小程序嵌套H5
在微信小程序中内嵌H5页面是一种常见的需求,因为H5页面具有灵活性和跨平台性,可以弥补小程序原生代码的不足。
微信小程序自带的 web-view 组件相当于 HTML页面中的 iframe ,方便我们在微信小程序中打开一个 H5 页面;从微信小程序基础库1.6.4开始,我们就可以在小程序内放置一个
web-view使用前提:业务域名
由于个人类型的小程序暂不支持使用。只有非个人类型小程序可以配置业务域名
1、扫码登录微信公众平台;
2、开发管理 —— 开发设置 —— 业务域名 进行添加、修改;
3、配置完业务域名后,还需要下载校验文件(步骤2中第四张图的红色框部分),并将校验文件放置在域名根目录下(让后端去操作)。这一步相当于是让对方授权你能打开他的网页,比如要在你的小程序中打开百度,就需要百度去把这个校验文件放到他的域名根目录下得到他的授权;
4、设置业务域名时,报检查校验怎见石板,可以参考业务域名设置--校验文件检查失败自查指引 微信开放社区进行自查。
web-view链接打不开问题
-
打不开某个外部网页链接:
-
检查是否配置了小程序的业务域名,注意外部网页内再次 iframe 内嵌的其他域名也需要配置
-
检查是否为 https 协议,不支持http协议,不支持 IP 地址
-
打不开公众号文章:检查小程序是否已关联该公众号
-
-
外部网页链接、公众号文章链接在开发工具、体验版上可以打开,正式版上不行:
-
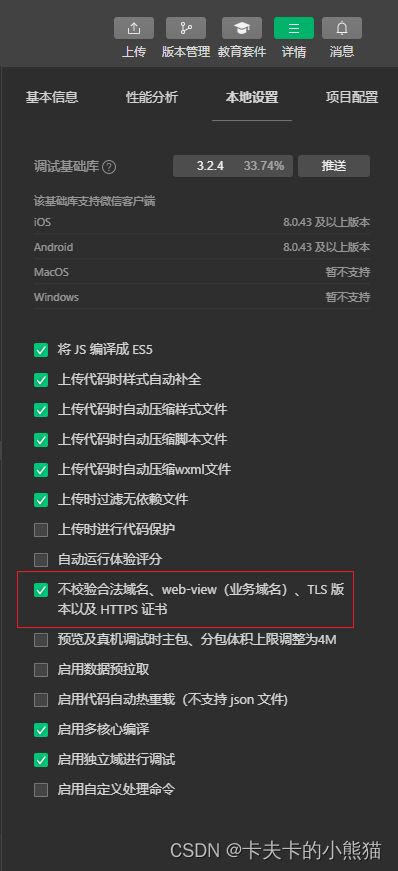
检查开发工具上是否开启了 “ 不校验合法域名、web-view业务域名、TLS版本以及HTTPS证书 ” 选项,开发工具上开启这个选项,不用配置业务域名或关联小程序也能打开链接,在开发工具上将该选项关掉,也就打不开了,该选项位置如下图;体验版上能打开是因为打开了 “ 开发调试 ”,关闭开发调试后,同样也是打不开。
-
web-view的基本使用
官方web-view组件使用:web-view | 微信开放文档
每个页面只能有一个 web-view组件,并且 web-view组件将默认展示在最高层级
index.wxml
index.js
data: {
webUrl: app.globalData.BASE_URL + "contacts"
},H5页面和小程序跳转及传参
web-view提供的跳转接口
跳转基本流程
-
在小程序中新建一个web-view组件,指定URL为要嵌入的H5页面的链接。
-
在H5页面中添加微信小程序JS SDK的引入,在H5页面中可以通过JS SDK调用小程序API。
-
在小程序中设置跨域请求的安全域名,H5页面需要在此安全域名下。
-
在需要向小程序传递参数的H5页面
H5 跳转回小程序
在内嵌网页中跳回小程序,需引入JS-SDK
//安装插件
npm i -S weixin-js-sdk
//引入
import wx from 'weixin-js-sdk'在需要返回小程序的H5页面使用下面代码:
wx.miniProgram.navigateTo({
url: "/pages/index", //小程序地址
});注意:
-
web-view 网页与小程序之间不支持除 JSSDK 提供的接口之外的通信;
-
在 iOS 中,若存在JSSDK接口调用无响应的情况,可在 web-view 的 src 后面加个#wechat_redirect解决;
-
避免在链接中带有中文字符,在 iOS 中会有打开白屏的问题,建议加一下 encodeURIComponent;
小程序和H5之间传参
小程序和H5之间互相跳转,如果需要传递参数的话可以通过 url 路径拼接的方式来传递参数
小程序向H5传参:
-
微信小程序向H5传参
/**
* 页面的初始数据
*/
data: {
webUrl: app.globalData.BASE_URL +'eventDetail'
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
let queryString = 'id=1&name=anna'
this.setData({
webUrl: this.data.webUrl + '?' + queryString
})
},-
H5接收参数
created() {
this.detailData = this.$route.query
},H5向小程序传参:
-
H5向小程序传递参数
linkPath(route) {
