CSS3-3D变换
3D变换
空间与景深
首先要开启3D空间 transform-style:preserve-3d,在父容器中开启
做2D变换的时候,2D 空间也是要先开启
景深表示要观察的图像距离观察者所在的距离
开启3D空间
重要原则: 元素进行 3D 变换的首要操作: 父元素必须开启 3D 空间!
使用 transform-style 开启 3D 空间,可选值如下:
flat : 让子元素位于此元素的二维平面内(2D 空间) -- 默认值。
preserve-3d : 让子元素位于此元素的三维空间内 (3D 空间)
设置景深
何为景深?-- 指定观察者与z=0平面的距离,能让发生 3D 变换的元素,产生透视效果,看起来更加立体
使用 perspective 设置景深,可选值如下:
none : 不指定透视 -- (默认值)
长度值 : 指定观察者距离z=0平面的距离,不允许负值
注意: perspective 设置给发生 3D 变换元案的父元案!
透视点就是观察者所在的位置
透视点位置
3.透视点位置
所谓透视点位置,就是观察者位置;默认的透视点在元素的中心。
使用 perspective-origin 设置观察者位置 (透视点的位置),例如:
/*相对坐标轴往右偏移400px, 往下偏移300px(相当于人蹲下300像素,然后向右移动400像素)*/
perspective-origin: 400px 300px;
注意:通常情况下,我们不需要调整透视点位置
代码:
在父元素中进行设置
/*开启3D空间*/
transform-style:preserve-3d;
/*设置景深,有了透视效果(近大远小)*/
perspective:500px;
/*设置透视点的位置*/
perspective-origin:102px 102p; /*相对坐标轴往右偏移400px, 往下偏移300px*/
Z轴的数字不可以写百分比
3D 位移
3D 位移是在 2D 位移的基上,可以让元素沿 Z轴位移,具体使用方式如下:
1先给元素添加 转换属性 transform
2编写 transform 的具体值,3D 相关可选值如下:
translateZ 设置 z 轴位移,需指定长度值,正值向屏幕外,负值向屏幕里,且不能写百分比.
translate3d 第1个参数对应x轴,第2个参数对应y 轴,第3个参数对应Z轴,均不能省略
scaleZ表示景深,是要观察的图像距离观察者的距离
6.3D 缩放
3D 缩放是在 2D 缩放的基础上,可以让元素沿 z 轴缩放,具体使用方式如下:
1.先给元素添加 转换属性 transform
2.编写transform 的具体值,3D 相关可选值如下:
scaleZ用来调整设置景深
scaleZ设置 z 轴方向的缩放比例,值为一个数字,1 表示不缩放,大于1 放大,小于 1 缩小。
scale3d第1个参数对应 x轴,第2个参数对应 y 轴,第3个参数对应 ,参数不允许省略。
盒子阴影
您好啊
.inner{
width:200px;
height:200px;
background-image: linear-gradient(45deg,blue,pink);
transform:scale(4)rotateY(45deg); /*500/4*/
}.inner{
width:200px;
height:200px;
background-image: linear-gradient(45deg,blue,pink);
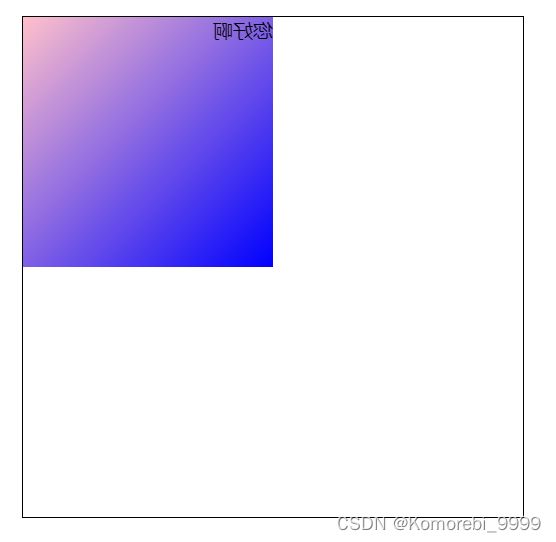
transform:rotateY(180deg);
}.inner{
width:200px;
height:200px;
background-image: linear-gradient(45deg,blue,pink);
transform:rotateY(0deg);
backface-visibility:hidden;/*背部不可见*/
}
正数表示顺时针旋转,负数表示逆时针旋转
.inner{
width:200px;
height:200px;
background-image: linear-gradient(45deg,blue,pink);
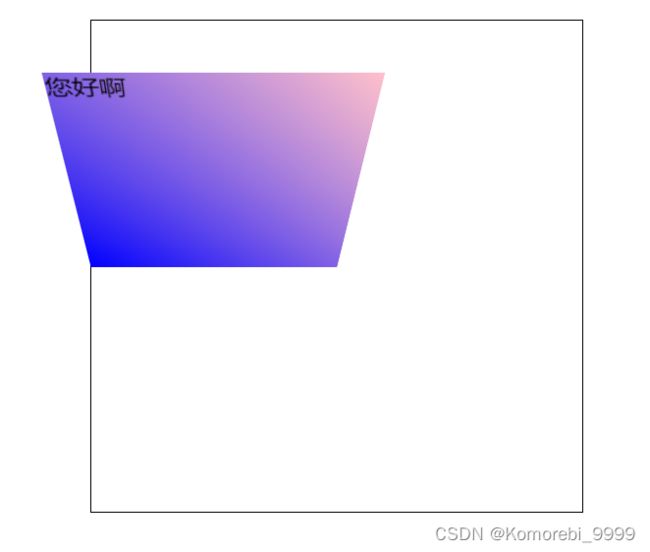
transform-origin:202px 202px; /*绕着下方的横线旋转,X轴*/
transform:rotateX(-45deg);
}
rotateX是沿水平轴旋转,rotateY是沿垂直轴旋转(下面值的设定决定是按哪个轴旋转)
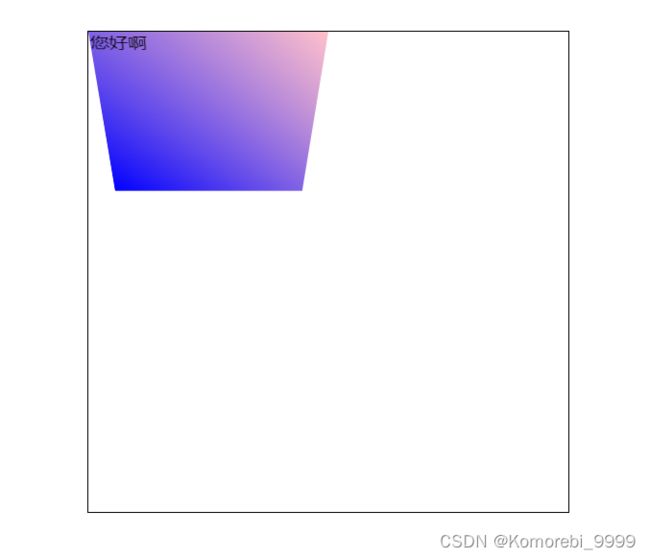
/*沿着横向的线条旋转*/
.inner{
width:200px;
height:200px;
background-image: linear-gradient(45deg,blue,pink);
transform-origin:202px 0px;
