一、导入静态资源
1.1 静态资源目录
只要静态资源放在类路径下: /static or /public or /resources or /META-INF/resources
访问 : 当前项目根路径/ + 静态资源名原理 : 静态映射/**; "/**" 访问当前项目的任何资源 (静态资源的文件夹)请求进来,先去找Controller看能不能处理。不能处理的所有请求又都交给静态资源处理器。静态资源也找不到则响应404页面
源码解析
1.2自定义静态资源路径(一般不考虑)
我们也可以自己通过配置文件来指定一下,哪些文件夹是需要我们放静态资源文件的,在application.properties中配置;
spring.resources.static-locations=classpath:/coding/,classpath:/yanyu/ 改变默认存放静态资源的路径 spring:
resources:
static-locations: [classpath:/haha/]
改变静态资源访问前缀
spring:
mvc:
static-path-pattern: /res/**
访问地址:当前项目 + static-path-pattern + 静态资源名 = 静态资源文件夹下找的对应文件名
这是一个Spring Boot应用程序的配置文件项,用于指定静态资源的加载路径。在这个例子中,有两个静态资源文件夹:classpath:/coding/ 和 classpath:/yanyu/。当访问这些路径时,Spring Boot会自动从类路径(classpath)下查找对应的资源文件。
总结
1.在springboot,我们可以使用以下方式处理静态资源
Webjars localhost:8080/webjars/
public,static,/**resources localhost:8080/
2.优先级:resources>static(默认)>public
1.3首页处理
欢迎页,静态资源文件夹下的所有 index.html 页面;被 /** 映射。
比如我访问 http://localhost:8080/ ,就会找静态资源文件夹下的 index.html
1.4网站图标处理
图片文件名必须为favicon.ico 图片文件必须放在静态资源目录下
1.5HTTP缓存机制
# 设置静态资源的最长存活时间
spring.resources.cache.cachecontrol.max-age=3600
# 设置静态资源的共享最长存活时间
spring.resources.cache.cachecontrol.s-maxage=3600
这是Spring Boot中的两个配置项,用于设置静态资源的缓存周期。
1. `spring.resources.cache.cachecontrol.max-age=3600`:这个配置项设置了静态资源的最长存活时间。在这个例子中,最长存活时间被设置为3600秒,即1小时。这意味着在这段时间内,浏览器可以访问已经缓存的静态资源,而不需要每次都去服务器获取。
2. `spring.resources.cache.cachecontrol.s-maxage=3600`:这个配置项设置了静态资源的共享最长存活时间。在这个例子中,共享最长存活时间也被设置为3600秒,即1小时。这意味着在这段时间内,所有用户共享同一个静态资源的缓存副本,而不是每个用户都有自己的副本。
#spring.web.resources.cache.period=3600
这是Spring Boot中的一个配置项,用于设置静态资源的缓存周期。在这个例子中,缓存周期被设置为3600秒,即1小时。这意味着在这段时间内,浏览器可以访问已经缓存的静态资源,而不需要每次都去服务器获取。
#spring.web.resources.cache.use-last-modified=true
#使用资源1ast-modified时间,来对比服务器和浏览器的资源是否相同没有变化。相同返回304
spring.web.resources.cache.cachecontrol.cache-public=true
