零基础HTML+CSS到入门
一、HTML的结构
1.什么是HTML
HTML(Hyper Text Markup Language)的全称是*超文本标记语言*,是一种标记语言。
HTML代码由不同的标签组成,可以对网页的各种元素进行整理分类。
HTML可以通过修改文本文档的后缀名来实现将文本内容显示在网页上,HTML的后缀名为.html/.htm
2.HTML的基本语法
HTML文件中的标签都是由一对尖括号包含的,标签间的关系有两种:包含和并列。简单的来说,包含关系就相当于是父子关系,如下图
中的与
就是包含关系,相当于是的父亲,是的儿子,需要写在标签的里面。另一种并列关系就相当于是兄弟关系,就像和,处于同一级别。
第一个网页
美好的一天
HTML的标签还分为双标签和单标签,但是绝大多数HTML标签都是双标签,只有极个别少数为单标签,单标签需要记忆一下。
双标签:例
单标签:例
![]()
3.HTML的基本框架
第一个网页
美好的一天
-
html标签是HTML文件的根标签
-
head标签是文档的头部标签
-
title标签用于文档标题
-
body标签相当于是文件的主体
4.HTML、CSS、JavaScript之间的关系
现实生活中我们所看到的网站基本上都是由HTML、CSS、JavaScript三个部分组成的。即分为*结构*,*表现*,*行为*三大部分。
-
结构——HTML——对网页元素进行整理,分类
-
表现——CSS——设置网页元素的版式,颜色,大小等外观样式。
-
行为——JavaScript——网页模型的定义及交互编写
通俗的来讲,我们可以把这三个部分形象的比喻成一间房子装修使用的过程。
-
结构——类似于一间毛胚房,在需要开窗,开门的地方留好洞,即完成基本的框架
-
表现——相当于装修这件毛胚房,粉刷,添置家具等美化这件房子
-
行为——即人们入住这间房子,开灯等与这间房子产生交互
二、HTML基本标签
1.标题标签
~作为标题使用,并且依据重要性递减
标题标签
我是h1
我是h2
我是h3
我是h4
我是h5
我是h6
标题标签单独一行,字体加粗加黑。
2.换行标签和段落标签
在书写HTML代码过程中,文字是根据页面自动换行的,如果想要在特定语句后面换行就需要使用换行标签
——强制换行 在书写代码过程中,无论在代码页面段落划分的多清楚,但运行页面是文字还是聚集在一起,这是段落代码就起到了作用。
——划分段落3.文本格式化标签
文本格式化标签可以把文本内容特殊化,例如,加粗,倾斜,删除,下划线等
-
加粗——或
-
倾斜——或
-
删除线——
或 -
下划线——或
4. div标签和span标签
div标签和span标签都是用来布局的,功能也相同,都是盒子,里面可以书写各种标签。
区别:
-
div标签一行只能放一个,是大盒子。
-
span标签一行可以放多个,小盒子。
5.图像标签
图像标签是经常使用的标签, 在使用图像标签时有一个必须属性“src”

其他属性:
-
alt—— 替换文本,当图像不能想显示时 ,显示文本
-
title—— 提示文本,鼠标放到图像上显示文字
-
width—— 设置图片宽度
-
height—— 设置图片高度
-
border—— 设置图片边框粗细
使用图像标签的各个属性时,以下3点需要注意一下:
-
可以拥有多个属性,但必须写在标签的后面
-
属性部分前后,以空格分开
-
采用键值对的格式,即属性="属性值"
扩展知识
我们在使用图像标签的时候会涉及到路径,路径分为两大类:相对路径和绝对路径。
1.相对路径:图片相对于HTML页面的位置
-
同一级路径——即html文件与图片处于同一文件夹,
-
下一级路径—— */* ——即图片处于images文件夹中,处于html文件的下一级,
-
上一级路径—— ../ ——即图片位置处于该文件夹的上一级目录,
2.绝对路径: 目录下的绝对位置,例如:“D:\web\img\logo.gif
网络地址,例如:"百度一下,你就知道"
6.超链接标签
1.语法格式
例:百度2. 内部链接
网站内部页面之间相互连接
例:首页3.空连接
