B站剧场播放模式2.0
文章目录
- v 1.0
- 1、新版本改进
-
- 1-1 去掉了冗余
- 1-2 剧场模式增强
- 1-3 演示视频
- 2、代码
v 1.0
油猴脚本-Bilibili剧场模式仿Youtube-CSDN博客
https://blog.csdn.net/qq_45020818/article/details/131751288
功能比较粗糙,很多细节不完善,代码也写的很乱。
1、新版本改进
1-1 去掉了冗余
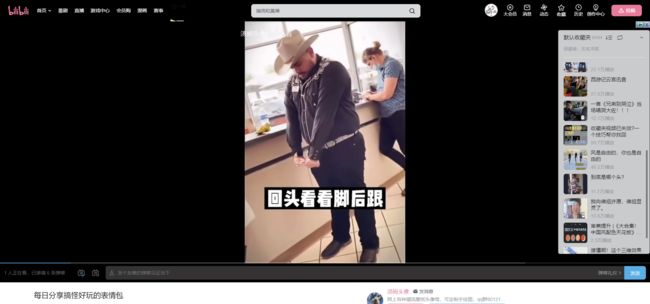
去掉了之前多余的样式调整,只保留了剧场播放相关以及主页简化的样式。
1-2 剧场模式增强
- 修改模式切换逻辑,之前需要点击标题,现在改为 双击
Ctrl。 - 可以设置默认开启剧场模式
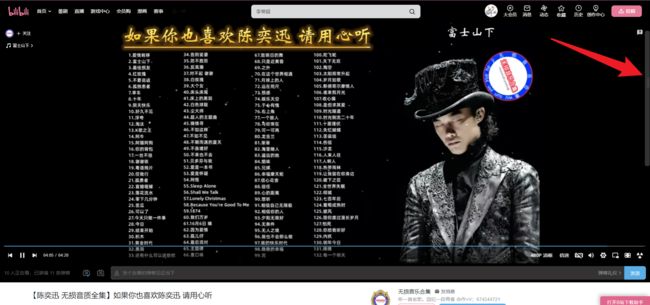
- 推荐列表、合集列表、收藏列表 调整为浮窗。【如下】
鼠标悬停时【展开】:
1-3 演示视频
B站剧场版播放模式2.0
2、代码
// ==UserScript==
// @name Bilibili定制
// @namespace https://blog.csdn.net/qq_45020818
// @version 0.4
// @description B站定制脚本
// @author pxoxq
// @match https://www.bilibili.com/
// @match https://www.bilibili.com/?*
// @match https://www.bilibili.com/video/**
// @match https://www.bilibili.com/list/**
// @icon https://www.bilibili.com/favicon.ico
// @grant GM_addElement
// @grant GM_addStyle
// @grant window.onurlchange
// @require https://code.jquery.com/jquery-3.7.1.min.js
// ==/UserScript==
const golbalConf = {
darkMode: false,
indexSimplify: true, // 首页简化
wideModeDefault: true, // 默认宽屏
shadowColers: {
dark:['#d3d4d5', '#818283'],
white: ['#E3E5E7', '#F1F2F3']
},
indexBgDarkColor: '#22222B',
indexBgColor: 'white',
globalDarkClr: '#22222B',
wideModePlayerHeight: 770,
styles: {
globalPrettify: ``,
widePlayerStyles: ``,
indexSimplifyStyle: ``,
}
}
golbalConf.styles.widePlayerStyles = `
.bpx-player-ctrl-wide{
width:0px;
}
#wide-box::-webkit-scrollbar{
display:none;
}
#wide-box, html{
scrollbar-width:none;
}
#wide-box .mini-header__logo path{
fill: #fb7299;
}
#wide-box #bilibili-player{
width: 100vw !important;
}
#wide-box #playerWrap{
order: -1;
height: ${golbalConf.wideModePlayerHeight}px;
}
#wide-box #bilibili-player{
height:${golbalConf.wideModePlayerHeight}px;
position:relative;
}
#wide-box #bilibili-player #reco_list,
#wide-box #bilibili-player #multi_page,
#wide-box #bilibili-player .base-video-sections-v1,
#wide-box #bilibili-player .action-list-container{
position:absolute;
top:25px;
right:0px;
background-color: #f1f2f3d6;
overflow: hidden;
transition: all .28s linear;
border: 1px solid #1F1F1F;
width: 14px;
height: 400px;
opacity: 0.26;
z-index: 999;
}
#wide-box #bilibili-player .base-video-sections-v1:hover{
width: 280px;
height: auto;
opacity: 1;
}
#wide-box #bilibili-player .base-video-sections-v1:hover .video-sections-content-list{
max-height: unset;
height: ${golbalConf.wideModePlayerHeight - 200}px !important;
}
#wide-box #bilibili-player #reco_list{
border-radius: 8px;
top: 20px;
width: 10px;
overflow-y: scroll;
}
#wide-box #bilibili-player #reco_list::-webkit-scrollbar{
width: 0px;
}
#wide-box #bilibili-player #reco_list{
scrollbar-width:0px;
}
#wide-box #bilibili-player #reco_list .pic-box{
width: 90px;
height: 65px;
}
#wide-box #bilibili-player #reco_list .pic-box .video-awesome-img{
