【HTML5】第1章 HTML5入门
学习目标
-
了解网页基本概念,能够说出网页的构成以及网页相关名词的含义
-
熟悉Web标准,能够归纳Web标准的构成。
-
了解浏览器,能够说出各主流浏览器的特点。
-
了解HTML5技术,能够知道HTML5发展历程、优势以及浏览器对HTML5的支持情况。
-
掌握HTML5基本结构,能够在网页中应用HTML5结构。
-
熟悉HTML5语法,能够归纳HTML5语法的特点。
-
熟悉HTML5标签,能够知道HTML5标签类型、标签属性以及头部相关标签的用法。
-
熟悉HTML5常用开发工具,能够使用这些开发工具编写HTML5网页代码。
近年来,Web技术发展越来越迅速,HTML5的到来更是把Web技术推向了巅峰。HTML5不仅保留了HTML绝大多数的特性,而且增加了许多新的特性。目前HTML5技术已经非常成熟,无论是在PC(个人计算机)端还是在移动端,都被广泛应用。本章将详细讲解HTML5的基础内容,为初学者深入学习HTML5知识夯实基础。
1.1 网页相关知识
我们上网时浏览新闻、查询信息、看视频等都是在浏览网页
网页可以看做承载各种内容的容器,所有可视化的内容都可以通过网页展示给用户。
本节将从网页构成、网页相关名词、Web标准、浏览器四个方面详细讲解网页的相关知识。
1.1.1 网页构成
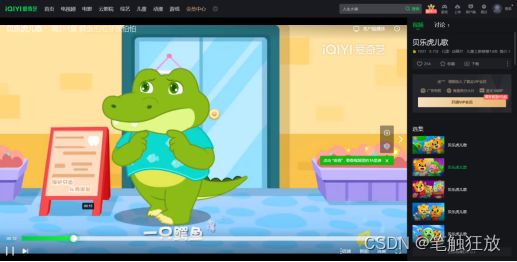
在Chrome浏览器地址栏中输入教程网站的地址,单击“Enter”键,此时Chrome浏览器中显示的页面即为教程网站的首页。
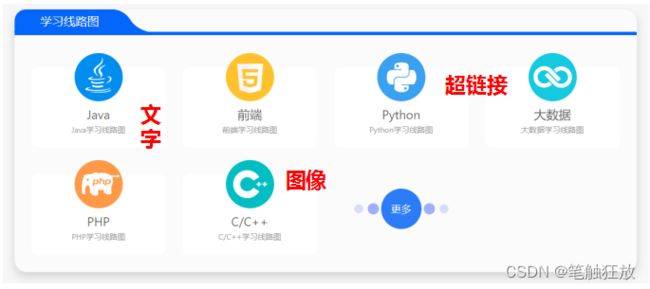
分析教程网站首页可知,网页主要由文字、图像和超链接(超链接为单击可以跳转到 其他页面的元素)等元素构成。当然除了这些元素,网页中还可以包含音频、视频以及动画等
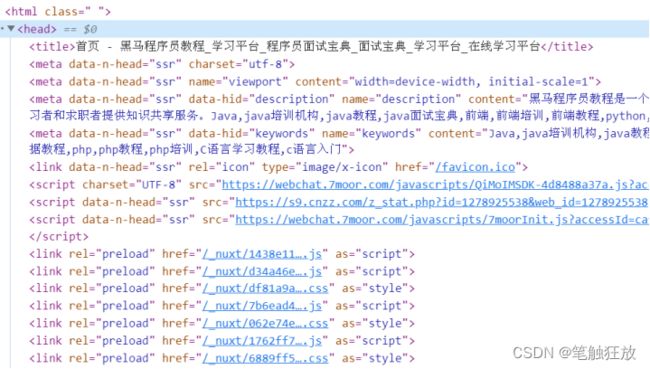
为了让初学者快速了解网页的构成,接下来,我们查看一下网页的源代码。打开谷歌浏览器,单击“F12”快捷键,谷歌浏览器中便会弹出当前网页的源代码。
教程网站首页的源代码是一个纯文本文件,仅包含一些特殊的符号和文本。而我们浏览网页时看到的图片、视频等,正是这些特殊的符号和文本组成的代码被浏览器渲染之后的结果。
除了首页之外,教程网站还包含多个子页面。例如,单击教程网站首页的导航,会跳转到其他子页面 。可见网站就是多个网页的集合,网页与网页之间可以通过链接互相访问。
网页(这里代指静态网页)的扩展名为htm或html,二者在本质上并没有区别,我们一般使用html作为扩展名。更改记事本文件的后缀名可以快速创建一个网页。
静态网页和动态网页
网页有静态和动态之分。所谓静态网页是指用户无论何时何地访问,网页都会显示固定的信息,除非网页源代码被重新修改上传。静态网页更新不方便,但是访问速度快。而动态网页显示的内容则会随着用户操作和时间的不同而变化,这是因为动态网页可以和服务器数据库进行实时的数据交换。 现在互联网上的大部分网站都是由静态网页和动态网页混合组成的,两者各有特色,用户在开发网站时可根据需求酌情采用。本书讲解的HTML5和CSS3就是一种静态网页搭建技术。