我们在编写代码过程中,如果当时没有确定的目标链接,可以使用空链接暂时代替
首页 4.下载链接
当href里面的地址是文件.exe或者zip压缩包 等形式时,会下载这个文件
下载文件5.网页元素链接
网页中的各种元素都可以添加超链接,例如,图片,文本,表格,音频,视频等
6.锚点链接
锚点链接在网页中经常使用到,它的作用是点击链接可以快速定位到页面中的某个位置
1.href设置属性值为#名字的形式 ——第二季
2.找到目标位置标签,添加id属性 ——第二季
三、HTML表格
html中的表格是用来显示、展示数据的
1.基本语法
内容
-
table 用于定义表格的标签
-
tr 用于定义表格中的行,必须嵌套在table中
-
td 用于定义表格中的单元格,必须嵌套在tr中
-
th 表头单元格标签,一般用于表格的第一行,会将表格中的文字加粗居中显示。
2.表格属性
| align | 表格的对齐方式,left,center,right |
|---|---|
| border | 设置表格边框,默认没有边框 |
| cellpadding | 单元格与内容间的空白 |
| cellspacing | 单元格与单元格之间的空白 |
| width | 表格的宽度 |
| height | 表格的长度 |
3.表格结构标签
:定义表格的头部,必须拥有
:用于定义表格的主体4.合并单元格
步骤
-
确定跨行还是跨列
-
找到目标单元格,写上合并方式 = 合并的单元格数量
-
删除多余的单元格
-
跨行:最上层的单元格为目标单元格 < td rowspan="2">
-
跨列:最左侧的单元格为目标单元格 < td colspan="2">
5.表格案例
代码案例:
课程表
课程表
项目
上课
休息
星期
星期一
星期二
星期三
星期四
星期五
星期六
星期七
上午
语文
数学
英语
英语
物理
计算机
休息
数学
数学
地理
历史
化学
计算机
化学
语文
体育
计算机
英语
计算机
政治
英语
体育
历史
地理
计算机
下午
语文
数学
英语
物理
计算机
英语
休息
数学
数学
英语
物理
计算机
英语
四、HTML列表
1.无序列表
- 表示无序列表
- 表示列表项
注意事项
-
各列表项没有顺序级别之分,并列关系
- 中只能嵌套
- 相当于容器,可以容纳所有元素
-
自带列表样式,可通过CSS更改
2.有序列表
- 确定跨行还是跨列
- 找到目标单元格,写上合并方式 = 合并的单元格数量
- 删除多余的单元格
-
- 表示有序列表
- 表示列表项
注意事项
-
各列表项有顺序级别之分,并列关系
-
- 中只能嵌套
- 相当于容器,可以容纳所有元素
-
自带列表样式,可通过CSS更改
3.自定义列表
- 付款方式
- 支付宝
- 微信
- 银行卡
-
- 表示自定义列表
-
- 表示定义项目/名字
-
- 描述每一个项目
注意事项
-
- 中只能嵌套
- 和
-
- 和
- 个数没有限制,经常一个
- 对应多个
4.列表案例
代码案例:
Document 国内新闻
案例说明:定义锚点。链接到锚点
国外新闻
有序列表
- 确定跨行还是跨列
- 找到目标单元格,写上合并方式 = 合并的单元格数量
- 删除多余的单元格
自定义列表
- 付款方式
- 支付宝
- 微信
- 银行卡
五、HTML表单
HTML表单用于搜集用户信息。由表单域,表单控件(也可以称为表单元素)和提示信息组成
1.表单域
-
action 接受并处理表单数据的服务程序的url地址
-
method get/post,表单的提交方式
-
name 表达名称
2.表单标签
属性值:
text 文本框 radio 单选按钮 password 密码字段 button 按钮 checkbox 复选框 file 文件域 hidden 隐藏的输入字段 reset 重置按钮 submit 提交按钮 -
name 元素的名称,在使用单选按钮和复选框时要有相同的name
-
value 表单元素的值,将数据传输到后台
-
checked 元素首次加载时被选中,重要针对单选按钮和复选框
-
maxlength 输入字段中的字符的最大长度
-
1.