`spring.web.resources.cache.cachecontrol.cache-public=true` 是一个配置项,用于设置静态资源的缓存策略。当设置为 `true` 时,表示所有公共资源(如 CSS、JavaScript、图片等)都可以被浏览器缓存,以提高页面加载速度和用户体验。
1.6小技巧
dev-tools
每次修改项目或者页面修改以后就不用重启项目了
使用:Ctrl+F9(重构项目);
//导入依赖
org.springframework.boot
spring-boot-devtools
true
二、模板引擎-Thymeleaf的使用
2.1相关配置
org.springframework.boot
spring-boot-starter-thymeleaf
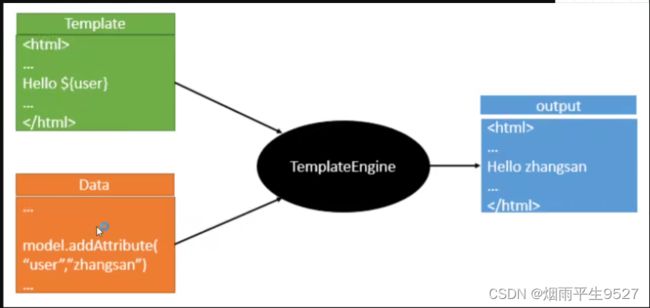
2.2概述
Spring Boot支持多种模板引擎,包括Thymeleaf、FreeMarker、Velocity和Mustache等。这些模板引擎都可以与Spring Boot无缝集成,用于生成动态HTML页面。
Thymeleaf是Spring Boot官方推荐的模板引擎,它是一个现代化的服务器端Java模板引擎,使用自然模板语法简化模板设计和开发。Thymeleaf可以直接与Spring MVC集成,也可以与Spring WebFlux一起使用。
特点
动静分离: Thymeleaf选用html作为模板页,这是任何一款其他模板引擎做不到的!Thymeleaf使用html通过一些特定标签语法代表其含义,但并未破坏html结构,即使无网络、不通过后端渲染也能在浏览器成功打开,大大方便界面的测试和修改。开箱即用: Thymeleaf提供标准和Spring标准两种方言,可以直接套用模板实现JSTL、 OGNL表达式效果,避免每天套模板、改JSTL、改标签的困扰。同时开发人员也可以扩展和创建自定义的方言。Springboot官方大力推荐和支持,Springboot官方做了很多默认配置,开发者只需编写对应html即可,大大减轻了上手难度和配置复杂度。
2.3源码解析
// 使用@ConfigurationProperties注解,将配置文件中的属性绑定到这个类的属性上
@ConfigurationProperties(
prefix = "spring.thymeleaf"
)
public class ThymeleafProperties {
// 定义一个静态常量DEFAULT_ENCODING,表示默认的字符编码
private static final Charset DEFAULT_ENCODING;
// 定义一个静态常量DEFAULT_PREFIX,表示默认的模板文件前缀
public static final String DEFAULT_PREFIX = "classpath:/templates/";
// 定义一个静态常量DEFAULT_SUFFIX,表示默认的模板文件后缀
public static final String DEFAULT_SUFFIX = ".html";
// 定义一个布尔类型的属性checkTemplate,表示是否检查模板文件是否存在
private boolean checkTemplate = true;
// 定义一个布尔类型的属性checkTemplateLocation,表示是否检查模板文件的位置是否正确
private boolean checkTemplateLocation = true;
// 定义一个字符串类型的属性prefix,表示模板文件的前缀
private String prefix = "classpath:/templates/";
// 定义一个字符串类型的属性suffix,表示模板文件的后缀
private String suffix = ".html";
// 定义一个字符串类型的属性mode,表示模板引擎的模式,默认为HTML模式
private String mode = "HTML";
// 定义一个Charset类型的属性encoding,表示模板文件的字符编码
private Charset encoding;
}
我们可以在其中看到默认的前缀和后缀!