1.1.2 网页相关名词
了解网页相关名词,能够说明Internet、WWW、HTTP等网页名词的含义。
Internet也被称为互联网,是由一些使用公用语言互相通信的计算机连接而成的网络。简单地说,互联网就是将世界范围内不同国家、不同地区的众多计算机连接起来形成的网络平台。
WWW(World Wide Web,万维网)不是网络,也不代表internet,它只是internet提供的一种服务——网页浏览服务。我们上网时通过浏览器阅读网页信息就是在使用WWW服务。WWW是internet上最主要的服务,许多网络功能,如网上聊天、网上购物等,都基于WWW服务。
URL(Uniform Resource Locator,统一资源定位符)其实就是Web地址,也称“网址”。在万维网上的所有文件(HTML、CSS、图片、音乐、视频等)都有唯一的URL,用户只要知道文件的URL,就能够对该文件进行访问。URL可以是本地磁盘位置,也可以是局域网上的某一台计算机,还可以是internet上的站点。
DNS(Domain Name System,域名系统)是互联网的一项服务。在internet上域名与IP地址(可以理解为internet上计算机的一个编号)之间是一一对应的,域名(如:淘宝网域名taobao.com)虽然便于用户记忆,但计算机只能识别IP地址(如:100.4.5.6)。计算机将便于记忆的域名转换成IP的过程被称为域名解析。DNS就是进行域名解析的系统。
HTTP (Hyper Text Transfer Protocol ,超文本传输协议)是一种详细规定了浏览器和互联网服务器之间互相通信的规则。HTTP是非常可靠的协议,具有强大的自检能力,所有用户请求的文件到达客户端时,都是准确无误的。
由于HTTP传输的数据都是未加密的,因此用户使用HTTP传输隐私信息不太安全。为了保证这些隐私数据能够安全传输,网景公司设计了SSL(Secure Sockets Layer,安全套接层协议),该协议用于对HTTP传输的数据进行加密,从而就诞生了HTTPS。
HTTPS是由SSL+HTTP构建的,可进行加密传输、身份认证的网络协议。因此HTTPS要比HTTP更安全。
Web翻译为中文是“网络”的意思。对于普通网络用户来说,Web仅仅只是一种环境——互联网的使用环境。而对于网页制作者来说,Web是一系列技术的复合总称,包括网站的前台布局、后台程序、界面架构、数据库开发等。
W3C(World Wide Web Consortium,万维网联盟)是国际最著名的标准化组织。W3C最重要的工作是制定和推广Web规范。自1994年成立以来,W3C已经发布了200多项影响深远的Web技术标准及实施指南。例如,超文本标签语言(HTML)、可扩展标签语言(XML)等。这些规范有效地促进了Web技术的发展。
