使用jquery.splitter实现页面分隔,动态拉宽高
文章目录
-
-
- 1、Html界面
- 2、Js分隔方法
- 3、全部代码
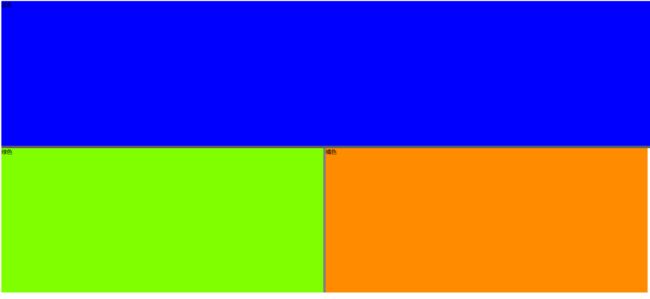
- 4、效果演示
- 5、插件下载
-
1、Html界面
<div id="splitHorizontalDiv">
<div style="background-color: blue;">蓝色div>
<div id="splitVerticalDiv">
<div style="background-color: chartreuse;">绿色div>
<div style="background-color: darkorange">橘色div>
div>
div>
2、Js分隔方法
/**
* 上下(垂直)拆分窗口,拆分后可上下拖动
* 按Id对应控件内第一级Div拆分
* divName:需要拆分的控件Id
* position:拆分后前面几个部分所占比例(%),多个时用【,】分隔,
示例:【'20%','30%'】,【'50%'】,
分为几部分这里就需要几个数,
两部分时默认第一部分占比【'50%'】
* @param {any} divName
* @param {any} position
*/
function splitHorizontalForm(divName, position) {
var sizeInfo = ['50%'];//默认第一部分占比50%
if (!!position) {
var positionArr = position.split(',');
sizeInfo = [];
$.each(positionArr, function (index, item) {
sizeInfo.push(item);
});
}
if (!!divName) {
var ht = $(window).height() - 80;
$('#' + divName).height(ht).split({
orientation: 'horizontal',
limit: 100,//最多分割(默认:100)
percent: true,
position: sizeInfo,//分割后前面结果部分(除最后一部分外)占用比例
onDragEnd: function (e) {
//拖动结束后
sizeInfo = ((e.clientY / ht) * 100).toFixed(1);
},
onDragStart: function (e) {
//拖动开始前
},
});
}
};
/**
* 左右(水平)拆分窗口,拆分后可上下拖动
* 按Id对应控件内第一级Div拆分
* divName:需要拆分的控件Id
* position:拆分后前面几个部分所占比例(%),多个时用【,】分隔,
示例:【'20%','30%'】,【'50%'】,
分为几部分这里就需要几个数,
两部分时默认第一部分占比【'50%'】
* @param {any} divName
* @param {any} position
*/
function splitVerticalForm(divName, position) {
var sizeInfo = ['50%'];//默认第一部分占比50%
if (!!position) {
var positionArr = position.split(',');
sizeInfo = [];
$.each(positionArr, function (index, item) {
sizeInfo.push(item);
});
}
if (!!divName) {
var width = $(window).width() - 25;
$('#' + divName).width(width).split({
orientation: 'vertical',//取向(水平,垂直)
limit: 100,//最多分割(默认:100)
percent: true,//百分比分割
position: sizeInfo,//分割后前面结果部分(除最后一部分外)占用比例
onDragEnd: function (e) {
sizeInfo = ((e.clientX / $(window).width()) * 100).toFixed(1);
},
onDragStart: function (e) {
//拖动开始前
},
});
}
};
3、全部代码
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>title>
<script src="js/jquery-1.10.2.min.js">script>
<script src="js/jquery.splitter.js">script>
<link href="css/jquery.splitter.css" rel="stylesheet"/>
head>
<body>
<div id="splitHorizontalDiv">
<div style="background-color: blue;">蓝色div>
<div id="splitVerticalDiv">
<div style="background-color: chartreuse;">绿色div>
<div style="background-color: darkorange">橘色div>
div>
div>
body>
<script>
$(function(){
splitHorizontalForm('splitHorizontalDiv');
splitVerticalForm('splitVerticalDiv')
});
/**
* 上下(垂直)拆分窗口,拆分后可上下拖动
* 按Id对应控件内第一级Div拆分
* divName:需要拆分的控件Id
* position:拆分后前面几个部分所占比例(%),多个时用【,】分隔,
示例:【'20%','30%'】,【'50%'】,
分为几部分这里就需要几个数,
两部分时默认第一部分占比【'50%'】
* @param {any} divName
* @param {any} position
*/
function splitHorizontalForm(divName, position) {
var sizeInfo = ['50%'];//默认第一部分占比50%
if (!!position) {
var positionArr = position.split(',');
sizeInfo = [];
$.each(positionArr, function (index, item) {
sizeInfo.push(item);
});
}
if (!!divName) {
var ht = $(window).height() - 80;
$('#' + divName).height(ht).split({
orientation: 'horizontal',//分隔方向(水平,垂直)
limit: 100,//最多分割(默认:100)
percent: true,
position: sizeInfo,//分割后前面结果部分(除最后一部分外)占用比例
onDragEnd: function (e) {
//拖动结束后
sizeInfo = ((e.clientY / ht) * 100).toFixed(1);
},
onDragStart: function (e) {
//拖动开始前
},
});
}
};
/**
* 左右(水平)拆分窗口,拆分后可上下拖动
* 按Id对应控件内第一级Div拆分
* divName:需要拆分的控件Id
* position:拆分后前面几个部分所占比例(%),多个时用【,】分隔,
示例:【'20%','30%'】,【'50%'】,
分为几部分这里就需要几个数,
两部分时默认第一部分占比【'50%'】
* @param {any} divName
* @param {any} position
*/
function splitVerticalForm(divName, position) {
if (!!position) {
var positionArr = position.split(',');
sizeInfo = [];
$.each(positionArr, function (index, item) {
sizeInfo.push(item);
});
}
if (!!divName) {
var width = $(window).width() - 25;
$('#' + divName).width(width).split({
orientation: 'vertical',//分隔方向(水平,垂直)
limit: 100,//最多分割(默认:100)
percent: true,
position: sizeInfo,//分割后前面结果部分(除最后一部分外)占用比例
onDragEnd: function (e) {
sizeInfo = ((e.clientX / $(window).width()) * 100).toFixed(1);
},
onDragStart: function (e) {
//拖动开始前
},
});
}
};
script>
html>
4、效果演示
5、插件下载
案例及插件下载