-
在
-
-
3.表单案例
表单注册 六、开发工具
HTML的开发工具有很多,如webstorm,VSCode,eclipse等
用vscode举例,在代码最上方有一个,是文档类型声明标签;lang语言种类显示文档语言;character set 字符集: GB2312 ,BIG5,GBK ,UTF-8(统一使用,不使用可能出现乱码)。
特殊字符:
例,空格符 &nbps;
小于号< <
大于号> >
1 css基础知识
1.1基础知识
1.1 概述
Css (层叠样式表)是种格式化网页的标准方式, 用于控制设置网页的样式,并且允许CSS样式信息与网页内容(由HTML语言定义)分离的一种技术。
Css描述
CSS(英文全称:Cascading Style Sheets)层叠样式表, 是一种用来表现HTML(标准通用标记语言的一个应用)或
XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
CSS目前最新版本为CSS3,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而
言,CSS能够对网页中的对象的位置排版进行像素级的精确控制,支持几乎所有的字体字号样式,拥有对网页对象和
模型样式编辑的能力,并能够进行初步交互设计,是目前基于文本展示最优秀的表现设计语言。CSS能够根据不同使
用者的理解能力,简化或者优化写法,针对各类人群,有较强的易读性。
CSS是用来美化网页用的,没有网页则CSS毫无用处,所以CSS需要依赖HTML展示其功能 。
-
表现HTML文件样式的语言
-
包括对字体、颜色、边距、高度、宽度、背景图片、网页定位等设定
1.2 优势
-
格式和结构分离:有利于格式的重用以及网页的修改与维护。
-
精确控制页面布局:对网页实现更加精确的控制,如网页的布局,字体,颜色,背景等。
-
实现多个网页同时更新。
-
内容与表现分离
-
网页的表现统一 , 容易修改
-
丰富的样式 , 使得页面布局更加灵活
-
减少网页的代码量 , 增加网页的浏览速度 , 节省网络带宽
-
运用独立于页面的CSS , 有利于网页被搜索引擎收录
1.3 CSS的发展史
-
1996年 CSS1.0诞生
-
1998年 CSS2.0
融入了DIV+CSS的概念,提出了HTML结构与CSS样式表的分离。
-
2004年 CSS2.1
融入了更多高级的用法,如浮动,定位等。
-
2010年 CSS3.0
它包括了CSS2.1下的所有功能,是目前最新的版本,它向着模块化的趋势发展, 又加了很多使用的新技术,如字体、多背景、圆
角、阴影、动画等高级属性, 但是它需要高级浏览器的支持。由于现在IE 6、IE 7使用比例已经很少,对市场企业进行调研发现使用
CSS3的频率大幅增加,学习CSS3已经成为一种趋势。
1.4 应用css的步骤
(1)定义css样式表
(2)将定义好的css样式在HTML文档中应用
1.2 css基本语法
CSS的定义是由三部分组成的,包括选择符( selector)、属性( properties)、属性值(value)语法如下:
选择器{ 属性1:属性值1; 属性2:属性值2; …… }CSS 样式由选择器和一条或多条以分号隔开的样式声明组成。每条声明的样式包含着一个 CSS属性和属性值。
注意:每个属性有一个值,属性和值用冒号隔开。如果要定义不止一一个“属性:属性值”的声明时,需要用分号将每个声明分开,最后一条声明规则可以不加分号(建议每条声明的末尾都加上分号,会减少出错的可能。)
例如:
h1{ /*标记选择器h1选中网页的所有标记*/ color :red; /*设置文字的颜色属性为红色*/ font-size:14px; /*设置文字的大小属性为14像素*/ }
注意:css中/* */是注释。
如果属性值由多个单词组成是 需要用引号括起来,例如:
h2{ font-family: 'New Century Schoolbook' ; }注意:
-
包含空格不会影响CSS在浏览器中的工作效果
-
CSS对大小写是不敏感的
-
如果涉及与HTML文档一起工作, class类选择器和id选择器对名称的大小写是敏感的。
需要使用几个属性值进行定义,每个属性值之间用逗号隔开,例如:
h2{ font-family: Times, ' New Century Schoolbook' ,Georgia; }1.3 css使用方法
主要有四种方法:内嵌样式、内部样式、使用标记链接外部样式表、使用CSS的@import标记导入外部样式文件。
1.3.1 内嵌样式
内嵌样式指将CSS规则混合在HTML标记中使用的方式。CSS规则作为HTML标记style属性的属性值。例如:
淘宝样式使用 淘宝
淘宝(1)行内样式
使用style属性引入CSS样式
案例:
Title Hello,css
Hello,css
运行:
问题:这种方式的缺点?