1.1.3 Web标准
由于不同的浏览器对同一个网页文件解析出来的效果可能不一致,为了让用户能够看到正常显示的网页,网页制作人员常常需要为兼容多个版本的浏览器而苦恼,当使用新的硬件和软件开始浏览网页时,这种情况会变得更加严重。为了Web更好地发展,在开发新的应用程序时,浏览器开发商和站点开发商共同遵守标准,就显得很重要,为此W3C与其他标准化组织共同制定了一系列的Web标准。
Web标准并不是某一个标准,而是一系列标准的集合,主要包括结构、表现和行为三个方面。
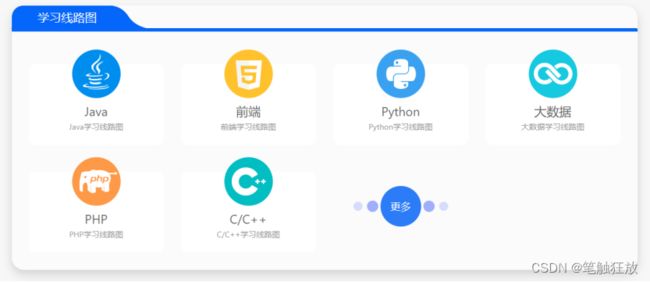
结构用于对网页中用到的信息进行分类与整理。在结构中用到的技术主要包括HTML、XML和XHTML 。
该结构使用HTML5搭建,四张图片按照从上到下的次序罗列,没有任何布局样式。
表现是指网页展示给访问者的外在样式,一般包括网页的版式、颜色、字体样式等。在网页制作中,通常使用CSS来设置网页的样式。
网页焦点轮播图加入CSS样式后的效果
行为是指网页模型的定义及交互效果的实现,包括ECMAScript、BOM、DOM三个部分。
ECMAScript是JavaScript的核心,由ECMA(European Computer Manufacturers Association)国际联合浏览器厂商制定。ECMAScript规定了JavaScript的语法规则和核心内容,是所有浏览器厂商共同遵守的一套JavaScript语法标准。
BOM即浏览器对象模型。通过BOM可以操作浏览器窗口。例如,对话框弹出、导航跳转等。
DOM即文档对象模型。DOM允许程序和脚本动态地访问和更新文档的内容、结构和样式。网页设计者通过DOM即可对页面中的各种元素进行操作。例如,设置元素的大小、颜色、位置等。
网页焦点轮播图加入JavaScript脚本代码后的效果。
每隔一段时间,焦点轮播图就会自动切换。当用户将光标移上按钮时,焦点轮播图会显示和该按钮对应的图片。用户将光标移开后,焦点轮播图又会按照默认的设置自动轮播,这就是网页的行为。
1.1.4 浏览器
浏览器是网页展示的平台,只有经过浏览器渲染,用户才能看到图文并茂的网页。在浏览器的发展历史中,主流浏览器有很多。
| 浏览器名称 | 发布时间 | 所属公司 |
|---|---|---|
| Internet Explorer(IE) | 1995 | 微软 |
| Opera(欧朋) | 1995 | Telenor |
| Safari | 2003 | 苹果 |
| Firefox(火狐) | 2004 | Mozilla基金会 |
| Chrome(谷歌) | 2008 | 谷歌 |
| Edge | 2015 | 微软 |
Internet Explorer也被称为IE浏览器,IE浏览器由微软公司推出,直接绑定在Windows操作系统中,无需下载安装。我们在制作网页时,要考虑低版本浏览器的兼容问题。
