- Midscene.js自然语言驱动的网页自动化全指南
Hello.Reader
前端技术人工智能javascript自动化开发语言
一、概述网页自动化在数据抓取、UI测试和业务流程优化中发挥着重要作用。然而,传统工具如Selenium和Puppeteer要求用户具备编程技能,编写复杂的选择器和脚本维护成本高昂。Midscene.js通过自然语言接口革新了这一领域,用户只需描述任务(如“点击登录按钮”或“提取产品价格”),AI即可自动执行,大幅降低技术门槛。Midscene.js由web-infra-dev团队开发,开源于Git
- 轻松帮你搞清楚Python爬虫数据可视化的流程
liuhaoran___
python
Python爬虫数据可视化的流程主要是通过网络爬取所需的数据,并利用相关的库将数据分析结果以图形化的方式展示出来,帮助用户更直观地理解数据背后的信息。Python爬虫+数据可视化步骤1.获取目标网站的数据使用`requests`或者`selenium`库从网页上抓取信息。对于动态加载内容的页面可以考虑结合JavaScript渲染引擎。2.解析HTML内容提取有用信息常见工具如BeautifulSo
- 使用 Selenium 控制现有 Edge 窗口以规避爬虫检测
秋叶原の黑猫
数据库
在网络爬虫开发中,网站的防爬机制常常会检测自动化工具(如Selenium)启动的浏览器实例。为了绕过这种检测,一种有效的方法是利用Selenium连接到手动打开的现有浏览器窗口,而不是每次都启动一个新的实例。本文将详细介绍如何使用Selenium控制现有的MicrosoftEdge浏览器窗口,并结合代码示例展示实现过程。1.背景介绍:为什么需要控制现有窗口?传统的Selenium脚本会通过WebD
- 一篇文章带你了解-selenium工作原理详解
程序员笑笑
软件测试selenium测试工具软件测试自动化测试功能测试程序人生职场和发展
前言Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能
- Selenium工作原理详解
天才测试猿
selenium测试工具自动化测试软件测试测试用例python职场和发展
Selenium是一个用于Web应用程序自动化测试工具。Selenium测试直接运行在浏览器中,就像真正的用户在操作一样。支持的浏览器包括IE(7,8,9,10,11),MozillaFirefox,Safari,GoogleChrome,Opera等。主要功能包括:测试与浏览器的兼容性——测试你的应用程序看是否能够很好得工作在不同浏览器和操作系统之上。测试系统功能——创建回归测试检验软件功能和用
- 02自动化测试常用函数
不会算法的笨小孩
测试前端javascripthtml测试
一、元素定位1、查找元素①find_element(方式,"元素")//查找一个元素②find_elements(方式,"元素")//查找多个元素code:find_elements的使用,返回值是一个列表importtimefromseleniumimportwebdriverfromselenium.webdriver.chrome.serviceimportServicefromseleni
- 绕过 reCAPTCHA V2/V3:Python、Selenium 指南
qq_33253945
pythonseleniumjavascript网络爬虫爬虫算法
前言验证码(CAPTCHA)技术已经存在许多年,尽管它的有效性一直备受争议,但许多网站仍然依赖它来保护资源。尤其是Google推出的reCAPTCHA系列,一直是验证码领域的佼佼者。本文将详细介绍如何绕过reCAPTCHAV2和V3,并提供实用的代码示例。详情请见:解决验证码recaptcha、cloudflare、incapsula1.什么是reCAPTCHA?reCAPTCHA是Google推
- Selenium自动化测试框架设计
互联网杂货铺
selenium测试工具软件测试自动化测试python面试职场和发展
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快不熟悉自动化测试,也没接触过主流大厂技术,之前在小公司做点工,现在想进大厂拿高薪,该怎么做?类似上述的问题是最经典的,每年都会被无数人问及。测试人想要升职加薪,对一线主流技术的精通是必不可少的。对于从业两三年的新人来说,我建议先从Selenium自动化测试框架设计入手!这是搞定大厂面试的一条捷径。说一下原因:1、大厂都要求熟悉Seleni
- Selenium自动化之鼠标悬停操作
DansonC
python自动化selenium自动化鼠标悬停
#鼠标悬停,move_to_element,光标移到指定元素上,停留几秒fromselenium.webdriverimportActionChainsActionChains(self.driver).move_to_element§.perform()time.sleep(2)importunittestimporttimefromseleniumimportwebdriverfromsele
- 在Selenium 中更改 User-Agent 的步骤与最佳实践
守城小轩
网络爬虫selenium网络爬虫浏览器开发自动化浏览器爬虫chrome
引言在Selenium中更改UserAgent是许多网页自动化任务中的关键步骤。它有助于将自动化脚本伪装成常规浏览器,从而避免被网站检测到。本指南将带您了解如何在Selenium中更改GoogleChrome的UserAgent,并提供最佳实践以确保您的网页自动化任务顺利进行。目录了解SeleniumUser-AgentSelenium中的默认User-Agent为什么要更改User-Agent?
