- 22、JavaScript学习笔记——ES5严格模式
lvh98
javascript学习前端
ES5严格模式当前使用的ES语法是基于ES3.0的方法加上ES5.0的新增方法。默认情况下,ES3.0和ES5.0冲突的部分,会沿用ES3.0的方法;而在ES5.0严格模式下,冲突部分会使用ES5.0的方法。1.“usestrict”不再兼容ES3.0的一些不规则语法。使用全新的ES5.0规范。1.1ES5.0严格模式的启动要选择使用严格模式,需要使用严格模式编译指示(pragma),即一个不赋值
- 用SpringBoot+mysql+html实现ATM 系统总结与扩展
SAFE20242034
#一SpringBootspringbootmysqlhtml
这里写目录标题ATM系统总结与扩展项目概述主要功能模块1.用户注册2.用户登录3.账户查询4.存款与取款5.转账6.修改密码7.销户系统改进建议功能扩展技术优化完整代码实现数据库表设计后端代码(SpringBoot示例)1.Account实体类2.AccountRepository接口3.AccountController类前端代码(HTML+JavaScript示例)实际开发与部署步骤**1.开
- 《JS教程》笔记:一、JavaScript编程语言——2.3现代模式use strict(严格模式、旧模式)
Dontla
javascriptjavascript笔记开发语言
现代JavaScript教程中文版现代JavaScript教程文章目录现代模式,"usestrict""usestrict"确保\"usestrict\"出现在最顶部没有办法取消`usestrict`浏览器控制台默认不启动`usestrict`是否应该显式声明"usestrict"?(非必须,有办法自动启用)现代模式,“usestrict”长久以来,JavaScript不断向前发展且并未带来任何兼
- 前端el-table导出pdf
努力奋进的前端小菜鸟
javascript前端vue.js
1、首先来看下效果图2、使用技术:html2Canvas、JsPDF插件,mode_modules下载两个插件npm i html2Canvas JsPDF其中,html2Canvas负责把html转为图片,JsPDF负责把图片转为pdf文件3、点击按钮触发打印事件//点击按钮触发打印事件button@click='htmlToPdf(节点ID',文件名')'>print//传入打印节点,文件名,
- vue项目html页面生成PDF预览、下载及生成页面水印
我是槑槑
Vuehtml5vue.jsjavascriptcanvas
html2canvas官方文档jspdf官方文档目录概述原理过程中遇到的问题生成的PDF截图代码示例加水印版代码示例现存问题概述因为生成的PDF内还有富文本,后端不好生成PDF,故由前端完成。原理html2canva生成截图,jsPDF利用图片生成PDF。过程中遇到的问题1、生成大于30多页时,容易造成生成页面黑屏问题。原因:canvas生成图片时,对内容高度有一定的限制,超过这个高度,canva
- react学习
guhy fighting
reactreact.js学习前端
react框架的选择低代码、BI前瞻性bs架构,网页客户端去使用react就是用来代替DOM的,dom操作,构建前端界面的react-native直接开发ios,安卓,原生应用虚拟dom,操作react,影响dom,中间人现在的dom和当前的dom做比较看哪个发生了变化,做最小的修改1、虚拟dom2、兼容性3、性能好,避免做一些多余的操作声明式编程:结果为导向命令式编程:过程为导向基于组件开发,组
- 从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装
正宗咸豆花
前端人工智能AIGCai个人开发
《从CV工程师到CtrlCV架构师:PromptCoder如何让前端搬砖变成乐高拼装》各位在座的代码艺术家、CSS炼金术师、React吟游诗人,今天我们要聊一个能让原型图自动「现出原形」的黑魔法——是的,我说的不是Figma切图插件,而是能让你的Ctrl+C/V进化成量子纠缠的PromptCoder。官网:PromptCoder当截图遇见AI:前端复刻的「降维打击」还记得那些年我们对着设计图手动敲
- ThreeJS入门(233):THREE.DirectionalLightHelper 知识详解,示例代码