1.如果标签多了。样式多了。代码量非常庞大。
2.可读性非常差。
3.Css 代码没什么复用性可言。
1.3.2 内部样式
内嵌样式只能定义某一个标记的样式,如果要对整个网页文档的某个标记进行特定样式定义时,就需要使用内部样式。内部样式一般是在
标记中并使用例如:
样式使用 淘宝
淘宝Style标签
Style 标签在HTML文档中的位置 , 在
和之间Title 我的标题一
我的标题二
运行:
1.3.3 外部样式
外部样式是将样式表以单独的文件(文件后缀一般为.css )存放,让网站的所有网页通过标记均可引用此样式文件。
优点:
-
降低网站的维护成本
-
让网站拥有统一的风格。
注意:标记一般放到页面的
区域内。使用标记引人外部样式文件的语法格式如下:href属性中的外部样式文件地址的填写方法和超链接的链接地址的写法一样;
rel="stylesheet"的作用是告诉浏览器链接的是一个样式表文件,是固定格式;
type="text/css"表示传输的文本类型为样式表类型文件,也是固定格式。
例如:
样式使用 淘宝
淘宝外部样式文件:
#p{ color:red; font-size:20px; }内嵌样式、内部样式、外部样式之间的本质区别:
(1)外部样式用于定义整个网站样式。
(2)内部样式用于定义整个网页样式。
(3)内嵌样式用于定义某个标记样式。
1.3.4 使用@import引入外部样式文件
格式:
@import url(样式表源文件地址)注意:@import只能放在
淘宝
淘宝外部样式文件:
#p{ color:red; font-size:20px; }CSS层叠样式表中的层叠指样式的优先级,当内嵌样式、内部样式、外部样式都对某个HTML标记进行了样式定义,即当样式定义发生冲突时,以优先级高的为最终显示效果。
浏览器会按照不同的方式来确定样式的优先级,其原则如下。
(1)按照样式来源不同,其优先级:内嵌样式>内部样式>外部样式>浏览器默认样式
(2)按照选择器不同,其优先级:id选择器>class类选择器>元素选择器
(3)当样式定义的优先级相同时,取后面定义的样式。
1.3.6 注释
注释用来说明所写代码的含义,对读者读懂这些代码很有帮助。CSS用C/C++的语法进注释,其中“/”放在注释的开始处,“/” 放在结束处。
例如:
h1{ /*标记选择器h1选中网页的所有标记*/ color :red; /*设置文字的颜色属性为红色*/ font-size:14px; /*设置文字的大小属性为14像素*/ }
2 CSS选择器
2.1 元素选择器
元素选择器最常见的是CSS选择器,又称为类型选择器。
元素选择器基本语法格式如下:
HTML元素名{ 样式属性:属性值; 样式属性:属性值; …… }实例:
h2{ color:blue; font-size:26px; }例如:
元素选择器 hello
hello
hello结果:
2.2 类选择器
元素选择器可以设置网页中所有相同标记的统一格式,但如果需要对相同标记中某些个别标记做其他效果设置时,使用HTML元素标记就无法实现。
类(class )选择器允许以一种独立于文档元素的方式来指定样式。该选择器可以单独使用,也可以与其他元素结合使用。语法格式如下所示:
.类选择器名称{ 样式属性:属性值; 样式属性:属性值; …… }注意:类选择器的定义是以英文圆点开头。类选择器的名称可以任意(但是不能用中文)但最好以驼峰方式命名。
类选择器的使用语法格式如下:
< 标记名称 class="类选择器名称1 类选择器名称2 ..."例如:
这里定义了两个类选择器,在HTML的div标记使用这两个类选择器,在使用两个以上的类选择器时,其名称之间要用空格分隔,最终这两选择器定义的样式会叠加,并在div标记中呈现。如果在两个类选择器中都对同一个样式属进行了样式定义,则最后定义的样式起作用。
案例:
类选择器 hello
hello
结果:
2.3 ID选择器
ID选择器类似于类选择器,但也有一些差别。
相同点:类选择器和ID选择器在定义和使用时都是区分大小写。
主要区别:
(1)定义上ID选择器前面使用“#”号,而不是类选择器的点。
(2) ID选择器在引用时不是通过class属性, 而是使用id属性。
(3)在一个HTML文档中,ID选择器仅允许使用一次,而类选择器可以使用多次。
(4) ID选择器不能结合使用,因为ID属性不允许有以空格分隔的词列表。
ID选择器的语法格式:
#ID选择器名称{ 样式属性:属性值; 样式属性:属性值; ...... }使用ID选择器的语法格式如下所示:
<标记名称id="ID选择器名称" >例如:
类选择器 hello
hello
结果:和类选择器运行一样
2.4 包含选择器
包含选择器又称后代选择器,该选择器可以选择作为某元素后代的元素。
语法格式:
祖先选择器 后代选择器{ 样式属性: 属性值; 样式属性: 属性值; ...... }注意:祖先选择器和后代选择器之间必须用空格进行分隔。祖先选择器可以包括一个或多个用空格分隔的选择器。
例如:
h2 p span{ color:red; font-size:28px; }案例:
包含选择器 hello word!
