前段时间做这个功能的时候遇到这个问题,之前的话是微信自动抓取界面第一张图,现在微信更新api,必须自行配置,接入jssdk,才能实现该功能。
详细可以查看微信的jssdk文档 微信官方开发者文档 地址:https://mp.weixin.qq.com/wiki?t=resource/res_main&id=mp1421141115
1、首先需要微信的服务号
2、一个ICP备案的域名
这个域名需要设置为微信公众号后台的JS接口安全域名,否则微信仍然不允许调用它的接口。
3、在微信开发者中心配置域名
根据提示来操作,注意下面的操作提示
4、引入js文件
5、通过config接口注入权限验证配置(这里需要后台配合操作)
wx.config({
debug: true, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: '', // 必填,公众号的唯一标识
timestamp: , // 必填,生成签名的时间戳
nonceStr: '', // 必填,生成签名的随机串
signature: '',// 必填,签名,见附录1
jsApiList: [] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
6、通过ready接口处理成功验证
wx.ready(function(){
// config信息验证后会执行ready方法,所有接口调用都必须在config接口获得结果之后,config是一个客户端的异步操作,所以如果需要在页面加载时就调用相关接口,则须把相关接口放在ready函数中调用来确保正确执行。对于用户触发时才调用的接口,则可以直接调用,不需要放在ready函数中。
});
通过error接口处理失败验证
wx.error(function(res){
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
});
7、配置分享
$(function() {
//微信分享
$.ajax({
"url":"https://***.***.com/getJsAPITicket", //接口地址
"type":"Get",
"dataType":"json",
"data":{"url": window.location.href},
"success":function(data){
wxstart(data, "");
}
});
});
function wxstart(data, url){
var url = ''; //分享的文章地址
var appId = data.appId;
var timestamp = data.timestamp;
var nonceStr = data.nonceStr;
var signature = data.signature;
wx.config({
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: appId, // 必填,公众号的唯一标识
timestamp: timestamp, // 必填,生成签名的时间戳
nonceStr: nonceStr, // 必填,生成签名的随机串
signature: signature,// 必填,签名,见附录1
jsApiList: ["onMenuShareTimeline", "onMenuShareAppMessage", "onMenuShareQQ"] // 必填,需要使用的JS接口列表,所有JS接口列表见附录2
});
wx.ready(function(){
var imgurl = 'https://' + window.location.hostname + '/static/customerHtml/img/weixinshare.jpg';
var title = '';
var desc = '';
wx.onMenuShareTimeline({
title: title, // 分享标题
desc: desc, // 分享描述
link: url, // 分享链接
imgUrl: imgurl, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: title, // 分享标题
desc: desc, // 分享描述
link: url, // 分享链接
imgUrl: imgurl, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareQQ({
title: title, // 分享标题
desc: desc, // 分享描述
link: url, // 分享链接
imgUrl: imgurl, // 分享图标
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
}
8、正常操作是没有问题的,下面说一说遇到的坑:
首先是配置域名了,但是会报invalid url domain,检查之后发现配置域名不用带协议,二级域名
另外一个坑是,打开调试方法,分享测试仍然没有效果,需要部署到服务器上,不能再本地测试,这里我用的是修改一个demo文件,部署到测试服务器上进行测试,有的说可以用
花生壳的内网穿透服务(收费,20元以内)
花生壳官网:http://hsk.oray.com/price/#personal
选择个人免费版就可以了,虽然说是免费版,但是其实注册过程中还是要收几块钱的,不建议大家购买流量,送的流量可以用很久了。
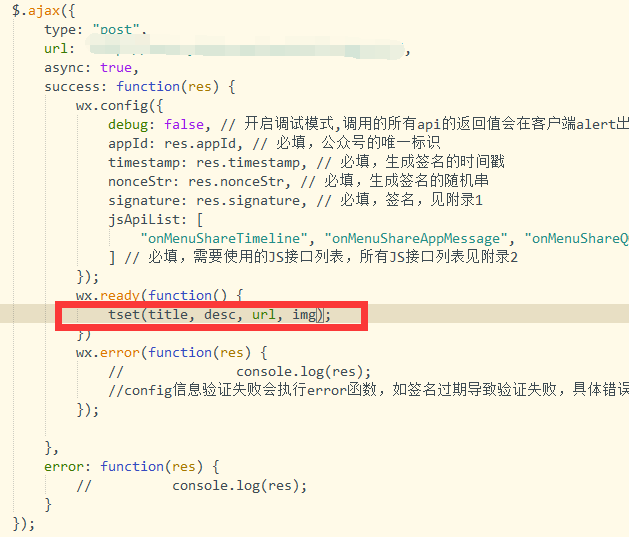
最后一个问题是,我在测试的时候,发现怎么调都没有触发分享的函数,原因是我分享出去的触发时间封装了一个函数,在wx.ready()之后调用的,其实应该在这个方法里边,这样就可以自定义分享了。