还是大剑师兰特
#ThreeJS中文API全解大剑师threejs入门threejs教程threejs示例
作者:还是大剑师兰特,曾为美国某知名大学计算机专业研究生,现为国内GIS领域高级前端工程师,CSDN知名博主,深耕openlayers、leaflet、mapbox、cesium,webgl,ThreeJS,canvas,echarts等技术开发,欢迎加微信(gis-dajianshi),一起交流。查看本专栏目录-本文是第233篇入门文章文章目录特性构造函数方法`update()`使用示例注意事项
- 深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理
苹果酱0567
面试题汇总与解析课程设计springbootvue.jsjavamysql
深入解析Vue3响应式系统:从Proxy实现到依赖收集的核心原理响应式系统的基本原理作为一个热门的JavaScript框架,Vue在3.x版本中引入了基于Proxy的响应式系统。这个系统的核心思想是利用Proxy对象拦截对数据的访问和修改,从而实现数据的自动更新。当我们改变一个被代理的对象时,相关的视图会自动更新,无需手动干预。这一创新的设计让Vue3在性能和开发体验上都有了大幅度的改进。如何实现
- JavaScript学习记录22
济南小草根
JavaScriptjavascript学习开发语言
第十节RegExp对象1.概述正则表达式(regularexpression)是一种表达文本模式(即字符串结构)的方法,有点像字符串的模板,常常用来按照“给定模式”匹配文本。比如,正则表达式给出一个Email地址的模式,然后用它来确定一个字符串是否为Email地址。JavaScript的正则表达式体系是参照Perl5建立的。新建正则表达式有两种方法。一种是使用字面量,以斜杠表示开始和结束。varr
- Mybatis 通过数组的下标进行取值
絮落锦乡
java后台javamybatis
1、前端传参样例2、mybaits写法1)、判空0">2)、错误写法0">andT.create_timebetween#{times[0]}and#{times[1]}报错信息2021-08-2414:19:20.537ERROR45552---[nio-8086-exec-7]o.a.c.c.C.[.[.[/].[dispatcherServlet]:Servlet.service()fors
- mybatis(134/134)完结
一缕叶
mybatismybatisspringjava
一级缓存(默认情况下开启)同一个sqlsession中执行相同的查询语句走一级缓存二级缓存:同一个sqlsessionfactory,sqlsession关闭了才会将一级缓存提交到二级缓存中外部编写的缓存PageHelper插件:方便进行分页,同时前端可以容易拿到对于分页相关的所有数据调用getXXX方法12天最终完结mybatis,后续找机会手敲一下源码加深了解。
- TypeScript 学习 - 创建一个项目
草明
TypeScripttypescript学习javascript
创建一个项目实际使用中,使用yarncreatereact-app比npxcreate-react-app更顺利一些.使用yarncreatereact-appts-react-app--templatetypescript创建一个TypeScript项目使用yarncreatereact-appts-react-app创建一个JavaScript项目如果不使用脚手架创建,可以安装依赖,以及编写入
- 开源 CSS 框架 Tailwind CSS v4.0
timer_017
人工智能
开源CSS框架TailwindCSSv4.0于1月22日正式发布,除了显著提升性能、简化配置体验外,还增强了功能特性,具体如下1:性能提升采用全新的高性能引擎Oxide,带来了构建速度的巨大飞跃:全量构建速度提升超3.5倍。增量构建速度提升超8倍。无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化了项
- 27.useFetch
@大迁世界
phpreact.jsjavascriptreactnative开发语言