Opera也被称为欧朋浏览器,欧朋浏览器为来自挪威的一个极为出色的浏览器,具有速度快、节省系统资源、订制能力强、安全性高以及体积小等特点,但兼容性略差。
Safari是苹果操作系统内置的浏览器。Safari浏览器外观时尚,速度快。
Firefox也被称为火狐浏览器,火狐浏览器是Mozilla公司旗下的一款浏览器。火狐浏览器是一个自由并开源的网页浏览器,其可开发程度很高。任何一个具有编程知识的人都可以为火狐浏览器编写代码,增加一些个性化功能。
Chrome也被称为谷歌浏览器,谷歌浏览器是由谷歌公司开发的网页浏览器。谷歌浏览器基于其他开放原始码软件所撰写,极大地提升了浏览器的稳定性、安全性和响应速度。
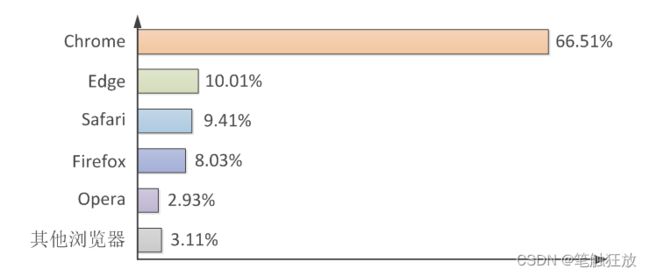
2021年10月~2022年10月,全球浏览器的市场份额,其中Chrome浏览器占据全球市场份额高达66.51%,在浏览器市场具有绝对的优势。
Edge是由微软公司推出的一款浏览器。Edge浏览器拥有比IE浏览器优化程度更高的代码结构,因此Edge浏览器的速度更快。现在的网页兼容调试也更倾向于Edge。
浏览器内核是浏览器最核心的部分,主要负责渲染网页,不同的浏览器内核对网页代码的解释也不同,因此同一网页在不同内核的浏览器中渲染(显示)效果也可能不同。目前常见的浏览器内核有Trident、Gecko、Webkit、Presto、Blink五种。
浏览器私有前缀是区分不同内核浏览器的标示。由于W3C组织每提出一个新属性,都需要经过一个耗时且复杂的标准制定流程。在标准还未确定时,部分浏览器已经根据最初草案实现了新属性的功能,为了与之后确定的标准进行兼容,各浏览器使用了自己的私有前缀与标准进行区分,当标准确立后,各大浏览器再逐步支持不带前缀的CSS3新属性。
| 私有前缀 | 浏览器 |
|---|---|
| -webkit- | Chrome(谷歌)浏览器 |
| -moz- | Firefox(火狐)浏览器 |
| -ms- | IE浏览器 |
| -o- | Opera(欧朋)浏览器 |
1.2 HTML5概述
HTML5从根本上改变了Web应用的方式,无论是PC端还是移动端,都可以看到HTML5的身影。作为网页设计人员,也应该顺应时代潮流,掌握HTML5的相关技术。本节将从HTML到HTML5的演变、HTML5的优势以及浏览器对HTML5的兼容情况三个方面,对HTML5进行简单介绍。
在学习HTML5之前,我们首先了解一下HTML到HTML5的演变历程。HTML提供了许多标签,如段落标签、标题标签、超链接标签、图片标签等。网页中需要定义什么内容,就用相应的HTML标签描述即可。
1.2.1 HTML的演变历程
在学习HTML5之前,我们首先了解一下HTML到HTML5的演变历程。HTML提供了许多标签,如段落标签、标题标签、超链接标签、图片标签等。网页中需要定义什么内容,就用相应的HTML标签描述即可。
