Express框架(基础部分、路由和中间件)
目录
一、认识Express框架
1.什么是Express框架
2.Express框架可以做什么
二、使用Express框架
1.创建基本的web服务器
2.监听GET请求
3.监听POST请求
4.把内容响应给客户端
5.获取URL中携带的查询参数
6.获取URL中的动态参数
三、使用Express托管静态资源
1.express.static()
2.托管多个静态资源目录
3.挂载路径前缀
4.示例
四、安装nodemon
1.为什么要使用 nodemon
2.安装nodemon
3.使用 nodemon
五、路由
1.路由的概念
(1)什么是路由
(2)Express 中的路由
(3)Express中的路由的例子
(4)路由的匹配过程
2.路由的使用
(1)最简单的用法
(2)模块化路由
六、中间件
1.认识中间件
(1)什么的中间件
(2)显示生活中的例子
(3)Express 中间件的调用流程
(4)Express 中间件的格式
(5)next函数的作用
2.Express 中间件的初体验
(1)定义中间件函数
(2)全局生效的中间件
(3)中间件的作用
(4)局部生效的中间件
(5)中间件的注意事项
3.中间件的分类
(1)应用级别的中间件
(2)路由级别的中间件
(3)错误级别的中间件
(4)Express 内置的中间件
(5)第三方的中间件
4.自定义中间件
一、认识Express框架
1.什么是Express框架
官方给出的概念: Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解: Express 的作用和 Node,js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个npm上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express框架的中文官网:http:// http://www.expressjs.com.cn/
2.Express框架可以做什么
对于前端程序员来说,最常见的两种服务器,分别是:
- Web 网站服务器: 专门对外提供 Web 网页资源的服务器。
- API 接口服务器: 专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或API 接口的服务器。
二、使用Express框架
1.创建基本的web服务器
// 1.导入 express
const express = require('express')
// 2.创建 web 服务器
const app = express()
// 3.调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})2.监听GET请求
通过app.get()方法,可以监听客户端的 GET 请求,具体的语法格式如下:
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了响应相关的属性和方法)
app.get('请求URL',function(req,res){/* 处理函数 */})3.监听POST请求
通过 app.post()方法,可以监听客户端的 POST 请求,具体的语法格式如下:
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性和方法)
// res:响应对象(包含了响应相关的属性和方法)
app.post('请求URL',function(req,res){/* 处理函数 */})4.把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端:
app.get('/user',(req,res)=>{
// 向客户端发送 JSON 对象
res.send({name:'zs',age:20,gender:'男'})
})
app.post('/user',(req,res)=>{
// 向客户端发送文本内容
res.send('请求成功')
})5.获取URL中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/',(req,res)=>{
// req.query 默认是一个空对象
// 客户端使用 ?name=zs&age=20 这种查询字符串形式,发送到服务器的参数
// 可以通过 req.query 对象访问到,例如:
// req.query.name req.query.age
console.log(res.query)
})6.获取URL中的动态参数
通过 req.params对象,可以访问到 URL 中,通过:匹配到的动态参数:
// URL 地址中,可以通过:参数名的形式,匹配动态参数值
app.get('/user/:id',(req,res)=>{
// req.params 默认是一个空对象
// 里面存放着通过:动态匹配到的参数值
console.log(req.params)
})三、使用Express托管静态资源
1.express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))现在,就可以访问 public 目录中的所有文件了:
- http://localhost:3000/css/style.css
- http://localhost:3000/images/bg.jpg
- http://localhost:3000/js/login.js
注意: Express在指定的静态目录中查找文件,并对外提供资源的访问路径。因此,存放静态文件的目录名不会出现在 URL 中。
2.托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static('public'))
app.use(express.static('files'))访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
3.挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('/public',express.static('public'))现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
- http://localhost:3000/public/images/kitten.jpg
- http://localhost:3000/public/css/style.css
- http://localhost:3000/public/js/app.js
4.示例
const express = require('express')
const app =express()
// 调用express.static() 方法,对外提供静态资源
// 先找第一个,再找后面的,要是再第一个找到了,就不会往后面再找
app.use('/aa',express.static('./taobao'))
app.use(express.static('./xuechenwang'))
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})四、安装nodemon
1.为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon https://www.npmjs.com/package/nodemon 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
2.安装nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm install -g nodemon3.使用 nodemon
node app.js
// 将上面的终端命令,替换为下面的终端命令,即可实现自动重启项目效果
nodemon app.js五、路由
1.路由的概念
(1)什么是路由
一义上来讲,路由就是映射关系。
(2)Express 中的路由
在Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
app.METHOD(PATH,HANDLER)(3)Express中的路由的例子
// 匹配 GET 请求,且请求 URL 为 /
app.get('/',function(req,res){
app.send('Hello World!')
