- Python每日一库:setuptools - 现代Python包分发工具
Aerkui
Python库学习python开发语言
1.库简介setuptools是Python生态系统中最重要的包分发工具之一,它是distutils的增强版,提供了更多功能和更好的用户体验。setuptools不仅支持基本的包分发功能,还提供了依赖管理、入口点、开发模式等高级特性,是现代Python包开发的标准工具。2.安装方法pipinstallsetuptools3.核心功能详解3.1创建setup.py文件fromsetuptoolsim
- 探索Gemini Balance:Google Gemini API的代理与负载均衡解决方案
几道之旅
人工智能智能体及数字员工负载均衡运维人工智能
引言在人工智能领域,API的高效使用和管理至关重要。尤其是当涉及到Google的GeminiAPI时,为了实现更稳定、更高效的服务,我们需要一个强大的代理和负载均衡工具。今天,我们就来深入了解一下GeminiBalance这个开源项目,它为GeminiAPI的使用提供了全面而灵活的解决方案。项目概述GeminiBalance是一个基于PythonFastAPI构建的应用程序,主要用于提供Googl
- 数据结构day2
LZA185
数据结构数据结构
目录一、Makefile二、检测内存泄漏工具:valgrind2.1valgrind介绍2.2具体使用:valgrind./a.out三、顺序存储的优缺点3.1优点3.2缺点四、线性表的链式存储:4.1链式存储简介4.2关于单向链表的c语言描述4.3单项列表的功能函数一、Makefile关于makefile介绍请查看这篇文章:https://blog.csdn.net/weixin_7208634
- 报告下载丨北京大学:2025年DeepSeek在教育和学术领域的应用场景与案例(上)报告下载丨德勤:2025年生成式AI档案报告下载丨SuperCLUE 中文大模型基准测评 2025
智能计算研究中心
人工智能
该报告全面探讨了DeepSeek在教育和学术领域的应用。DeepSeek在2024-2025年推出的模型引发国际关注,其通过提升推理能力、全量开源、降低成本及国产自主研发等优势,在教育行业推动了范式革命。报告涵盖了从学前教育到特殊教育的各个阶段,列举了高校如北京大学的学科专业问答工具、北大青鸟的实训平台等应用案例。为教育工作者提供了系统指导,有助于推动教育创新,培养适应AI时代的各类人才。
- Java开发的智能新时代——如何利用AI工具提升编程效率
inscode_055
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能新时代——如何利用AI工具提升编程效率引言在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,在企业级应用、Web开发、移动应用等领域占据着重要地位。然而,随着项目复杂度的增加和开发周期的缩短,传统的开发方式已难以满足现代开发的需求。幸运的是,智能化的工具软件如InsCodeAIIDE正逐
- Java 开发的智能化革命——如何借助最新工具提升编程效率
inscode_014
最新接入DeepSeek-V3模型,点击下载最新版本InsCodeAIIDE标题:Java开发的智能化革命——如何借助最新工具提升编程效率在当今快速发展的科技时代,Java作为一门广泛应用的编程语言,依然保持着其强大的生命力和广泛的影响力。无论是企业级应用、Web开发还是移动应用开发,Java都扮演着不可或缺的角色。然而,随着项目复杂度的增加和技术更新换代的速度加快,Java开发者们面临着前所未有
- WPF 之 exe 单文件打包工具:LibZ
外来物种
桌面软件WPFC#
▪前言在VS开发过程中我们需要不断的编译软件并进行测试,同时VS会自动在项目跟目录的\bin\Debug文件夹里生成一系列文件(包括程序执行的主exe文件)。对于简单WPF程序,我们通常可以直接拷贝[ProjectSub]\bin\Debug下程序主exe文件就可以到其他机子使用了,当然前提是机子要已经装了对应的.NetFormework版本库但是有时候我们会在项目引入其他第三方库(非.Net框架
- 长尾形分布论文速览三十篇【60-89】
木木阳
Long-tailed人工智能