1.2.2 HTML5的优势
-
解决了跨浏览器、跨平台问题
在HTML5之前,用户使用不同的浏览器,常常看到不同的页面效果。而HTML5是由W3C推荐,众多知名公司共同遵守的标准。在HTML5中,纳入了众多扩展功能和标准,让不同的浏览器或者平台都可以使用HTML5,并显示相同的页面效果。从而解决了跨浏览器、跨平台的问题。
-
新增了多个新标签
新的结构标签,例如
、 -
安全机制的增强
HTML5中引入了一种新的基于来源的安全模型,该安全模型不仅操作方便,而且适用不同的API(应用程序接口)。
-
样式和结构分离更彻底
实际上,样式和结构的分离早在HTML4.0中就已涉及,但是分离的并不彻底。为了避免可访问性差、代码复杂度高、文件过大等问题,HTML5规范中更细致、清晰地分离了样式和结构。但是考虑到HTML5的兼容性问题,一些陈旧的样式和结构的代码咋HTML5中还是可以兼容使用的。
-
化繁为简的优势
简化的字符集声明。 简化的DOCTYPE。 以浏览器原生能力(浏览器自身特性功能)替代复杂的JavaScript代码。
1.2.3 浏览器对HTML5的兼容情况
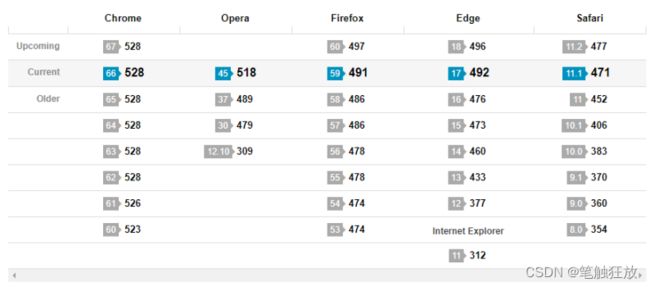
由于浏览器种类众多,同时每种浏览器又有不同的版本。我们在使用HTML5时有必要了解浏览器对HTML5兼容情况。
1.3 HTML5基础
HTML5是HTML的新版本,越来越多的网站开发者开始使用HTML5构建网站。学习HTML5首先需要了解HTML5的基础知识。本节将针对HTML5的基本结构、语法格式、标签类型、标签的属性以及文档头部相关标签进行讲解。
1.3.1 HTML5的基本结构
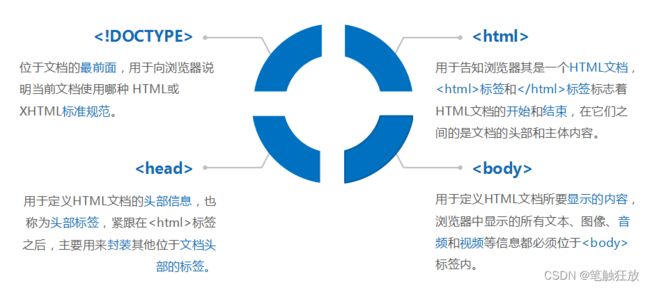
学习任何一门语言,首先需要掌握它的基本结构,就像写信需要符合书信的格式要求一样。HTML5语言也不例外,同样需要遵从一定的结构规范。
1.3.2 HTML5的语法格式
为了兼容不规范的HTML文档,HTML5采用宽松的语法格式。和之前的各版本相比,HTML5的语法变化主要体现在以下几个方面。
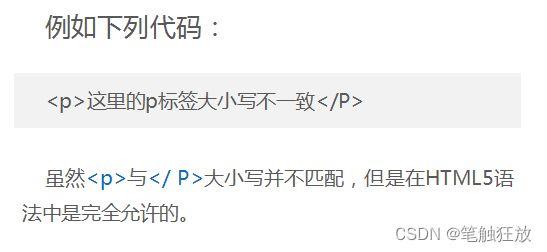
1.标签不区分大小写
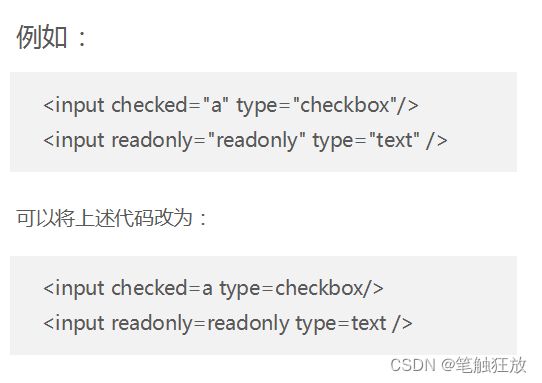
2.允许属性值不使用引号
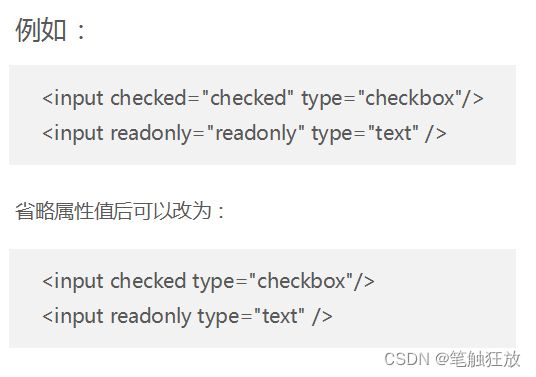
3.允许部分属性值的属性省略
| 属性 | 描述 |
|---|---|
| checked | 省略属性值后,等价于checked="checked"。 |
| readonly | 省略属性值后,等价于readonly="readonly" |
| defer | 省略属性值后,等价于defer="defer" |
| ismap | 省略属性值后,等价于ismap="ismap" |
| nohref | 省略属性值后,等价于nohref="nohref " |
