- Node.js 全局对象
froginwe11
开发语言
Node.js全局对象引言Node.js作为一种流行的JavaScript运行环境,以其高性能、轻量级和跨平台的特点,被广泛应用于服务器端编程、网络应用开发等领域。在Node.js中,全局对象是一个重要的概念,它为开发者提供了一系列内置的全局变量和方法,使得编程变得更加便捷。本文将详细介绍Node.js的全局对象,帮助开发者更好地理解和运用它们。Node.js全局对象概述Node.js的全局对象指
- 什么是Node.js,有什么特点
前端与小赵
node.js
Node.js简介Node.js是一个基于ChromeV8引擎的JavaScript运行时环境,由RyanDahl于2009年创建。Node.js允许开发者使用JavaScript编写服务器端应用程序,打破了JavaScript仅限于浏览器端的限制。Node.js的设计目标是提供一种简单、高效的方式来构建可伸缩的网络应用。Node.js的特点非阻塞I/O特点:Node.js使用事件驱动的非阻塞I/
- Node.js到底是什么
浪裡遊
杂文node.jsphp开发语言前端javascriptvue.js
我想像是npm、vite这些名词大家都很熟悉,对它们的作用也有大致印象,但是可能都像我一样不明白Node.js到底是什么,这里给大家带来一个简单介绍。Node.js详解:历史发展、生态构建与底层原理一、Node.js的起源与历史发展诞生背景2009年5月:Node.js由RyanDahl开发并首次发布。其核心目标是解决JavaScript仅限于浏览器端运行的局限性,通过ChromeV8引擎(Jav
- Node.js特训专栏-实战进阶:8. Express RESTful API设计规范与实现
爱分享的程序员
Node.jsjavascriptnode.js前端
欢迎来到Node.js实战专栏!在这里,每一行代码都是解锁高性能应用的钥匙,让我们一起开启Node.js的奇妙开发之旅!Node.js特训专栏主页专栏内容规划详情ExpressRESTfulAPI设计规范与实现:构建标准化、可维护的接口服务在前后端分离架构盛行的今天,RESTfulAPI已成为Web服务交互的事实标准。基于Express框架构建RESTfulAPI,既能利用Node.js的高效性能
- Windows 下使用 nvm 管理 Node.js 多版本 —— 完整指南
爱宇阳
WindowNPMwindowsnode.js
Node.js版本更新频繁,不同项目可能依赖不同的版本,手动切换极为麻烦。nvm-windows是专为Windows用户开发的Node.js多版本管理工具,可以轻松地安装、切换、卸载Node.js版本。本篇将从下载到实际使用,手把手带你玩转nvm-windows。一、下载nvm-windows安装包进入GitHub项目地址:nvm-windowsReleases下载最新版的nvm-setup.zi
- fish安装node.js环境
翻滚吧键盘
openSUSEnode.jschrome前端
为什么强调fishshell,因为fishshell的缘故,不能直接执行node.js官网的命令好的,您遇到了一个非常典型且重要的问题。请仔细阅读我的分析,这能帮您彻底解决问题。问题诊断您看到的所有错误,归根结底有两个核心原因:您正在使用FishShell:从命令行末尾的fish:提示可以看出,您使用的不是Linux默认的bash,而是fish。FishShell的脚本语法与bash不兼容。错误的
- 前端开发者必看:Node.js实战技巧大揭秘
大厂前端小白菜
前端开发实战node.jsvim编辑器ai
前端开发者必看:Node.js实战技巧大揭秘关键词:前端开发者、Node.js、实战技巧、模块化开发、性能优化、Express框架、Webpack摘要:本文专为前端开发者打造,旨在深入揭秘Node.js的实战技巧。首先介绍了Node.js的背景和对前端开发的重要性,接着详细阐述了Node.js的核心概念与联系、核心算法原理及具体操作步骤,通过数学模型和公式进一步加深理解。然后结合实际案例,从开发环
- Whistle 超详细技术博客:原理、配置、用法与进阶技巧全解
北漂老男人
抓包工具运维
Whistle超详细技术博客:原理、配置、用法与进阶技巧全解目录Whistle简介与应用场景Whistle安装与启动Whistle原理与架构Whistle规则语法详解常用配置与实战场景Whistle进阶用法与技巧常见问题与排查实用插件推荐总结与参考资料1.Whistle简介与应用场景Whistle是一款基于Node.js的跨平台Web调试代理工具,功能类似于Charles、Fiddler,但更轻量