我们只需要把我们的html页面放在类路径下的templates下,thymeleaf就可以帮我们自动渲染了。
使用thymeleaf什么都不需要配置,只需要将他放在指定的文件夹下即可
2.4测试
2.4.1简单测试1
后端
package com.yanyu.springplustest4;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/t1")
public String test1(){
//classpath:/templates/test.html
return "test";
}
}前端
test.html 放在 templates 目录下
Title
测试页面
2.4.2简单测试2 th:text
咱们在项目的resources目录下的templates文件夹下面创建一个叫index.html的文件,咱们在这个html文件中的标签修改为这样在Thymeleaf中就可以使用Thymeleaf的语法和规范啦。
package com.yanyu.springplustest4;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class urlController {
@GetMapping("t2")//页面的url地址
public String getindex(Model model)//对应函数
{
model.addAttribute("name","bigsai");
return "test2";//与templates中index.html对应
}
}
前端
title
hello 第一个Thymeleaf程序
name是bigsai(我是离线数据)
2.5Thymeleaf语法详解
配置详解
Springboot官方对Thymeleaf做了很多默认配置,但咱们引入Thymeleaf的jar包依赖后很可能根据自己特定需求进行更细化的配置,例如页面缓存、字体格式设置等等。
Springboot官方提供的配置内容有以下:
# THYMELEAF (ThymeleafAutoConfiguration)
spring.thymeleaf.cache=true# 是否启用模板缓存
spring.thymeleaf.check-template=true# 在渲染模板之前检查模板是否存在
spring.thymeleaf.check-template-location=true # 在渲染模板之前检查模板位置是否存在
spring.thymeleaf.enabled=true # 是否为Web框架启用Thymeleaf视图解析
spring.thymeleaf.enable-spring-el-compiler=false # 在SpringEL表达式中启用SpringEL编译器
spring.thymeleaf.encoding=UTF-8 # 模板文件的编码
spring.thymeleaf.excluded-view-names= # 从解析中排除的视图名称(允许的模式)列表
spring.thymeleaf.mode=HTML # 应用于模板的模式
spring.thymeleaf.prefix=classpath:/templates/ # 构建URL时附加到视图名称的前缀
# 当设置最大块大小时,仅在CHUNKED模式下执行的视图名称(模式)列表
spring.thymeleaf.reactive.chunked-mode-view-names=
# 即使设置了最大块大小,也应在FULL模式下执行的视图名称(模式)列表
spring.thymeleaf.reactive.full-mode-view-names=
spring.thymeleaf.reactive.max-chunk-size=0 # 用于写入响应的数据缓冲区的最大大小(字节)
spring.thymeleaf.reactive.media-types= # 视图技术支持的媒体类型
spring.thymeleaf.servlet.content-type=text/html # 写入HTTP响应的Content-Type值
spring.thymeleaf.suffix=.html # 构建URL时附加到视图名称的后缀
spring.thymeleaf.template-resolver-order= # 链中的模板解析器顺序
spring.thymeleaf.view-names= # 可以解析的视图名称(模式)列表
比如spring.thymeleaf.cache=false是否允许页面缓存的配置,我们在开发时候要确保页面是最新的所以需要禁用缓存;而在上线运营时可能页面不常改动为了减少服务端压力以及提升客户端响应速度会允许页面缓存的使用。
常用标签
咱们上面知道Thymeleaf通过特殊的标签来寻找属于Thymeleaf的部分,并渲染该部分内容,而除了上面展示过的th:text之外还有很多常用标签,并且Thymeleaf也主要通过标签来识别替换对应位置内容,Thymeleaf标签有很多很多,功能也很丰富,这里列举一些比较常用的标签如下:
简单测试3
后端
数据层
package com.yanyu.springplustest4.dto;
import lombok.Data;
import java.util.List;
@Data
public class User {
private int id;
private String name;
private boolean active;
private List students;
}
控制层
package com.yanyu.springplustest4.Controller;