- Java+Selenium+Cucumber自动化测试框架:高效软件测试的利器
测试渣
javaselenium
一、引言在当今软件开发的快速迭代的背景下,确保软件质量和功能的正确性变得愈发关键。自动化测试作为一种提高测试效率、降低成本的有效手段,受到了广泛的关注。Java作为一门功能强大且广泛应用的编程语言,与Selenium和Cucumber相结合的自动化测试框架,为软件测试领域带来了诸多优势。本文将深入探讨这一自动化测试框架,包括其简介、各组件的作用、环境搭建、实际应用案例以及未来发展趋势等内容。二、J
- Web自动化测试(一)
树的鲨鱼
前端自动化功能测试
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档Web自动化测试(一)前言一、自动化相关理论1.什么是自动化以及它的好处2.什么是软件测试3.什么是自动化测试4.自动化测试能解决什么问题4.自动化测试分类5.什么Web项目适合做自动化测试6.Web自动化测试所属分类7.主流的Web自动化测试化工具二、Selenium1.特点2.发展历程3.环境搭建4.第一个案例三、Selenium
- 如何用Python和Selenium实现表单的自动填充与提交?
字节王德发
pythonpythonselenium开发语言
在今天的数字化时代,自动化工具可以极大地提高工作效率。很多人可能会觉得填表单是个繁琐的任务,不过你知道吗?用Python和Selenium可以轻松解决这一问题!本文将带你走进如何利用这两个强大的工具,实现表单的自动填充和提交,让你省去不少时间。什么是Selenium?Selenium是一个广泛使用的自动化测试工具,它能够模拟用户在浏览器中的操作。通过它,我们可以自动化执行诸如点击按钮、输入文本、选
- 基于Puppeteer与Selenium的跨浏览器自动化测试全攻略——从环境搭建到实战优化,万字详解自动化测试落地
追寻向上
selenium测试工具
自动化测试的价值与工具选型为什么需要自动化测试?效率提升:减少重复人工操作,回归测试耗时降低80%精准覆盖:支持高频次、多场景、多设备验证质量保障:避免人为疏忽导致的漏测问题Puppeteer与Selenium的互补性Puppeteer:专精Chrome生态,适用于高性能截图、动态渲染、复杂交互场景Selenium:支持多浏览器(Firefox/Safari/Edge),适合跨平台兼容性测试协同方
- python3实现爬取淘宝页面的商品的数据信息(selenium+pyquery+mongodb)
flood_d
mongodbpythonseleniumpyquery爬虫
1.环境须知做这个爬取的时候需要安装好python3.6和selenium、pyquery等等一些比较常用的爬取和解析库,还需要安装MongoDB这个分布式数据库。2.直接上代码spider.pyimportrefromconfigimport*importpymongofromseleniumimportwebdriverfromselenium.common.exceptionsimportT
- Selenium实战-模拟登录淘宝并爬取商品信息_使用selenium模拟真实登录行为,并爬取商品评论数据。
2401_84009899
程序员seleniumpython测试工具
模拟淘宝登录deflogin_taobao():print(‘开始登录…’)try:login_url=‘https://login.taobao.com/member/login.jhtml’driver.get(login_url)input_login_id=wait.until(EC.presence_of_element_located((By.ID,‘fm-login-id’)))in