hello word!
hello word!
world结果:
2.5 组合选择器
组合选择器也称为并集选择器,是各个选择器通过逗号连接而成的,任何形式的选择器(包括标记选择器、类选择器及id选择器等)都可以作为组合选择器的一部分。
组合选择器的语法格式如下:
选择器1,选择器2,.... ,选择器n{ 样式属性:属性值; 样式属性:属性值; ...... }例如:
组合选择器 hello
hello world!
hello world!
hello world!
worldhello
结果:
2.6 父子选择器
不选择所有后代,只选择某个元素的子元素。父子选择器使用大于号作为选择器的分隔符。格式如下:
父选择器>子选择器{ 样式属性:属性值; 样式属性:属性值; ...... }注意:父选择器包含子选择器,样式只能作用在子选择器上,而不能作用到父选择器上。
例如:
父子选择器 helloworld!
hello
world
结果:
2.6 相邻选择器
如果需要选择紧接在某一个元素后的元素, 并且二者有相同的父元素,可以使用相邻选择器。相邻选择器使用加号作为选择器的分隔符,其语法格式如下:
选择器1+选择器2 { 样式属性:属性值; 样式属性:属性值; ...... }例如:
相邻选择器 hellohello
hello hello结果:
2.8 属性选择器
属性选择器是CSS3选择器,其主要作用是对带有指定属性的HTML元素进行样式设置。 属性选择器的语法格式如下:
标记名称[属性选择符] { 样式属性:属性值; 样式属性:属性值; ...... }例如:定义具有href属性的超链接元素,让文字显示为红色,语法格式如下:
a[href] { color:red; }例如:
属性选择器 hello
world
结果:
2.9 通用选择器
通用选择器的作用就像是通配符,匹配所有可用元素。
语法格式如下:
*{ 样式属性:属性值; 样式属性:属性值; ...... }注意:*代表所有
例如:
通用选择器 hello
world
hello world结果:
3 CSS基本属性
3.1 字体属性
例如:
字体属性 hello world1
hello world2
helllo world3
结果:
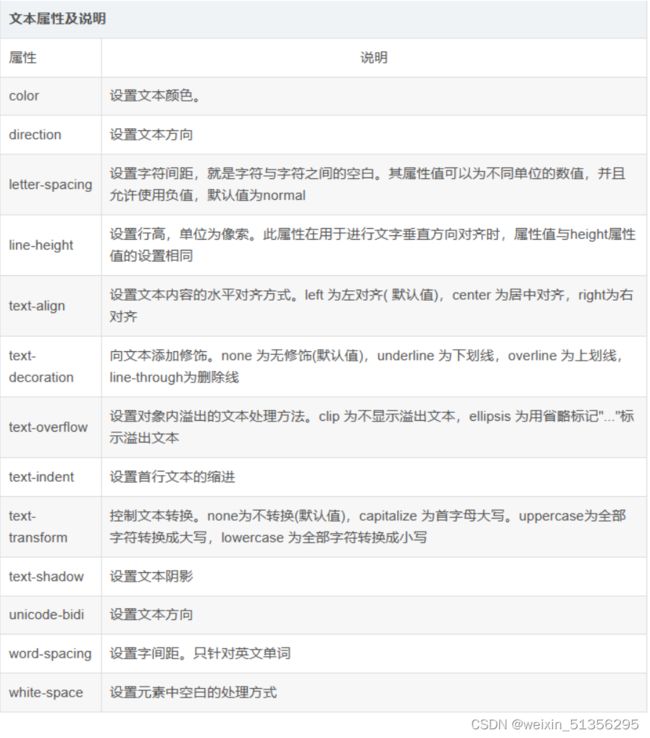
3.2 文本属性
文本属性包括阴影效果、大小写、文本缩进、对齐方式等等。
例如:
文本属性 hello world
hello world
hello world
结果:
text-shadow属性是css3的属性,是向文本添加一个或多个阴影,该属性是用逗号分割的 阴影列表,每个阴影由两个或三个长度值和一个可选的颜色值进行规定, 省略的长度是0
语法格式定义如下:
text- shadow: h-shadow v-shadow blur color[,h- shadow v-shadow blur cglore];其中,h-shadow是必须定义的,表示水平阴影的位置,如果是正值则表示阴影向右位移的距离,如果是负值则表示阴影向左位移的距离:v-shadow是必须定义的,表示垂直阴影的位置,如果是正值则表示阴影向下位移的距离,如果是负值则表示阴影向上位移的距离;blur是可选项,表示阴影的模糊距离;color是可选项,表示阴影的颜色。
例如:
文本属性 hello world
结果:
3.3 背景属性
3.3.1 常见背景属性
CSS背景属性主要用于设置对象的背景颜色、背景图片、背景图片的重复性、背景图片的位置等
background-clip属性规定背景的绘制区域,该属性是CSS3的属性,主要用于设置背景图像的裁剪区域,其基本语法格式是:
background-clip : border-box|padding-box|content-box;其中,border-box是默认值,表示从边框区域向外裁剪背景;padding-box表示从内边距区域向外裁剪背景;content-box表示从内容区域向外裁剪背景。
例如:
背景裁剪属性 hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world hello world结果:
3.3.2 css3背景渐变属性
CSS3的渐变属性可以使两个或多个指定的颜色之间显示平稳的过渡,CSS3定义两种类型的渐变:一种是线性渐变, 即向下/向上/向左/向右/对角方向;另一种是径向渐变,及由中心定义。
