基于Java+SSM+Vue+uniapp实现微信小程序的学生资助在线管系统小程序
文末获取源码
开发语言:Java
框架:SSM
JDK版本:JDK1.8
服务器:tomcat7
数据库:mysql 5.7/8.0
数据库工具:Navicat11
开发软件:eclipse/myeclipse/idea
Maven包:Maven3.3.9
浏览器:谷歌浏览器
小程序框架:uniapp
小程序开发软件:HBuilder X
小程序运行软件:微信开发者
一、前言介绍
社会发展日新月异,用计算机应用实现数据管理功能已经算是很完善的了,但是随着移动互联网的到来,处理信息不再受制于地理位置的限制,处理信息及时高效,备受人们的喜爱。所以各大互联网厂商都瞄准移动互联网这个潮流进行各大布局,经过多年的大浪淘沙,各种移动操作系统的不断面世,而目前市场占有率最高的就是微信小程序,本次开发一套学生资助在线管系统有管理员,班主任,家长三个角色。管理员功能有个人中心,班主任管理,家长管理,学生信息管理,公告分类管理,公告信息管理,资助申请管理,资助评议管理,名单公示管理,回执公告管理,申请复议管理,系统管理。家长和班主任可以在微信小程序注册登录,家长主要查看管理员发布公告信息,提交自己孩子资助申请,班主任审核家长的一系列提交。学生资助在线管系统服务端用Java开发的网站后台,接收并且处理微信小程序端传入的json数据,数据库用到了MySQL数据库作为数据的存储。这样就让用户用着方便快捷,都通过同一个后台进行业务处理,而后台又可以根据并发量做好部署,用硬件和软件进行协作,满足于数据的交互式处理,让用户的数据存储更安全,得到数据更方便。
二、系统设计
2.1系统设计的原则
在系统设计过程中,也需要遵循相应的设计原则,这些设计原则可以帮助设计者在短时间内设计出符合设计规范的设计方案。设计原则主要有可靠性,安全性,可定制化,可扩展性,可维护性,可升级性以及客户体验等原则。下面就对这些原则进行简要阐述。
可靠性:一个软件是否可靠决定了其是否被用户使用,设计不可靠的软件,用户很容易就遗弃;
安全性:程序软件承担了信息的保存与管理等事务,安全性不足的软件会导致使用者承担巨大的损失;所以系统安全也是需要考虑进入的;
可定制化:市场环境从来都不是一直固定不变,面对客户群体的改变,以及使用环境的改变,市场需求的改变等因素,程序软件也要易于调整以适应各种变化;
可扩展性:程序软件在运行使用期间,也需要及时引进当下的新技术来进行系统优化,主要就是在系统功能层面,系统性能层面上进行相应的扩展,只有这样才能让系统在实际生活中继续占有市场;
可维护性:程序软件的维护需要一定量的资金,不管是排除现有程序错误,还是变更软件的现有需求,都需要在软件技术上投入一定资金,所以易于维护的软件程序就可以降低技术层面的资金消耗;
可升级性:程序软件的投入使用,会面临用户数量增多的情况,用户对软件的使用率也会提升,所以系统面临这种情况,仍然需要通过升级保持性能的合理,这样才能够适应市场;
客户体验:设计出来的程序软件在界面上不能够太复杂,要遵循界面设计的原理设计出简单,方便操作的功能操作界面,让用户易于接受软件,并乐于使用软件提供的功能。
2.2功能结构设计
在管理员功能模块确定下来的基础上,对管理员各个功能进行设计,确定管理员功能的详细模块。绘制的功能结构见下图。
2.3数据库设计
与功能结构设计一样,数据库设计也是程序开发不可避免的设计环节,数据库设计最主要的目的就是帮助运行程序存储相应的数据信息。数据库设计包含的内容有数据表结构的设计,也包含了数据库E-R图的设计。
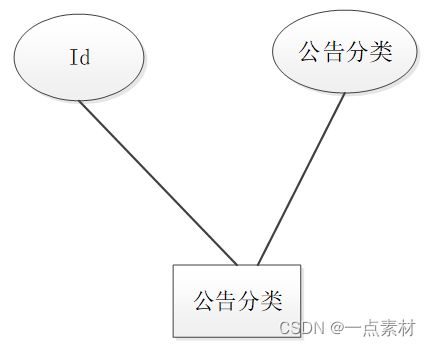
2.3.1数据库E-R图
在绘制E-R图之前,先要找出数据库的实体,明确各个实体具有的属性,比如用户信息这个实体,它具备的属性包括了用户的姓名属性,用户的密码属性,用户的创建时间属性等,所以明确了用户这个实体,以及用户实体具备的属性之后,就需要根据这些信息绘制用户实体对应的实体属性图了。绘制软件选用当下认可度高,使用范围广,操作便利的微软旗下的Visio工具。
(1)管理员实体属性图通过Visio工具绘制,绘制结果展示如下:
(2)班主任实体属性图通过Visio工具绘制,绘制结果展示如下:
(3)公告分类实体属性图通过Visio工具绘制,绘制结果展示如下:
2.3.2部分数据库表结构
在进行这部分设计之前,需要明白和掌握数据类型以及各个数据类型的长度范围等知识,因为在一张具体的数据表中,为了方便理解,这里就举个简单的例子。比如用户信息表,这个表格的字段就是用户这个实体具备的属性,这时就需要对字段进行数据类型,以及字段长度的设置,也要设置一个主键来作为用户信息表的唯一标识。这些都是数据库表结构设计需要完成的内容。根据学生资助在线管系统的功能设计以及数据库设计要求,展示该系统的数据表结构。
资助申请表
| 序号 |
列名 |
数据类型 |
说明 |
允许空 |
| 1 |
Id |
Int |
id |
否 |
| 2 |
addtime |
Date |
创建时间 |
是 |
| 3 |
shenqingbiaoti |
String |
申请标题 |
是 |
| 4 |
shenqingshijian |
date |
申请时间 |
是 |
| 5 |
shenqingtupian |
String |
申请图片 |
是 |
| 6 |
jiazhangzhanghao |
String |
家长账号 |
是 |
| 7 |
jiazhangxingming |
String |
家长姓名 |
是 |
| 8 |
jiazhangshouji |
String |
家长手机 |
是 |
| 9 |
banzhurengonghao |
String |
班主任工号 |
是 |
| 10 |
xuexiaobanji |
String |
学校班级 |
是 |
| 11 |