})
// 匹配 POST 请求,且请求 URL 为 /
app.post('/',function(req,res){
app.send('Got a POST request')
})(4)路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的function函数进行处理。
路由匹配的注意点:
- 按照定义的先后顺序进行匹配
- 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数。
2.路由的使用
(1)最简单的用法
在Express中使用路由最简单的方式,就是把路由挂载到app 上,示例代码如下:
// 1.首先初始化文件夹 npm init -y
// 2.安装express npm i [email protected]
const express = require('express')
const app =express()
app.get('/',(req,res)=>{
res.send('我是get')
})
app.post('/',(req,res)=>{
res.send('我是post')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})(2)模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
- 创建路由模块对应的.js文件
- 用 express.Router() 函数创建路由对象
- 向路由对象上挂载具体的路由
- 使用 module.exports 向外共享路由对象
- 使用app.use()函数注册路由模块
a.首先创建路由模块(router.js)
// 1.导入express
const express = require('express')
// 2.创建路由对象
const router = express.Router()
// 3.挂载具体的路由
router.get('/user/list',(req,res)=>{
res.send('Get user list')
})
router.post('/user/add',(req,res)=>{
res.send('Add new user.')
})
// 4.向外导出路由对象
module.exports=routerb.路由注册模块(main.js)
const express = require('express')
const app = express()
// 1.导入路由模块
const router = require('./router')
// 2.注册路由模块
app.use(router)
// app.use()的作用就是注册一个全局的中间件
app.listen(80,()=>{
console.log('http://127.0.0.1');
})当然也可以为路由模块添加前缀:
const express = require('express')
const app = express()
// 1.导入路由模块
const router = require('./03.router')
// 2.使用 app.use()注册路由模块,并统添加统一访问前缀 /api
app.use('/api',router)
// app.use()的作用就是注册一个全局的中间件
app.listen(80,()=>{
console.log('http://127.0.0.1');
})六、中间件
1.认识中间件
(1)什么的中间件
中间件 (Middleware ),特指业务流程的中间处理环节。
(2)显示生活中的例子
在处理污水的时候,一般都要经过三个处理环节,从而保证处理过后的废水,达到排放标准。
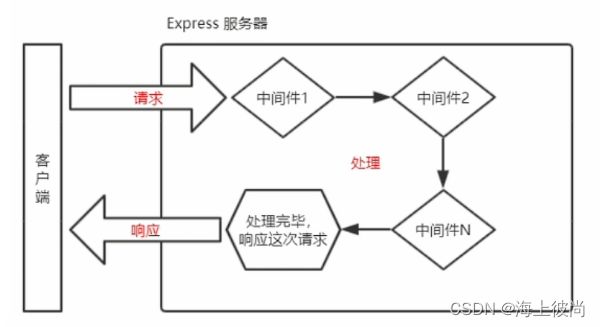
(3)Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。
(4)Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下 :
注意:中间件函数的形参列表中,必须包含next参数。而路由处理函数中包含req和res。
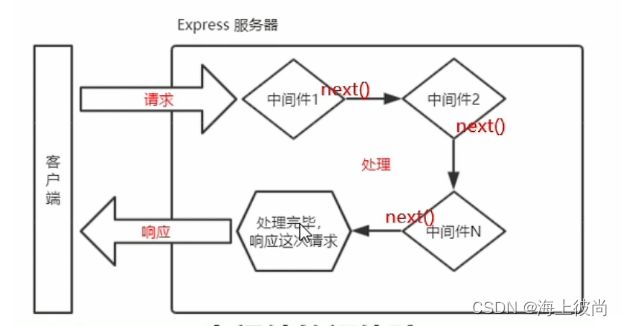
(5)next函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。
2.Express 中间件的初体验
(1)定义中间件函数
// 定义一个最简单的中间件函数
const mw = function(req,res,next){
console.log('这是个最简单的中间件函数');
// 把流转关系交给下一个中间件或路由
next()
}(2)全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 定义一个最简单的中间件函数
const mw = function(req,res,next){
console.log('这是个最简单的中间件函数');
// 把流转关系交给下一个中间件或路由
next()
}
// 将 mw 注册为全局生效的中间件
app.use(mw)全局中间件的简化形式:
// 定义全局中间件函数的简化形式
app.use((req,res,next)=>{
console.log('这是最简单的中间件函数');
next()
})定义多个全局中间件 :
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
const express = require('express')
const app = express()
// 定义第一个全局中间件
app.use((req,res,next)=>{
console.log('调用了第一个全局中间件');
next()
})
// 定义第二个全局中间件
