Nginx服务器使用方法
Nginx是一款高性能的开源Web服务器和反向代理服务器,具有出色的负载均衡和缓存功能。它不仅可以提供网站内容,还可以加速网站加载速度、增强安全性,并减少服务器资源占用。Nginx已经成为Web服务器和应用程序交付的不可或缺的一部分。本文的总结将有助于广泛的技术从业者更好地理解和利用Nginx的功能,以提高性能、安全性和可用性,实现更强大的Web应用和服务。
一、Windows安装Nginx
1、下载解压Nginx
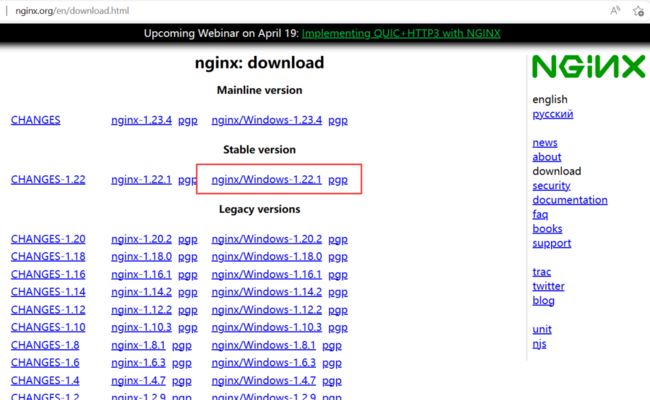
访问 Nginx官网(nginx.org/en/download.html) 下载最新的稳定版本。
2、修改默认端口
解压Nginx压缩包好后,我们来修改Nginx的默认端口。Nginx的配置文件是conf目录下的nginx.conf,默认配置的nginx监听的端口为80,根据端口占用情况,我们可以修改位其他端口,这里我修改位40。
修改之前我们可以输入cmd指令,查询端口占用状态:
#查看80端口是否被占用的命令是:
netstat -ano | findstr 0.0.0.0:80
netstat -ano | findstr "80"3、启动Nginx
接下来,我们启动Nginx,验证服务是否成功开启.。双击根目录下的nginx.exe,双击后一个黑色的弹窗一闪而过就消失了,启动就完成了。
然后我们访问40端口,看到Nginx服务已经成功运行了。
如果需要停止Nginx,可以输入命令:
#停止Nginx
nginx -s stop
#有序退出Nginx
nginx -s quit
#杀死Nginx任务
taskkill /f /t /im nginx.exe二、Nignx服务器发布项目
1、安装Nginx
参考我之前写过的文章:Windows安装Nginx
2、配置Nginx
我们这里要配置Nginx\conf\nginx.conf文件。
listen:监听的端口;
(监听端口需要避免占用,尤其是win-server,需要关闭IIS在80端口的默认项目)
server_name:监听的域名(填写localhost即为公网IP);
location里proxy_pass:设置转发的目标地址;
server {
listen 80;
server_name image.damon-liu.cn;
location / {
root C:/Damon/images;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}这里给出的例子的意思是:当收到对image.damon-liu.cn域名的http请求访问时,转发请求到我们的C:/Damon/images文件夹。
3、HTTPS请求的访问配置
和http请求访问的处理方式类似,https请求访问我们需要监听443端口,同时给域名配置ssl证书(即配置crt证书文件和key密钥文件的路径)
为此,我们需要添加配置:
server {
#SSL 默认访问端口号为 443
listen 443 ssl;
#请填写绑定证书的域名
server_name image.damon-liu.cn;
#请填写证书文件的相对路径或绝对路径
ssl_certificate ../ssl/damonimage/image.damon-liu.cn_bundle.crt;
#请填写私钥文件的相对路径或绝对路径
ssl_certificate_key ../ssl/damonimage/image.damon-liu.cn.key;
ssl_session_timeout 5m;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
root C:/Damon/images;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}这里给出的例子的意思是:当收到对image.damon-liu.cn域名的https请求访问时,转发请求到我们的C:/Damon/images文件夹。
4、实现强制HTTPS请求
实际使用场景中,用户不一定会使用https协议访问,这时候我们可以统一请求方式,将http请求统一转发为https请求。
为此,我们需要添加配置:
server {
listen 80;
#请填写绑定证书的域名
server_name image.damon-liu.cn;
#把http的域名请求转成https
return 301 https://image.damon-liu.cn;
}
server {
listen 443 ssl;
#请填写绑定证书的域名
server_name sub.image.damon-liu.cn;
#把http的域名请求转成https
return 301 https://image.damon-liu.cn;
}由配置可见,我们收到访问域名image.damon-liu.cn的http请求时会转发到https://image.damon-liu.cn站点。同时我们也可以监听443端口的https://sub.image.damon-liu.cn访问,将请求转发到https://image.damon-liu.cn站点。
三、Nginx实现单个或多个项目的反向代理
Nginx在实际项目开发的应用场景中非常多,主要是用来实现反向代理的功能。反向代理就是指用户访问某个ip端口备通过域名或者二级地址,无感转发到另一个全新的端口,展示那个端口上部署的项目。本文将介绍如何配置Nginx服务器实现反向代理。
1、Nginx反向代理逻辑
2、实现单个项目反向代理
我们这里要配置Nginx\conf\nginx.conf文件。
找到sever的参数。
listen:监听的端口;
(监听端口需要避免占用,尤其是win-server,需要关闭IIS在80端口的默认项目)
server_name:监听的域名(填写localhost即为公网IP);
location里proxy_pass:设置转发的目标地址;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