- 从Node.js到Go:如何从NestJS丝滑切换并拥抱Sponge框架
引言各位NestJS老司机们,摸着良心说——用装饰器写API就像吃德芙一样丝滑对吧?@Controller一挂,@Get一贴,@Injectable一打,分分钟组装出企业级应用。TypeScript的类型体操更是让人安全感爆棚,还有CLI的nestg三连招,简直比咖啡续命还提神!但当你面对需要处理百万级并发的物联网数据网关,或是被老板要求把服务器成本砍掉60%时,是不是总想对着Node.js的事件
- 从0开始学前端 第七十二课 Node.js - 使用Express构建RESTful API
第七十二课:Node.js-使用Express构建RESTfulAPI学习目标理解RESTfulAPI的基本原则和优势。学习在Express中处理HTTP请求的方法。掌握如何格式化和发送JSON等格式的响应。学习RESTful路由设计的最佳实践。学习内容1.RESTfulAPI原则和优势REST(RepresentationalStateTransfer)是一种设计风格,用于网络应用程序的API设
- Node.js RESTful API与Jade模板引擎实战指南
二院大蛙
Node.jsRESTfulAPIJade模板引擎Express框架HTTP方法
背景简介在现代网络应用程序中,Node.js以其非阻塞、事件驱动的特性在服务器端应用开发中占据了一席之地。而Jade模板引擎,作为一种流行的模板解决方案,与Node.js一起使用时,能够为开发者提供强大的内容渲染能力。本文将通过理论与实践相结合的方式,探讨Node.js中RESTfulAPI的构建和Jade模板引擎的使用。Node.js中的Jade模板引擎Jade是一种高级的模板语言,它提供了简洁
- 从原理到实践:用 Node.js 实现 RESTful API 的全生命周期管理
全栈探索者chen
nodenode.jsrestful后端开发语言前端javascript性能优化
从原理到实践:用Node.js实现RESTfulAPI的全生命周期管理RESTfulAPI是现代应用程序中后端和前端交互的核心桥梁。它遵循一定的设计规范,通过HTTP提供资源操作服务,包括创建、读取、更新和删除(CRUD)等操作。本篇文章将带你深入理解RESTfulAPI的设计原理,并以Node.js为开发框架,实践一个从零开始的RESTfulAPI服务的全生命周期管理。目录什么是RESTfulA
- SAPGUI 里运行的 ABAP 报表,能够执行本地操作系统应用程序的技术原理
汪子熙
ABAP百科全书sapabapNetWeaver思爱普
笔者之前的文章使用ABAP弹出Windows操作系统的通知消息,介绍了运行在SAPGUI里的ABAP程序,如何触发Windows操作系统的消息提醒服务:实现方法就是使用cl_gui_frontend_services=>execute启动本地编写好的Node.js应用。在国内的SAP项目实施中,很多顾问朋友也喜欢使用cl_gui_frontend_services=>execute来启动本地操作系
- 使用 Node.js 和 Express 构建一个简单的 RESTful API
boydoy1987
#前端破晓node.jsexpressrestful
使用Node.js和Express构建一个简单的RESTfulAPI在现代Web开发中,RESTfulAPI已成为后端开发的标准。通过RESTfulAPI,前端和后端可以高效地进行数据通信。本文将介绍如何使用Node.js和Express框架从头开始构建一个简单的RESTfulAPI。一、项目初始化1.安装Node.js首先,确保你的系统已经安装了Node.js和npm。你可以通过Node.js官
- Node.js 常用工具
沐知全栈开发
开发语言
Node.js常用工具引言Node.js是一个基于ChromeV8引擎的JavaScript运行环境,它允许开发者使用JavaScript编写服务器端代码。在Node.js的开发过程中,使用一些常用的工具可以大大提高开发效率和项目质量。本文将详细介绍Node.js开发中常用的工具,包括版本管理、代码编辑、包管理、调试、测试、性能监控等。版本管理工具:npm和Yarnnpmnpm(NodePacka
- webpack < 5 used to include polyfills for node.js core modules by default.