width:100%;
height:100%;
}
#wide-box #bilibili-player #reco_list .info .title{
-webkit-line-clamp: 1;
}
#wide-box #bilibili-player #reco_list:hover{
height: ${golbalConf.wideModePlayerHeight - 140}px;
width: 280px;
opacity:1;
padding: 8px;
}
#wide-box #bilibili-player .action-list-container .main .cover{
width: 70px;
}
#wide-box #bilibili-player .action-list-container:hover{
width: 270px;
height: auto;
opacity: 1;
}
#wide-box #bilibili-player .action-list-container:hover #playlist-video-action-list,
#wide-box #bilibili-player #playlist-video-action-list-body{
max-height: ${golbalConf.wideModePlayerHeight - 160}px;
}
#wide-box #bilibili-player #multi_page:hover{
width: auto;
height:auto;
opacity: 1;
}
#wide-box #bilibili-player #multi_page .cur-list{
max-height: ${golbalConf.wideModePlayerHeight - 160}px;
}
#wide-box #bilibili-player #multi_page .list-box li{
width:260px;
}
#wide-box .left-container.scroll-sticky,
#wide-box div.playlist-container--left{
display: flex;
flex-direction: column;
}
#wide-box div.playlist-container{
padding: unset;
}
#wide-box div#mirror-vdcon{
justify-content: left;
}
#wide-box div.right-container.is-in-large-ab,
#wide-box div.playlist-container--right{
margin-top: ${golbalConf.wideModePlayerHeight}px;
}
#wide-box #danmukuBox{margin-top: 0;}
#wide-box div.video-container-v1{
padding: 0;
justify-content: left;
}
#wide-box .left-container.scroll-sticky>div:not(#playerWrap),
#wide-box div.playlist-container--left>div:not(#playerWrap){
margin-left:100px;
}
#wide-box #biliMainHeader .bili-header__bar{
background-color: #000;
}
#wide-box #app .bpx-player-sending-bar{
background-color:black;
}
#wide-box #biliMainHeader .bili-header__bar a.default-entry{
color:white;
}
#wide-box #biliMainHeader .bili-header__bar li svg{color: white}
#wide-box .mini-header .right-entry .right-entry__outside .right-entry-text{color:white}
#wide-box .mini-header__title span{color:white !important;}
#wide-box .bpx-player-video-inputbar-wrap{background-color:#353232;}
`
golbalConf.styles.indexSimplifyStyle = `
#activity_vote{
display:none;
}
body{
position:relative;
z-index:-20;
}
#i_cecream{
position:relative;
z-index:-10;
}
main.bili-feed4-layout{
margin-top:10px;
}
#i_cecream .bili-header__channel{
padding:80px 40px;
}
#i_cecream .bili-header .bili-header__banner{
height:auto;
min-height:auto;
}
#i_cecream .feed-roll-btn{
left:100.4%;
}
.download-entry.download-client-trigger{
display: none !important;}
#i_cecream .feed-card{
position:relative;
background-color:white;
padding:6px;
border:1px solid #aaaaaa88;
border-radius:8px;
margin:10px 4px;
}
#i_cecream .feed-card::before{
position:absolute;
top:8px;
left:6px;
content:' ';
width:100%;
height:100%;
background-color:#E3E5E7;
border-radius:8px;
z-index:-1;
}
#i_cecream .feed-card::after{