xueshengxingming |
String |
学生姓名 |
是 |
| 12 |
pinkundengji |
String |
贫困等级 |
是 |
| 13 |
shenqingliyou |
String |
申请理由 |
是 |
| 14 |
sfsh |
String |
是否审核 |
是 |
| 15 |
shhf |
String |
审核回复 |
是 |
申请复议表
| 序号 |
列名 |
数据类型 |
说明 |
允许空 |
| 1 |
Id |
Int |
id |
否 |
| 2 |
addtime |
Date |
创建时间 |
是 |
| 3 |
gongshibiaoti |
String |
公示标题 |
是 |
| 4 |
gongshitupian |
String |
公示图片 |
是 |
| 5 |
jiazhangzhanghao |
String |
家长账号 |
是 |
| 6 |
jiazhangxingming |
String |
家长姓名 |
是 |
| 7 |
jiazhangshouji |
String |
家长手机 |
是 |
| 8 |
fuyineirong |
String |
复议内容 |
是 |
| 9 |
fuyishijian |
datetime |
复议时间 |
是 |
| 10 |
sfsh |
String |
是否审核 |
是 |
| 11 |
shhf |
String |
审核回复 |
是 |
名单公示表
| 序号 |
列名 |
数据类型 |
说明 |
允许空 |
| 1 |
Id |
Int |
id |
否 |
| 2 |
addtime |
Date |
创建时间 |
是 |
| 3 |
shenqingshijian |
String |
申请时间 |
是 |
| 4 |
xuexiaobanji |
String |
学校班级 |
是 |
| 5 |
pinkundengji |
String |
贫困等级 |
是 |
| 6 |
shenpishijian |
date |
审批时间 |
是 |
| 7 |
zizhujine |
String |
资助金额 |
是 |
| 8 |
xueshengxingming |
String |
学生姓名 |
是 |
| 9 |
zizhunianxian |
String |
资助年限 |
是 |
| 10 |
gongshibiaoti |
String |
公示标题 |
是 |
| 11 |
gongshitupian |
String |
公示图片 |
是 |
三、系统实现
系统实现这个章节的内容主要还是展示系统的功能界面设计效果,在实现系统基本功能,比如修改,比如添加,比如删除等管理功能的同时,也显示出系统各个功能的界面实现效果,该部分内容一方面与前面提到的系统分析,系统设计的内容相呼应,另一方面也是一个实际成果的展示。
3.1微信小程序功能实现
3.1.1首页
微信小程序用户输入正确的账号密码后就会默认进入首页显示界面。首页主要有轮播图以及下面的导航为主要组成部分。
3.1.2公告信息
微信小程序用户点击公告信息可以看到公告信息界面,有搜索栏,有公告分类按钮,可以随便点击某个公告信息进行查看。
3.1.3名单公示
微信小程序用户可以在此页面查看名单公示信息。
3.1.4我的
我的里面主要是可以进行退出,点击小齿轮就可以选择退出当前账户,也可以点击资助申请,资助评议等信息。
4.1、管理员后台功能实现
4.1.1班主任管理
此页面让管理员管理班主任数据,班主任管理页面见下图。此页面主要实现班主任信息的查询,用户信息的审批,用户信息的刷新与删除等管理。
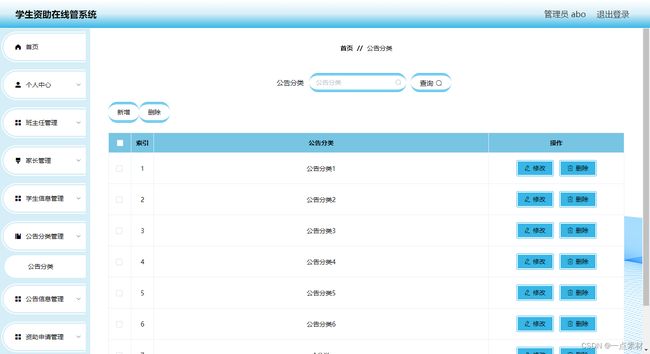
4.1.2公告分类管理
此页面让管理员管理公告分类数据,公告分类管理页面见下图。此页面主要实现公告分类方面信息的新增,查询和刷新操作。
4.1.3家长管理
此页面显示家长信息,家长页面见下图。此页面主要让管理员对家长进行查询,添加,修改,删除操作。
4.1.4公告信息
此页面显示公告信息信息。公告信息页面见下图。管理员可以在此界面对公告信息进行添加,修改,查询,删除等操作。
五、部分核心代码
5.1登录系统主要代码
form.on('submit(login)', function(data) {
data = data.field;
if (vue.roles.length!=1) {
if (!data.role) {
layer.msg('请选择登录用户类型', {
time: 2000,
icon: 5
});
return false;
}
} else {
data.role = vue.roles[0].tableName;
}
http.request(data.role + '/login', 'get', data, function(res) {
layer.msg('登录成功', {
time: 2000,
icon: 6
});
// 登录凭证
localStorage.setItem('Token', res.token);
var roleName = "";
if(typeof(jquery('#role:checked').attr('title')) == "undefined") {
roleName = vue.roles[0].roleName;
} else {
roleName = jquery('#role:checked').attr('title');
}
localStorage.setItem('role', roleName);
// 当前登录用户角色
localStorage.setItem('userTable', data.role);
localStorage.setItem('sessionTable', data.role);
