chrome扩展程序
介绍(Introduction)
The Chrome web browser is very extensible. It seems like there is a plugin for just about everything you could ever possibly want.
Chrome网络浏览器具有很好的可扩展性。 似乎有一个插件可以满足您可能想要的所有需求。
Have you ever wanted to create your own Chrome extension? Have you ever wondered how difficult the process would be? Well, it turns out it is a lot easier than you ever imagined.
您是否曾经想创建自己的Chrome扩展程序? 您是否想过该过程会有多困难? 好吧,事实证明这比您想像的要容易得多。
source: My Computer 资料来源:我的电脑什么是Chrome扩展程序?(What is a Chrome Extension?)
A Chrome extension is just some HTML, CSS, and JavaScript that allows you to add some functionality into the Chrome browser through some APIs.
Chrome扩展程序只是一些HTML,CSS和JavaScript,可让您通过某些API在Chrome浏览器中添加一些功能。
Let’s get started!
让我们开始吧!
创建项目 (Create the Project)
The first thing we need to do is create the project and all the files we need for our extension. Let’s start by creating a new directory that we’ll call “Demo Extension”. Chrome allows us to load up a plugin by pointing it at a folder that contains the extension files.
我们需要做的第一件事是创建项目以及扩展所需的所有文件。 让我们从创建一个新目录开始,我们将其称为“ Demo Extension” 。 Chrome浏览器允许我们通过将插件指向包含扩展文件的文件夹来加载插件。
All Chrome extensions require a manifest file. This manifest file tells everything to the chrome it needs to know to properly load up in the chrome.
所有Chrome扩展程序都需要manifest文件。 此清单文件将告诉Chrome所需的一切信息,以正确加载到chrome中。
创建清单 (Create the Manifest)
Let’s create the manifest.json file inside the project directory. This serves a similar purpose as package.json , providing every important information.
让我们在项目目录中创建manifest.json文件。 这提供了与package.json类似的目的,提供了所有重要信息。
Here’s an example:
这是一个例子:
manifest.json manifest.jsonLet’s discuss each term.
让我们讨论每个术语。
Developers should specify which version of the manifest specification their package targets by setting a manifest_version key in their manifests.
开发人员应通过在manifest_version中设置manifest_version键来指定其软件包目标的清单规范版本。
当前版本: (Current Version:)
{
...,
"manifest_version": 2,
...
}Manifest version 1 was deprecated in Chrome 18 and onwards!
清单版本1在Chrome 18及更高版本中已弃用!
nameanddescriptioncan be anything you’d like.name和description可以是您想要的任何内容。versionis your chrome extension version.version是您的chrome扩展版本。short_nameis a short version of the app’s name. It is an optional field.short_name是应用程序名称的缩写。 这是一个可选字段。nameandshort_nameare identifiers of the app.name和short_name是应用程序的标识符。The
permissionsdepend on what the extension needs to do.permissions取决于扩展程序需要执行的操作。
A list of all permissions can be found in chrome’s extension docs. I would suggest giving it a read.
所有permissions列表 可以在chrome的扩展文档中找到。 我建议读一读。
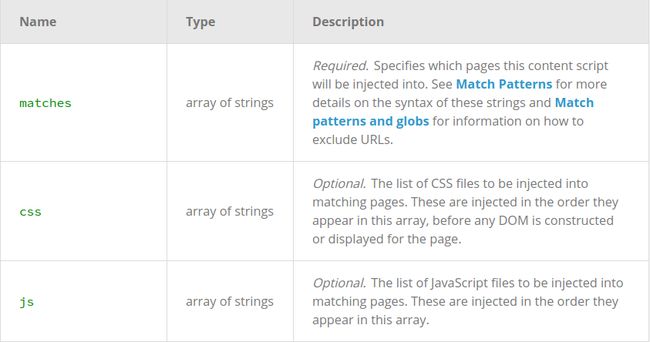
content_scriptsare files that run in the context of web pages. By using the standard Document Object Model (DOM), they are able to read details of the web pages the browser visits, make changes to them, and pass information to their parent extension.content_scripts是在网页上下文中运行的文件。 通过使用标准的文档对象模型(DOM),他们能够读取浏览器访问的网页的详细信息,对其进行更改,并将信息传递给其父扩展。
In simple terms, content_scripts sets the sites where it needs to be active.A detailed outline of it can be found on chrome docs.