import com.yanyu.springplustest4.dto.User;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.Arrays;
@Controller
public class UserController {
@GetMapping("/user")
public String getUser(Model model) {
User user = new User();
user.setId(1);
user.setName("John Doe");
user.setActive(true);
user.setStudents(Arrays.asList("Alice", "Bob", "Charlie"));
model.addAttribute("user", user);
model.addAttribute("msg","Hello,Thymeleaf");
return "user";
}
}
前端
User Page
在这个示例中,当访问/user路径时,UserController会将一个User对象添加到Model中,然后返回user.html模板文件。在user.html中,利用Thymeleaf的th:id属性替换了input标签的id属性,使得input标签的id值根据User对象的id属性动态变化。同时,form标签的method属性设置为post,action属性设置为"/user",表示表单提交的目标地址为UserController的updateUser方法。在表单中,利用name属性指定了表单项的名称,使得在提交表单时可以正确地绑定到User对象的属性上。
链接表达式: @{…}
引入css 引入JavaScript:
超链接: 超链接
变量表达式: ${…}
简单测试4
在Thymeleaf中可以通过${…}进行取值,这点和ONGL表达式语法一致。
package com.yanyu.springplustest4.dto;
import lombok.Data;
@Data
public class user {
private String name;
private int age;
private String detail;
}
控制层
package com.yanyu.springplustest4.Controller;
import com.yanyu.springplustest4.dto.user1;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
@Controller
public class UserControlle1 {
@GetMapping("/user1")//页面的url地址
public String getindex(Model model)//对应函数
{
user1 user1=new user1("bigsai",22,"一个幽默且热爱java的社会青年");
List userList=new ArrayList<>();
userList.add("zhang san 66");
userList.add("li si 66");
userList.add("wang wu 66");
Map map=new HashMap<>();
map.put("place","博学谷");
map.put("feeling","very well");
//数据添加到model中
model.addAttribute("name","bigsai");//普通字符串
model.addAttribute("user",user1);//储存javabean
model.addAttribute("userlist",userList);//储存List
model.addAttribute("map",map);//储存Map
return "user1";//与templates中index.html对应
}
}
取普通字符串: ${对象名}进行取值。完整代码如下:
普通字符串
取JavaBean对象: ${对象名.对象属性}或者${对象名['对象属性']}来取值,这和JavaScript语法是不是很相似呢!除此之外,如果该JavaBean如果写了get方法,咱们也可以通过get方法取值例如${对象.get方法名}完整代码如下:
JavaBean对象
取List集合(each):
因为List集合是个有序列表,里面内容可能不止一个,你需要遍历List对其中对象取值,而遍历需要用到标签:th:each,具体使用为
,其中item就相当于遍历每一次的对象名,在下面的作用域可以直接使用,而userlist就是你在Model中储存的List的名称。完整的代码为
List取值
直接取Map:
很多时候我们不存JavaBean而是将一些值放入Map中,再将Map存在Model中,我们就需要对Map取值,对于Map取值你可以${Map名['key']}来进行取值。也可以通过${Map名.key}取值,当然你也可以使用${map.get('key')}(java语法)来取值,完整代码如下:
Map取值
遍历Map:
如果说你想遍历Map获取它的key和value那也是可以的,这里就要使用和List相似的遍历方法,使用th:each="item:${Map名}"进行遍历,在下面只需使用item.key和item.value即可获得值。完整代码如下:
Map遍历
选择变量表达式: *{…}
变量表达式不仅可以写成${…},而且还可以写成*{…}。
但是,有一个重要的区别:星号语法对选定对象而不是整个上下文评估表达式。也就是说,只要没有选定的对象,美元(${…})和星号(*{...})的语法就完全一样。
什么是选定对象?使用th:object属性的表达式的结果。就可以选定对象,具体实例
Name: 赛 .
Age: 18 .
Detail: 好好学习 .