长尾形分布速览(60-89)这些研究展示了LLMs在长尾数据分布、持续学习、异常检测、联邦学习、对比学习、知识图谱、推荐系统、多目标跟踪、标签修复、对象检测、医疗生物医学以及其他应用中的广泛应用。通过优化和创新,LLMs在这些领域展现了卓越的性能,并为解决长尾问题提供了有效的工具和方法。1.长尾持续学习与对抗学习长尾持续学习(Paper60):通过优化器状态重用来减少遗忘,提高在长尾任务中的持续学
- H264码流介绍 及 FFmpeg解封装得到H264码流方法
冰冰的coco
音视频ffmpeg
参考文章音视频H264编解码协议-知乎视频H264编码详解(上)-知乎H.264媒体流AnnexB和AVCC格式分析-CSDNH264之NALU解析-知乎H264帧,SPS,PPS概念-知乎H.264流媒体协议格式中的AnnexB格式和AVCC格式深度解析-CSDNH264简介H.264从1999年开始,到2003年形成草案,最后在2007年定稿有待核实。在ITU的标准⾥称为H.264,在MPEG
- 【Python基础】07 实战:批量视频压缩的实现
智算菩萨
python服务器开发语言
前言在数字化时代,视频内容已成为信息传播的主要载体。无论是个人用户还是企业,都面临着大量视频文件存储和传输的挑战。视频文件通常体积庞大,占用大量存储空间,同时在网络传输时也会消耗大量带宽。因此,一个高效、易用的视频压缩工具变得尤为重要。本文将详细介绍一个基于Python开发的批量视频压缩工具,该工具结合了现代图形界面设计和强大的FFmpeg视频处理能力,为用户提供了一站式的视频压缩解决方案。通过本
- 【Maven】Maven 新手全面入门指南,核心概念 maven安装配置优化,项目创建与项目结构介绍核心Maven命令
夜雨hiyeyu.com
javamavenjavaspringboot后端gradle系统架构软件构建
Maven新手全面入门指南一、Maven简介Mavenvs其他构建工具二、核心概念1.POM(ProjectObjectModel)2.坐标系统(GAV)3.依赖管理4.仓库(Repository)5.构建生命周期三、Maven安装与配置1.安装步骤2.配置优化(settings.xml)四、项目创建与结构1.创建新项目2.标准项目结构五、核心Maven命令基本命令进阶命令六、完整pom.xml示
- 成像光谱遥感技术中的AI革命:ChatGPT在遥感领域中的应用
科研的力量
人工智能ChatGPTchatgpt人工智能
课程将最新的人工智能技术与实际的遥感应用相结合,提供不仅是理论上的,而且是适用和可靠的工具和方法。无论你是经验丰富的研究人员还是好奇的从业者,本课程都将为分析和解释遥感数据开辟新的、有效的方法,使你的工作更具影响力和前沿性。遥感技术主要通过卫星和飞机从远处观察和测量我们的环境,是理解和监测地球物理、化学和生物系统的基石。ChatGPT是由OpenAI开发的最先进的语言模型,在理解和生成人类语言方面
- QT中翻译文件生成步骤
小小码农Come on
Qtqt
1、配置工具环境变量设置path:D:\Qt\Qt5.15\5.15.2\msvc2019_64\binD:\Qt\Qt5.15\5.15.2\msvc2019\bin主要使用工具:lupdate、linguist、lrelease都在如上路径的bin目录下2、提取翻译字符串(lupdate)用来生成/更新.ts翻译文件进入目录D:\Code\ds-cmifinaldetect\plugins\p
- 解锁AI新世界:ModelGate携手Cherry Studio,开启智能之旅
解锁AI新世界:ModelGate携手CherryStudio,开启智能之旅在人工智能技术飞速发展的当下,我们的工作与生活正被AI深刻改变。你是否渴望拥有一个强大的工具,帮你轻松驾驭各类AI应用,提升效率与创造力?今天,就为大家介绍一对黄金搭档——ModelGate与CherryStudio,它们将带你进入AI应用的全新境界。CherryStudio堪称AI桌面生态的“集大成者”,是一款支持多家主
- 2021 SoK: The Progress, Challenges, and Perspectives of Directed Greybox Fuzzing
席八
论文阅读综述安全
摘要灰盒模糊已经成为最具可扩展性和实用性的软件测试方法。大多数灰盒模糊工具都是基于覆盖率的,因为代码覆盖率与bug覆盖率是紧密相关的。然而,由于大多数覆盖的代码可能不包含错误,盲目扩展代码覆盖的效率较低,特别是在角落的情况下。不像基于覆盖的fuzzer以一种无方向的方式扩展代码覆盖,有方向的fuzzer将大部分的时间预算花在到达特定的目标位置(例如,bug倾向区)而不会浪费资源去强调不相关的部分。
