ES6篇——箭头函数
ES6引入了(=>)箭头函数,箭头函数只是为了ES6的简写方法。
1.通用写法
例子1:
//javascript
let a = function(b,c){
return n;
}
//等于
//es6
let a = (b,c) => n;通过这个例子1可以看出,省略了function,=>基本代替了花括号{},这写法非常简写!es6的箭头函数需要写一行即可!
例子2:
let a = function () { return 2 };
// 等于
let a = () => 3;
let sum = function(a1, a2) {
return a1+ a2;
};
// 等于
let sum = (a1, a2) => a1 + a2;这个例子2可以看出,如果不需要参数或者需要一个参数或者多个参数,就可以使用圆括号()。
例子3:
let sum = (a1, a2) => { return a1 + a2; }这个例子3可以看出,如果箭头函数的代码块部分多于一条语句,就要使用花括号,并使用return语句。
2.箭头函数的注意点:
2.1箭头函数不能作为构造函数实例。
let Person = (name,age) => {
this.name=name;
this.age=age;
}
let me = new Person('huang',23);
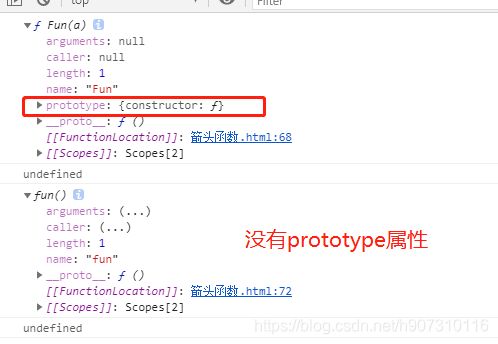
console.log(me);可以看到在使用箭头函数的情况下,并用构造函数,但是调试的时候就会抛出报错。箭头函数为什么不能作为构造函数?简单来说,因为箭头函数本身没有是prototype属性,而且箭头函数本身是没有this,所以箭头函数无法作为构造函数;而构造函数本身自己有prototype属性,如下图:
2.2箭头函数不能用arguments对象。
let fn = () => {
console.log(arguments);
}
fn(1,2,3); 最后就会报错。在使用箭头函数情况下,因为arguments对象在函数体内是不存在。如果你非要这个的话,可以考虑用rest(剩余运算符)来代替。参考代码如下:
let fn = (...rest) => {
console.log(rest)
}
fn(1,2,3); //[1,2,3]以上的代码:在使用箭头函数的情况下,并用rest参数是可行性的。
2.3箭头函数的this对象,就是定义时所在的对象。
这个2.3的注意点值得非常注意,因为这个this对象的指向是可变的,但是在使用箭头函数情况下,那么this对象是固定的。
function sum() {
set(() => {
console.log('id:', this.id);//最终打印42
}, 1000);
}
let id = 21;
sum.call({ id: 42 });上面代码的思路一下:set参数本身是一个箭头函数,然后这个箭头函数定义在sum生成时,反而需要等到1秒之后,由于使用箭头函数情况下,那么this就会指向函数定义在对象为{id:42},最终打印为42。
另外,如果没有使用箭头函数的话,那么this应该指向全局对象windows,那打印为21。
以上就是这文章重点的内容了,不断更新中.....给知识充电中。
欢迎各位大佬评论、点赞和收藏!Thanks