在React应用开发中,处理网络请求是一个常见而重要的任务。虽然JavaScript的fetchAPI提供了一种现代化的方式来进行网络请求,但在React组件中使用它可能会变得复杂。useFetch钩子提供了一种声明式的方法来处理网络请求,简化了错误处理、加载状态管理和请求取消等复杂操作。以下是如何实现和使用这个自定义钩子:const useFetch = (url, options) => {
- Node多终端前后端同时执行
锐视创想
前端nodenodejs
当前项目为node-vue-ele-app(服务端)└client(前端客户端)安装concurrentlynpmiconcurrently进入Client文件夹,编辑package.json"scripts":{"serve":"vue-cli-serviceserve","build":"vue-cli-servicebuild","start":"npmrunserve"}
- electron实现热更新以及和前端同时启动(三)
SquirrelPineal
前端electronvue.js
1、安装3个模块npminstall-Dwait-onnpminstall-Dconcurrentlynpminstallnodemon设置好端口"scripts":{"dev":"vite","build":"vue-tsc--noEmit&&vitebuild","preview":"vitepreview",
- 前端安全:构建坚不可摧的Web应用防线
CodeToGym
前端安全
引言在数字化时代,网络安全已成为每个Web开发者必须面对的挑战。前端安全不仅关乎用户体验,更是保护用户数据和企业资产的关键。本文将深入探讨前端安全的多个维度,包括跨站脚本攻击(XSS)、跨站请求伪造(CSRF)、内容安全策略(CSP)以及HTTPS的实施,旨在帮助开发者构建更加安全的Web应用。跨站脚本攻击(XSS)概述跨站脚本攻击(XSS)是一种代码注入攻击,攻击者通过在网页中注入恶意脚本,利用
- Django 静态文件配置实战指南
ivwdcwso
djangosqlitepython开发
静态文件(如CSS、JavaScript、图片等)是Django项目中构建用户界面的重要组成部分。然而,静态文件的配置问题常常导致开发和生产环境中的404NotFound错误。本文将详细介绍如何正确配置Django静态文件,结合最佳实践,帮助你解决常见的静态文件问题,并确保项目在不同环境中正常运行。©ivwdcwso(ID:u012172506)1.静态文件的基本概念1.1什么是静态文件?静态文件
- 814. 二叉树剪枝(JavaScript)
进击的桐人
leetcode中等题mediumjavascriptLeetCodeJavaScriptBinaryTreePruning
给定二叉树根结点root,此外树的每个结点的值要么是0,要么是1。返回移除了所有不包含1的子树的原二叉树。(节点X的子树为X本身,以及所有X的后代。)示例1:输入:[1,null,0,0,1]输出:[1,null,0,null,1]解释:只有红色节点满足条件“所有不包含1的子树”。右图为返回的答案。示例2:输入:[1,0,1,0,0,0,1]输出:[1,null,1,null,1]示例3:输入:[
- 微信小程序实战十五:Https服务搭建及Nginx配置
博主逸尘
微信小程序微信小程序HttpsNginx
文章目录1.最终效果预览2.后端jar包部署及启动3.前端管理系统部署4.Nginx的配置5.https证书申请6.小程序后台中配置子域名这篇文章重点介绍下微信小程序正式版上线前https服务的搭建及配置过程,之前整个流程都操作过,时隔一年再次从零开始操作有些地方的印象已经模糊了,好记性不如烂笔头,仅以此篇文章记录那些年所学的点点滴滴。1.最终效果预览在微信开发工具中去掉开发时的配置不校验合法域名
- 前端必知必会-TypeScript 函数的使用
编程岁月
前端typescriptjavascript
文章目录TypeScript函数返回类型Void返回类型参数可选参数默认参数命名参数剩余参数类型别名总结TypeScript函数TypeScript具有用于键入函数参数和返回值的特定语法。返回类型可以明确定义函数返回值的类型。示例//此处的`:number`指定此函数返回一个数字functiongetTime():number{returnnewDate().getTime();}如果没有定义返回
