阶段十-物业项目
可能遇到的错误:
解决jdk17javax.xml.bind.DatatypeConverter错误
javax.xml.bind
jaxb-api
2.3.0
com.sun.xml.bind
jaxb-impl
2.3.0
com.sun.xml.bind
jaxb-core
2.3.0
javax.activation
activation
1.1.1
jdk8日期类序列化问题
在实体类属性中设置注解
//解决jdk8日期序列化问题
@JsonDeserialize(using = LocalDateTimeDeserializer.class)
@JsonSerialize(using = LocalDateTimeSerializer.class)mapper映射文件对应失败
三个方面:
第一个方面:
mapper包扫描:
1.写在securityConfig上
2.写在springboot主方法上
@MapperScan("com.sh.wy.*.mapper")第二个方面:
如果不使用在resources中使用xml
要在pom文件中设置资源映射
src/main/java
**/*.yml
**/*.properties
**/*.xml
false
src/main/resources
**/*.yml
**/*.properties
**/*.xml
false
第三个方面:
application.yml中设置mybatis-plus:
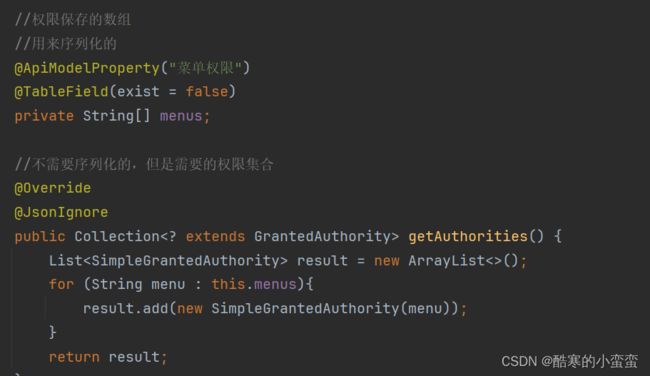
权限集合无法进行序列化:
在授权时,我们不能直接序列化集合
可以在设置一个属性也存储权限信息,但是是字符串类型的,可以进行序列化
在redis中使用menus来存储授权信息
工具类补充:
Hutool工具类:
Hutool是一个小而全的Java工具类库,通过静态方法封装,降低相关API的学习成本,提高工作效率,使Java拥有函数式语言般的优雅,让Java语言也可以“甜甜的”。
api链接:
入门和安装 (hutool.cn)
数据库相关:
Linux:安装redis,配置静态ip,运行redis
redis:可视化工具软件:
连接Linux
后端知识补充:
密码加密
前端知识补充:
前端缓存对象:
1.cookie cookie不支持跨域携带
2.sessionStorage 关闭浏览器自动销毁缓存
3.localStorage 关闭浏览器不会销毁缓存
es6导出语法:
直接导入(不需要导出),一般用于css文件,js文件导入直接运行
默认导出导入
export default {} 导入一个匿名对象
import 对象名字 from '上面匿名导出的文件名字'
按需导入导出
export function A
export function B
import {A,B} from '文件'
Less语法:
Less 快速入门 | Less.js 中文文档 - Less 中文网
中间在设置样式的时候使用到了less嵌套
举个例子:
css代码:
#header {
color: black;
}
#header .navigation {
font-size: 12px;
}
#header .logo {
width: 300px;
}less用法:
#header {
color: black;
.navigation {
font-size: 12px;
}
.logo {
width: 300px;
}
}
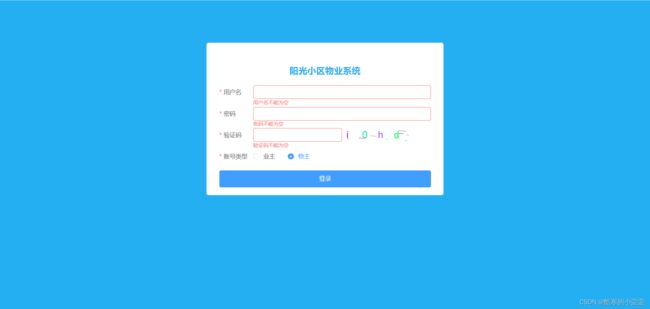
登录功能:
后端功能:
springSecurity一套流程,详情见阶段十springSecurity复习
Jwt认证流程
前端页面:
element-Ui
Element - 网站快速成型工具
样式,布局官网都有,
这里用到了一个输入校验,红框所示
详细功能:
主页功能分析:
admin下拉退出登录,springSecurity中有
强调一下路由功能:
vue中主张单页面开发,通过路由功能可以实现
路由简单回顾:
路由配置,路由路径设置
各个功能
这些基本都是增删改查
后端:
使用myBatis-plus就可实现
但对于一些业务需要自己封装方法
注意实体类的属性,有些实体类在数据库中并没有这些字段,但是业务需要,可设置
@TableField(exist = false)前端:
element-UI : 表格 , 表单 , 分页 ,按钮 ,面包屑
封装方法时注意对应的事件,状态改变的事件
前端传递数据时,axios默认使用的json格式的数据,后端要接收时要使用
@RequestBody注解
前端封装请求方法时,async 可以实现同步方法,调用方法时使用await来调用
前端也可以封装工具类,通过按需导入使用其中的方法