巧用vscode编辑器 ,利用vscode可视化git跟踪git历史记录,简单实现git日常操作
git 虽然好用,但是每次提交都要去敲命令,就感觉很繁琐,如果有可视化的方法,就能轻松提交代码
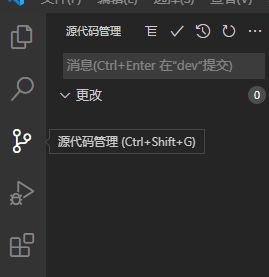
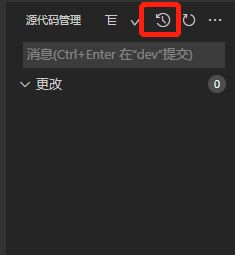
vscode 自带有git的代码管理方式如下图
当存在本地修改时 源代码管理会出现本地修改文件数量,同时点击文件,会出现,修改对比,左边代码为旧节点代码,右边代码为最新代码
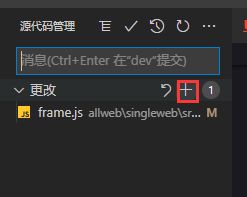
将鼠标悬停在更改,会出现按钮 一个是撤销所有修改,红框是暂存所有修改,相当于命令 git add .
当然你也可以鼠标悬停到某一个文件,对单一文件进行操作,相当于 git add xx.js,第一个按钮是打开文件
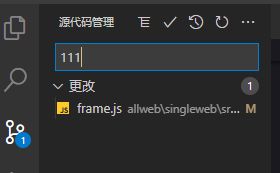
上面2步都可以不用,直接在消息中输入本次提交的commit 点这个勾 或者Ctr+Enter都能提交到缓存区等价于
执行了命令 git add . git commit -m ’ 111’
所以我们还需要,执行一下 git push 这个操作 就是下图的推送 这样才提交到了线上仓库
拉取 git pull
推送 git push
签出到 git chekout
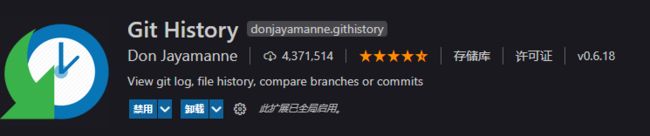
这样并没有达到可视化的最好效果,这个时候一个插件来了 git history 一个可以可视化查看git 历史记录的工具
安装完成后在源代码管理 上会多出一个图标
在这里可以查看git节点的变化
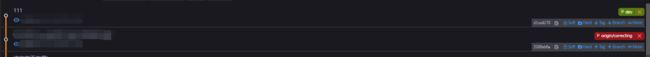
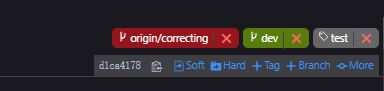
如下图.绿色代表本地分支, 红色代表线上分支, 刚刚我们提交后,我并没有点击推送,所以下图清晰的反应了分支所处的节点位置,
下图代表,我们并没有提交到线上仓库,所以线上处于上一个节点
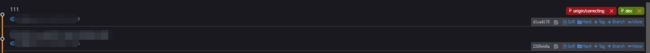
执行推送操作后再次来到这个页面,可以看到 红色按钮和绿色按钮处于同一节点,代表者.线上代码和线下代码所处的节点一致
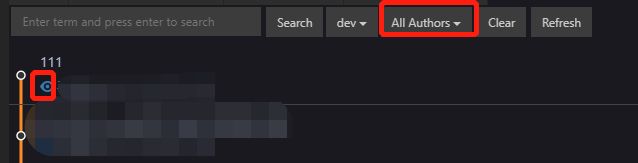
当你想只看某一成员的操作时,上面的选项,或者每一个节点旁的蓝色眼睛都能实现过滤,
按钮下面的灰色部分, 第一个按钮,复制的是commit id 可以用于版本回退,合并提交等等
+tag 添加一个按钮,例如我添加了一个test 灰色按钮,多用于备注
+branch 添加一个新分支
More 和点击当前行是一个效果,可以查看当前提交修改的文件
当你点击当前行或者 More 就会出现如图内容
view 查看该节点时候这个文件
wrokspace 查看工作区文件代码并对比当前节点对比修改
previous 查看上一个版本,对比更新
history 查看本文件历史修改
tips 出现对比时,左边为上个节点代码,右边为当前节点,或本地最新代码
使用方式
常规使用,(确保所属分支正确)
- 首先点击拉取, 更新本地代码,处理冲突,
- 然后选择需要提交的更改, 在消息框中输入备注信息 提交
- 推送到到远程分支
常规使用,(确保所属分支正确)
- 首先点击拉取, 更新本地代码,处理冲突,
- 然后选择需要提交的更改, 在消息框中输入备注信息 提交
- 推送到到远程分支