简单来说, content_scripts设置了需要激活的站点。可以在chrome docs上找到它的详细概述。
It contains JavaScript that executes in the contexts of a page that has been loaded into the browser. Content scripts read and modify the DOM of web pages the browser visits.
它包含JavaScript,这些JavaScript在已加载到浏览器的页面的上下文中执行。 内容脚本读取和修改浏览器访问的网页的DOM。
When an extension adds a little icon next to your address bar, that’s a
browser_action. Your extension can listen for clicks on that button and then do something.当扩展程序在地址栏旁边添加一个小图标时,即为
browser_action。 您的扩展程序可以监听该按钮的点击,然后执行某些操作。
"browser_action": {
"default_title": "Does a thing when you do a thing",
"default_popup": "popup.html",
"default_icon": {
"16": "icons/icon16.png",
"32": "icons/icon32.png"
}
},If the extension doesn’t need a popup then both default_title and default_popup can be removed!
如果扩展名不需要弹出窗口,则可以删除default_title和default_popup !
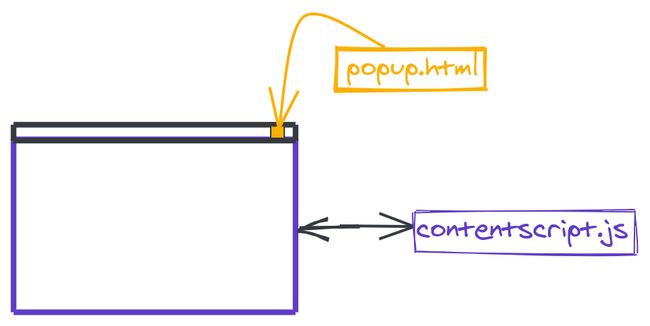
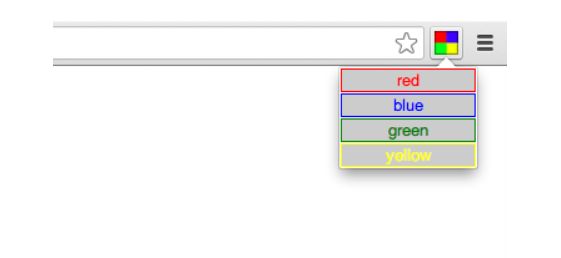
In the following figure, the multicolored square to the right of the address bar is the icon for a browser action. A popup is below the icon.
在下图中,地址栏右侧的彩色正方形是浏览器操作的图标。 图标下方将弹出一个窗口。
source: https://developer.chrome.com/extensions/browserAction 来源: https : //developer.chrome.com/extensions/browserAction- You can provide any size icon to be used in Chrome, and Chrome will automatically select the closest one and scale it to fill the 16-dip space. However, if the exact size isn’t provided, this scaling can cause the icon to lose detail. 您可以提供要在Chrome中使用的任意大小的图标,然后Chrome会自动选择最接近的图标,并对其进行缩放以填充16倾角空间。 但是,如果未提供确切的大小,则此缩放比例可能导致图标丢失细节。
- The browser action icons in Chrome are 16 dips (device-independent pixels) wide and high. Larger icons are resized to fit, but for best results, use a 16-dip square icon. Chrome中的浏览器操作图标的宽度为16倍(与设备无关的像素)。 较大的图标已调整大小以适合,但为了获得最佳效果,请使用16度方形图标。
You can find icons on the noun project!
您可以在名词项目中找到图标!