// 用户名称
localStorage.setItem('adminName', data.username);
http.request(data.role + '/session', 'get', {}, function(res) {
// 用户id
localStorage.setItem('userid', res.data.id);
if(res.data.vip) {
localStorage.setItem('vip', res.data.vip);
}
// 路径访问设置
window.location.href = '../../index.html';
})
});
return false
});
});
/**
* 跳转登录
* @param {Object} tablename
*/
function registerClick(tablename) {
window.location.href = '../' + tablename + '/register.html?tablename=' + tablename;
}
5.2用户注册主要代码
*/
@IgnoreAuth
@RequestMapping("/register")
public R register(@RequestBody YonghuEntity yonghu){
//ValidatorUtils.validateEntity(yonghu);
YonghuEntity user = yonghuService.selectOne(new EntityWrapper().eq("yonghuming", yonghu.getYonghuming()));
if(user!=null) {
return R.error("注册用户已存在");
}
Long uId = new Date().getTime();
yonghu.setId(uId);
yonghuService.insert(yonghu);
return R.ok();
}
5.3小程序端首页主要代码
methods: {
jump(url) {
if (this.queryIndex == 0) {
localStorage.setItem('indexQueryCondition', document.getElementById("dianyingxinxidianyingmingcheng").value);
}
jump(url)
},
queryChange(event) {
this.queryIndex = event.target.value;
if (this.queryIndex == 0) {
this.dianyingxinxidianyingmingcheng = this.queryList[event.target.value].queryName;
}
}
}
});
layui.use(['layer', 'form', 'element', 'carousel', 'http', 'jquery'], function() {
var layer = layui.layer;
var element = layui.element;
var form = layui.form;
var carousel = layui.carousel;
var http = layui.http;
var jquery = layui.jquery;
vue.baseurl=http.baseurl;
// 获取轮播图 数据
http.request('config/list', 'get', {
page: 1,
limit: 5
}, function(res) {
if (res.data.list.length > 0) {
let swiperList = [];
res.data.list.forEach(element => {
if (element.value != null) {
swiperList.push({
img: http.baseurl + element.value
});
}
});
vue.swiperList = swiperList;
vue.$nextTick(() => {
carousel.render({
elem: '#test1',
width: '89.6%',
height: '500px',
arrow: 'hover',
anim: 'default',
autoplay: 'true',
interval: '3000',
indicator: 'inside'
});
})
// vue.$nextTick(()=>{
// window.xznSlide();
// });
}
});
http.request('news/list', 'get', {
page: 1,
order: 'desc'
}, function(res) {
var newsList = res.data.list;
for(var i = 0; i 0 && newsList.length <= 2) {
vue.leftNewsList = res.data.list
} else {
var leftNewsList = []
for (let i = 0; i <= 2; i++) {
leftNewsList.push(newsList[i]);
}
vue.leftNewsList = leftNewsList
}
if (newsList.length > 2 && newsList.length <= 8) {
var rightNewsList = []
for (let i = 3; i <= newsList.length; i++) {
rightNewsList.push(newsList[i]);