TO_WebNow
Vuejavascriptvue.js
vue-cli5.x版本报错在vue-cli新版本中使用了pdfh5然后报错如下,大致意思是说新版的cli中模块polyfill不会自动引入了Ifyouwanttoincludeapolyfill,youneedto:-addafallback'resolve.fallback:{"https":require.resolve("https-browserify")}'-install'https
- Python 爬虫进阶必备 | 当 Js 逆向遇上 wasm(一)
咸鱼学 Python
python爬虫javascript
前言关注公众号【咸鱼学Python】获取更多关于Python爬虫、Js逆向、安卓逆向的文章Wasm是一种底层汇编语言,具有文本格式支持,其目标是可移植、安全和高效。Wasm的模块可以被导入的到一个网络app(或Node.js)中,并且暴露出供JavaScript使用的Wasm函数。Wasm与其他虚拟机的主要区别在于,它没有针对任何特定的编程语言进行优化,而只是抽象底层硬件,字节码直接对应于现代cp
- mongodb 新手入门,原理,优化,详细介绍 附上代码
夜雨hiyeyu.com
javamongodb数据库nosqlsql数据库架构javaspringboot
mongodb新手入门,原理,优化,详细介绍附上代码一、新手入门指南1.核心概念2.安装与启动3.基础操作(Shell命令)二、核心原理详解1.数据模型与存储2.集群架构3.索引机制三、性能优化策略1.查询优化2.资源配置3.设计模式优化四、实战代码示例Node.js操作MongoDBPython操作MongoDB总结一、新手入门指南1.核心概念文档(Document):MongoDB的基本数据单
- yarn如何用node替换
leo__520
node
Yarn是一个流行的JavaScript包管理工具,它为npm提供了更快、更可靠的体验。尽管Yarn有其优势,但在许多情况下,我们可能想使用Node.js的本地包管理机制来替代Yarn。一、基本概念在开始之前,我们要明确一些基本个念:Node.js:一个高效的JavaScript运行环境,为构建服务器端应用程序提供支持。Yarn:一个Facebook开发的JavaScript包管理工具,用于处理项
- 小程序 校园访客来访登记平台
qq840612233
小程序
文章目录项目介绍主要技术与实现手段具体实现截图本系统开发思路研究思路、方法和步骤java类核心代码部分展示关于我系统测试本系统技术可行性分析源码获取详细视频演示或者查看其他版本:文章底部获取博主联系方式!项目介绍主要技术与实现手段(1)微信开发者工具:提供小程序开发、调试、发布等功能,用于前端开发。(2)Node.js/java/python/php:用于后端服务搭建和逻辑处理。(3)MySQL/
- 发布 npm 包完整指南(含账号注册、发布撤销与注意事项)
爱宇阳
NPMnpm前端node.js
发布一个npm包,可以让你分享自己的工具库、组件库、脚手架等给全世界或团队内部使用。本文将带你从0到1完成一个npm包的发布流程,包括账号注册、版本控制、发布命令,以及撤回方法和实用建议。发布前准备在发布前,请确保你具备以下环境和账号:✅安装了Node.js(推荐LTS版本)✅已切换至npm官方源(默认即是)✅拥有一个npm账号#确保使用官方源(默认一般已经是)npmconfigsetregist
- 使用 Vue 3 实现图片拖拽上传功能
JJCTO袁龙
Vuevue.js前端javascript
使用Vue3实现图片拖拽上传功能前端开发中,用户体验是至关重要的,图像上传是许多web应用中经常需要的功能之一。为了提升用户的交互体验,拖拽上传功能可以减少用户的操作步骤,让用户能够更加直观地上传文件。本文将介绍如何使用Vue3和其新的CompositionAPI(setup语法糖)实现一个简单的图片拖拽上传功能。项目准备首先,你需要安装VueCLI。确保你已经安装了Node.js和npm,然后可
- NestJS 定时任务模块:高效服务器端应用的得力助手
诸莹子Shelley
NestJS定时任务模块:高效服务器端应用的得力助手scheduleSchedulemoduleforNestframework(node.js)⏰项目地址:https://gitcode.com/gh_mirrors/sched/schedule在快速迭代的技术世界中,自动化和定时任务成为了现代应用程序不可或缺的一部分。今天,我们要向您隆重推荐一个基于业界广受欢迎的NestJS框架的优秀开源项目