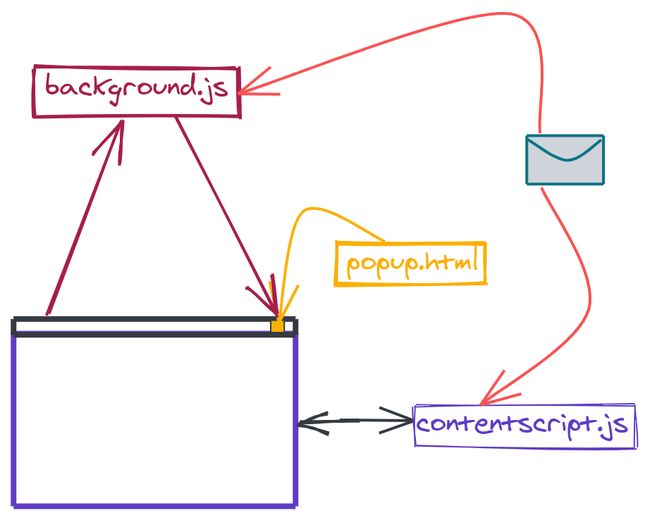
A content script has access to the current page but is limited in the APIs it can access. We need to add a different type of script to our extension, probably a background script, which has access to every Chrome API.
内容脚本可以访问当前页面,但可以访问的API受到限制。 我们需要在扩展程序中添加其他类型的脚本,可能是后台脚本,该脚本可以访问每个Chrome API。
In order to communicate, we’ll use message passing, which allows scripts to send and listen for messages. It is the only way for content scripts and background scripts to interact.
为了进行通信,我们将使用消息传递,它允许脚本发送和侦听消息。 这是内容脚本和background脚本进行交互的唯一方法。
"background": {
"scripts": ["background.js"]
}With the help of background.js we can overcome the limitations of content_scripts .
借助background.js我们可以克服content_scripts的局限性 。
Content scripts have some limitations. They cannot use chrome.* APIs, with the exception of extension, i18n, runtime, and storage.
内容脚本有一些限制。 他们不能使用chrome.* API,但extension , i18n , runtime和storage除外。
Content scripts can communicate with their parent extension by exchanging messages and storing values using the storage API.
内容脚本可以通过交换消息并使用存储API存储值来与其父扩展进行通信。
测试中 (Testing)
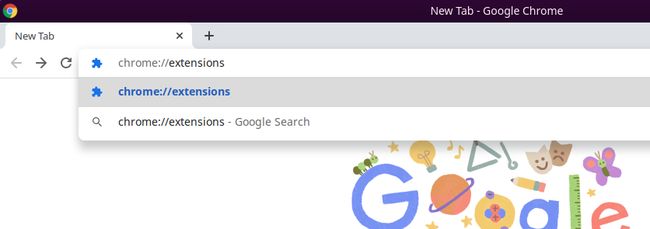
Once the manifest and other files are ready, head over to