transform:rotateX(-45deg);
}.inner{
width:200px;
height:200px;
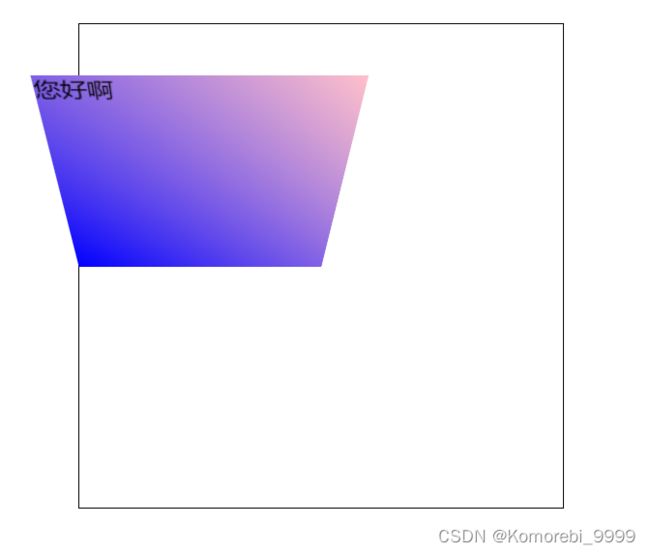
background-image: linear-gradient(45deg,blue,pink);
transform-origin:0px 202px; /*绕着下方的横线旋转,X轴*/
transform:rotateX(-45deg);
}.inner{
width:200px;
height:200px;
background-image: linear-gradient(45deg,blue,pink);
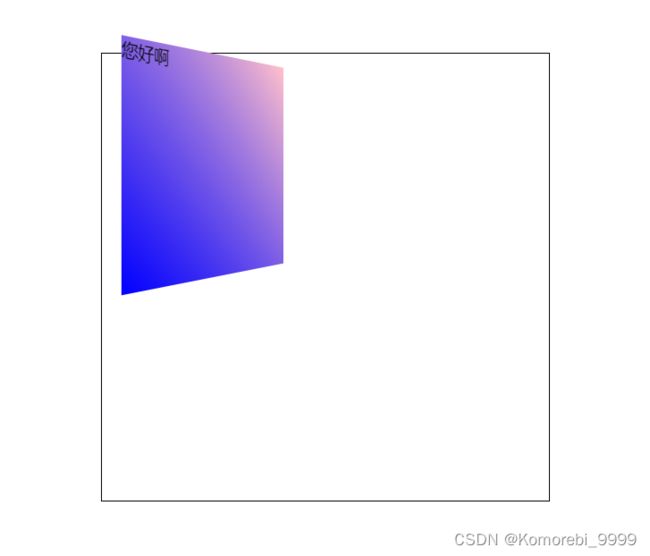
/*左边的值为0绕着左边的值旋转,等左边的值不为0,右边的值为宽度值的时候绕着右边的值旋转*/
transform-origin:0px 202px;
transform:rotateY(-45deg);
}
最后旋转可以降低难度,
多重变换
多个变换,可以同时使用一个 transform 来编写。
transform: transletez(10Bpx) scalez(3) rotateY(4edeg):
注意点:多重变换时,建议最后旋转
3d旋转
.inner{
width:200px;
height:200px;
background-image: linear-gradient(45deg,blue,pink);
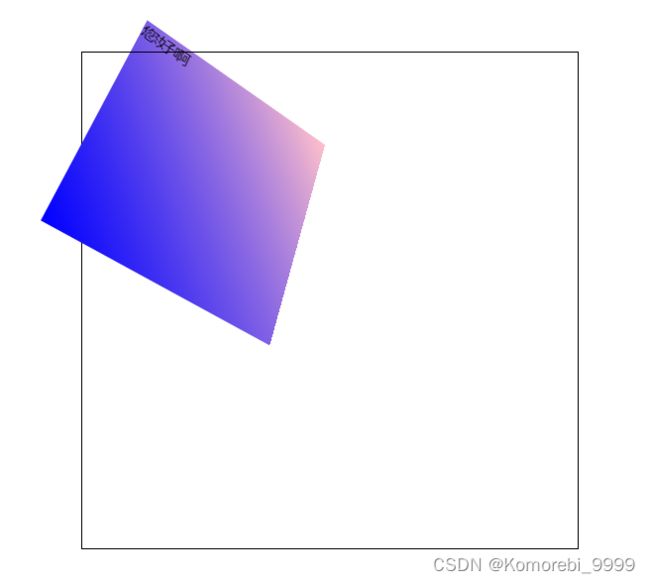
/*绕着x,y,z轴都旋转45度*/
transform:rotate3d(1,1,1,45deg);
}3D 旋转
3D 旋转是在 2D 旋转的基础上,可以让元素沿 x 轴和y 轴旋转,具体使用方式如下:
1.先给元素添加 转换属性 transform
2编写 transform 的具体值,3D 相关可选值如下:
rotatex 设置 x 轴旋转角度,需指定一个角度值( deg),面对 x 轴正方向: 正值顺时针,负值逆时针。
rotateY 设置y 轴旋转角度,需指定一个角度值( deg),面对y 轴正方向: 正值顺时针,负值逆时针。
rotate3d 前 3 个参数分别表示坐标轴: x,y,z,第 4 个参数表示旋转的角度,参数不允许省略。例如: transform: rotate3d(1,1,1,30deg),意思是: x、y、z 分别施转30度。