- Python 开发规范:pdb & cProfile:调试 & 性能分析
写文章的大米
Python核心技术python
↑↑↑欢迎点赞、关注、收藏!!!,10年IT行业老鸟,持续分享更多IT干货文章目录pdb&cProfile:调试&性能分析核心内容1、调试和性能分析的必要性2、pdb调试工具3、cProfile性能分析工具pdb&cProfile:调试&性能分析核心内容1、调试和性能分析的必要性在实际生产环境中,代码调试(找问题根因、修复bug)和性能分析(优化效率、减少latency)是开发关键环节。尤其,面对
- SHELL/SSH基础知识(入门篇)-包含 shell 脚本语言的基本用法、 shell 脚本语言的基本用法、流程控制、函数 function、其它脚本相关工具、数组 array(欢迎留言交流)
云计算小曹同学
正则表达式centoslinux运维ssh
目录1shell脚本语言的基本用法1.1shell脚本注释规范1.1.1shell脚本注释规范1.1.2执行(5种)1.1.3在远程主机运行本地脚本1.1.4检查shell脚本1.2shell变量1.2.1Shell中变量命名法则1.2.2变量赋值与引用1.2.3环境变量的查看设置和删除1.2.4只读变量1.2.5位置变量1.2.6退出状态码变量1.2.7展开命令行1.3退出状态码变量1.4展开命
- 论文学习_SoK: An Essential Guide For Using Malware Sandboxes In Security Applications: Challenges, Pitfa
kitsch0x97
学习
0.文章概述恶意软件沙箱尽管在安全应用程序中带来许多优势,但其复杂的选择、配置和使用过程常让新用户不知所措,甚至可能导致错误的部署,进而对安全分析结果产生负面影响。目前,缺乏系统化的指导来帮助用户正确选择和应用沙箱工具,这种知识空白阻碍了沙箱在不同研究领域中的有效应用。为了填补这一知识空白,研究团队系统分析了84篇关于x86/64恶意软件沙箱的学术论文,并提出了一种新颖的框架,以简化沙箱组件和操作
- JavaScript代码审计工具
叶梓诺
javascript开发语言ecmascript前端
我整理的一些关于【Java】的项目学习资料(附讲解~~)和大家一起分享、学习一下:https://d.51cto.com/bLN8S1如何实现一个JavaScript代码审计工具作为一名刚入行的小白,你可能对如何创建一个JavaScript代码审计工具感到困惑。在这篇文章中,我将引导你完成整个流程,并提供具体的代码示例和说明。我们将采取结构化的步骤来确保你能够理解每个阶段。流程概述创建JavaSc
- 电子词典开源项目源代码完全解析
本文还有配套的精品资源,点击获取简介:电子词典作为数字化学习工具,已由传统硬件发展为可定制的开源软件应用。本源代码提供深入理解其工作机制的机会,包括用户界面设计、词典数据库、查询引擎、翻译算法等。源代码通常由主流编程语言编写,涉及到数据结构与算法、UI设计、数据库管理、自然语言处理、本地化与多语言支持、版本控制、软件工程、API接口以及开源社区的协作和交流。1.电子词典工作原理和定制功能电子词典工
- 提示技术系列——主动提示
AIGC包拥它
提示技术人工智能promptpythonlangchain
什么是提示技术?提示技术是实现提示工程目标的具体技术手段,是提示工程中的“工具库”。什么又是提示工程?提示工程是指通过设计、优化和迭代输入到大语言模型(LLM)的提示(Prompt),系统性提升模型输出质量(如相关性、准确性、可控性)的实践领域。它是一个覆盖全流程的方法论,包括:明确目标任务(如生成教学内容、问答、翻译);设计提示结构(如指令、上下文、示例);选择模型与参数(如温度、top_p);
- 【iSAQB软件架构】C4模型
C4模型是一种分层架构可视化框架,由SimonBrown提出,用于清晰描述软件系统的静态结构。它通过四级抽象层逐步展开细节,有效平衡全面性与可读性,已成为现代软件架构文档的核心工具。以下是其核心分层及实践指南:C4模型四层结构详解1.系统上下文图(SystemContext)目标:界定系统边界,明确外部依赖元素:✅核心系统(1个)✅用户角色(如Customer,Admin)✅外部系统(支付网关、身
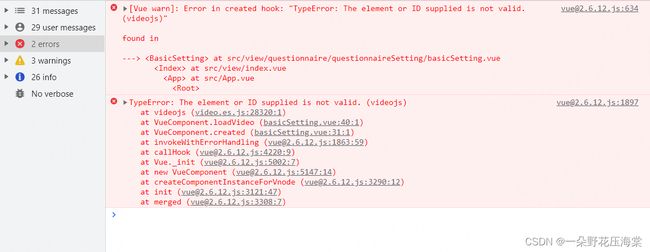
- Vue-16-前端框架Vue之应用基础集中式状态管理pinia(一)
皮皮冰燃
Vue前端框架vue.jsjavascript
