jQuery 之$.ajax()的基本语法
一、基本格式
1、向后台发送请求并传值
向后台传递普通参数
$(function(){
$('#send').click(function(){
$.ajax({
//请求方式
type: "GET",
//发送请求的地址
url: "/test.json",
//使用默认请求消息类型(默认form类型,可以不写)
//contentType: "application/x-www-form-urlencoded",
//发送到服务器的数据
data: {username:$("#username").val(), content:$("#content").val()},
//预期服务器返回的数据类型
dataType: "json",
//请求成功后调用的回调函数
success: function(data){
$('#resText').empty(); //清空resText里面的所有内容
var html = '';
$.each(data, function(commentIndex, comment){
html += '$.ajax({
//请求方式
type: "POST",
//请求地址
url: "/login",
//使用默认请求消息类型(默认form类型,可以不写)
contentType: 'application/x-www-form-urlencoded;charset=utf-8',
//发送到后台的数据
data: {
username:$("#username").val(),
password:$("#password").val()
},
//定义后台返回的数据类型
dataType: "json",
//请求成功后调用的回调函数
success: function(data){
console.log(data);
},
//请求失败时被调用的函数
error: function(e){
console.log(e);
}
}); 向后台传递 Object 参数 (将参数转换为json传递)
function request() {
var data = {
areaId:-1,
startTime: '2018-08-20 10:12:00',
endTime: '2018-08-31 11:00:00',
countType:1
}
$.ajax({
url: 'http://127.0.0.1:8084/dm/kanban/userscount',
processData:false,
data: {
param: JSON.stringify(data)
},
//设置为json发送请求消息类型
contentType:'application/json;charset=utf-8',
type: 'get',
dataType: 'json',
success(data){
alert("success")
console.info(data)
}
})
}var user={
name : $("#name").val();
sex : $("#sex").val();
age : $("#age").val();
}
$.ajax({
type : "post",
url: "<%=basePath%>UserServlet",
cache: false,
data : {user:JSON.stringify(user)},
dataType : "json",
success : function(data) {
}
});
2、后台获取数据
注意:contentType:'application/json;charset=utf-8' 格式不能用以下方式接
User user = (User) JSONObject.toBean(JSONObject.fromObject(request.getParameter("user")), User.class);
3、JSON.parse()与JSON.stringify()的区别?
这两个方法都可以直接在HTML界面使用
JSON.parse(): 方法用来解析JSON字符串,构造由字符串描述的JavaScript值或对象
JSON.stringify(): 方法是将一个JavaScript值(对象或者数组)转换为一个 JSON字符串
详细参数解释查看:https://www.w3school.com.cn/jquery/ajax_ajax.asp
二、常用参数
1、url(请求地址)
类型:String
默认值: 当前页地址。发送请求的地址。
2、type(请求类型)
类型:String
默认值: “GET”)。请求方式 (“POST” 或 “GET”), 默认为 “GET”。注意:其它 HTTP 请求方法,如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
3、processData
类型:Boolean
默认值: true。默认情况下,通过data选项传递进来的数据,如果是一个对象(技术上讲只要不是字符串),都会处理转化成一个查询字符串,以配合默认内容类型 “application/x-www-form-urlencoded”。如果要发送 DOM 树信息或其它不希望转换的信息,请设置为 false。
在一般的get、post的普通请求使用processData:false会导致请求出错,无法正常参数的绑定,在FormData的情况进行文件的上传之类的就必须要设processData:false
4、async
类型:Boolean
默认值: true。默认设置下,所有请求均为异步请求。如果需要发送同步请求,请将此选项设置为 false。
注意,同步请求将锁住浏览器,用户其它操作必须等待请求完成才可以执行。
这里需要注意就是如果后面需要使用方法请求成功的数据,必须要设为同步,否则将会出现意想不到的错误,这个往往在刚开始使用ajax都会犯这个错误需特别留意
