瓷片图绘制教程,R语言ggplot2绘图笔记
瓷片图像地板砖一样,由许多个小格子组成,不用的颜色深浅可以用来表示不同的值,横轴和纵轴可以用来展示不同的位置,二维码图、马赛克图、热图等都有异曲同工之妙。

今天分享一个在R语言中利用ggplot2包绘制瓷片图的方法,支持不同分组不同类型等数据合并展示,轻松完成可视化。

在R语言中,geom_tile() 是 ggplot2 包中的一个函数,用于创建瓷砖图,也常被用来制作热图。
这种类型的图表非常适合展示二维数据的矩阵,其中每个瓷砖的颜色可以表示矩阵中对应元素的值。
功能和作用
- 展示二维数据的分布特征
- 制作简易热图
- 多组数据之间相互比较
绘图流程
library(ggplot2)
data <- data.frame(
Group=c(rep(paste0("G",1:3),100)),
Class=c(rep(paste0("Class ",1:6),each=50)),
Pos=c(rep(1:16,each=3),17,18),
value=runif(300,1,10),
addtion=1:300
)
下面是代码中每一行的简单解释(右滑查看):
Group=c(rep(paste0("G",1:3),100)): 这一行创建了一个名为 Group 的列。它首先使用 paste0("G", 1:3) 生成字符串 "G1", "G2", 和 "G3"。然后,rep() 函数重复这三个值100次,结果是一个长度为300的向量,每个字符串重复出现100次。
Class=c(rep(paste0("Class ",1:6),each=50)): 这一行创建了一个名为 Class 的列。它生成了六个字符串:"Class 1" 到 "Class 6"。rep(..., each=50) 确保每个字符串重复50次,形成一个长度为300的向量。
Pos=c(rep(1:16,each=3),17,18): 这里创建了一个名为 Pos 的列。rep(1:16, each=3) 表示数字1到16每个重复3次,接着在这个序列的末尾添加了17和18。这将产生一个长度为50(16x3+2)的向量,然后整个向量重复六次(因为 Class 列有6个类别,每个类别50个条目),形成一个长度为300的向量。
value=runif(300,1,10): 这行创建了一个名为 value 的列,包含300个在1到10之间均匀分布的随机数。
addtion=1:300: 最后,这行创建了一个名为 addtion 的列,简单地包含从1到300的整数。
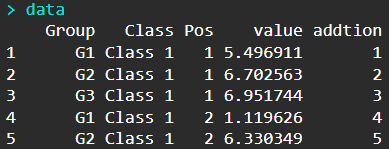
通过以上代码生成一个随机测试数据框,其中包含了分组、分类、位置、值等信息,格式预览如下: 
基础框架图
根据上述的数据,先使用两行代码实现最基础的瓷片图:
ggplot(data)+
geom_tile(aes(x=Pos,y=Group,fill=value))

分面展示图
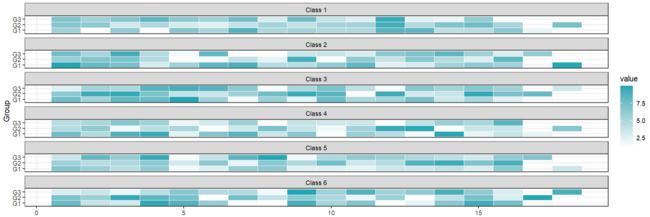
上图仅展示了一个分组的数据,如果想将不同Class的数据也一起画出来,则需要借助分面功能:
plot <- ggplot(data, aes(x = Pos, y = Group)) +
geom_tile(aes(fill = value), colour = "white") +
scale_fill_gradient(low="white", high="#22a6b3")+
facet_wrap(~ Class, ncol = 1)+
theme_bw()
plot

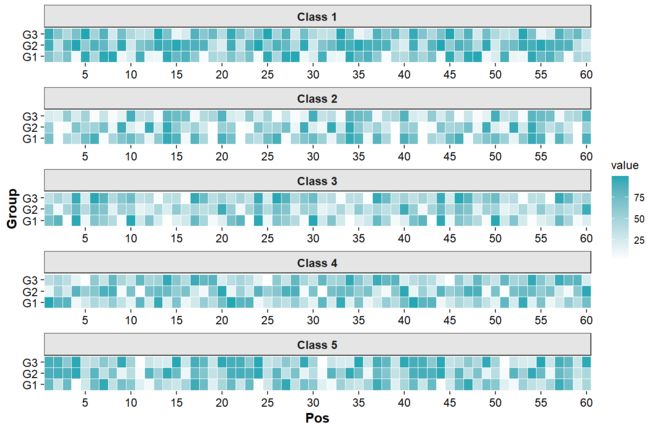
此时经过分面后不同Class的数据分开呈现于不同子图,同时修改了颜色的映射值,明显好看一点儿了,但是如果分成一列看起来不协调,使用ncol参数修改为两列,同时在每个色块儿上添加具体的数值,方便查看,效果如下:

修饰结果图
plot <- ggplot(data, aes(x = Pos, y = Group)) +
geom_tile(aes(fill = value), colour = "white") +
scale_fill_gradient(low="white", high="#22a6b3") +
facet_wrap(~ Class, ncol = 2, scales = "free") +
scale_x_continuous(breaks = seq(0,60,2),expand = c(0, 0))+
geom_text(aes(label=str_sub(value,1,1)),color='#f1f2f6') +
theme_classic()+
theme(
panel.grid.major = element_blank(),
panel.grid.minor = element_blank(),
panel.border = element_blank(),
strip.background = element_rect(fill = "#ffffff"),
strip.text = element_text(size = 12, face = "bold"),
axis.text = element_text(size = 12, color = "black"),
axis.title = element_text(size = 14, face = "bold"),
legend.position = "right",
legend.title = element_text(size = 12),
legend.text = element_text(size = 10)
)
plot
增加一些主题美化代码,即可获得如下结果图,数据是随机生成的,没有实际含义,仅提供绘图思路和方法,请您根据实际需要进行修改。

补充知识点
本文中使用的ggplot2绘图系统,主要涉及以下几个关键函数,下面做一些简单是补充说明。
geom_tile

根据tile单词的翻译就能明白,这个函数的功能就是创建瓷片图,也就是色块,本质上是根据数据计算元素的位置和填充颜色,这也是一个非常基础的功能。
scale_fill_gradient
这个函数用于为图表中的元素(如瓷砖图、条形图、箱线图等)设置渐变色填充。 主要用于那些通过颜色表示数值大小的图表,比如热图或某些类型的散点图。
通过指定两种颜色,scale_fill_gradient() 可以创建一个从一种颜色渐变到另一种颜色的效果,这通常用来表示数值数据的范围。
scale_fill_gradient(low = "blue", high = "red")
如果你不喜欢配色,改颜色就用它。
facet_wrap
分面是一个神奇的功能,这个函数用于创建分面(facet)图。分面图是一种数据可视化技术,它允许你将一个大的图表拆分成几个小图表(称为分面),每个小图表展示数据的一个子集。
facet_wrap() 特别适用于当你有一个或多个分类变量,并希望对每个类别单独展示同一图表,以下是一个使用方法示例:
ggplot(data, aes(x = x_variable, y = y_variable)) +
geom_point() +
facet_wrap(~ facet_variable,
nrow = number_of_rows,
ncol = number_of_columns
)
facet_wrap() 是一个非常强大的工具,用于在相同的页面或视图中比较和展示多个数据子集的图表。通过使每个子集的图表保持一致的样式和比例,极大地促进了不同子集之间的直观比较。
本文由 mdnice 多平台发布