leaflet移动端-uniapp 开发中的记录总结
移动端技术---uniapp
地图---leaflet
此篇主要为记录,以便自己随时找到。leaflet可以支持移动端,但是经过这次的项目,最好不要用uniapp,leaflet对原生更友好!如果有leaflet,最好避开uniapp。具体原因如下:
(在项目过程中的问题,还没有找到解决方法,不知大家有没有遇到过。leaflet在uniapp中只可以正常显示地图或者静态的数据无法在地图页面接收到动态的数据。多次尝试最后只能使用下策:webview将leaflet地图当作网页集成进移动端。之后更新代码和webview中的leaflet地图与uniapp之间的传值。)如果有大佬知道如何解决以上的问题,希望能指点一下,十分感谢!!
一、安装leaflet
npm install leaflet二、页面引入
import "leaflet/dist/leaflet.css";
import L from "leaflet";
三、页面创建地图的容器
四、初始化地图
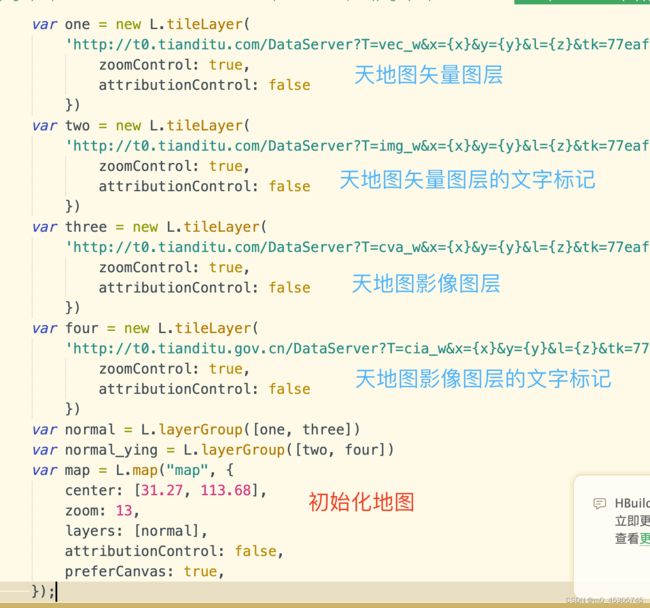
这里引入的是天地图作为底图,key去官网申请。
var one = new L.tileLayer(
'http://t0.tianditu.com/DataServer?T=vec_w&x={x}&y={y}&l={z}&tk=你的key', {
zoomControl: true,
attributionControl: false
})
var two = new L.tileLayer(
'http://t0.tianditu.com/DataServer?T=img_w&x={x}&y={y}&l={z}&tk=你的key', {
zoomControl: true,
attributionControl: false
})
var three = new L.tileLayer(
'http://t0.tianditu.com/DataServer?T=cva_w&x={x}&y={y}&l={z}&tk=你的key', {
zoomControl: true,
attributionControl: false
})
var four = new L.tileLayer(
'http://t0.tianditu.gov.cn/DataServer?T=cia_w&x={x}&y={y}&l={z}&tk=你的key', {
zoomControl: true,
attributionControl: false
})
var normal = L.layerGroup([one, three])
var normal_ying = L.layerGroup([two, four])
var map = L.map("map", {
center: [31.27, 113.68],
zoom: 13,
layers: [normal],
attributionControl: false,
preferCanvas: true,
});
this.map = map加载地图放在mounted里面
leaflet直接引入进uniapp中,在浏览器运行是没问题的,但是打包到真机上运行时,会发现地图无法加载在手机上,解决办法:
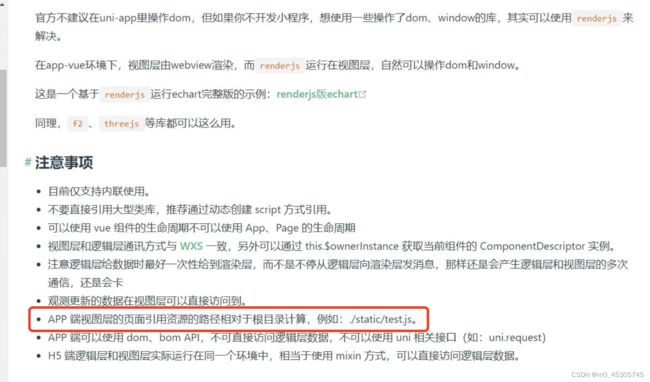
需要用到renderjs
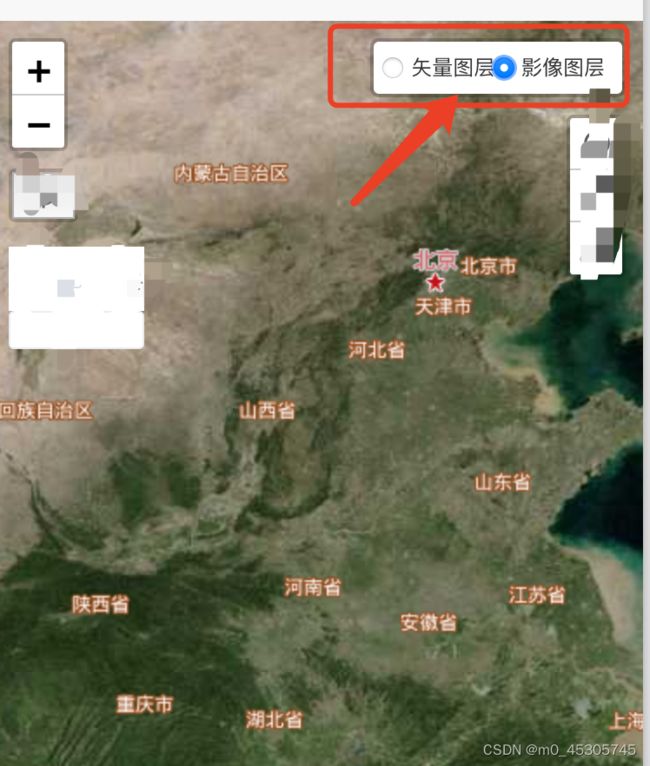
如何加入图层控件
// 地图图层
var baseLayers = {
'矢量图层': normal,
'影像图层': normal_ying,
}
// 图层控件
L.control.layers(baseLayers, {}, {
position: 'topright',
collapsed: true
}).addTo(map);
// 自动定位用户的位置
map.locate({
setView: true,
maxZoom: 16
});如何在leaflet地图上加功能按钮
例如此处,加一个按钮,点击触发实现实时定位。
在leaflet添加功能按钮,可以使用一个插件(leaflet-easybutton)
GitHub - CliffCloud/Leaflet.EasyButton: leaflet control buttons with icons and callbacks
npm后,在页面引入
import "leaflet-easybutton"L.easyButton(' ', function(btn, map) {
map.locate({
setView: true,
maxZoom: 16
});
}).addTo(map);
', function(btn, map) {
map.locate({
setView: true,
maxZoom: 16
});
}).addTo(map);引入图片资源的时候注意:App端视图层的页面引用资源的路径相对于根目录计算。
如何在leaflet地图上实现绘制要素(点线面等)
这里根据需求,可以选择,下图是可绘制点线面。
可以使用一个插件(leaflet-geoman)
mapleegiser/leaflet-geoman
里面讲解的十分详细,插件还是很强大的。
后面慢慢补充