| noshade | 省略属性值后,等价于noshade="noshade" |
| 属性 | 描述 |
|---|---|
| nowrap | 省略属性值后,等价于nowrap="nowrap" |
| selected | 省略属性值后,等价于selected="selected" |
| disabled | 省略属性值后,等价于disabled="disabled" |
| multiple | 省略属性值后,等价于multiple="multiple" |
| noresize | 省略属性值后,等价于noresize="noresize" |
虽然HTML5采用比较宽松的语法格式,支持各种不规范的HTML文档。但网站开发人员仍应采用严谨的代码编写模式,这样更有利于团队合作及后期代码的维护。
1.3.3 HTML5标签的类型
HTML中的标签分为三种,分别为单标签、双标签、注释标签。
单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。
单标签语法格式:< 标签名 />
在上述语法格式中,“标签名”和“/”之间有一个空格,在HTML5中,空格和斜线均可以省略。
双标签也称体标签,是指由开始和结束两个标签符组成的标签。
双标签语法格式:<标签名>内容
若需要在HTML文档中添加注释文字,就需要使用注释标签。
注释标签语法格式:
注释内容不会显示在浏览器窗口中,但是作为HTML文档内容的一部分,可以被下载到用户的计算机上,查看源代码时就可以看到。我们也可以把注释标签看做一种特殊的单标签。
可以把HTML中带有“< >”符号的字母或单词统一被称为标签。元素是指标签和标签包含的所有内容。书写元素时,通常不会带有“< >”符号。
1.3.4 HTML5标签的属性
通过为HTML5标签设置属性的方式可以增加更多的样式,例如字体、颜色等。
HTML5标签设置属性的基本语法格式:<标签名 属性1="属性值1" 属性2="属性值2" …>内容
在上述语法格式中,标签可以拥有多个属性,属性必须写在开始标签中,位于标签名后面。属性之间不分先后顺序,标签名与属性、属性与属性之间均以空格分开。
在HTML5开始标签中,可以通过“属性="属性值"”的方式为标签添加属性,其中“属性”和“属性值”就是以“键值对”的形式出现的。 所谓“键值对”可以简单理解为对“属性”设置“属性值”。键值对有多种表现形式,例如color="red" 、width:200px;等,其中color和width即为“键值对”中的“键”(英文key),red和200px为“键值对”中的“值”(英文value)。 “键值对”广泛地应用于编程中,HTML5属性的定义形式“属性="属性值"”只是“键值对”中的一种。
1.3.5 HTML5文档头部相关标签
制作网页时,经常需要设置页面的基本信息。例如,页面的标题、作者、页面描述等。为此HTML提供了一系列的标签,这些标签通常都写在