- python爬虫 Selenium库安装与使用
范哥来了
python爬虫selenium
Selenium是一个强大的自动化测试工具,它也可以用来进行网页抓取。与传统的请求库(如requests)不同,Selenium可以模拟真实用户的行为,比如点击按钮、填写表单等,这对于那些依赖于JavaScript动态加载内容的网站来说非常有用。安装Selenium首先确保你的环境中已经安装了Python和pip。然后通过pip安装Selenium:pipinstallselenium如果你使用的
- Python中常见的抓取图片的方法
qq_31397725
python开发语言
在Python中,抓取图片的方法可以根据你的具体需求和使用场景有所不同。以下是一些常见的方法:使用requests库从URL下载图片:这是最常见的方法,适用于从网络上的URL下载图片。你可以使用requests库发送HTTP请求,然后将响应的内容保存到本地文件中。使用selenium库抓取网页中的图片:如果你需要从一个动态加载的网页中抓取图片,selenium可以帮助你模拟浏览器行为,等待页面加载
- 当 Selenium 的 click() /send_keys()等方法失效时:JavaScript 在 UI 自动化测试中的神奇用法
做测试的小薄
测试高阶seleniumjavascriptui自动化测试
引言在使用Selenium进行WebUI自动化测试时,我们通常依赖Selenium提供的原生方法(如click()、send_keys()等)来操作页面元素。然而,在某些复杂场景下,这些方法可能会失效。例如:元素被遮挡或隐藏。页面加载延迟导致元素无法正常交互。某些特殊的动态行为无法通过Selenium原生方法触发。这时,JavaScript就成为了我们的“救星”。通过driver.execute_
- Selenium 中并行测试的重要性
测试大大怪
selenium测试工具单元测试测试用例压力测试jmeter功能测试
随着技术的进步,测试解决方案变得更具可扩展性,加速了团队从手动测试到Selenium测试自动化的转型。但是成年人的世界,没有什么是容易的。对于许多团队来说,并行运行多个测试仍然是不可扩展的。他们倾向于遵循传统的顺序执行测试方法,但是这需要大量时间、精力。这时候,就需要一种更加高效的测试方法,来解决这些问题。并行测试并行测试是指在多个计算机或处理器上同时运行测试用例,以提高测试效率和准确性的测试方法
- Selenium与MySQL数据校验自动化
噔噔噔噔@
软件测试面试题专栏软件测试基础及工具分享自动化运维selenium集成测试
在使用Selenium进行UI自动化测试时,如果需要连接MySQL数据库进行数据校验,可以通过以下步骤实现:1.安装必要的库首先,确保你已经安装了以下Python库:selenium:用于UI自动化。mysql-connector-python或pymysql:用于连接MySQL数据库。你可以使用以下命令安装这些库:pipinstallseleniummysql-connector-python2
- Python制作【大麦网】抢票程序,看演唱会再也不怕没票了
中年猿人
python开发语言爬虫
前言大麦网,是中国综合类现场娱乐票务营销平台,业务覆盖演唱会、话剧、音乐剧、体育赛事等领域。但是因为票数有限,还有黄牛们不能丢了饭碗,所以导致了,很多人都抢不到票那么,今天带大家用Python来制作一个自动抢票的脚本小程序知识点:面向对象编程selenium操作浏览器pickle保存和读取Cookie实现免登陆time做延时操作os创建文件,判断文件是否存在开发环境:版本:anaconda5.2.