消息表达: #{…}
文本外部化是从模板文件中提取模板代码的片段,以便可以将它们保存在单独的文件(通常是.properties文件)中,文本的外部化片段通常称为“消息”。通俗易懂的来说#{…}语法就是用来读取配置文件中数据 的。在Thymeleaf你可以使用#{...}语法获取消息,具体实例代码如下:
首先在templates目录下建立home.properties中写入以下内容:
bigsai.nane=bigsai
bigsai.age=22
province=Jiang Su
在application.properties中加入以下内容:
spring.messages.basename=templates/home
这样我们就可以在Thymeleaf中读取配置的文件了,完整代码如下:
消息表达
你可能感兴趣的:(Spring全家桶,java,spring,开发语言)
k8s运维 设置Pod实现JVM内存根据容器内存动态调整
风行無痕
K8S kubernetes jvm 容器
一、实现方式推荐方案:利用JVM容器感知特性,按比例动态分配。适用场景:动态根据Pod内存限制自动分配堆内存,无需硬编码参数Java要求:Java8u191+或Java11+Java8u191+或Java11+支持通过-XX:InitialRAMPercentage替代-Xms,根据容器内存限制自动计算堆内存。在容器环境变量中配置-XX:MaxRAMPercentage=75.0,使JVM根据容
基于Redis分布锁+事务补偿解决数据不一致性问题
yiridancan
并发编程 Redis 分布式 redis 数据库 缓存
基于Redis的分布式设备库存服务设计与实现概述本文介绍一个基于Redis实现的分布式设备库存服务方案,通过分布式锁、重试机制和事务补偿等关键技术,保证在并发场景下库存操作的原子性和一致性。该方案适用于物联网设备管理、分布式资源调度等场景。代码实现importjava.util.HashMap;importjava.util.Map;importorg.slf4j.Logger;importorg
Java并发实战——CountDownLatch优化商品详情页数据加载
1加1等于
Java并发 java 开发语言 多线程
本文将结合电商场景比如优化商品详情页数据加载,深入探讨CountDownLatch的工作原理及实际应用。本文目录1.简介2.商品详情页数据加载优化实战3.CountDownLatch的优势4.其他应用场景5.使用误区1.简介CountDownLatch是Java并发包java.util.concurrent中的一个同步工具类。允许一个或多个线程等待,直到其他一组线程完成一系列操作。CountDow
Java进阶——常用类及常用方法详解
1加1等于
Java java
本文将深入探讨Java常用类的核心知识点以及在日常工作中的使用场景。本文目录一、String类1.不可变性2.字符串常量池3.比较字符串二、日期时间常用类1.Java8引入2.时间计算三、Math数值处理四、Optional空值处理五、异常处理类六、枚举类一、String类1.不可变性String类是不可变的,这意味着一旦创建就不能被修改。在进行字符串拼接时,需要注意性能问题。//不推荐:会创建多
Java进阶——数组超详细整理
1加1等于
Java java 数据结构
数组是一种基础且重要的数据结构,广泛应用于各种场景,本文将深入探讨Java数组的相关知识点,并结合实际场景展示其应用。本文目录一、数组声明与初始化1.声明方式2.初始化方法3.长度特性二、内存管理三、数组遍历与操作1.遍历方式2.数组填充四、多维数组五、数组工具类Arrays六、数组与集合的转换1.数组转集合2.集合转数组总结一、数组声明与初始化1.声明方式数组的声明有两种方式:int[]prod
SpringBoot + Facade Pattern : 通过统一接口简化多模块业务
Java布道者
spring boot 外观模式 后端
概述外观设计模式(FacadePattern)是一种常见的结构型设计模式,它的主要目的是简化复杂系统的使用。可以把它想象成一个“控制面板”或者“遥控器”,通过这个控制面板,用户可以轻松操作一个复杂的系统,而不需要关心系统内部是如何运作的。举个生活中的例子,想象一下,你家有一台多功能的家电,比如一台智能电视,它不仅能看电视,还能上网、播放视频、控制智能家居等等。对于电视的操作,你有遥控器,可以通过一
SpringMVC-解决跨域的两种方案
青岛欢迎您
开发框架 springmvc
1.什么是跨域跨域,即跨站HTTP请求(Cross-siteHTTPrequest),指发起请求的资源所在域不同于请求指向资源所在域的HTTP请求。2.跨域的应用情景当使用前后端分离,后端主导的开发方式进行前后端协作开发时,常常有如下情景:后端开发完毕在服务器上进行部署并给前端API文档。前端在本地进行开发并向远程服务器上部署的后端发送请求。在这种开发过程中,如果前端想要一边开发一边测试接口,就需