标签内,因此被称为头部相关标签。//
基本语法格式:
1.4 HTML5代码编辑工具
为了方便编辑网页代码,网站制作人员通常会选择一些较便捷的代码编辑工具。例如,Editplus、notepad++、Hbuilder、sublime、Dreamweaver、Visual Studio Code等。其中Visual Studio Code轻巧便捷、免费开源,并且提供了插件扩展功能,深受网站制作人员的青睐。本节将详细介绍Visual Studio Code的安装、设置和使用技巧。
熟悉HTML5常用开发工具,能够安装和设置Visual Studio Code 。
1.4.1 Visual Studio Code的安装、设置
步骤一:Visual Studio Code的安装
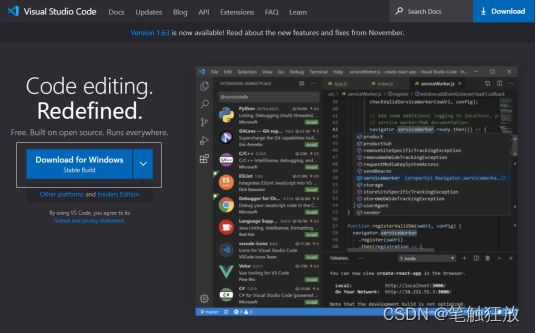
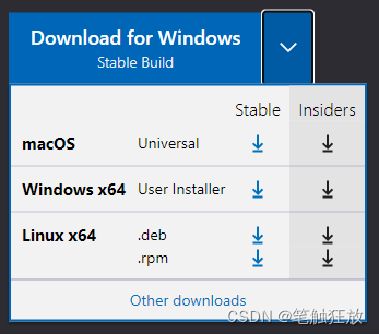
打开VS Code官方网站。单击蓝色箭头按钮 选择和电脑系统匹配的VS Code版本(推荐Stable稳定版),单击 按钮,下载VS Code安装包。
VS Code安装完成后,启动软件,VS Code界面结构如下。
步骤二:Visual Studio Code的设置
VS Code的初始化设置主要包括设置中文显示模式、界面颜色和代码字号。
设置中文显示模式
VS Code界面菜单默认显示为英文。如果我们习惯中文菜单操作,可以通过安装中文扩展插件的方式,将界面菜单设置为中文显示模式。
设置界面颜色
VS Code默认的界面为黑色背景,我们如果想要更换界面颜色,可以单击工具栏左下方的管理按钮 进行设置
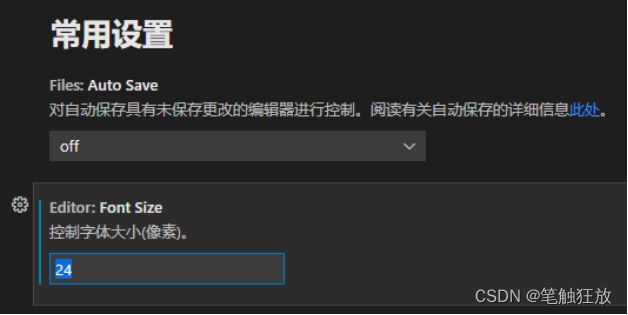
VS Code有默认的字号。如果感觉代码字号不合适可以自行设置。单击工具栏左下方的管理按钮
1.4.2 Visual Studio Code的使用
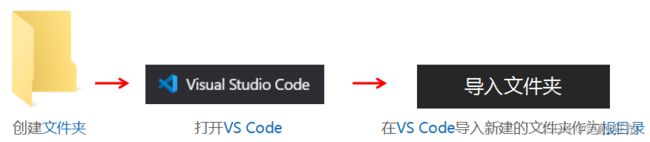
创建文件夹和文件
创建文件夹
在电脑任意盘符下创建一个文件夹。打开VS Code,选择“文件→打开文件夹”选项,导入新建的文件夹作为项目的根目录,用于存放各类项目文件
打开文件夹后,可以选择“文件→新建文件”选项(或按“Ctrl+N”快捷键)新建文件。新建的文件默认是一个txt格式的纯文本。
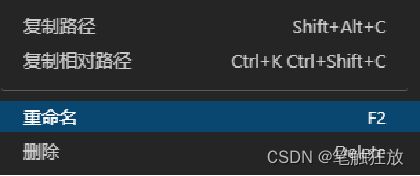
在新建的文件名称上右击,在弹出的菜单选择“重命名”(或按“F2”快捷键)将文件后缀名设置为html,该文件就会变成HTML网页文件。
创建文件
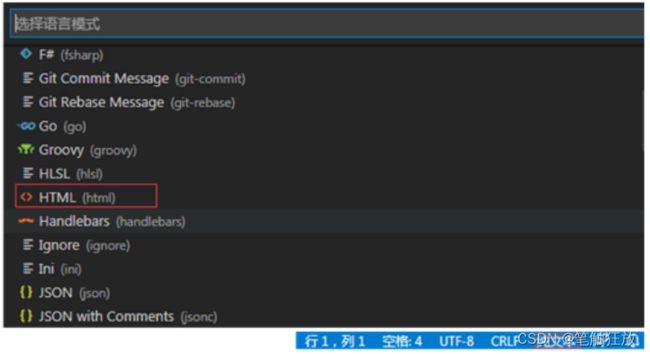
在VS Code界面底部单击“纯文本”按钮,在打开的“语言模式”菜单中,选择不同类型的语言。
选择“文件→保存”选项(或按“Ctrl+S”快捷键),可以将新建或编辑中的文件保存。保存文件会以默认的文件夹作为根目录,显示在文件夹中。