if (route.query) {
url = url + '?params=' + JSON.stringify(route.query)
}
wx.miniProgram.redirectTo({
url, //小程序地址
})
}-
小程序接收参数
var util = require('../../../utils/util')
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
const params = JSON.parse( options.params )
let queryString = util.queryUrl(params)
},utile.js
const queryUrl = params => {
let queryString = Object.keys(params)
.map(function (key) {
return key + '=' + encodeURIComponent(params[key])
})
.join('&')
return queryString
}
const formatNumber = n => {
n = n.toString()
return n[1] ? n : `0${n}`
}
module.exports = {
formatTime,
queryUrl
}JSON数据处理
在传递参数过程中,使用了json处理参数可能会报 Unexpected token % in JSON at position 0这类报错问题,问题原因就是里面有特殊符号,需要对json数据做处理
转换string类型时 用encodeURIComponent编码包一下
url = url + '?params=' + encodeURIComponent(JSON.stringify(route.query))
转换成原来的类型decodeURIComponent先解码回来再转换回来
const params = JSON.parse( decodeURIComponent( options.params ) )自定义导航名
web-view页面的标题取决于H5嵌入页面的title标题,该组件不支持自定义组件导航栏
可以通过修改title标题修改导航栏标题
mounted() {
document.title = '通讯录'
},注意:在微信开发者工具上可能会出现仅在第一次进入h5生效,进入h5后再改title的话并不能修改成功,由于微信开发者工具上不稳定,在上传后真机是可以的。
判断是否是微信环境
当有差异化功能时就可以通过微信sdk的接口进行当前是否小程序/公众号的判断,然后进行webview新页面的开发。
微信小程序提供了两种判断方法
-
wx.miniProgram.getEnv:获取当前环境
/ 判断是否是小程序端
isMiniPrograms() {
var isMiniprogram = false;
// 判断是否是小程序打开
wx.miniProgram.getEnv(res => {
console.log(res.miniprogram)
if (res.miniprogram) {
//在小程序中
isMiniprogram = true;
}
});
return isMiniprogram;
}-
在网页内可通过
window.__wxjs_environment变量判断是否在小程序环境,建议在WeixinJSBridgeReady回调中使用
const isWx =
window.__wxjs_environment === 'miniprogram' || /miniProgram/i.test(navigator.userAgent.toLowerCase())相关注意事项
-
打开的域名没有在小程序管理后台设置业务域名(注意是业务域名,不是服务器域名)
-
打开的页面必须为https服务
-
打开的页面302过去的地址也必须设置过业务域名
-
web-view空白问题,请升级微信客户端到 6.5.16
-
页面可以包含iframe,但是iframe的地址必须为业务域名
-
web-view不支持支付能力,web-view的API能力见web-view的文档说明
-
开发者自己检查自己的https服务是否正常,测试方法:普通浏览器打开对应的地址
-
如果web-view使用了公众号授权的服务,开发者工具提示网页开发者的问题,请见:概述 | 微信开放文档