- Node.js开发-第13篇:关系型数据库(MySQL)与 Node.js 的集成
程序员勇哥
前端全套教程数据库node.jsmysqljavascriptvue.jstypescriptelectron
Node.js开发-第13篇:关系型数据库(MySQL)与Node.js的集成一、MySQL数据库的基本操作,如创建表、插入数据、查询数据等(一)创建数据库首先,你需要登录到MySQL服务器,然后可以使用以下SQL语句创建一个新的数据库:CREATEDATABASEmydatabase;这里的mydatabase是你要创建的数据库名称,你可以根据实际情况进行修改。(二)创建表在创建好数据库后,你需
- 代练系统小程序APP公众号源码系统/代练系统陪玩小程序游戏陪玩陪玩平台搭建
前端后端小程序数据库服务器
环境搭建后端环境:推荐使用PHP7.3,搭配MySQL5.6,Web服务器选择Nginx或Apache,并开启Redis扩展。前端环境:安装Node.js,用于uni-app项目的编译和调试。跨端兼容组件适配uni-app内置了丰富的跨端组件(如、),避免了不同平台(如微信小程序和H5)的UI差异。开发者无需为每个平台单独编写代码,提高了开发效率。条件编译通过#ifdef、#ifndef等预编译指
- 开发微信机器人|微信个人号开发|接入指南
开发微信机器人|微信个人号开发|接入指南接入指南对接流程1.申请api平台账号2.开通接口权限3.对接api4.测试上线友情链接:个人号二次开发,点击即可访问领取API文档1.如何测试?假如需要接收并处理微信消息,研发人员需掌握任意一种JAVA、Go、PHP、Python、Node.js等后端代码即可。首先后台提交注册,点击这里即可注册,注册完成后,选择套餐-API试用版,兑换成功后,点击进入在线
- 使用Node.js开发服务端接口
泓博
node.js
Node.js是一个基于JavaScript的运行时环境,非常适合开发高性能的服务端接口。以下是开发服务端接口的主要方法和步骤。选择合适的框架Express、Koa或Fastify是Node.js中常用的框架。Express是最流行的选择,适合快速开发。Koa更轻量,适合需要更高灵活性的场景。Fastify注重性能,适合对速度要求较高的应用。//使用Express创建基础服务constexpres
- 23.ssr和csr的对比?如何依赖node.js实现
xd00002
react.js
1.为什么说ssr的node中间层请求速度快。相当于内网?那vue.js加载怎么没有ssr和csr的说法啊第一问:为什么说SSR的Node中间层请求速度快?是不是相当于内网?✅是的,本质上就是「内网请求」,所以更快!举个例子:你部署了一个SSR网站,比如用Next.js:•页面在服务器(Node)上先运行•假设你需要从数据库、内部API获取数据SSR下的数据获取流程:[Node.js服务器]←(直
- 1.22Node.js 中操作 Redis
chxii
#nodejsvue3node.jsredis
redis操作.详见18.redis基本操作-CSDN博客在Node.js中操作Redis,通常使用redis这个npm包。首先,你需要安装redis包。可以通过npm来安装:npminstallredis基本使用创建客户端要开始与Redis交互,需要先创建一个客户端实例:constredis=require('redis');constclient=redis.createClient();cl
- Node.js爬虫 CheerioJS 轻量级解析、操作和渲染HTML及XML文档
伍哥的传说
前端开发那点事node.js爬虫html
简介CheerioJS是一个专为Node.js设计的轻量级库,用于解析、操作和渲染HTML及XML文档,语法类似Jquery。安装npminstallcheerio示例constcheerio=require("cheerio");consthtml=`ExampleHello,world!`;const$=cheerio.load(html);console.log($("h1").text
- 数据采集高并发的架构应用
3golden
.net
问题的出发点:
最近公司为了发展需要,要扩大对用户的信息采集,每个用户的采集量估计约2W。如果用户量增加的话,将会大量照成采集量成3W倍的增长,但是又要满足日常业务需要,特别是指令要及时得到响应的频率次数远大于预期。
&n
- 不停止 MySQL 服务增加从库的两种方式
brotherlamp
linuxlinux视频linux资料linux教程linux自学