app.use((req,res,next)=>{
console.log('调用了第二个全局中间件');
next()
})
// 定义一个路由
app.get('/user',(req,res)=>{
res.send('User page')
})
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
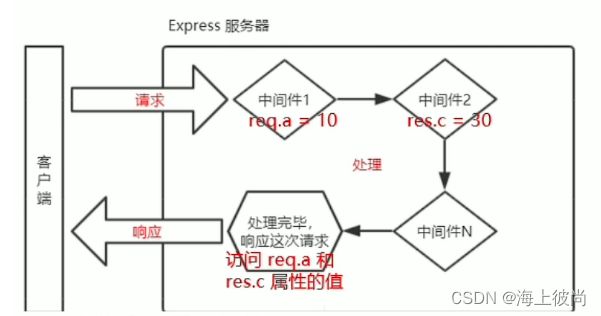
(3)中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。
示例代码:
// 导入express模块
const express = require('express')
// 创建服务器实例
const app = express()
// 定义全局中间件函数的简化形式
app.use((req,res,next)=>{
// 获取请求到达服务器的时间
const time = Date.now()
// 为 req 挂载自定义属性,从而把时间共享给后面的路由
req.startTime = time
next()
})
app.get('/',(req,res)=>{
res.send('Home page'+req.startTime)
})
app.get('/user',(req,res)=>{
res.send('User page'+req.startTime)
})
// 监听服务器80端口
app.listen(80,()=>{
console.log('http://127.0.0.1');
})
(4)局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
const express = require('express')
const app = express()
// 1.定义中间件函数
const mw1 = (req,res,next)=>{
console.log('调用了局部生效的中间件');
next()
}
// 2.创建路由
app.get('/',mw1,(req,res)=>{
res.send('Home page')
})
app.get('/user',(req,res)=>{
res.send('User page')
})
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})定义多个局部中间件:
const express = require('express')
const app = express()
// 1.定义中间件函数
const mw1 = (req,res,next)=>{
console.log('调用了第一个局部生效的中间件');
next()
}
const mw2 = (req,res,next)=>{
console.log('调用了第二个局部生效的中间件');
next()
}
// 方式一
// app.get('/',mw1,mw2,(req,res)=>{
// res.send('Home page')
// })
// 方式二
app.get('/',[mw1,mw2],(req,res)=>{
res.send('Home page')
})
app.get('/user',(req,res)=>{
res.send('User page')
})
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})(5)中间件的注意事项
- 一定要在路由之前注册中间件
- 客户端发送过来的请求,可以连续调用多个中间件进行处理
- 执行完中间件的业务代码之后,不要忘记调用 next() 函数
- 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
- 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
3.中间件的分类
为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
- 应用级别的中间件
- 路由级别的中间件
- 错误级别的中间件
- Express 内置的中间件
- 第三方的中间件
(1)应用级别的中间件
通过 app.use() 或 app.get() 或 app.post(),绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
// 应用级别的中间件 (全局中间件)
app.use((req,res,next)=>{
next()
})
//应用级别的中间件 (局部中间件)
app.get('/',mw1,(req,res)=>{
res.send('Home page')
})(2)路由级别的中间件
绑定到express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
const express = require('express')
const app = express()
const router = express.Router()
// 路由级别的中间件
router.use(function(req,res,next){
console.log('Time:',Date.now())
next()
})
app.use('/',router)(3)错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是(err, reg, res,next)。
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1.定义一个路由
app.get('/',(req,res)=>{
// 1.1人为制造错误
throw new Error('服务器内部发生了错误')
res.send('Home page')