position:absolute;
top:13px;
left:12px;
content:' ';
width:100%;
height:100%;
background-color:#ededede8;
border-radius:8px;
z-index:-2;
}
#i_cecream .feed-card~div:not(.feed-card) {
display: none !important;
}
.bili-feed4-layout .feed2 .recommended-container_floor-aside .container .feed-card {
margin-top: 0;
}
#reco_list{
height:680px;
overflow-y: scroll;}
.ad-report.ad-floor-exp{
display:none !important;}
#comment .reply-list{
height:800px;
overflow-y:scroll;
scrollbar-width:0;
}
#comment .reply-list::-webkit-scrollbar{
display:none;}
`
class BilibiliPrettifyInject{
static injectStyle(styleStr){
GM_addStyle(styleStr)
}
}
class BilibiliPlayMode{
static ctrlReady = false
static init(){
BilibiliPrettifyInject.injectStyle(golbalConf.styles.widePlayerStyles)
this.__eventBind()
}
static __injectMenu(){
}
static __eventBind(){
document.onkeyup=(event)=>{
if( event.key == "Control"){
if(!this.ctrlReady){
this.ctrlReady = true
setTimeout(()=>{
this.ctrlReady = false
}, 300)
}else{
this.ctrlReady = false
this.toggleWideMode()
}
}
};
}
static toggleWideMode(){
const mainBox = 'body'
const boxId = $(mainBox).attr('id')
let newId = ''
if (!boxId) {
newId = 'wide-box'
this.videoFloatList()
}else{
this.videoFloatList(false)
}
$(mainBox).attr('id', newId)
}
static videoFloatList(float=true){
const wrapperSelector = '#bilibili-player'
if(float){
const wrapper = $(wrapperSelector)
const favList = $('.action-list-container')
if(favList && favList.length){
$(wrapper[0]).append(favList)
}else{
const multiList = $('#multi_page')
if(multiList && multiList.length){
$(wrapper[0]).append(multiList)
}else{
const hejiList = $('.base-video-sections-v1')
if(hejiList && hejiList.length){
$(wrapper[0]).append(hejiList)
}else{
const normalList = $('#reco_list')
if(normalList && normalList.length){
$(wrapper[0]).append(normalList)
}
}
}
}
}else{
const favList = $(`${wrapperSelector} .action-list-container`)
if(favList && favList.length){
$('#danmukuBox').after($(favList))
}else{
const multiList = $(`${wrapperSelector} #multi_page`)
if(multiList && multiList.length){
$('#danmukuBox').after($(multiList))
}else{
const hejiList = $(`${wrapperSelector} .base-video-sections-v1`)
if(hejiList && hejiList.length){
$('#danmukuBox').after(hejiList)
}else{
const normalList = $(`${wrapperSelector} #reco_list`)
if(normalList && normalList.length){
$('#danmukuBox').after($(normalList))
}
}
}
}
}
}
}
class BilibiliIndex{
static init(){
$('.recommended-swipe').remove()
BilibiliPrettifyInject.injectStyle(golbalConf.styles.indexSimplifyStyle)
}
}
function __init(){
BilibiliPlayMode.init()
if(golbalConf.wideModeDefault){
setTimeout(()=>{
BilibiliPlayMode.toggleWideMode()
}, 2500)
}
if(golbalConf.indexSimplify){
BilibiliIndex.init()
}
}
(function () {
'use strict';
__init()
})();