- WEB UI自动化测试中,元素定位的八大定位方式详解
做测试的小薄
测试进阶selenium八大元素定位cssUI自动化xpath
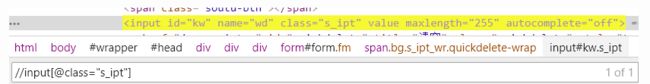
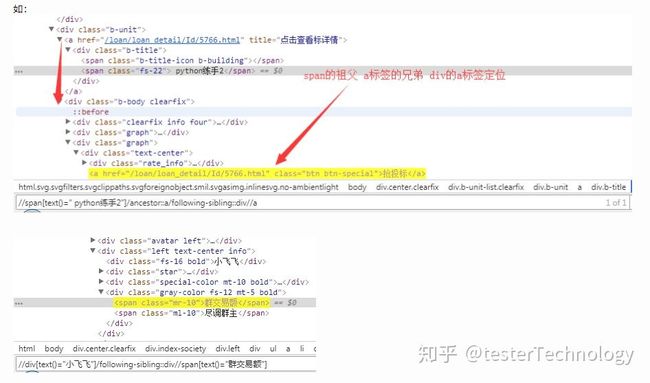
在WebUI自动化测试中,元素定位是实现自动化操作的核心步骤。准确、高效的元素定位能够确保测试脚本的稳定性和可维护性。SeleniumWebDriver提供了八种常见的元素定位方式,每种方式都有其适用场景和高级技巧。本文将逐一解析这八大定位方式,并分享一些进阶技巧,帮助你提升自动化测试的效率。一、通过ID定位(find_element(By.ID,"value"))原理HTML元素的id属性通常是
- selenium加代理ip
__淡墨青衫__
seleniumselenium
fromseleniumimportwebdriver#导入webdriver#加入代理ipchrome_options=webdriver.ChromeOptions()chrome_options.add_argument('--proxy-server=http://’+ip:端口)driver=webdriver.Chrome(chrome_options=chrome_options)#
- Pytest教程系列(8)读取Yaml文件
爱测试的小浩
pytestpytestpythonlinux
Pytest教程系列(8)读取Yaml文件读取yaml文件代码如下:importyamlyaml_path=r'C:\Users\admin\Documents\pytest-selenium-new\Data\DataYaml\login.yaml'defread_yaml_all():try:#打开文件withopen(yaml_path,"r",encoding="utf-8")asf:da
- 使用python3批量查询ip9000.txt的9000端口标题
longerxin2020
Linux脚本集合python开发语言
fromseleniumimportwebdriverfromselenium.webdriver.chrome.optionsimportOptionsfromselenium.common.exceptionsimportWebDriverException#配置chromium浏览器选项options=Options()options.binary_location="/usr/bin/ch
- 在使用selenium进行爬虫时, add_experimental_optio(),add_argument()的用法
数据牧马人
selenium爬虫测试工具
driver.add_experimental_option('excludeSwitches',['enable-automation'])是在使用SeleniumWebDriver与浏览器交互时设置的一行代码。这行代码用于禁用浏览器中的自动化检测。具体来说,当你在使用SeleniumWebDriver与浏览器交互时,有些浏览器(例如GoogleChrome)可能会检测到自动化行为(例如,通过检
- selenium 等待方式
不负韶华ღ
#seleniumseleniumpython测试工具
概述在selenium中,等待指的是在执行下一个任务之前需要等待前一个任务完成,在前一个任务没有完成之前,后一个任务会一直处于阻塞状体,有点类似于数据库中的事务。比如,在定位元素之前需要加载完DOM。selenium有三种等待方式:显示等待、隐式等待、流畅等待。方式显示等待WebDriverWait(driver,timeout).until(method,message)显示等待是seleniu
- python selenium 点击按钮_Python Selenium等待用户单击按钮
Shu Wang
pythonselenium点击按钮
语境:>我的脚本使用seleniumwebdriver启动到网站>用户填写网站上的一些东西>用户将点击一个按钮,弹出确认()dialogbox询问用户“你想提交数据吗”我的本意:我的脚本会等到用户点击按钮.一旦检测到用户点击了该按钮,我的脚本就会获得一个元素的值,然后(不知何故)在dialogbox上单击OK.题:如何等待用户点击按钮?然后如何在dialogbox上单击“确定”?补充说明:使用:c
- selenium 等待ajax,如何等待Selenium IDE中的所有ajax请求完成?
华西怀
selenium等待ajax
我有一阵子没用过IDE。这是我用于WebDriver的。但算法翻译;JavaScript是JavaScript。这就是说,这取决于你的框架。对于角度,我用这个:publicbooleanwaitForAngularToLoad(WebDriverdriver,intwaitTimeInSeconds){WebDriverWaitwait=newWebDriverWait(driver,waitTi
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在