5、contentType(重要:数据发送至服务器的类型)
类型:String
默认值: “application/x-www-form-urlencoded”。发送信息至服务器时内容编码类型(默认是form形式传递)。
默认值适合大多数情况。如果你明确地传递了一个 content-type 给 $.ajax() 那么它必定会发送给服务器(即使没有数据要发送)。如果使用application/json;charset=utf-8,最好将数据转成 json 格式
contentType 常用类型有两种
- contentType: "application/x-www-form-urlencoded"
- contentType: "application/json;charset=UTF-8"
(1)application/x-www-form-urlencoded(默认)
form类型:传递的参数可以通过 request.getParameter() 来获取值,后台任何接form参数的方式都可以
HTML+js代码(两个JS方法效果等同)
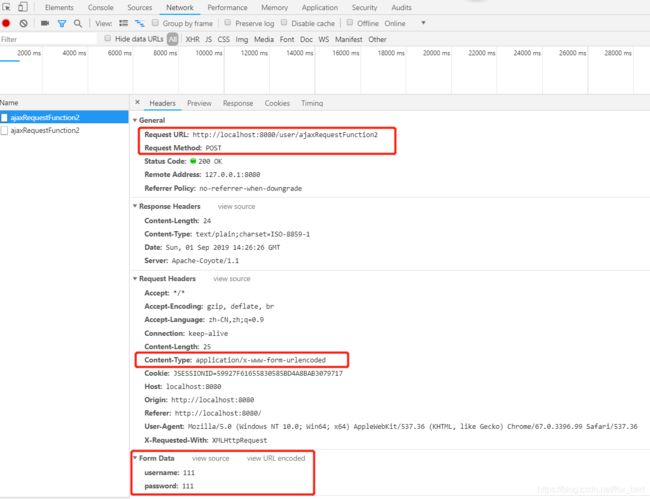
(2)AJAX 获取form表单参数,发送请求到controller【contentType: "application/x-www-form-urlencoded"】
<%--注意:这里 onsubmit 设置为 return false 是为了屏蔽form的提交(很重要)--%>
<%--必须返回false,否则表单会自己再做一次提交操作,并且页面跳转--%>
java代码(下面JAVA代码效果等同)
使用基本request.getParameter()来获取参数
@RequestMapping(path = "/ajaxRequestFunction2", method = RequestMethod.POST)
@ResponseBody
public String login(HttpServletRequest request){
String username=request.getParameter("username");
String password=request.getParameter("password");
System.out.println("username:"+username+"-----------password:"+password);
return "[2] ajaxRequest Function";
}使用spring mvc的 @RequestParam 来获取参数,spring mvc中如果参数名完全匹配也可以不写,请参阅springMVC手册
@RequestMapping(path = "/ajaxRequestFunction2", method = RequestMethod.POST)
@ResponseBody
public String ajaxRequestFunction2(@RequestParam("username") String username,@RequestParam("password") String password ) {
System.out.println("[2] ajaxRequest Function");
System.out.println("username:"+username+"-----------password:"+password);
return "[2] ajaxRequest Function";
}(2)application/json;charset=UTF-8
6、data(向服务器发送的数据)
类型:String
发送到服务器的数据。将自动转换为请求字符串格式。GET 请求中将附加在 URL 后。查看 processData 选项说明以禁止此自动转换。必须为 Key/Value 格式。如果为数组,jQuery 将自动为不同值对应同一个名称。如 {foo:[“bar1”, “bar2”]} 转换为 ‘&foo=bar1&foo=bar2’。
上面的例子中,就是把一个javascript对象给变成json然后传到后台去处理
7、 dataType(服务器返回的数据类型)
类型:String
预期服务器返回的数据类型。如果不指定,jQuery 将自动根据 HTTP 包 MIME 信息来智能判断,比如 XML MIME 类型就被识别为 XML。在 1.4 中,JSON 就会生成一个 JavaScript 对象,而 script 则会执行这个脚本。随后服务器端返回的数据会根据这个值解析后,传递给回调函数。可用值:
- “xml”: 返回 XML 文档,可用 jQuery 处理。
- “html”: 返回纯文本 HTML 信息;包含的 script 标签会在插入 dom 时执行。
- “script”: 返回纯文本 JavaScript 代码。不会自动缓存结果。除非设置了 “cache” 参数。注意:在远程请求时(不在同一个域下),所有 POST 请求都将转为 GET 请求。(因为将使用 DOM 的 script标签来加载)
- “json”: 返回 JSON 数据 。
- “jsonp”: JSONP 格式。使用 JSONP 形式调用函数时,如 “myurl?callback=?” jQuery 将自动替换 ? 为正确的函数名,以执行回调函数。
- “text”: 返回纯文本字符串
8、cache:
要求为Boolean类型的参数,默认为true(当dataType为script时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。在使用ajax进行文件上传的时候需要将其设为false
9、success(请求发送成功时调用的方法)
要求为Function类型的参数,请求成功后调用的回调函数,有两个参数。
