微信小程序flex布局讲解
flex布局:
flex 布局是继 标准流布局 、 浮动布局 、 定位布局 后的第四种布局方式。这种方式可以非常优雅的实现子元素居中或
均匀分布,甚至可以随着窗口缩放自动适应。 flex 布局在浏览器中存在一定的兼容性(具体参
考: https://developer.mozilla.org/zh-
CN/docs/Web/CSS/CSS_Flexible_Box_Layout/Using_CSS_flexible_boxes#%E6%B5%8F%E8%A7%88%E5%99%A8%E5%85%BC%E5%AE%B9%E6%80%A7
)。但是在小程序中,是完全兼容 flex 布局的,并且微信官方也是推荐使用 flex 布局的。下面就来详细的讲
下 flex 布局。
一个小例子:
看以下代码:
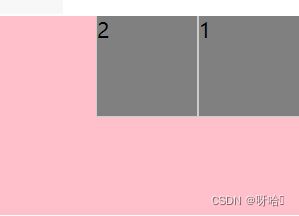
'outter' > 'inner' > 1 'inner' > 2 .outter{display : flex;justify-content : space-between;width : 300px ;height : 200px ;background : pink;}.outter .inner{background : gray;width : 100px ;height : 100px ;}
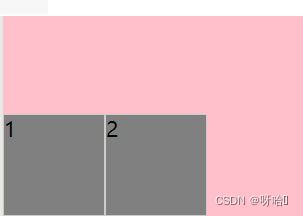
最后的效果图
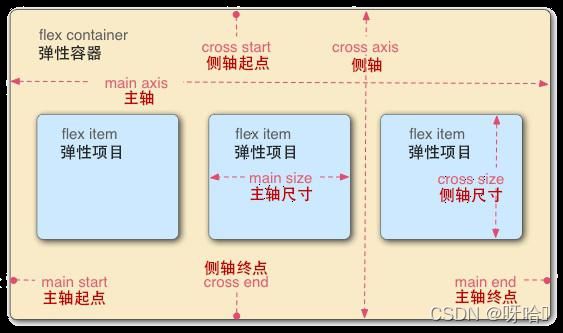
基本概念:
- 弹性容器:包含着弹性项目的父元素。通过设置 display 属性的值为 flex 或 inline-flex 来定义弹性容器。
- 弹性项目(Flex item):弹性容器的每个子元素都称为弹性项目。弹性容器直接包含的文本将被包覆成匿名弹性项目。也可以称为子容器。
- 轴(Axis):每个弹性框布局包含两个轴。弹性项目沿其依次排列的那根轴称为主轴(main axis)。垂直于主轴的那根轴称为侧轴(cross axis)。
- 方向(Direction):可以通过 flex-direction 来确定主轴和侧轴的方向。
设置在主轴上的排列方式:
默认情况下,主轴的方向是从左到右。在主轴方向上,可以通过 justify-content 属性来设置他们的排列方式。排列方式有以下几种:
1.flex-start :项目靠近父盒子的左侧。默认采用的就是这种排列方式。示例图如下:
2. flex-end :项目靠近父盒子的右侧
3. center :所有项目会挨在一起在父盒子的中间位置
4. space-around :项目沿主轴均匀分布,位于首尾两端的子容器到父容器的距离是子容器间距的一半
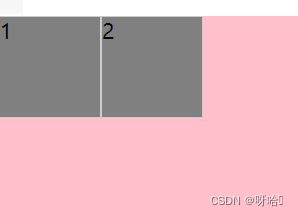
5. space-between :项目沿主轴均匀分布,位于首尾两端的子容器与父容器紧紧挨着
6. space-evenly :项目在主轴上均匀分布,收尾两端的自容器到父容器的距离跟自容器间的间距是一样的
设置在侧轴上的排列方式:
默认情况下,侧轴的方向是从上到下。在侧轴方向上,可以通过 align-items 属性来设置他们的排列方式。排列方
式有以下几种:
1. flex-start :起始端对齐。默认就是这种对齐方式
2. flex-end :末尾段对齐
3. center :中间对齐
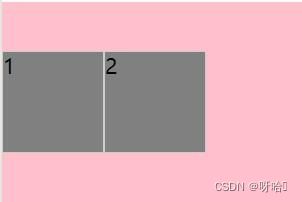
4. stretch :如果项目没有设置高度。那么子容器沿交叉轴方向的尺寸拉伸至与父容器一致。比如我们
将 .inner 的高度属性去掉,代码如下:
.outter .inner{background : gray;width : 100px ;/* height: 100px; */border : 1px solid #ccc ;}
效果图为:
5. baseline :基线对齐,这里的 baseline 默认是指首行文字,所有子容器向基线对齐,交叉轴起点到元素基线
距离最大的子容器将会与交叉轴起始端相切以确定基线。比如我们把代码改成如下:
'outter' > 'inner' > 'margin-top:10px;background:#eee;' > hello 'inner' > 2
然后 wxss 文件为:
.outter{ display: flex; align-items: baseline; width: 300px; height: 200px; background: pink; } .outter .inner{...}
那么效果图为:
更换主轴和侧轴方向
主轴默认的方向是从左到右,侧轴的方向默认是从上到下,当然也可以进行修改。可以通过 flex-direction 进行修改。可以修改的参数为以下:
1. row :默认属性。从左到右
2. row-reverse :从右到左
3. column :从上到下
4. column-reverse :从下到上
换行
默认情况下,元素个数如果超过一定数量,那么在一行当中就排列不下。此时 flex 默认的处理方式是压缩元素,
使其能在一行中排列下来。比如以下代码:
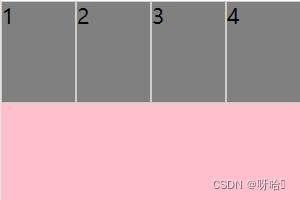
'outter' > 'inner' > 1 'inner' > 2 'inner' > 3 'inner' > 4
.outter{ display: flex; width: 300px; height: 200px; background: pink; } .outter .inner{ background: gray; width: 100px; height: 100px; border: 1px solid #ccc; }
那么会把这四个元素挤压在一行中。即使给元素设置了宽度也没有用的。效果图如下:
可以通过 flex-wrap 来改变排列的方式。可以设置的属性如下:
1. nowrap :不换行。默认的
2. wrap :换行
3. wrap-reverse :换行,但是第一行会在下面
align-content属性
在排列中,如果有多行,那么这个属性是设置多行之间的排列方式。可以通过 align-content 属性来确定排列的方式。可以设置以下值
1. flex-start :从上往下排列。示例代码如下:
.outter{ display: flex; flex-wrap: wrap; align-content: flex-start; width: 300px; height: 300px; background: pink; }
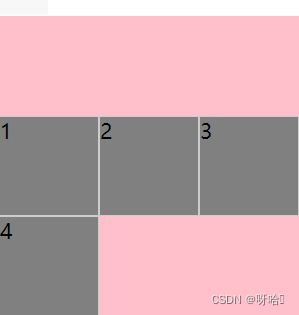
2. flex-end :末尾段对齐。效果图如下:
3. center :中点对齐。效果图如下:
4. space-between :与交叉轴两端对齐,轴线之间的间隔平均分布。效果图如下:
5. space-around :每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。效果图如下:
6. stretch :默认方式,如果没有给元素设置高度,那么会占满整个交叉轴
.outter .inner{ background: gray; width: 100px; /* height: 100px; */ border: 1px solid #ccc; box-sizing: border-box; }
效果图如下:
元素(子容器)的相关属性
flex-basis:
定义了在分配多余空间之前,项目占据的主轴空间,浏览器根据这个属性,计算主轴是否有多余空间。
.item {flex-basis :| auto; }
默认值: auto ,即项目本来的大小 , 这时候 item 的宽高取决于 width 或 height 的值。
当主轴为水平方向的时候,当设置了 flex-basis ,项目的宽度设置值会失效, flex-basis 需要跟 flex-grow 和 flex-
shrink 配合使用才能发挥效果。
当 flex-basis 值为 0 时,是把该项目视为零尺寸的,故即使声明该尺寸为 140px ,也并没有什么用。
当 flex-basis 值为 auto 时,则跟根据尺寸的设定值 ( 假如为 100px) ,则这 100px 不会纳入剩余空间。
flex-grow:
设置元素是否需要扩大的比例。默认值为 0 ,即如果存在剩余空间,也不放大。比如有以下代码:
'outter' > 'inner inner1' > 1 'inner inner2' > 2
wxss 代码为:
.outter{display : flex;width : 300px ;height : 300px ;flex-wrap : wrap;background : pink;}.outter .inner{background : gray;width : 100px ;height : 100px ;border : 1px solid #ccc ;box-sizing : border-box;}.outter .inner1{flex-grow : 2 ;}.outter .inner2{flex-grow : 1 ;}
效果图为:
因为两个元素分别占了 2 份, 1 份,所以第一个元素是占据了整个容器宽度的 2/3 ,第二个元素占据了整个容器宽度
的 1/3 。
另外,如果设置 flex-grow 为 0 ,那么他的宽度将会保持为设置的宽度,如果宽度没有设置,那么将根据他的子元素
来保留宽度。假如代码为:
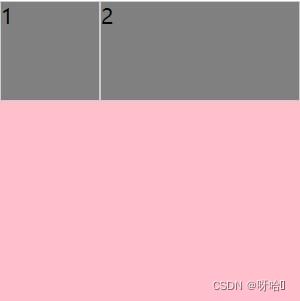
1 2
wxss 代码为:
.outter .inner1{ flex-grow: 0; } .outter .inner2{ flex-grow: 1; }
效果图为:
如果把 inner1 的 width 删掉,那么效果图为:
flex-shrink属性:
定义了项目的缩小比例,默认为 1 ,即如果空间不足,该项目将缩小。比如有以下代码:
1 2 3 4
wxss 的代码如下:
.outter{ display: flex; width: 300px; height: 300px; background: pink; } .outter .inner{ background: gray; width: 100px; height: 100px; border: 1px solid #ccc; box-sizing: border-box; } .outter .inner2{ flex-shrink: 0; }
效果图为:
因为给 inner2 设置了 flex-shrink 为 0 ,所以即使在空间不够的情况下,他也不会被压缩。
flex属性:
flex 属性是 flex-grow flex-shrink flex-basis 三个属性的简写。假设以上三个属性同样取默认值,则 flex 的默认值
是 0 1 auto 。
关于 flex 的取值,有以下几种方式:
1. auto :等价于 1 1 auto 。也就是允许增长,允许缩小,宽度为自动。
2. none :等价于 0 0 auto 。也就是不允许增长,不允许缩小,宽度为自动。
3. 非负数字:这个数字表示的是 flex-grow 的值, flex-shrink 为1,表示允许缩小, flex-basis 为0%。可以认为 他就是把剩余的空间进行填充。比如以下代码是等价的:
.item { flex : 1 ;}.item {flex-grow : 1 ;flex-shrink : 1 ;flex-basis : 0% ;}
4. 0 :对应的三个值分别为 0 1 0% 。比如以下代码是等价的:
.item { flex : 0 ;}.item {flex-grow : 0 ;flex-shrink : 1 ;flex-basis : 0% ;}
5. 长度或者百分比:则这个值视为 flex-basis 的值,而 flex-grow 为1, flex-shrink 为1。比如以下代码是等价的:
.item-1 { flex : 0% ;}.item-1 {flex-grow : 1 ;flex-shrink : 1 ;flex-basis : 0% ;}.item-2 { flex : 24px ;}.item-2 {flex-grow : 1 ;flex-shrink : 1 ;flex-basis : 24px ;}
6. 两个非负数字:分别视为 flex-grow 和 flex-shrink 的值, flex-basis 取 0% ,如下是等同的:
.item { flex : 2 3 ;}.item {flex-grow : 2 ;flex-shrink : 3 ;flex-basis : 0% ;}
7. 一个非负数字和一个长度或百分比:则分别视为 flex-grow 和 flex-basis 的值,flex-shrink 取 1,如下是等同的:
.item { flex : 11 32px ;}.item {flex-grow : 11 ;flex-shrink : 1 ;flex-basis : 32px ;}