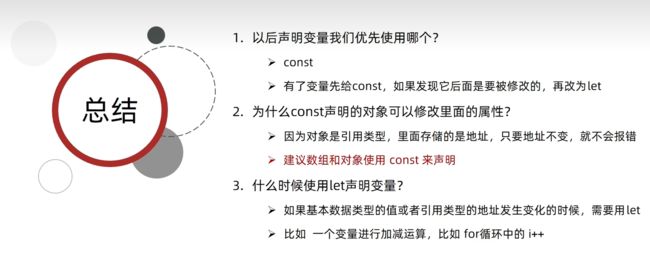
总结
二、Web API基本认知
1.作用和分类
作用:使用JS去操作html和浏览器
分类:DOM(文档对象模型)、BOM(浏览器对象模型)
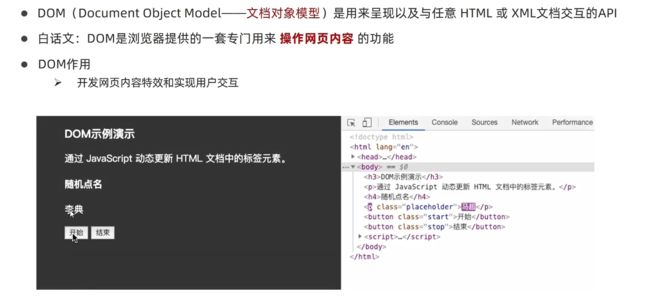
2.什么是DOM
总结
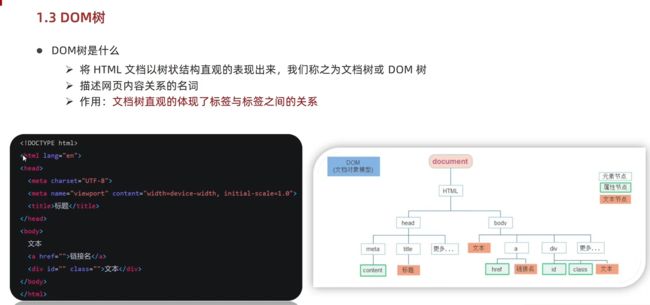
3.DOM树
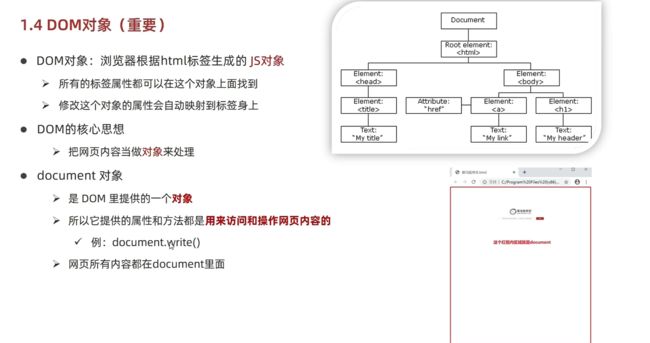
4.DOM对象
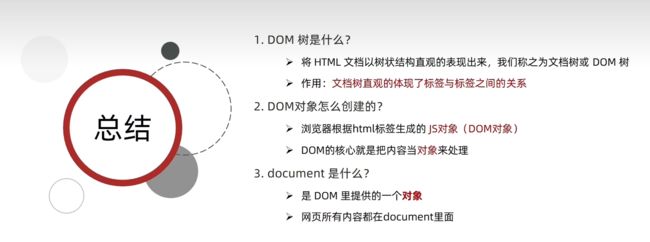
总结(DOM树、DOM对象)
三、获取DOM元素
1.根据CSS选择器来获取DOM元素
1.选择匹配的第一个元素
返回值为CSS选择器匹配的第一个元素,一个HTMLElement对象
如果没有匹配到,则返回null
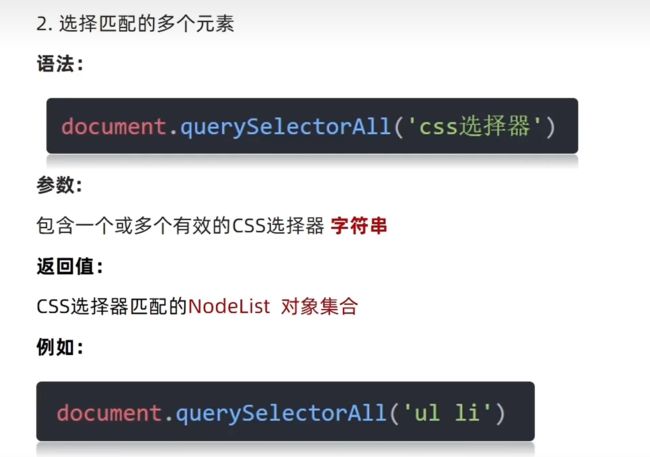
2.选择匹配的多个元素
CSS选择器匹配的NodeList对象集合
哪怕只有一个元素,通过querySelectAll()获取过来的也是一个伪数组,里面只有一个元素而已
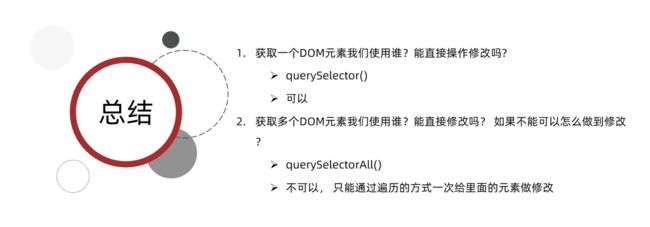
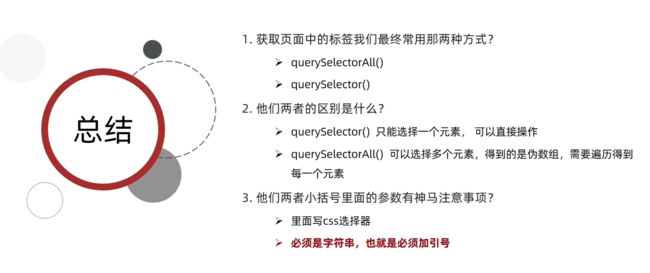
总结(css选择器获取DOM对象)
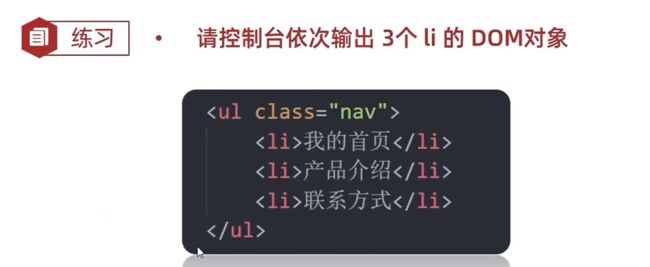
案例(请控制台依次输出3个li的DOM对象)
const lis = document.querySelectorAll(".nav li")
for (let i = 0; i < lis.length; i++) {
console.dir(lis[i]);
}2.其他获取DOM元素方法(了解)
四、操作元素内容
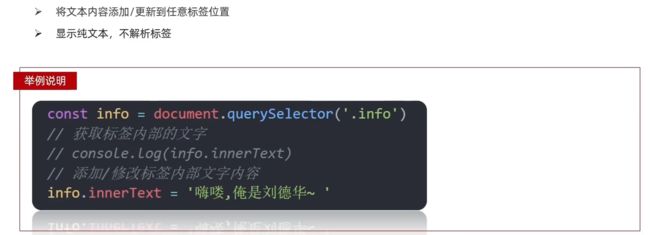
1.元素innerText属性
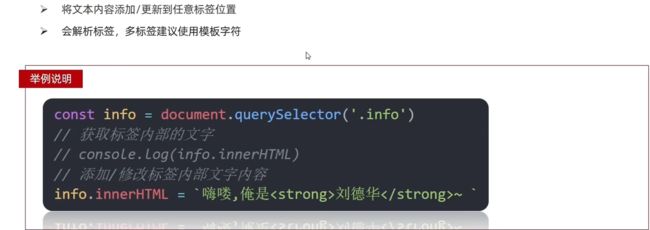
2.元素innerHTML属性
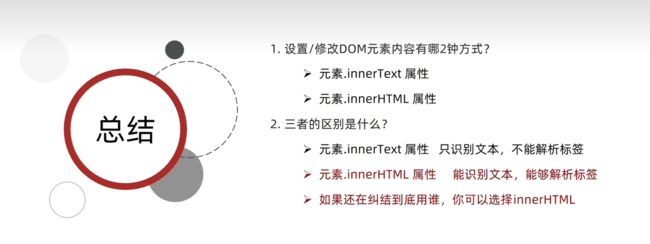
总结
案例(年会抽奖)
// 1.定义数据
let personArr = ['周杰伦', '刘德华', '周星驰', '张学友', 'pink']
// 2.获取操作元素
const one = document.querySelector("#one")
const two = document.querySelector("#two")
const three = document.querySelector("#three")
// 一等奖
let random1 = Math.floor(Math.random() * personArr.length)
one.innerHTML = personArr[random1]
personArr.splice(random1, 1)
// 二等奖
let random2 = Math.floor(Math.random() * personArr.length)
two.innerHTML = personArr[random2]
personArr.splice(random2, 1)
// 三等奖
let random3 = Math.floor(Math.random() * personArr.length)