- 深入剖析ipywidgets-7.0.0b1:Python交互式前端库的新进展
多行不易
本文还有配套的精品资源,点击获取简介:ipywidgets是一个用于创建交互式用户界面的Python库,广泛应用于数据可视化和科学计算。最新版本7.0.0b1带来了新特性、性能优化、API改进和兼容性增强。本详细解析包括ipywidgets的核心概述、主要功能、版本新特性以及其在教育、数据探索和应用原型开发等场景中的应用。1.ipywidgets核心概念介绍在当今数据科学和机器学习领域,交互式可视
- ACTF2020 新生赛 Upload 1
xinjuun
CTF网络安全
打开网页发现是个文件上传的页面,试着上传php文件,发现不行后,尝试burp抓包,修改文件后缀,进行前端绕过,发现可行。具体步骤如下:1、书写一句话木马,例如:eval和assert:php任意代码执行的一句话后门,我们喜欢用的是传统的eval,php5,7通用。create_function和preg_replace函数:create_function,它的作用是创建一个匿名函数,在内部也相当于
- 简述大前端技术栈的渲染原理
程序员
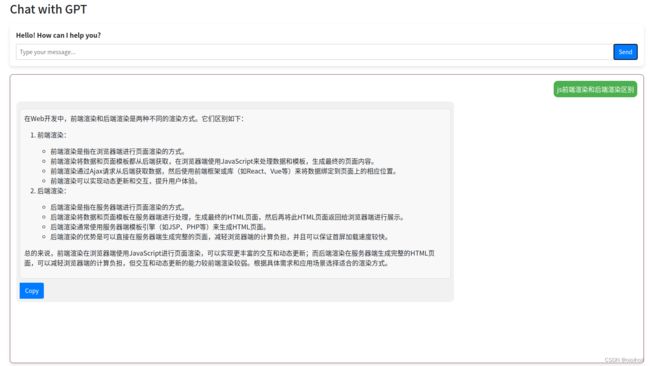
作者:京东物流卢旭大前端包括哪些技术栈大前端指的是涵盖所有与前端开发相关的技术和平台,应用于各类设备和操作系统上。大前端不仅包括Web开发,还包括移动端开发和跨平台应用开发,具体包括:•原生应用开发:Android、iOS、鸿蒙(HarmonyOS)等;•Web前端框架:Vue、React、Angular等;•小程序开发:微信小程序、京东小程序、支付宝小程序等;•跨平台解决方案:ReactNati
- Photoshop脚本编程简介
清枫草塘
UI设计photoshop脚本编程
自动化对每个设计师的工作来说是很有用的。它可以在重复的任务上节省宝贵的时间,还能够帮我们更快捷、更容易的解决一系列问题。你可以使用photoshop的动作来使工作流程自动化,这是很流行的,大多数人都知道并且已经在使用的方法。今天,我们将介绍给你一种高级的自动化技巧:脚本语言。所有的这一切仅仅需要你有一点点关于JavaScript的基本知识,这对于我们中的一些网页设计师往往都是具备的。我很多年前就知
- JavaScript系列(49)--游戏引擎实现详解
ᅟᅠ 一进制
JavaScriptjavascript游戏引擎开发语言
JavaScript游戏引擎实现详解今天,让我们深入探讨JavaScript的游戏引擎实现。游戏引擎是一个复杂的系统,它需要处理渲染、物理、音频、输入等多个方面,让我们一步步实现一个基础但功能完整的游戏引擎。游戏引擎基础概念小知识:游戏引擎是一个为游戏开发提供核心功能的框架,它通常包括渲染系统、物理引擎、音频系统、输入处理、资源管理等模块。通过合理的架构设计,这些模块可以协同工作,为游戏开发提供强
- Tailwind CSS 正式发布了 4.0 版本
timer_017
css前端
1月22日,TailwindCSS正式发布了4.0版本124。以下是该版本的一些新特性:性能提升采用全新的高性能引擎Oxide,基准测试显示全量构建速度提升超3.5倍,增量构建速度提升超8倍,无新CSS的增量构建速度提升182倍。配置优化CSS优先配置:从JavaScript配置文件改为直接在CSS文件中使用@theme指令进行配置,简化项目文件结构。自动源检测:自动检测内容源,忽略.gitign
- Vue2-集成路由Vue Router介绍与使用
来一杯龙舌兰
前端#Vue2vue.js前端javascriptVueRouter路由
文章目录路由(Vue2)1.SPA与前端路由2.vue-router基本使用创建路由组件声明路由链接和占位标签创建路由模块挂载路由模块3.vue-router进阶路由重定向嵌套路由动态路由编程式导航导航守卫本篇小结更多相关内容可查看路由(Vue2)1.SPA与前端路由路由是根据不同的url地址来显示不同的页面或内容的功能,这个概念很早是由后端提出的,既浏览器向不同的地址发送请求,后端返回相应的内容
- Couchbase UI: Eventing
PersistDZ
数据存储uicouchbase