Vue——Vue-cli脚手架+前端路由
pdsu_zhao
Vue Vue学习之旅 vue v-router v-resource vue-cli ES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
AsyncHttpClient使用说明书
有梦想的攻城狮
netty学习专栏 Java asynchttpclient 异步处理 netty
[[toc]]AsyncHttpClient(AHC)是一个高性能、异步的HTTP客户端库,广泛用于Java和Scala应用中,特别适合处理高并发、非阻塞的HTTP请求。它基于Netty或Java原生的异步HTTP客户端实现,支持HTTP/1.1和HTTP/2协议,适用于微服务、API调用、爬虫等场景。1.核心特性特性说明异步非阻塞基于事件驱动模型,避免线程阻塞,支持高并发(如每秒数千请求)。HT
Java的包结构
MingDong523
笔记
Java的包结构类就相当于文件夹(目录)。包结构的作用一般有以下两个方面第一个就是Java的包是根据Java文件的功能和性质来区分,方便区分和查找另一个就是重复的文件名可以存在于不同的包(文件夹)里。当我们选择去创建Java包时有两种创建方式,其中一种就是手动创建,手动创建包太过繁琐,不推荐。而另一种就是使用代码去创建(打包语句package),当我们使用打包语句时要注意一下几点1.在写packa
Java中String类型的20个方法
MingDong523
笔记
根据长度来使用的方法:返回类型:int方法签名:String.length()作用:用来计算String中字符的个数根据数组来使用的方法:返回类型:byte类型的数组byte[]方法签名:String.getBytes()作用:将String类型转换成byte类型的数组返回类型:char类型的数组char[]方法签名:String.toCharArray()作用:将String类型转变成char类
RestTemplate和RPC区别
酷爱码
经验分享 rpc 网络协议 网络
RestTemplate是Spring框架中用于进行RESTful风格的HTTP请求的模板类,通常用于与外部服务进行通信。它基于HTTP协议,使用GET、POST、PUT、DELETE等HTTP方法来进行通信,传输的数据通常使用JSON或XML格式。它是一种基于资源的通信方式,通过URL来标识资源。RPC(RemoteProcedureCall)是一种远程过程调用的通信机制,用于不同进程或不同主机
深入浅出:序列化与反序列化的全面解析
进击的小白菜
一些开发常识 开发语言 开发常识
文章目录1.引言2.什么是序列化?2.1为什么需要序列化?3.什么是反序列化?3.1反序列化的重要性4.序列化与反序列化的实现4.1JSON(JavaScriptObjectNotation)4.2XML(eXtensibleMarkupLanguage)4.3ProtocolBuffers(Protobuf)4.4MessagePack5.安全性考虑6.性能优化7.结论附录:常见问题解答Q1:什
Java高频面试之集合-13
牛马baby
面试 职场和发展 java 哈希算法 HashMap
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:为什么hash函数能降哈希碰撞?哈希函数通过以下核心机制有效降低碰撞概率,确保不同输入尽可能映射到不同的哈希值:一、设计原理与数学基础均匀分布(UniformDistribution)目标:使任意输入经过哈希计算后,结果在输出空间中均匀分布。数学方法:利用模运算、位操作等,确保输入变化时哈希值的变化无规律。示例:#简单哈
Java高频面试之集合-08
牛马baby
java 面试 python
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:详细说说CopyOnWriteArrayListCopyOnWriteArrayList详解CopyOnWriteArrayList是Java并发包(java.util.concurrent)中提供的线程安全列表,基于“写时复制”(Copy-On-Write)机制实现。它适用于读多写少的高并发场景,如事件监听器列表、配置
Java高频面试之集合-02
牛马baby
java 面试 开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:说说队列queueJava队列(Queue)详解队列(Queue)是Java集合框架中一种先进先出(FIFO)的线性数据结构,广泛应用于生产者-消费者模型、任务调度、线程池等场景。Java提供了丰富的队列实现,涵盖线程安全、阻塞、优先级等特性。一、队列的核心接口与操作Java队列的顶层接口是java.util.Queue
Java高频面试之集合-07
牛马baby
java 面试 开发语言