}
vue.rightNewsList = rightNewsList
}
let flag = 10;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#newsnews', options)
})
}
if(flag == 6) {
let sixSwiper = {
loop: true,
speed: 2500,
slidesPerView: 3,
spaceBetween: 10,
centeredSlides: true,
watchSlidesProgress: true,
autoplay: {
delay: 0,
stopOnLastSlide: false,
disableOnInteraction: false
}
}
vue.$nextTick(() => {
new Swiper('#new-list-6', sixSwiper)
})
}
});
// 获取推荐信息
var autoSortUrl = "dianyingxinxi/autoSort";
if(localStorage.getItem('userid')!=null) {
autoSortUrl = "dianyingxinxi/autoSort2";
}
http.request(autoSortUrl, 'get', {
page: 1,
limit: 3 * 1
}, function(res) {
vue.dianyingxinxiRecommend = res.data.list
let flag = 1;
let options = {"navigation":{"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},"slidesPerView":5,"loop":true,"spaceBetween":20,"autoplay":{"delay":3000,"disableOnInteraction":false}}
options.pagination = {el:'null'}
if(flag == 3) {
vue.$nextTick(() => {
new Swiper('#recommenddianyingxinxi', options)
})
}
if(flag == 5) {
vue.$nextTick(() => {
var swiper = new Swiper('#recommend-five-swiperdianyingxinxi', {
loop: true,
speed: 500,
slidesPerView: 5,
spaceBetween: 10,
autoplay: {"delay":3000,"disableOnInteraction":false},
centeredSlides: true,
watchSlidesProgress: true,
on: {
setTranslate: function() {
slides = this.slides
for (i = 0; i < slides.length; i++) {
slide = slides.eq(i)
progress = slides[i].progress
// slide.html(progress.toFixed(2)); //看清楚progress是怎么变化的
slide.css({
'opacity': '',
'background': ''
});
slide.transform(''); //清除样式
slide.transform('scale(' + (1.5 - Math.abs(progress) / 4) + ')');
}
},
setTransition: function(transition) {
for (var i = 0; i < this.slides.length; i++) {
var slide = this.slides.eq(i)
slide.transition(transition);
}
},
},
navigation: {"nextEl":".swiper-button-next","prevEl":".swiper-button-prev"},
pagination: {"el":".swiper-pagination","clickable":true},
});
})
}
});
});
六、项目总结
学生资助在线管系统的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。这也是我第一次使用微信小程序语言,开发的这个比较简单的学生资助在线管系统。
学生资助在线管系统开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。
独立开发程序期间,才会发现有许多知识都是现学现用得来的,毕竟大学期间所学知识比较有限,专业知识掌握得比较浅显,这也给自己制造了许多麻烦,比如程序开发期间遇到的中文乱码问题,程序对应数据库的数据安全问题,程序开发中框架的使用问题等,这些问题都需要随时去翻阅书籍,或通过百度浏览器等方式寻找解决办法,这也耽误了许多程序开发的宝贵时间,后期我也通过对周边同学的请教,以及指导老师的悉心指导,让我找到了程序开发的相关技巧,也积累了一定的知识量,慢慢地纠正了许多不该犯的错误。也推动了我的程序开发进程。
学生资助在线管系统现已完成了开发,除了基本功能可以符合用户需求外,在页面设计层面上没有融入更多的设计元素,需要从美学角度进行优化,另外在程序的代码层面,也有许多重合部分,需要进行整理归类,让代码变得更加的简洁。
实践出真知,但是知识也是通过实践变得更加深刻,这次作品制作,让自己的专业知识水平与解决问题的能力得到了提高。也让自己更加明白活到老学到老的真正含义。