three.innerHTML = personArr[random3]
personArr.splice(random3, 1)五、操作元素属性
1.操作元素常用属性
案例(页面刷新,图片随机更换)
//页面刷新,图片随机更换
let random = Math.floor(Math.random() * 6 + 1)
// 2.获取元素
const img = document.querySelector("img")
console.dir(img);
img.src = `./images/${random}.webp`2.操作元素样式属性
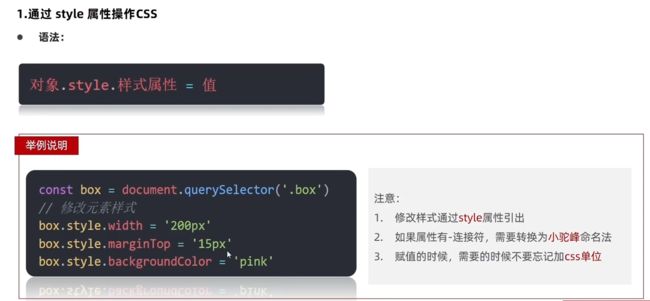
1.通过style属性操作CSS
如果属性有-连接符,需要转换为小驼峰命名法
总结
案例(页面刷新,页面随机更换背景图片)
// 页面刷新,页面随机更换背景图片
let random = Math.floor(Math.random() * 11 + 1)
console.log(random);
document.body.style.backgroundImage = `url(./images/desktop_${random}.jpg)`2.操作类名(className)操作CSS
clasName会覆盖之前的类名
总结
3.通过classList操作类控制CSS
追加类add()
删除类remove()
toggle()有还是没有啊,有就删掉,没有就加上
总结
案例(轮播图随机版)
// 1. 准备一个数组对象,里面包含详细信息
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 2. 随机选择一个数字,选出数组对应的对象,更换图片,底部盒子背景颜色,以及文字内容
let random = Math.floor(Math.random() * sliderData.length)
const img = document.querySelector("img")
const slider_footer = document.querySelector(".slider-footer")
const text = document.querySelector("p")
const lis = document.querySelectorAll(".slider-indicator li")
img.src = sliderData[random].url
slider_footer.style.backgroundColor = sliderData[random].color
text.innerHTML = sliderData[random].title
// 3. 利用这个随机数字,让小圆点添加高亮的类(addClass)
// 利用css结构伪类选择器
lis[random].classList.add('active')3.操作表单元素属性
disabled、checked、selected等属性接收的是布尔值
disabled为true则禁用,默认false不禁用;checked为true则选中
4.自定义属性(H5新推出
5.定时器-间歇函数(setInterval)
1.定时器函数介绍
2.定时器函数基本使用
1.开启定时器
函数名字不需要加括号
定时器返回的是一个id数字
2.关闭定时器
总结
案例(阅读注册协议)
// 1.获取按钮元素并禁用
const btn = document.querySelector(".btn")
