CSS3浮动定位float理解及浮动高度坍塌的解决方法
首先需要了解到网页的布局方式
网页的布局方式指:浏览器是如何对网页元素进行排版的
浮动定位float
目的:让多个独占一行的块级元素实现一行横向显示,达到特定的页面布局效果
| float:none | 默认值,不浮动,默认文档流 |
| float:left | 当前元素本行浮动向左对齐 |
| float:right | 当前元素本行浮动向右对齐 |
浮动float:让当前元素浮动,浮动后会脱离默认文档流,即脱离当前层,不再占有默认文档流的空间,脱离后由后续元素上前补位,浮动的具体位置,根据父元素空间定位,浮动到当前行或者其他已浮动元素之后,父元素横向显示不下所有的浮动元素时,显示不下的部分会进行自动换行显示。
浮动特点
1)浮动只有一种排布方式,即水平排布,只能设置浮动元素左对齐或者右对齐
2)元素浮动后不再区分块级元素/行内元素/行内块级元素/ 浮动后元素的排布方式只有水平排布
3)元素一旦开始浮动,如果元素没有定义宽度,浮动之后,元素的宽度靠内容撑起
4)元素一旦脱离文档流,会变成块级元素,尺寸,垂直外边距都能生效
浮动定位的特殊现象
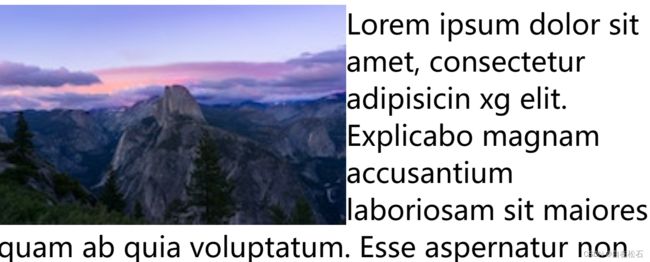
浮动元素字围
元素设置浮动后,不会隔挡没有浮动元素中的文字部分,没有浮动的文字会自动给浮动元素让位
文本,行内元素,行内块元素,是不会被任何浮动元素压在下面的,而是避开
如图所示:浮动字围
浮动元素占位
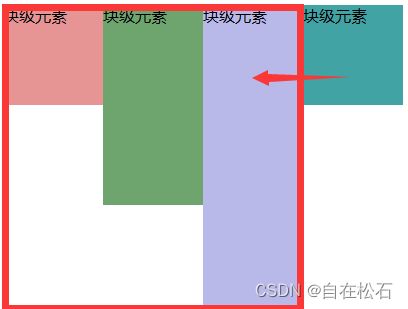
当父元素一行内显示不下所有浮动元素时,最后显示不下会换行。默认去离当前行最近的一行,已经浮动的元素会根据自己的浮动方向占据相应的位置,导致被挤落下来的元素,会躲开被占据的位置,在更下方显示
如图所示:div3实际占据 div4浮动-->div4清除浮动
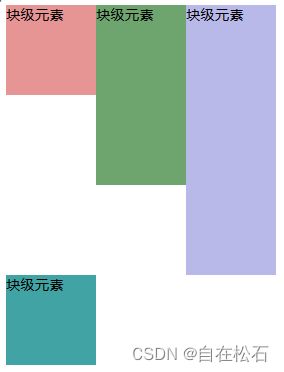
将div3高度设置为100px,div4清除浮动 再看效果图
浮动清除
目的:清除浮动效果的影响,使文档流元素不再进行补位
| clear:none | 不清除浮动 |
| clear:left | 清除之前元素左浮动对本身及之后元素的影响 |
| clear:right | 清除之前元素右浮动对本身及之后元素的影响 |
| clear:both | 清除之前元素左右浮动对本身及之后元素的影响 |
高度坍塌
理解高度坍塌
在文档流中,父元素的高度默认是由子元素撑开的。父元素如果不设置高度,当父元素内所有的子元素都设置了浮动,子元素脱离了文档流,没有了子元素来撑起父元素的高度,父元素会认为内部没有内容而将高度height认为0,引起高度坍塌。高度坍塌会导致父元素下的所有元素上移,引起页面布局混乱
解决高度坍塌
方法一:给父元素设置高度
既然高度坍塌是由于父元素自适应内部height为0导致的,那么为父元素设置高度不就可以了吗?这的确可以有效的避免高度坍塌,但是在实际应用中,父元素的高度并不能固定写死,在很多情况下,我们并不能确定当前元素可能要加载的数据量多少,还需依赖父元素的自适应效果。在开发过程中,应尽量避免将高度写死。
方法二:父元素浮动
子元素浮动导致父元素内容为空导致高度塌陷,那么让父元素也浮动起来,浮动后的父元素仍包含子元素,这样高度坍塌就解决了吗?并没有,这是一种逃避式的解决方法。这样虽然解决了当前父元素的高度坍塌问题,但是对当前父元素的兄弟元素就造成了影响。问题没有解决,并且导致影响的范围也扩大了。
方法三:清除浮动
子元素全部浮动导致高度坍塌,那么是不是可以直接在高度坍塌的父元素最后,添加一个空的块级元素,由于这个块级元素并没有浮动,所以它是可以撑开父元素的高度的(具体情况可以参考当前文章列表:浮动元素占位)。通过对这个空白的块级元素设置清除浮动,就可以解决高度坍塌了。这也是当前最常用的解决高度坍塌的方法,基本没有副作用,但是会在页面中添加多余的结构。
方法四:使用after伪元素选择器
高度坍塌的原理我们已经理解,并且已经有了一个行之有效的解决措施,但还有没有更广泛更实用的方法呢?答案当然是有的。
W3C为我们提供了一个通用的解决方法。通过after伪元素向元素的最后添加一个空白的块级元素,任何对其清除浮动,这样做和方法三中添加一个块级元素的原理好像并无差别。事实上,达到的效果是相同的,但after伪类方法不会向页面中添加多余的块级元素,仅是通过一种样式的方式。
具体用法:
OK那么至此问题解决
默认文档流
设置浮动元素脱离了默认文档流,那么这个默认文档流是什么
最后对这个概念作出解释:
默认文档流:即标准流、普通流、文档流。处于页面的最底层,表示的是一个页面中的位置,我们在页面中所创建的所有HTML元素都默认写在这个流。
默认文档流含有两种排版方式:对块级元素的垂直排布和对行内元素/行内块级元素的水平排布