我的第一个Android应用小程序
2022年夏季《移动软件开发》实验报告
一、实验目标
1、学习使用快速启动模板创建小程序的方法;2、学习不使用模板手动创建小程序的方法。
二、实验步骤
列出实验的关键步骤、代码解析、截图。
1、搭建安卓开发环境
首先我们需要下载jdk,然后创建一个英文名称的文件夹(尽量别用中文),将下载好的 jdk 保存至该目录下,然后进入java SE的安装页面,点击下一步之后,修改好想要安装的文件夹(此处选择默认路径),之后再点击下一步。下载好jre之后,再点击下一步,这就安装好了jdk和jre。
安装好了JDK之后,我们就可以配置环境变量了,首先鼠标右键此电脑 - 属性 - 高级系统设置,再选择环境变量,点击环境变量之后,点击新建。添加配置了,其中变量名为Java_Home,变量值为jdk 的安装目录,新建好了,点击确定保存。最后添加Path的配置即可。
我们来检测配置是否成功。
win + R 再输入 cmd 回车,打开命令窗口 输入java 回车

再输入java -version 命令查看系统的全局 jdk 版本
此时可见JAVA环境已经配置好了,环境变量也配置好了
接下来就可以安装Android studio了。
首次运行时,因为我们没有SDK,所以系统会去检测环境,这里选择Cancel 即可,设置自定义的地方先使用默认的即可,直接Next下一步,然后会出现一些关于SDK的协议,选择Accept接受协议,然后点击Finish,再跳过导入自己的设置,然后选择开发工具的主题,进行主要涵盖了一些SDK等内容的开发工具主要设置,然后直接Next下一步
安装好了Android studio之后的界面如下:
然后选择Empty Activity,创建空的页面app
创建项目的重要页面,我们需要把项目语言那里改成JAVA,创建了之后,因为我们是首次运行
需要下载一些运行项目的库,让开发工具自行下载一个运行所需的jar包就可以了。
这样,安卓开发环境就搭建好了
2、理清设计的思路
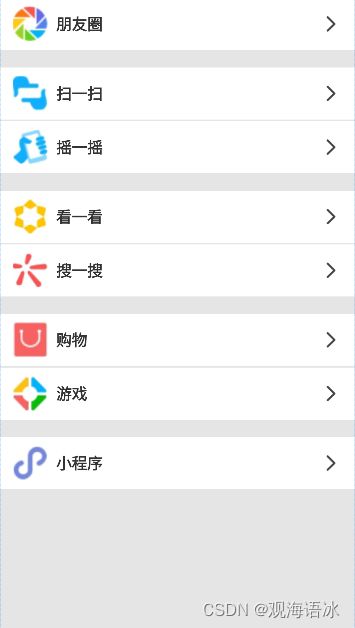
页面上主要包含5组列表,每组列表包含1-2个列表项。
其中,列表组1为“朋友圈”单行列表项,列表组2为“扫一扫”和“摇一摇”两行列表项,列表组3为“看一看”和“搜一搜”两行列表项,列表组4为“购物”和“游戏”两行列表项,列表组5为“小程序”单行列表项。
3、设计一个外部总垂直布局,包含所有的列表组
//高度自适应满屏
android:background="#e5e5e5"是对父布局进行设置背景色,android:orientation="vertical"是设置父布局的垂直方向,android:layout_width="match_parent"和android:layout_height=“match_parent”>是分别设置宽度和高度大小,这样,父布局就创建好了
4、构建第一个列表组
//设置垂直方向为横向
这部分是构建第一个列表组,设置宽度为自适应满屏,设置背景色,设置垂直方向为横向。
创建列表组里的第一个图标,图标的高度为40dp,设置背景色,设置与左边的距离为15dp,设置居中。
创建列表组中的汉字,设置文字为“朋友圈”,设置宽度为18dp,设置字体颜色,设置字体样式为粗体,设置字体大小为18dp,设置与左侧的距离,设置字体居中。
创建列表组右边的箭头,设置宽度为18dp,设置高度为18dp,设置背景,设置水平居中,设置与右边的距离为20dp
此时,我们第一个【朋友圈】列表组就构建完成了
预览效果如图:
按照构建【朋友圈】列表组的方法,依次构建剩下的四个列表组即可
5、对五个列表组之间进行间隔样式搭建
构建好了五个列表组之后,我们还需要对五个列表组之间进行间隔样式搭建,使界面看起来更整洁
我的思路是创建一个组件,里面就填充背景颜色即可
代码如下:
该组件的宽度为自适应,颜色与背景颜色一致,高度设为20dp
我们还需要分别在对五个列表组之间都加入上述一样的组件,这样就实现了对五个列表组之间的间隔样式搭建
6、对每个列表组的内部进行间隔样式搭建
实现了对五个列表组之间的间隔样式搭建之后,需要对每个列表组的内部进行间隔样式搭建,我的思路和对五个列表组之间进行间隔样式搭建这部分的思路十分类似,也是创建一个组件,里面就填充背景颜色即可,只是将组件的高度改小了一点
代码如下:
该组件的宽度为自适应,颜色与背景颜色一致,高度设为2dp
此时所有任务就完成了
此时应用的预览效果如下图所示:
三、程序运行结果
列出程序的最终运行结果及截图。
在Android studio的界面如下:
四、问题总结与体会
描述实验过程中所遇到的问题,以及是如何解决的。有哪些收获和体会,对于课程的安排有哪些建议。
1、实验过程中遇到的问题及解决方法
问题1:在Android studio调试时可以看到图标,但是在手机上调试就看不到图标了
解决方法:后来发现是我在添加图片的时候放错文件夹了,原先的文件夹将我添加的图片大小压缩到很小,所以在手机调试的时候虽然有图片,但是以为分辨率极小,所以肉眼看不到。最后我将应用中需要用到的图片放到符合标准的文件夹中就解决了。
问题2:一开始调试的时候没有出现预期结果,还是显示“hello world”
解决方法:后来发现需要在MainActivity.java的最后一行语句改为setContentView(R.layout.test);这样才会输出test.xml文件的代码执行效果
2、收获和体会
①通过做这个实验,我学会了安卓开发环境的搭建。同时,我对安装应用的开发有了初步的认识,之前认为安卓应用的开发是非常神秘而且复杂的事情,在做完了这个实验之后,我觉得安卓应用开发和网址制作、微信小程序的制作十分类似,在逻辑上是非常相像的。
②通过做这个实验,我认为开发安卓应用就像是类似建造房子一样,各种控件就像各种各样的砖,通过对不同类型的控件的布局,呈现出功能各异的安卓应用。
③这个实验不仅让我对安卓应用开发有了很深刻的理解,而且对我自己的手机也有了更深一步的理解,知道了手机和电脑交互的方式。
步的认识,之前认为安卓应用的开发是非常神秘而且复杂的事情,在做完了这个实验之后,我觉得安卓应用开发和网址制作、微信小程序的制作十分类似,在逻辑上是非常相像的。
②通过做这个实验,我认为开发安卓应用就像是类似建造房子一样,各种控件就像各种各样的砖,通过对不同类型的控件的布局,呈现出功能各异的安卓应用。
③这个实验不仅让我对安卓应用开发有了很深刻的理解,而且对我自己的手机也有了更深一步的理解,知道了手机和电脑交互的方式。
3、对课程安排的建议:如果老师可以将安卓应用设计的思路讲一下就更好了