http://124.xxx.xx.21:8080/pages/index.html; # 设置转发的目标地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}这里给出的例子的意思是:当收到公网IP的访问时,转发请求到http://124.xxx.xx.21:8080/pages/index.html。
3、实现多个项目反向代理
下面是带有多个server的写法:
upstream lanxin{
server localhost:8080;
}
upstream damon{
server localhost:8081;
}
server {
listen 80;
server_name lanxinyun.com;
location / {
proxy_pass http://lanxin;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
server {
listen 80;
server_name damon-liu.work;
location / {
proxy_pass http://damon;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}80端口监听,当访问域名为lanxinyun.com时跳转到8080端口发布的项目,damon-liu.work域名访问则跳转到8081端口发布的项目。
通过反向代理,我们实现了同一端口的复用(通过Nginx配置不同的域名监听,跳转到不同的项目),这在项目中非常常见,是当代程序员必备技能点。
四、Nignx服务器配置SSL证书访问HTTPS
1、获取SSL证书
首先,需要获得有效的SSL证书。付费证书或使用免费的证书均可。我是腾讯云的服务器,在SSL证书模块里,可以直接下载。
下载好的压缩包包含如下几个文件:
我们后面会用到的是.pem结尾的证书文件和对应的.key结尾的密钥文件。
2、存储证书文件
我们需要把证书文件保存在Nginx安装目录下,可以直接放到conf文件夹里面,我这里放到的是外面(下图的ssl文件夹)。
3、修改Nginx配置
我们需要在conf\nginx.conf里增加配置:
① 增加https端口监听
配置443端口监听来自域名damon-liu.work的访问,如果访问来自于damon-liu.work域名,则转发请求到8081端口的项目。
upstream damon{
server localhost:8081;
}
server {
#SSL 默认访问端口号为 443
listen 443 ssl;
#请填写绑定证书的域名
server_name damon-liu.work;
#请填写证书文件的相对路径或绝对路径
ssl_certificate ../ssl/damon/damon-liu.work_bundle.crt;
#请填写私钥文件的相对路径或绝对路径
ssl_certificate_key ../ssl/damon/damon-liu.work.key;
ssl_session_timeout 5m;
#请按照以下套件配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
#请按照以下协议配置
ssl_protocols TLSv1.2 TLSv1.3;
ssl_prefer_server_ciphers on;
location / {
proxy_pass http://damon;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}② 实现http到https的自动跳转(可选)
配置非HTTPS协议的域名访问自动跳转到HTTPS协议下。HTTP协议的域名访问的是默认80端口,那我们为80端口创造监听,转发到HTTPS协议的访问路径。
server {
listen 80;
#请填写绑定证书的域名
server_name damon-liu.work;
#把http的域名请求转成https
return 301 https://damon-liu.work;
}
server {
listen 80;
#请填写绑定证书的域名
server_name www.damon-liu.work;
#把http的域名请求转成https
return 301 https://damon-liu.work;
}
server {
listen 443 ssl;
#请填写绑定证书的域名
server_name www.damon-liu.work;
#把http的域名请求转成https
return 301 https://damon-liu.work;
}
4、重启Nginx服务器,测试访问
浏览器输入http://damon-liu.work,看到自动变成https协议,并且转发到我们8081端口上的项目了。
五、实现HTTP自动跳转到HTTPS
1、配置Nginx
实现起来其实很简单,只需要我们在conf\nginx.conf里增加端口监听并转发的配置:
server {
listen 80;
#请填写绑定证书的域名
server_name damon-liu.work;
#把http的域名请求转成https
return 301 https://damon-liu.work;
}
server {
listen 80;
#请填写绑定证书的域名
server_name www.damon-liu.work;
#把http的域名请求转成https
return 301 https://damon-liu.work;
}
server {
listen 443 ssl;
#请填写绑定证书的域名
server_name www.damon-liu.work;
#把http的域名请求转成https
return 301 https://damon-liu.work;
}2、重启Nginx服务器测试访问
浏览器输入http://damon-liu.work,看到自动变成https协议,并且转发到我们的项目了。