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:ArrayList和Vector的区别是什么?ArrayList与Vector的区别详解ArrayList和Vector都是Java中基于动态数组实现的List接口的实现类,但它们在设计、性能和线程安全性上有显著差异。以下是两者的核心区别:1.线程安全性特性ArrayListVector线程安全非线程安全(方法未同步)线
Java高频面试之SE-23
牛马baby
java 面试 windows
hello啊,各位观众姥爷们!!!本baby今天又来了!哈哈哈哈哈嗝Java中的Stream是Java8引入的一种全新的数据处理方式,它基于函数式编程思想,提供了一种高效、简洁且灵活的方式来操作集合数据。Stream的核心思想是声明式编程(告诉程序“做什么”,而不是“怎么做”)。1.Stream的核心特点无存储:Stream不存储数据,只是对数据源的视图(如集合、数组、I/O通道等)。函数式操作:
2025计算机毕设全流程实战指南:Java/Python+协同过滤+小程序开发避坑手册
启点毕设
课程设计 java python 大四论文指南 查重降重技巧 毕业设计 spring
技术框架的选择是项目开发的关键起点,直接影响开发效率和最终成果质量。然而,许多开发者在选择技术框架时面临困难:现有知识储备不足以支撑复杂项目需求,团队经验有限,框架选择缺乏前瞻性常导致后期问题。尽管技术框架的选择过程充满挑战,但合适的框架能为项目开发和维护奠定基础,而不当的选择则可能带来持续的技术债务和开发困扰。所以,建议对项目技术框架把握不好的同学,最好是找自己的研究生学长或者老师详细的把关机技
linux服务器上的项目读取本地文件,java访问linux服务器读取文件路径
防晒霜白癜风患者
java访问linux服务器读取文件路径内容精选换一换通过ADC将文件传输到Host。参见准备环境完成环境配置。以运行用户登录安装Toolkit组件的服务器。执行命令,将A.java文件传输到Host的指定路径下。adc--hostxx.xx.xx.xx:22118--sync/tmp/A.java"~/ide_daemon"将xx.xx.xx.xx替换为实际的Host的IP地址。如果Conv2D
[0948]基于JAVA的城市路网智慧管理系统的设计与实现
阿鑫学长【毕设工场】
java python 人工智能 毕业设计 课程设计
毕业设计(论文)开题报告表姓名学院专业班级题目基于JAVA的城市路网智慧管理系统的设计与实现指导老师(一)选题的背景和意义开题报告背景与意义:随着我国城市化进程的加快,城市路网系统日益庞大复杂,交通管理面临的挑战愈发严峻。传统的路网管理模式由于信息更新不及时、数据处理效率低下、智能化程度不足等问题,已无法满足现代城市管理对高效、精准、智能交通管理的需求。因此,设计并实现一套基于Java的城市路网智
45-JavaEE 开发中的动态代理与序列化技术
只不过是胆小鬼罢了
WEB安全开发 java
在JavaEE开发领域,动态代理与序列化技术是两个关键知识点,它们在很多场景下发挥着重要作用。以下是对这两部分知识的深入探讨。动态代理代理模式概述代理模式是Java中常用的设计模式之一,其核心思想是代理类与委托类实现相同的接口。代理类的主要职责是为委托类进行预处理、消息过滤、转发消息以及事后处理等操作。这种模式在很多场景下都有应用,比如权限控制、日志记录、事务管理等。JDK动态代理实现步骤创建接口
Electron打包文件生成.exe文件打开即可使用
糕冷小美n
electron javascript 前端
1、Electron打包,包括需要下载的内容和环境配置步骤注意:Electron是一个使用JavaScript、HTML和CSS构建跨平台桌面应用程序的框架首先需要电脑环境有Node.js和npm我之前的文章有关nvm下载node的说明也可以去官网下载检查是否有node和npm环境命令node-vnpm-v输出版本号,说明安装成功2、创建Electron项目2.1创建项目目录打开命令行工具,创建一
JavaScript基础-事件对象
難釋懷
javascript 开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
Java 常用类Date
浅橙boy
java 开发语言
这次介绍Java中常用类中的一种Date,一般常用的Date的包名为util即java.util.Date。还有一种Date类的包名为spl即java.spl.Date,这次不做介绍。包名为spl的Date类作用于和spl数据库打交道,其内容只包括日期,没有时间,包名为util的Date类作用于平常日期使用其内容包括日期和时间,且大部分的构造器和方法已经过时了,下面介绍的是平时还可以使用的方法和构
学习-Java常用类之Calendar类
AIains
Educoder—Java java