chrome://extensions.清单和其他文件准备就绪后,转到
chrome://extensions。
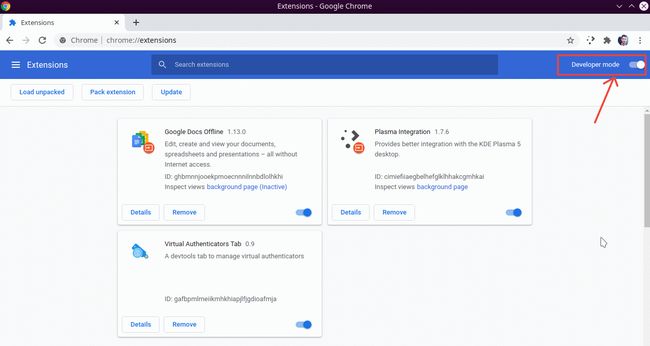
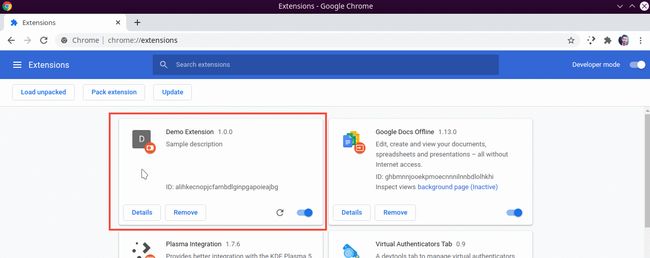
- Enable the developer's mode.启用开发者模式。
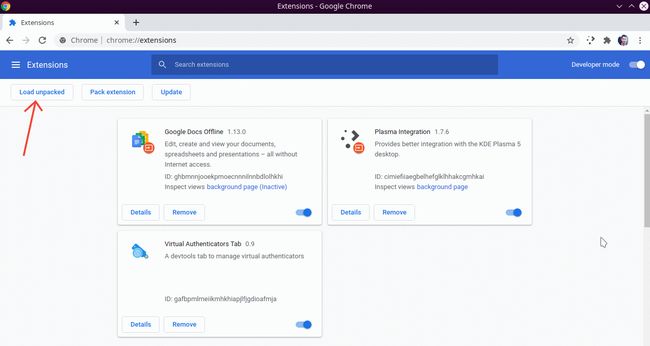
Click the LOAD UNPACKED button and select the extension directory.
单击LOAD UNPACKED按钮,然后选择扩展目录。
- The extension has been successfully installed.该扩展程序已成功安装。
For debugging your extension, here is a great article on google chrome extension docs.
为了调试您的扩展程序,这是有关google chrome扩展程序文档的精彩文章。
出版 (Publishing)
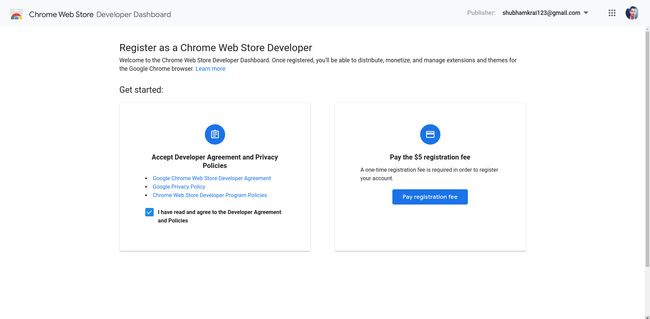
You need to register as a Chrome Web Store Developer if not already!
您还需要注册为Chrome Web Store开发人员!
Be aware that once you add an extension to your Developer Dashboard you cannot delete it. As long as it is not published, it will not count towards your extension limit.
请注意,一旦将扩展添加到“开发人员仪表板”中,就无法将其删除。 只要不发布,就不会计入您的扩展名限制。
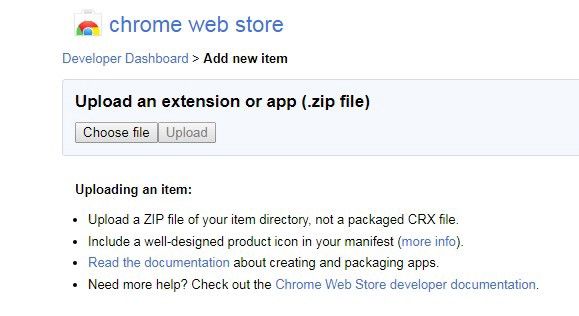
Log in to your developer account and go to your “Developer Dashboard”. There you will see an Add New Item button. Click on it and follow the steps!
登录到您的开发人员帐户,然后转到“开发人员仪表板”。 在那里,您将看到“添加新项”按钮。 单击它并按照步骤操作!
翻译自: https://medium.com/dailyjs/how-to-build-your-first-chrome-extension-in-5-min-1dbe3eb94575
chrome扩展程序