(1)由服务器返回,并根据dataType参数进行处理后的数据。
(2)描述状态的字符串。
function(data, textStatus){
//data可能是xmlDoc、jsonObj、html、text等等
this; //调用本次ajax请求时传递的options参数
}
例子中的data就是后台处理之后,返回的一个javascript对象,里面包含前台需要的各种信息,需要什么塞什么。
一般都是只用第一个参数,第二个基本没见过。
10、error(请求发送失败时调用的方法)
要求为Function类型的参数,请求失败时被调用的函数。该函数有3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事件函数如下:
function(XMLHttpRequest, textStatus, errorThrown){
//通常情况下textStatus和errorThrown只有其中一个包含信息
this; //调用本次ajax请求时传递的options参数
}三、不常用参数
1、timeout:
要求为Number类型的参数,设置请求超时时间(毫秒)。此设置将覆盖$.ajaxSetup()方法的全局设置。
2、beforeSend:
要求为Function类型的参数,发送请求前可以修改XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){
this; //调用本次ajax请求时传递的options参数
}3、complete:
要求为Function类型的参数,请求完成后调用的回调函数(请求成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的字符串。
function(XMLHttpRequest, textStatus){
this; //调用本次ajax请求时传递的options参数
}4、dataFilter:
要求为Function类型的参数,给Ajax返回的原始数据进行预处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){
//返回处理后的数据
return data;
}5、global:
要求为Boolean类型的参数,默认为true。表示是否触发全局ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控制各种ajax事件。
6、ifModified:
要求为Boolean类型的参数,默认为false。仅在服务器数据改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值是false,即忽略头信息。
7、jsonp:
要求为String类型的参数,在一个jsonp请求中重写回调函数的名字。该值用来替代在”callback=?”这种GET或POST请求中URL参数里的”callback”部分,例如{jsonp:’onJsonPLoad’}会导致将”onJsonPLoad=?”传给服务器。
8、username:
要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
9、password:
要求为String类型的参数,用于响应HTTP访问认证请求的密码。
10、processData:
要求为Boolean类型的参数,默认为true。默认情况下,发送的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型”application/x-www-form-urlencoded”。如果要发送DOM树信息或者其他不希望转换的信息,请设置为false。
11、scriptCharset:
要求为String类型的参数,只有当请求时dataType为”jsonp”或者”script”,并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远程的内容编码不同时使用。
四、$.get、$.post、$.load
提交Ajax的方式
1、常见的调用方式$.ajax
$.ajax({
url:page, //表示访问的页面路径
data:{“name”:value}, //表示提交的参数
success:function(result){ //表示提交成功后返回对应的响应函数
$("#checkResult").html(result);
}
})2、使用get方式提交ajax
注:只有第一个参数是必须的 page 也就是请求地址 URL
$.get{
page,
{"name":value},
function(result){ //表示提交成功后返回对应的响应函数
$("#checkResult").html(result);
}
}
3、使用post方式提交ajax
注:只有第一个参数是必须的 page 也就是请求地址 URL
$.post{
page,
{"name":value},
function(result){ //表示提交成功后返回对应的响应函数
$("#checkResult").html(result);
}
}
4、使用load方式调用ajax
$("#id").load(page,[data]);
id: 用于显示AJAX服务端文本的元素Id
page: 服务端页面
data: 提交的数据,可选。
例:
$(function(){
$("#name").keyup(function(){
var value = $(this).val();
var page = "/study/checkName.jsp?name="+value;
$("#checkResult").load(page);
});
});
Ajax实例
Ajax


' + comment['username'] + ':