Couchbase的Eventing页面用于创建和管理事件处理函数(EventHandlers),这些函数可以在特定的事件发生时自动触发。Eventing是Couchbase提供的一种功能,允许用户响应数据变更事件(例如文档创建、更新或删除),并在这些事件发生时执行自定义的业务逻辑。Eventing页面功能概述事件处理函数:在Eventing页面中,您可以编写JavaScript函数,以定义在特定
- JAVA中的Enum
周凡杨
javaenum枚举
Enum是计算机编程语言中的一种数据类型---枚举类型。 在实际问题中,有些变量的取值被限定在一个有限的范围内。 例如,一个星期内只有七天 我们通常这样实现上面的定义:
public String monday;
public String tuesday;
public String wensday;
public String thursday
- 赶集网mysql开发36条军规
Bill_chen
mysql业务架构设计mysql调优mysql性能优化
(一)核心军规 (1)不在数据库做运算 cpu计算务必移至业务层; (2)控制单表数据量 int型不超过1000w,含char则不超过500w; 合理分表; 限制单库表数量在300以内; (3)控制列数量 字段少而精,字段数建议在20以内
- Shell test命令
daizj
shell字符串test数字文件比较
Shell test命令
Shell中的 test 命令用于检查某个条件是否成立,它可以进行数值、字符和文件三个方面的测试。 数值测试 参数 说明 -eq 等于则为真 -ne 不等于则为真 -gt 大于则为真 -ge 大于等于则为真 -lt 小于则为真 -le 小于等于则为真
实例演示:
num1=100
num2=100if test $[num1]
- XFire框架实现WebService(二)
周凡杨
javawebservice
有了XFire框架实现WebService(一),就可以继续开发WebService的简单应用。
Webservice的服务端(WEB工程):
两个java bean类:
Course.java
package cn.com.bean;
public class Course {
private
- 重绘之画图板
朱辉辉33
画图板
上次博客讲的五子棋重绘比较简单,因为只要在重写系统重绘方法paint()时加入棋盘和棋子的绘制。这次我想说说画图板的重绘。
画图板重绘难在需要重绘的类型很多,比如说里面有矩形,园,直线之类的,所以我们要想办法将里面的图形加入一个队列中,这样在重绘时就
- Java的IO流
西蜀石兰
java
刚学Java的IO流时,被各种inputStream流弄的很迷糊,看老罗视频时说想象成插在文件上的一根管道,当初听时觉得自己很明白,可到自己用时,有不知道怎么代码了。。。
每当遇到这种问题时,我习惯性的从头开始理逻辑,会问自己一些很简单的问题,把这些简单的问题想明白了,再看代码时才不会迷糊。
IO流作用是什么?
答:实现对文件的读写,这里的文件是广义的;
Java如何实现程序到文件
- No matching PlatformTransactionManager bean found for qualifier 'add' - neither
林鹤霄
java.lang.IllegalStateException: No matching PlatformTransactionManager bean found for qualifier 'add' - neither qualifier match nor bean name match!
网上找了好多的资料没能解决,后来发现:项目中使用的是xml配置的方式配置事务,但是
- Row size too large (> 8126). Changing some columns to TEXT or BLOB
aigo
column
原文:http://stackoverflow.com/questions/15585602/change-limit-for-mysql-row-size-too-large
异常信息:
Row size too large (> 8126). Changing some columns to TEXT or BLOB or using ROW_FORMAT=DYNAM
- JS 格式化时间
alxw4616
JavaScript
/**
* 格式化时间 2013/6/13 by 半仙
[email protected]
* 需要 pad 函数
* 接收可用的时间值.