现在生产环境MySQL数据库是一主一从,由于业务量访问不断增大,故再增加一台从库。前提是不能影响线上业务使用,也就是说不能重启MySQL服务,为了避免出现其他情况,选择在网站访问量低峰期时间段操作。
一般在线增加从库有两种方式,一种是通过mysqldump备份主库,恢复到从库,mysqldump是逻辑备份,数据量大时,备份速度会很慢,锁表的时间也会很长。另一种是通过xtrabacku
- Quartz——SimpleTrigger触发器
eksliang
SimpleTriggerTriggerUtilsquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208166 一.概述
SimpleTrigger触发器,当且仅需触发一次或者以固定时间间隔周期触发执行;
二.SimpleTrigger的构造函数
SimpleTrigger(String name, String group):通过该构造函数指定Trigger所属组和名称;
Simpl
- Informatica应用(1)
18289753290
sqlworkflowlookup组件Informatica
1.如果要在workflow中调用shell脚本有一个command组件,在里面设置shell的路径;调度wf可以右键出现schedule,现在用的是HP的tidal调度wf的执行。
2.designer里面的router类似于SSIS中的broadcast(多播组件);Reset_Workflow_Var:参数重置 (比如说我这个参数初始是1在workflow跑得过程中变成了3我要在结束时还要
- python 获取图片验证码中文字
酷的飞上天空
python
根据现成的开源项目 http://code.google.com/p/pytesser/改写
在window上用easy_install安装不上 看了下源码发现代码很少 于是就想自己改写一下
添加支持网络图片的直接解析
#coding:utf-8
#import sys
#reload(sys)
#sys.s
- AJAX
永夜-极光
Ajax
1.AJAX功能:动态更新页面,减少流量消耗,减轻服务器负担
2.代码结构:
<html>
<head>
<script type="text/javascript">
function loadXMLDoc()
{
.... AJAX script goes here ...
- 创业OR读研
随便小屋
创业
现在研一,有种想创业的想法,不知道该不该去实施。因为对于的我情况这两者是矛盾的,可能就是鱼与熊掌不能兼得。
研一的生活刚刚过去两个月,我们学校主要的是
- 需求做得好与坏直接关系着程序员生活质量
aijuans
IT 生活
这个故事还得从去年换工作的事情说起,由于自己不太喜欢第一家公司的环境我选择了换一份工作。去年九月份我入职现在的这家公司,专门从事金融业内软件的开发。十一月份我们整个项目组前往北京做现场开发,从此苦逼的日子开始了。
系统背景:五月份就有同事前往甲方了解需求一直到6月份,后续几个月也完
- 如何定义和区分高级软件开发工程师
aoyouzi
在软件开发领域,高级开发工程师通常是指那些编写代码超过 3 年的人。这些人可能会被放到领导的位置,但经常会产生非常糟糕的结果。Matt Briggs 是一名高级开发工程师兼 Scrum 管理员。他认为,单纯使用年限来划分开发人员存在问题,两个同样具有 10 年开发经验的开发人员可能大不相同。近日,他发表了一篇博文,根据开发者所能发挥的作用划分软件开发工程师的成长阶段。
初
- Servlet的请求与响应
百合不是茶
servletget提交java处理post提交
Servlet是tomcat中的一个重要组成,也是负责客户端和服务端的中介
1,Http的请求方式(get ,post);
客户端的请求一般都会都是Servlet来接受的,在接收之前怎么来确定是那种方式提交的,以及如何反馈,Servlet中有相应的方法, http的get方式 servlet就是都doGet(
- web.xml配置详解之listener
bijian1013
javaweb.xmllistener
一.定义
<listener>
<listen-class>com.myapp.MyListener</listen-class>
</listener>
二.作用 该元素用来注册一个监听器类。可以收到事件什么时候发生以及用什么作为响
- Web页面性能优化(yahoo技术)
Bill_chen
JavaScriptAjaxWebcssYahoo
1.尽可能的减少HTTP请求数 content
2.使用CDN server