1.线性渐变
必须至少定义两种颜色节点
语法格式如下:
background:linear-gradient(direction, color-stop1, color-top2,...)其中,direction指明线性渐变的方向。默认是从上到下。
例:从顶部开始的线性渐变,起点是红色,慢慢过渡到黄色:
background: linear-gradient(red, yellow);从左到右的线性渐变:
background: linear-gradient(to right, red, yellow);例:从左上角开始到右下角的线性渐变。起点是红色,慢慢过渡到黄色:
blackground: linear-gradient(to bottom right, red ,yellow);渐变方向上可以做更多的控制,可以定义一个 角度,而不用预定义方向( to bottom、to top、 to right、to left、to bottom right,等等)。
例:45度的线性渐变。起点是红色, 慢慢过渡到黄色:
background: linear-gradient(45deg, red 30%, yellow 70%)2. 径向渐变
必须至少定义两种颜色节点
shape参数定义形状,其值可以是circle或ellipse。其中,circle表示圆形,ellipse表示椭圆形。默认值是ellipse。
例如:
background: radial-gradient(circle, red, yellow, green);默认情况下:渐变的形状是ellipse,渐变的大小是farthest-corner (表示到最远的角落)其定义的基本语法如下:
background:radial-gradient(shape,start-color,..., last-color);3. 重复径向渐变
repeating-radial-gradient()函数用于重复径向渐变,该函数的所有参数及语法与径向渐变相同。
案例:
背景 结果:
3.4边框属性
CSS边框属性可以设置对象边框的颜色、样式以及宽度。使用对象的边框属性之 必须先设定对象的高度及宽度。语法格式如下:
border :边框宽度 边框样式 边框颜色注意:border-width属性可以单独设置边框宽度;border-style属性可以单独设边框样式;border-color属性可以单独设置边框颜色。
例如:
边框样式 A dotted border
A dashed border
A solid border
A double border
A groove border
A ridge border
An inset border
An outset border
结果:
在CSS3中可以通过border-radius属性为元素增加圆角边框,语法如下:
border-radius :像素值|百分比例如:
边框样式 结果:
3.5 列表属性
常用的列表属性:list-style-type 、list-style-image、 list-style-position以及list-style 其中,list-style-type属性用于设置列表项标记的类型,主要有disp (实心圆)、circle (空心圆)、square (实心方块)、none (不使用项目符号) ;list-styl-image属性用于设置使用什么图像作为列表符号;list-style-position属t用来指定列表符号的显示位置,当值为outside时, 表示将列表符号放在文本块之外,该值为默认值,当值为inside时,表示将列表符号放在文本块之内。
例:制作一个横向导航菜单
列表样式 - 机票
- 火车票
- 汽车票
- 船票
结果:
3.6 鼠标属性
CSS中可以通过鼠标指针的cursor属性设置鼠标指针的显示图形,语法格式如下:
cursor:鼠标指针样式;4 伪类和伪元素
4.1伪类
CSS引入伪类和伪元素的概念是为了实现基于文档树之处的信息的格式化。
伪类和伪元素的区别是:
-
为类的操作对象是文档树中已有的元素,而伪元素创建了一个文档树之外的元素。
-
CSS3规范中要求使用双冒号(::)表示伪元素,以此来区分伪元素和伪类。
-
IE8及以版本的一些浏览器不兼容双冒号(::)表示方法、所以除了少部分伪元素:其余伪元素既司使用单冒号(:),也可以使用双冒号(::)。
伪类是一种特殊的类选择符,是能够被支持CSS的浏览器自动识别的特殊选择符.