* 返回替换时间占位符后的字符串
*
* 时间占位符:年 Y 月 M 日 D 小时 h 分 m 秒 s 重复次数表示占位数
* 如 YYYY 4占4位 YY 占2位<p></p>
* MM DD hh mm
- 队列中数据的移除问题
百合不是茶
队列移除
队列的移除一般都是使用的remov();都可以移除的,但是在昨天做线程移除的时候出现了点问题,没有将遍历出来的全部移除, 代码如下;
//
package com.Thread0715.com;
import java.util.ArrayList;
public class Threa
- Runnable接口使用实例
bijian1013
javathreadRunnablejava多线程
Runnable接口
a. 该接口只有一个方法:public void run();
b. 实现该接口的类必须覆盖该run方法
c. 实现了Runnable接口的类并不具有任何天
- oracle里的extend详解
bijian1013
oracle数据库extend
扩展已知的数组空间,例:
DECLARE
TYPE CourseList IS TABLE OF VARCHAR2(10);
courses CourseList;
BEGIN
-- 初始化数组元素,大小为3
courses := CourseList('Biol 4412 ', 'Psyc 3112 ', 'Anth 3001 ');
--
- 【httpclient】httpclient发送表单POST请求
bit1129
httpclient
浏览器Form Post请求
浏览器可以通过提交表单的方式向服务器发起POST请求,这种形式的POST请求不同于一般的POST请求
1. 一般的POST请求,将请求数据放置于请求体中,服务器端以二进制流的方式读取数据,HttpServletRequest.getInputStream()。这种方式的请求可以处理任意数据形式的POST请求,比如请求数据是字符串或者是二进制数据
2. Form
- 【Hive十三】Hive读写Avro格式的数据
bit1129
hive
1. 原始数据
hive> select * from word;
OK
1 MSN
10 QQ
100 Gtalk
1000 Skype
2. 创建avro格式的数据表
hive> CREATE TABLE avro_table(age INT, name STRING)STORE
- nginx+lua+redis自动识别封解禁频繁访问IP
ronin47
在站点遇到攻击且无明显攻击特征,造成站点访问慢,nginx不断返回502等错误时,可利用nginx+lua+redis实现在指定的时间段 内,若单IP的请求量达到指定的数量后对该IP进行封禁,nginx返回403禁止访问。利用redis的expire命令设置封禁IP的过期时间达到在 指定的封禁时间后实行自动解封的目的。
一、安装环境:
CentOS x64 release 6.4(Fin
- java-二叉树的遍历-先序、中序、后序(递归和非递归)、层次遍历
bylijinnan
java
import java.util.LinkedList;
import java.util.List;
import java.util.Stack;
public class BinTreeTraverse {
//private int[] array={ 1, 2, 3, 4, 5, 6, 7, 8, 9 };
private int[] array={ 10,6,
- Spring源码学习-XML 配置方式的IoC容器启动过程分析
bylijinnan
javaspringIOC
以FileSystemXmlApplicationContext为例,把Spring IoC容器的初始化流程走一遍:
ApplicationContext context = new FileSystemXmlApplicationContext
("C:/Users/ZARA/workspace/HelloSpring/src/Beans.xml&q
- [科研与项目]民营企业请慎重参与军事科技工程
comsci
企业
军事科研工程和项目 并非要用最先进,最时髦的技术,而是要做到“万无一失”
而民营科技企业在搞科技创新工程的时候,往往考虑的是技术的先进性,而对先进技术带来的风险考虑得不够,在今天提倡军民融合发展的大环境下,这种“万无一失”和“时髦性”的矛盾会日益凸显。。。。。。所以请大家在参与任何重大的军事和政府项目之前,对
- spring 定时器-两种方式
cuityang
springquartz定时器
方式一:
间隔一定时间 运行
<bean id="updateSessionIdTask" class="com.yang.iprms.common.UpdateSessionTask" autowire="byName" />
<bean id="updateSessionIdSchedule
- 简述一下关于BroadView站点的相关设计
damoqiongqiu
view
终于弄上线了,累趴,戳这里http://www.broadview.com.cn
简述一下相关的技术点