})
// 2.定义错误级别中间件,捕获整个项目的异常的错误,从而防止程序的崩溃
app.use((err,req,res,next)=>{
console.log('发生了错误'+err.message);
res.send('Error:'+err.message)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1');
})注意:错误级别中间件,必须注册在所有路由之后。
(4)Express 内置的中间件
自Express 4.16.0 版本开始,Express 内置了3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
- express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
- express.json 解析JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
- express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性, 仅在 4.16.0+ 版本中可用)
const express = require('express')
const app = express()
// 注意:除了错误级别的中间件,其他的中间件,必须在路由之前进行配置
// 通过express.json()这个中间件,解析表单的json格式数据
app.use(express.json())
// 通过express.urlencoded()这个中间件,来解析表单的url-encoded格式的数据
app.use(express.urlencoded())
app.post('/user',(req,res)=>{
// 在服务器中,可以使用req.body这个属性,来接收客户端发送过来的请求体数据
// 默认情况下,如果不配置解析表单数据的中间件,则req.body默认为undefined
console.log(req.body);
res.send('ok')
})
app.post('/book',(req,res)=>{
// 服务器端,可以通过req,body来获取json格式的表单数据和url-encoded格式的数据
console.log(req.body);
res.send('ok')
})
app.listen(80,()=>{
console.log('express server running at http://127.0.0.1')
})(5)第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在[email protected]之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步骤如下:
- 运行 npm install body-parser 安装中间件
- 使用 require 导入中间件
- 调用 app.use() 注册并使用中间件
4.自定义中间件
模拟一个类似于 express.urlencoded 这样的中间件来解析 POST 提交到服务器的表单数据。
实现步骤:
- 定中间件
- 监听req的 data事件
- 监听req的end 事件
- 使用querystring模块解析请求体数据
- 将解析出来的数据对象挂载为 req.body
- 将自定义中间件封装为模块
const express = require('express')
const app = express()
const qs = require('querystring')
// 解析表单数据的中间件
app.use((req,res,next)=>{
// 定义中间件具体的业务逻辑
let str = ''
// 监听req的data事件
req.on('data',(chunk)=>{
str+=chunk
})
// 监听req的end事件
req.on('end',()=>{
const body = qs.parse(str)
req.body=body
next()
})
})
app.post('/user',(req,res)=>{
console.log(req.body);
res.send('ok')
})
app.listen(80,()=>{
console.log('Express server runing at http://127.0.0.1');
})进行模块化封装:
parser.js
const qs = require('querystring')
const bodyparser = (req,res,next)=>{
// 定义中间件具体的业务逻辑
let str = ''
// 监听req的data事件
req.on('data',(chunk)=>{
str+=chunk
})
// 监听req的end事件
req.on('end',()=>{
const body = qs.parse(str)
req.body=body
next()
})
}
module.exports = bodyparsermain.js
const express = require('express')
const app = express()
// 1.导入封装好的中间件
const customBodyParser = require('./parser')
// 2.将自定义的中间件函数,注册为全局可用的中间件函数
app.use(customBodyParser)
app.post('/user',(req,res)=>{
console.log(req.body);
res.send('ok')
})
app.listen(80,()=>{
console.log('Express server runing at http://127.0.0.1');
})