第1关:学习-Java常用类之Calendar类任务描述相关知识编程要求测试说明任务描述本关任务:获取给定年月的最后一天。相关知识我们通过之前的学习已经能够格式化并创建一个日期对象了,但是我们如何才能设置和获取日期数据的特定部分呢,比如说小时,日,或者分钟?我们又如何在日期的这些部分加上或者减去值呢?calendar类是一个抽象类,是Java日期处理的核心类之一。Calendar类为操作日历字段,
Java基础回顾 Day5
小斌的Debug日记
Java基础回顾 java 开发语言
基础数据类型4类8种byte8位(常用流操作)short16位(运用场景不多)int32位(最常用)long64位(常用于表示时间毫秒)float32位(精度为7位,精度低)double64位(精度为15位,更常用)char16位(也可以算术运算)boolean8位(值为true或者false)基本数据类型的转换小转大为隐式转换,大转小为显式转换可能会丢失精度i++和++ii++是先取值在加1,而
Three.js世界中的三要素:场景、相机、渲染器
Front_Yue
3D技术实践指南 javascript three.js 3d
一、Three.js简介Three.js是一个基于WebGL的JavaScript库,它允许开发者在网页上创建和显示复杂的3D图形和动画,而无需用户安装任何额外的插件或软件。Three.js在Web开发中的地位非常重要,它通过提供简单直观的API,极大地降低了3D图形开发的门槛,使得开发者可以更专注于实现创意。Three.js广泛应用于游戏开发、虚拟现实、数据可视化、艺术创作等多个领域。二、场景:
【Kivy App】Pyjnius是什么?
Botiway
移动APP Kivy python
Pyjnius是一个Python库,用于在Python中访问Java类和方法,特别适用于在Kivy或其它Python应用中调用AndroidAPI。以下是Pyjnius的详细介绍、安装和使用方法:1.Pyjnius是什么?Pyjnius是一个Python-to-Java的桥接工具,允许Python代码直接调用Java类和方法。它基于JavaNativeInterface(JNI),主要用于以下场景
代码训练day7哈希表2
徵686
散列表 数据结构
1.四数相加IIleetcode454哈希表判断是否存在classSolution{//四数相加ii统计个数publicintfourSumCount(int[]nums1,int[]nums2,int[]nums3,int[]nums4){HashMapmap=newHashMapmagazine.length())returnfalse;//java字符串长度s.length()for(cha
jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点 学习永无止境 跨域 众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
mysql 分区查询优化
annan211
java 分区 优化 mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScript Promise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
[Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
[设计]字体创意设计方法谈
brotherlamp
UI ui自学 ui视频 ui教程 ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java 算法 面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
mysql导出数据中文乱码问题
daizj
mysql 中文乱码 导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHP smarty sae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
第八章 流量复制/AB测试/协程
jinnianshilongnian
nginx lua coroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
修改phpMyAdmin导入SQL文件的大小限制
pda158
sql mysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
Tomcat性能调优方案
Sobfist
apache jvm tomcat 应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
SQLServer学习笔记
vipbooks
数据结构 xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一