文章目录1Pinia2示例效果2.1App.vue(根组件)2.2Count.vue2.3LoveTalk.vue(使用axios)3搭建pinia环境3.1main.ts3.2开发者工具4存储和读取数据4.1Count.ts4.2Count.vue4.3loveTalk.ts4.4LoveTalk.vue5修改数据的三种方式5.1第一种和第二种修改方式5.1.1Count.ts5.1.2Coun
- 鸿蒙(影音娱乐类)APP开发——在线短视频流畅切换
CTrup
HarmonyOS鸿蒙开发移动开发harmonyos娱乐音视频移动开发鸿蒙开发组件化ArkUI
往期推文全新看点鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……简介为了帮助开发者解决在应用中在线短视频快速
- CLIP之后,多模态模型将如何进化?三大技术路径解析
老周聊AI
AI大模型人工智能MCP机器学习神经网络深度学习AI大模型大模型训练框架
多模态学习的革命:CLIP技术深度解析关注老周不迷路本文较长,建议点赞收藏以免遗失。由于文章篇幅有限,更多涨薪知识点,也可在主页查看最新AI大模型应用开发学习资料免费领取引言:多模态学习的时代来临在人工智能领域,多模态学习正成为最具前景的研究方向之一。传统AI系统通常专注于单一模态(如纯文本或纯图像),而人类认知的本质却是多模态的——我们通过视觉、听觉、触觉等多种感官协同理解世界。OpenAI于2
- 将实时流的 H.264(视频)与 G.711A(音频)封装成 MP4 文件
张海森_168820
将h264+AAC存为mp4格式记录音视频
将实时流的H.264(视频)与G.711A(音频)封装成MP4文件✅一、明确的问题目标你有:实时接收到的H.264码流实时接收到的G.711A音频流你想要:把它们同步封装成MP4文件问题挑战MP4不直接支持G.711A编码(PCMA),需要转码为AAC。MP4v2只支持对**已编码的帧(H.264/AAC)**进行封装,不做编码或转码。你需要处理**音视频同步(PTS/DTS)**问题。✅方案一:
- 鸿蒙中 错误日志和崩溃日志上报
梦想不只是梦与想
鸿蒙harmonyos华为鸿蒙日志上报
本文同步发表于我的微信公众号,微信搜索程语新视界即可关注,每个工作日都有文章更新鸿蒙(HarmonyOS)中,系统提供了完整的错误日志和崩溃日志上报机制,包含现成的API和工具类支持。具体实现,如下:一系统原生API支持错误管理(errorManager)功能:捕获应用未处理的异常(如JSCrash),支持自定义错误回调。核心API:importerrorManagerfrom'@ohos.app
- 使用 `pytest` 框架时,可以通过极限封装将 YAML 文件的读取、解析
小赖同学啊
pythonpytest服务器运维
在使用pytest框架时,可以通过极限封装将YAML文件的读取、解析和测试用例的通用逻辑封装成共享的方法或fixture,从而减少重复代码。以下是详细的实现步骤和示例。1.封装YAML文件读取和解析将YAML文件的读取和解析逻辑封装到一个工具函数中,供所有测试用例调用。示例YAML文件#test_data.yamltest_cases:-name:TestCase1input:5e
- YUV420格式详解
lianghu666
嵌入式LinuxC/C++linux
以下从原理到实现逐步详解YUV420格式,结合Mermaid图表与C++代码,为音视频开发者提供系统指南。1.YUV420核心原理1.1采样结构与数据量原始像素Y分量全采样UV分量2x2降采样Y(亮度):全分辨率存储(每个像素独立)U/V(色度):每2x2像素共享一组UV值,水平和垂直分辨率减半数据量计算(8位深度)://计算YUV420图像字节数inty_size=width*height;//
- Vue Vue-route (2)
JSON_L
前端#Vuevue.jsjavascript前端
Vue渐进式JavaScript框架基于Vue2的学习笔记-Vue-route重定向和声明式导航目录Vue-route路由重定向首页默认访问不存在匹配声明式导航路由原理使用示例自定义class类Tag设置版本4路由改变示例总结Vue-route路由重定向首页默认访问希望访问网站域名时,直接访问film组件。在router/index.js中配置根路径默认组件.示例如下://配置表constrout
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少