ElementUI文件上传组件,表单数据和文件一起提交,以及对象转form表单,对象的拷贝
场景:
需要将表单的参数和文件一次性提交
前置:
form表单中同一个key,会组成数组
el-upolad组件中的submit方法是提交方法,最终执行提交,默认是确认后自动提交
el-upload组件中的httpReqeust可以自定义提交的逻辑,我们可以在里面完成数据的提取
this.$ref.文件上传组件的ref.submit可以执行提交
auto-upload="false"可以关闭表单自动提交
简述
大概流程就是
1,关闭表单的自动提交,
2,自定义提交方法,在其中把inputstream中的文件取出来,或者你可以使用其他钩子函数,只要参数能有file的都行,当然这个是最方便的,至于文件,你可以用一个变量接文件,也可以事先把表单对象放在变量里,在这里取出来直接就放进去了
3,将数据对象转为表单数据,可以循环取,也可以一个一个put
4,发起axios请求提交表单
核心就是阻断组件自己的提交流程,把数据取出加入到自己的formdata中一并提交
代码部分
封装的axios请求
/**
* 新增课程信息
* @param query
* @returns {AxiosPromise}
*/
export function addAudioCourseApi(data) {
return request({
url: '/audioCourseManager/addAudioCourse',
method: 'post',
data: data
})
}
表单部分
<el-form-item label="姓名">
<el-input v-model="data.name" type="text" placeholder="请输入名称" />
el-form-item>
<el-form-item label="年龄">
<el-input v-model="data.age" type="text" placeholder="请输入年龄" />
el-form-item>
<el-form-item>
<el-upload
ref="upload" # 插眼
action="" # 原来的提交方法,这里我们把他覆盖了
class="upload-demo"
:http-request="httpRequest" # 覆盖原本的提交方法,我们指定一个函数,在其中完成参数的提取,当然你也可以在其他的需求中对他进行直接提交
:on-preview="handlePreview" # 当点击已上传的文件时执行的函数
:multiple="false" # 是否允许多文件提交
:limit="1" # 最大支持上传的文件数量
:auto-upload="false" # 关闭自动提交
:file-list="data.file" # 文件数据存储的位置,这里只是元数据,文件流只有真正提交的时候才会拥有
>
<el-button size="small" type="primary">选择头像el-button>
el-upload>
el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">{{ isCN ? '提交修改':'Commit data' }}el-button>
<el-button @click="handleClose">{{ isCN?'取消':'Cancel' }}el-button>
el-form-item>
自定义的提交函数
// 自定义的提交函数,取出文件设置进请求参数
httpRequest(param) {
this.data.file = param.file
},
我们真正执行表单和文件提交的函数
/* 提交修改*/
onSubmit() {
// 手动调用上传,这里会调用我们自己定义的
this.$refs.upload.submit()
console.log(this.data)
// 新建form表单
const fd = new FormData()
// 将data转换为form-data
Object.keys(this.data).forEach(key => {
if (this.data[key] instanceof Array) {
// 如果是数组就循环加入表单,key保持相同即可,这就是表达单的数组
this.data[key].forEach(item => {
fd.append(key, item)
})
} else {
// 如果不是数组就直接追加进去
fd.append(key, this.data[key])
}
})
// 调用api提交
addAudioCourseApi(fd).then(res => {
showMessage(this, res)
if (res.flag) {
this.$emit('closeDrawer')
this.$emit('getList')
}
})
},
需要注意的是由于我们接管了原来的自动提交,所以与提交相关的钩子就不能按照原来的用法,我们需要自己在这个提交函数中完成相关的后续操作
后端入口部分
@ApiOperation(value = "新增音频课程")
@PostMapping(value = "/addAudioCourse")
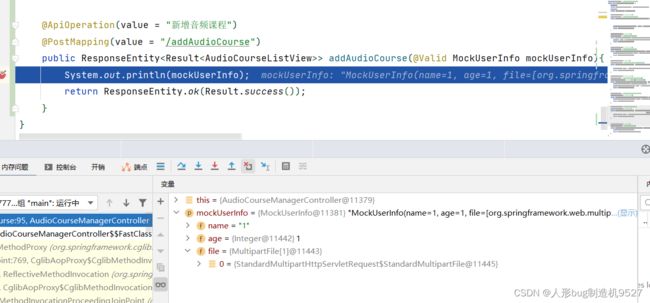
public ResponseEntity<Result<AudioCourseListView>> addAudioCourse(@Valid MockUserInfo mockUserInfo,
MultipartFile[] file){
System.out.println(mockUserInfo);
return ResponseEntity.ok(Result.success());
}
这里我们不使用@ReqeustBody就会以form表单的形式接收参数了

当然,你直接把文件对象封装进接收参数里也是可以的
public class MockUserInfo {
private String name;
private Integer age;
private MultipartFile[] file;
}
对象的拷贝
const tempData = Object.assign({}, this.temp)
后续补充的BUG

这个file-list用于描述已选中的文件
在初始化的时候一定要初始化成一个数组[],否则会报和filelist相关的错
提取文件部分
// 提取文件
extractFiles(fileParam) {
console.log('触发文件上传')
// 错误的写法:this.excelUploadData.excelList = fileParam.file,这个一定要为数组,除非你没有绑定这个变量
this.excelUploadData.excelList = [fileParam.file]
this.excelUploadData.excel = fileParam.file
}
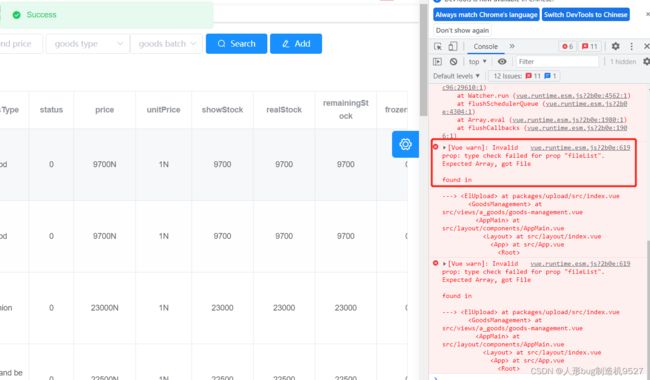
同样的后续的任何部分给filelist绑定数据的时候都一定要给数组类型否则就会报错
错误的写法
this.excelUploadData.excelList = fileParam.file
虽然能成功上传但是有一个控制台报错实属很烦了

后续的一次使用记录
html部分
<div class="cover" style="border: red 1px solid">
<el-upload
class="avatar-uploader"
:http-request="httpRequest"
action=""
:multiple="false"
:show-file-list="false"
>
<img v-if="formData.coverUrl" :src="formData.coverUrl" class="avatar" alt="">
<i v-else class="el-icon-plus avatar-uploader-icon" />
el-upload>
div>
脚本部分
自定义的提交方法,当自动提交或者手动提交的时候会调用这个方法,这个方法我们在上面设置在了组件中
httpRequest(e) {
// 创建表单对象
const submitForm = new FormData()
submitForm.append('file', e.file)
submitForm.append('useTo', 'COURSE_COVER')
console.log('最终执行上传', submitForm.get('file'))
uploadTempImage(submitForm).then(res => {
if (res.flag) {
this.formData.coverUrl = res.data.pathUrl
}
})
}
axios
/**
* 上传临时图片
* @param param 查询参数
* @returns {*}
*/
export function uploadTempImage(fromData) {
return request({
url: '/file/tempImage',
method: 'post',
data: fromData
})
}