最大的用途是为超链接定义不同状态下的样式效果。
伪类的语法是在原有选择符后加一个伪类,格式如下:
选择器:伪类{ 属性:属性值; 属性:属性值; ...... }注意:伪类是在CSS中已经定义好的,不能像类选择符那样使用其他名字。
常用的伪类如下:
-
1. 表示状态
-
:link: 选择未访问的链接。
-
:visited: 选择已访问的链接。
-
:hover:选择鼠标指针移人链接。
-
:active: 被激活的链接,即按下鼠标左键但未松开。
-
:focus: 选择获取焦点的输人字段。
-
2.结构化伪类
-
:not:否定伪类,用于匹配不符合参数选择器的元素。
-
:first-child: 匹配元素的第一个子元素。
-
:last-child: 匹配元素的最后一个子元素。
-
:first-of-type:匹配属于其父元素的首个特定类型的子元素的每个元素。
-
:last-of-type: 匹配元素的最后一个子元素。
-
:nth-child: 根据元素的位置匹配一个或者多个元素,并接受一个an+b形式的参数( an+b最大数为匹配元素的个数)。
-
:nth-last-child:与:nth-child相似,不同之处在于是从最后一个子元素开始计数的。
-
:nth-of-type:与nth-child相似,不同之处在于只匹配特定类型的元素。
-
:nth-last-type:与nth-of-type相似,不同之处在于是从最后一个子元素开始计数的。
-
:only-child: 当元素是其父元素中唯一一个子元素时,:only-child匹配该元素。
-
:only-of-type: 当元素是其父元素中唯一一个特定类型的子元素时,:only-child匹C配该元素。
-
:target: 当URL带有锚名称,指向文档内某个具体元素时,:target匹配该元素。
-
3.表单相关伪类
-
:checked:匹配被选中的input元素, 这个input元素包括radio和checkbox。
-
:default:匹配默认选中的元素,例如,提交按钮总是表单的默认按钮。
-
:disabled:匹配禁用的表单元素。
-
:empty: 匹配没有子元素的元素。如果元素中含有文本节点、HTML元素或者一个空格,则:empty不能匹配这个元素。
-
:enabled: 匹配没有设置disabled属性的表单元素。
-
:valid:匹配条件验证正确的表单元素。
-
:invalid: 与:valid相反,匹配条件验证错误的表单元素。
-
:optional: 匹配具有optional属性的表单元素。当表单元素没有设置为required时, 即为optional属性。
-
:required: 匹配设置了required属性的表单元素。
例如:
伪类 注意: a:hover必须在a:link和a:visited之后,需要严格按顺序才能看到效果
注意: a:sctive必须在a:hover之后
你可以使用"frist-letter"伪元素向文本的首字母设置特殊样式:
First name:This is some text.
This is some text.
结果:
4.2 伪元素
CSS的伪元素之所以被称为伪元素,是因为其不是真正的页面元素,即没有对应的HTML元素, 但是其所有用法和表现行为与真正的页面元素一样,可以对其使用如页面元素一样的CSS样式,
常用的伪元素:
-
:before:在某个元素之前插人一些内容。
-
:after: 在某个元素之后插人一-些内容。
-
:first-letter:为某个元素中文字的首字母或第一个字使用样式。
-
:first-line:为某个元素的第一行文字使用样式。
-
:selection:匹配被用户选中或者处于高亮状态的部分。
-
:placeholder:匹配占位符的文本,只有元素设置了placeholder属性时,该伪元素才能生效。
例如:
伪元素 向文本的首行设置特殊样式
可以使用"first-line"伪元素可以使用"first-line"伪元素向文本的首字母设置特殊样式
hello
结果 :