3.添加Expires头(或者 Cache-control) server
4.Gzip 组件 server
5.把CSS样式放在页面的上方。 css
6.将脚本放在底部(包括内联的) javascript
7.避免在CSS中使用Expressions css
8.将javascript和css独立成外部文
- 【MongoDB学习笔记八】MongoDB游标、分页查询、查询结果排序
bit1129
mongodb
游标
游标,简单的说就是一个查询结果的指针。游标作为数据库的一个对象,使用它是包括
声明
打开
循环抓去一定数目的文档直到结果集中的所有文档已经抓取完
关闭游标
游标的基本用法,类似于JDBC的ResultSet(hasNext判断是否抓去完,next移动游标到下一条文档),在获取一个文档集时,可以提供一个类似JDBC的FetchSize
- ORA-12514 TNS 监听程序当前无法识别连接描述符中请求服务 的解决方法
白糖_
ORA-12514
今天通过Oracle SQL*Plus连接远端服务器的时候提示“监听程序当前无法识别连接描述符中请求服务”,遂在网上找到了解决方案:
①打开Oracle服务器安装目录\NETWORK\ADMIN\listener.ora文件,你会看到如下信息:
# listener.ora Network Configuration File: D:\database\Oracle\net
- Eclipse 问题 A resource exists with a different case
bozch
eclipse
在使用Eclipse进行开发的时候,出现了如下的问题:
Description Resource Path Location TypeThe project was not built due to "A resource exists with a different case: '/SeenTaoImp_zhV2/bin/seentao'.&
- 编程之美-小飞的电梯调度算法
bylijinnan
编程之美
public class AptElevator {
/**
* 编程之美 小飞 电梯调度算法
* 在繁忙的时间,每次电梯从一层往上走时,我们只允许电梯停在其中的某一层。
* 所有乘客都从一楼上电梯,到达某层楼后,电梯听下来,所有乘客再从这里爬楼梯到自己的目的层。
* 在一楼时,每个乘客选择自己的目的层,电梯则自动计算出应停的楼层。
* 问:电梯停在哪
- SQL注入相关概念
chenbowen00
sqlWeb安全
SQL Injection:就是通过把SQL命令插入到Web表单递交或输入域名或页面请求的查询字符串,最终达到欺骗服务器执行恶意的SQL命令。
具体来说,它是利用现有应用程序,将(恶意)的SQL命令注入到后台数据库引擎执行的能力,它可以通过在Web表单中输入(恶意)SQL语句得到一个存在安全漏洞的网站上的数据库,而不是按照设计者意图去执行SQL语句。
首先让我们了解什么时候可能发生SQ
- [光与电]光子信号战防御原理
comsci
原理
无论是在战场上,还是在后方,敌人都有可能用光子信号对人体进行控制和攻击,那么采取什么样的防御方法,最简单,最有效呢?
我们这里有几个山寨的办法,可能有些作用,大家如果有兴趣可以去实验一下
根据光
- oracle 11g新特性:Pending Statistics
daizj
oracledbms_stats
oracle 11g新特性:Pending Statistics 转
从11g开始,表与索引的统计信息收集完毕后,可以选择收集的统信息立即发布,也可以选择使新收集的统计信息处于pending状态,待确定处于pending状态的统计信息是安全的,再使处于pending状态的统计信息发布,这样就会避免一些因为收集统计信息立即发布而导致SQL执行计划走错的灾难。
在 11g 之前的版本中,D
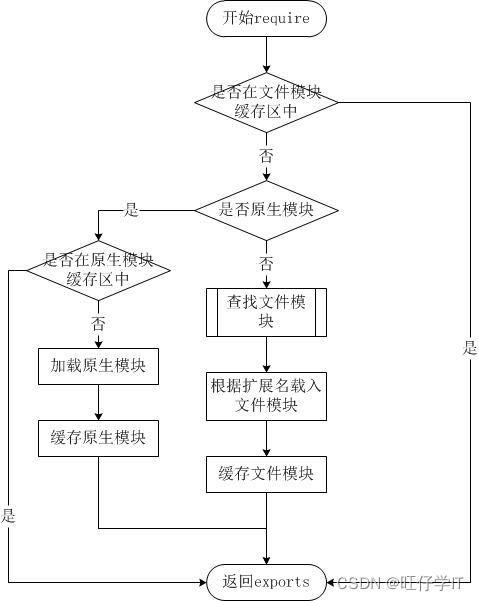
- 快速理解RequireJs
dengkane
jqueryrequirejs
RequireJs已经流行很久了,我们在项目中也打算使用它。它提供了以下功能:
声明不同js文件之间的依赖
可以按需、并行、延时载入js库
可以让我们的代码以模块化的方式组织
初看起来并不复杂。 在html中引入requirejs
在HTML中,添加这样的 <script> 标签:
<script src="/path/to
- C语言学习四流程控制if条件选择、for循环和强制类型转换
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i, j;