操作文件
选择文件,可以在“代码编辑区域”编辑文件;右击鼠标,在弹出的文件操作菜单中,可以对文件进行剪切、复制等操作。
编写代码
在右侧的“代码编辑区域”中可以编写代码。在编写这些网页代码时,有一些快捷操作技巧。
编写代码——快速创建HTML5结构
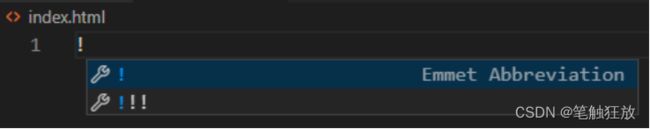
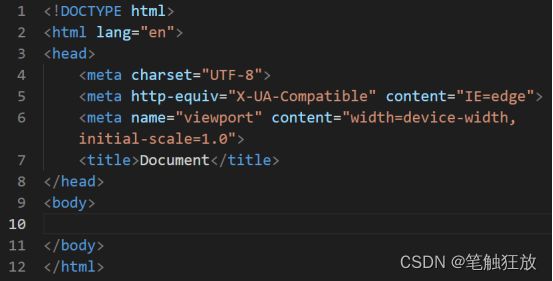
打开HTML类型的文件,首先在第一行代码编辑区域输入一个英文感叹号“!”,在弹出的菜单中选择第一个选项(或按“Enter”键直接选择)
此时,可以快速创建一个固定的HTML5结构。
值得一提的是,使用VS Code创建的HTML5结构,和前面所讲的HTML5的基本结构略有差异。VS Code创建的HTML5结构多出了第5行和第6行代码。其中第5行代码用于设置浏览器对网页的兼容模式。第6行代码用于适配移动端界面。在制作PC端网页时,默认设置即可。
编写代码——快速创建标签
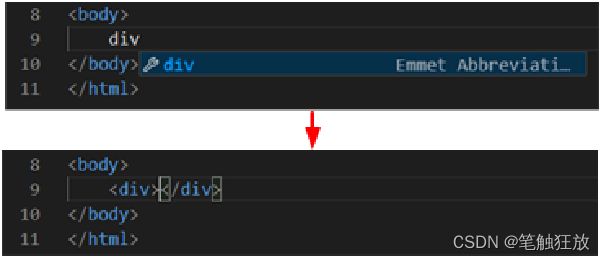
在编辑区域,首先输入标签的名称,然后按“Enter”键,即可快速创建标签。
输入“div”,按“Enter”键,即可创建一个
如果我们想创建多个标签,可以采用“标签名数量”的方式。例如,创建4个 使用VS Code编写代码时,缩进代码需要使用“Tab”键,取消缩进使用“Shift+Tab”快捷键,不建议使用空格键缩进代码。 在编辑区域,我们按“Ctrl+/”快捷键可以在选中的位置快速创建注释; 再次按“Ctrl+/”快捷键,可以取消当前的注释。 编写代码——快速预览文件 选择扩展按钮 在搜索栏中输入“live serve”,单击“安装”按钮,进行安装。 在文件的代码编辑区域,右击鼠标,在弹出的菜单中,选择线框标示的选项。 为了使读者能够更好地认识HTML5,并掌握HTML5代码编辑工具的用法。本节将通过案例的形式,分步骤带领大家制作一个HTML5页面。 本案例重点是让初学者掌握VS Code的用法,能够使用VS Code创建HTML5代码,并在浏览器中预览。我们可以按照以下思路完成该案例。 在VS Code中创建HTML5基本结构。 在 我是HTML5页面 本章首先介绍了网页的相关知识,包括网页构成、网页相关名词等,然后介绍了HTML5相关知识,包括HTML5的演变、HTML5的优势、HTML5的基本结构、HTML5的语法变化、HTML5标签、HTML5代码编辑工具等内容。最后通过阶段案例带领大家制作了第一个HTML5页面。 通过本章的学习,读者应该能够简单地认识网页,了解HTML5语言,并能够熟练地使用VS Code创建HTML5页面。希望读者以此为开端,完成本书的学习。标签。
1.5 阶段案例——第一个HTML5页面
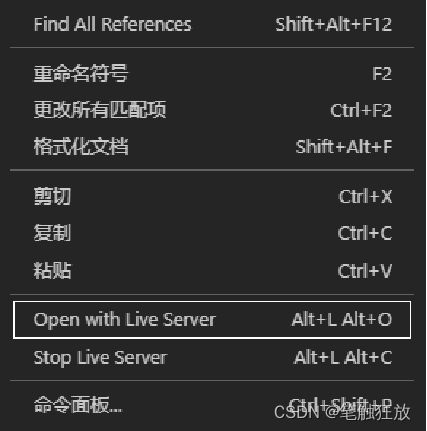
本章小结