console.dir(btn);
btn.disabled = true
// 2.定义一个定时器
let time = 5
let disabledTime = setInterval(function () {
time--
btn.innerHTML = `我已经阅读用户协议(${time})`
if (time == -1) {
clearInterval(disabledTime)
btn.disabled = false
btn.innerHTML = "同意"
}
}, 1000)综合案例(轮播图定时器版)
// 1. 初始数据
const sliderData = [
{ url: './images/slider01.jpg', title: '对人类来说会不会太超前了?', color: 'rgb(100, 67, 68)' },
{ url: './images/slider02.jpg', title: '开启剑与雪的黑暗传说!', color: 'rgb(43, 35, 26)' },
{ url: './images/slider03.jpg', title: '真正的jo厨出现了!', color: 'rgb(36, 31, 33)' },
{ url: './images/slider04.jpg', title: '李玉刚:让世界通过B站看到东方大国文化', color: 'rgb(139, 98, 66)' },
{ url: './images/slider05.jpg', title: '快来分享你的寒假日常吧~', color: 'rgb(67, 90, 92)' },
{ url: './images/slider06.jpg', title: '哔哩哔哩小年YEAH', color: 'rgb(166, 131, 143)' },
{ url: './images/slider07.jpg', title: '一站式解决你的电脑配置问题!!!', color: 'rgb(53, 29, 25)' },
{ url: './images/slider08.jpg', title: '谁不想和小猫咪贴贴呢!', color: 'rgb(99, 72, 114)' },
]
// 1.获取元素
const img = document.querySelector("img")
const slider_footer = document.querySelector(".slider-footer")
const text = document.querySelector("p")
const lis = document.querySelectorAll("li")
// 2.设置定时器
let i = 0
let lunbotu = setInterval(function () {
i++
if (i === sliderData.length) {
i = 0
}
img.src = sliderData[i].url
slider_footer.style.backgroundColor = sliderData[i].color
text.innerHTML = sliderData[i].title
// 删除之前的active
document.querySelector(".active").classList.remove("active")
// 只让当前的li添加active
lis[i].classList.add('active')
}, 1000)