前端:jQuery+BootStrap3.2+HandleBars,全站Ajax(貌似对SEO的影响很大啊!怎么破?),用Grunt对全部JS做了压缩处理,对部分JS和CSS做了合并(模块间存在很多依赖,全部合并比较繁琐,待完善)。
后端:U
- 运维 PHP问题汇总
dcj3sjt126com
windows2003
1、Dede(织梦)发表文章时,内容自动添加关键字显示空白页
解决方法:
后台>系统>系统基本参数>核心设置>关键字替换(是/否),这里选择“是”。
后台>系统>系统基本参数>其他选项>自动提取关键字,这里选择“是”。
2、解决PHP168超级管理员上传图片提示你的空间不足
网站是用PHP168做的,反映使用管理员在后台无法
- mac 下 安装php扩展 - mcrypt
dcj3sjt126com
PHP
MCrypt是一个功能强大的加密算法扩展库,它包括有22种算法,phpMyAdmin依赖这个PHP扩展,具体如下:
下载并解压libmcrypt-2.5.8.tar.gz。
在终端执行如下命令: tar zxvf libmcrypt-2.5.8.tar.gz cd libmcrypt-2.5.8/ ./configure --disable-posix-threads --
- MongoDB更新文档 [四]
eksliang
mongodbMongodb更新文档
MongoDB更新文档
转载请出自出处:http://eksliang.iteye.com/blog/2174104
MongoDB对文档的CURD,前面的博客简单介绍了,但是对文档更新篇幅比较大,所以这里单独拿出来。
语法结构如下:
db.collection.update( criteria, objNew, upsert, multi)
参数含义 参数
- Linux下的解压,移除,复制,查看tomcat命令
y806839048
tomcat
重复myeclipse生成webservice有问题删除以前的,干净
1、先切换到:cd usr/local/tomcat5/logs
2、tail -f catalina.out
3、这样运行时就可以实时查看运行日志了
Ctrl+c 是退出tail命令。
有问题不明的先注掉
cp /opt/tomcat-6.0.44/webapps/g
- Spring之使用事务缘由(3-XML实现)
ihuning
spring
用事务通知声明式地管理事务
事务管理是一种横切关注点。为了在 Spring 2.x 中启用声明式事务管理,可以通过 tx Schema 中定义的 <tx:advice> 元素声明事务通知,为此必须事先将这个 Schema 定义添加到 <beans> 根元素中去。声明了事务通知后,就需要将它与切入点关联起来。由于事务通知是在 <aop:
- GCD使用经验与技巧浅谈
啸笑天
GC
前言
GCD(Grand Central Dispatch)可以说是Mac、iOS开发中的一大“利器”,本文就总结一些有关使用GCD的经验与技巧。
dispatch_once_t必须是全局或static变量
这一条算是“老生常谈”了,但我认为还是有必要强调一次,毕竟非全局或非static的dispatch_once_t变量在使用时会导致非常不好排查的bug,正确的如下: 1
- linux(Ubuntu)下常用命令备忘录1
macroli
linux工作ubuntu
在使用下面的命令是可以通过--help来获取更多的信息1,查询当前目录文件列表:ls
ls命令默认状态下将按首字母升序列出你当前文件夹下面的所有内容,但这样直接运行所得到的信息也是比较少的,通常它可以结合以下这些参数运行以查询更多的信息:
ls / 显示/.下的所有文件和目录
ls -l 给出文件或者文件夹的详细信息
ls -a 显示所有文件,包括隐藏文
- nodejs同步操作mysql
qiaolevip
学习永无止境每天进步一点点mysqlnodejs
// db-util.js
var mysql = require('mysql');
var pool = mysql.createPool({
connectionLimit : 10,
host: 'localhost',
user: 'root',
password: '',
database: 'test',
port: 3306
});
- 一起学Hive系列文章
superlxw1234
hiveHive入门
[一起学Hive]系列文章 目录贴,入门Hive,持续更新中。
[一起学Hive]之一—Hive概述,Hive是什么
[一起学Hive]之二—Hive函数大全-完整版
[一起学Hive]之三—Hive中的数据库(Database)和表(Table)
[一起学Hive]之四-Hive的安装配置
[一起学Hive]之五-Hive的视图和分区
[一起学Hive
- Spring开发利器:Spring Tool Suite 3.7.0 发布
wiselyman
spring
Spring Tool Suite(简称STS)是基于Eclipse,专门针对Spring开发者提供大量的便捷功能的优秀开发工具。
在3.7.0版本主要做了如下的更新:
将eclipse版本更新至Eclipse Mars 4.5 GA
Spring Boot(JavaEE开发的颠覆者集大成者,推荐大家学习)的配置语言YAML编辑器的支持(包含自动提示,