scanf("%d %d", &i, &j);
if (i > j)
printf("i大于j\n");
else
printf("i小于j\n");
retu
- dictionary的使用要注意
dcj3sjt126com
IO
NSDictionary *dict = [NSDictionary dictionaryWithObjectsAndKeys:
user.user_id , @"id",
user.username , @"username",
- Android 中的资源访问(Resource)
finally_m
xmlandroidStringdrawablecolor
简单的说,Android中的资源是指非代码部分。例如,在我们的Android程序中要使用一些图片来设置界面,要使用一些音频文件来设置铃声,要使用一些动画来显示特效,要使用一些字符串来显示提示信息。那么,这些图片、音频、动画和字符串等叫做Android中的资源文件。
在Eclipse创建的工程中,我们可以看到res和assets两个文件夹,是用来保存资源文件的,在assets中保存的一般是原生
- Spring使用Cache、整合Ehcache
234390216
springcacheehcache@Cacheable
Spring使用Cache
从3.1开始,Spring引入了对Cache的支持。其使用方法和原理都类似于Spring对事务管理的支持。Spring Cache是作用在方法上的,其核心思想是这样的:当我们在调用一个缓存方法时会把该方法参数和返回结果作为一个键值对存放在缓存中,等到下次利用同样的
- 当druid遇上oracle blob(clob)
jackyrong
oracle
http://blog.csdn.net/renfufei/article/details/44887371
众所周知,Oracle有很多坑, 所以才有了去IOE。
在使用Druid做数据库连接池后,其实偶尔也会碰到小坑,这就是使用开源项目所必须去填平的。【如果使用不开源的产品,那就不是坑,而是陷阱了,你都不知道怎么去填坑】
用Druid连接池,通过JDBC往Oracle数据库的
- easyui datagrid pagination获得分页页码、总页数等信息
ldzyz007
var grid = $('#datagrid');
var options = grid.datagrid('getPager').data("pagination").options;
var curr = options.pageNumber;
var total = options.total;
var max =
- 浅析awk里的数组
nigelzeng
二维数组array数组awk
awk绝对是文本处理中的神器,它本身也是一门编程语言,还有许多功能本人没有使用到。这篇文章就单单针对awk里的数组来进行讨论,如何利用数组来帮助完成文本分析。
有这么一组数据:
abcd,91#31#2012-12-31 11:24:00
case_a,136#19#2012-12-31 11:24:00
case_a,136#23#2012-12-31 1
- 搭建 CentOS 6 服务器(6) - TigerVNC
rensanning
centos
安装GNOME桌面环境
# yum groupinstall "X Window System" "Desktop"
安装TigerVNC
# yum -y install tigervnc-server tigervnc
启动VNC服务
# /etc/init.d/vncserver restart
# vncser
- Spring 数据库连接整理
tomcat_oracle
springbeanjdbc
1、数据库连接jdbc.properties配置详解 jdbc.url=jdbc:hsqldb:hsql://localhost/xdb jdbc.username=sa jdbc.password= jdbc.driver=不同的数据库厂商驱动,此处不一一列举 接下来,详细配置代码如下:
Spring连接池
- Dom4J解析使用xpath java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
xp9802
用Dom4J解析xml,以前没注意,今天使用dom4j包解析xml时在xpath使用处报错
异常栈:java.lang.NoClassDefFoundError: org/jaxen/JaxenException异常
导入包 jaxen-1.1-beta-6.jar 解决;
&nb