- 【YOLOv11】ultralytics最新作品yolov11 AND 模型的训练、推理、验证、导出 以及 使用
Jackilina_Stone
#DeepLearning【改进】YOLO系列YOLO人工智能python计算机视觉深度学习
目录一ultralytics公司的最新作品YOLOV111yolov11的创新2安装YOLOv113PYTHONGuide二训练三验证四推理五导出模型六使用文档:https://docs.ultralytics.com/models/yolo11/代码链接:https://github.com/ultralytics/ultralyticsPerformanceMetrics
- 基于nodejs+vue.js服装商店电子商务管理系统
如果你是一个小白,你不懂得像javaPHP、Python等编程语言,那么Node.js是一个非常好的选择。采用vscode软件开发,配套软件安装.包安装调试部署成功,有视频讲解前端:html+vue+elementui+jQuery、js、css数据库:mysql,Navicatvue框架于Node运行环境的Web框架,随着互联网技术的飞速发展,世界逐渐成了一个地球村,空间的距离也不再是那么重要。
- Laravel 的这个Kernel.php文件到底是干什么的?
快点好好学习吧
Laravelphplaravel开发语言
*/protected$middleware=[//\App\Http\Middleware\TrustHosts::class,\App\Http\Middleware\TrustProxies::class,\Fruitcake\Cors\HandleCors::class,\App\Http\Middleware\PreventRequestsDuringMaintenance::class
- 计算机毕业设计Node.js+Vue新海图书商城网页设计论文(程序+源码+LW+部署)
Node.js橙子毕设程序
vue.js课程设计node.js
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:Node.js+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:Express框架+Node.js+Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是Nodejs最新版,我们在这个版本上开发的。其他版本理论上也可
- 【常见问题】Python自动化办公,打开输出的word文件,报错AttributeError: module ‘win32com.gen_py.00020905-0000-0000-
Python自动化办公,打开输出的word文件,出现ERROR:File"D:\Develop\Building_save_energy\BuildingDiagnoseRenovationTool.py",line2930,inopen_docdoc_app=win32.gencache.EnsureDispatch('Word.Application')File"C:\Users\Jay\.c
- RestClient 功能介绍、完整使用示例演示, 和RestTemplate、WebClient 对比
RestClient功能介绍RestClient是SpringFramework6.1版本引入的同步HTTP客户端,旨在替代老旧的RestTemplate,提供更现代、流畅的API设计。其核心特点包括:流畅API(FluentAPI):支持链式调用,通过方法链接实现自然语言风格的代码,可读性更强[1][4]。RestClient.builder().baseUrl("https://example
- threejs-夜景
记录threejs实现夜景光照、投影、阴影、反射、材质颜色编码的效果主要是光源设置了shadow、encodingThree.jsScenebody{margin:0;}canvas{width:100%;height:100%}{"imports":{"three":"./three172/build/three.module.js","three/addons/":"./three172/ex
- UniApp 开发第一个项目
速易达网络
uni-app
UniApp开发第一个项目全流程指南,涵盖环境搭建、项目创建、核心开发到调试发布,结合最新实践整理而成,适合零基础快速上手:一、环境准备(5分钟)安装开发工具HBuilderX(官方推荐IDE):下载App开发版,安装路径避免中文或空格微信开发者工具(调试小程序必备):官网下载,安装后开启服务端口(设置→安全设置)Node.js(可选):用于包管理,建议v18+️
- 基于深度学习的草莓成熟度检测系统:YOLOv5 + UI界面 + 数据集
YOLO实战营
深度学习YOLO实战项目深度学习YOLOui人工智能目标跟踪
引言随着农业科技的发展,智能化的农业生产方式正逐步替代传统农业。果实的成熟度检测对于农业生产的管理至关重要,尤其是在果蔬的采摘、分拣和运输过程中。草莓作为一种广泛种植且受消费者喜爱的水果,其成熟度检测一直是农业智能化的重要研究方向。传统的草莓成熟度检测方法大多依赖人工经验,劳动强度大且容易出现误差,因此,基于计算机视觉和深度学习的草莓成熟度自动检测系统成为了一种理想选择。深度学习技术,尤其是卷积神
- AtomNet:在极端MCU约束下基于算子设计微型模型
神一样的老师
论文阅读分享单片机struts嵌入式硬件
英文标题:AtomNet:DesigningTinyModelsfromOperatorsUnderExtremeMCUConstraints中文标题:AtomNet:在极端MCU约束下基于算子设计微型模型作者信息ZhiweiDong1,3,MingzhuShen3,ShihaoBai3,XiuyingWei3,JinyangGuo2,RuihaoGong2,3,Song-LuChen1,Xian
- RAII简介
程序员Andrew
C++c++RAII
一、技术原理简介:RAII是个“托管狂魔”想象你有个健忘的朋友,每次借东西都会忘记归还。RAII(ResourceAcquisitionIsInitialization,资源获取即初始化)就是C++派来的“超级管家”:“你负责借,我负责还!”核心逻辑:出生即打工:对象在构造函数里获取资源(内存、文件、锁等)。去世前还债:对象在析构函数里自动释放资源。死也要还:即使程序中途崩溃(如抛异常),对象死前
- axure 生成html手机,用Axure做的原型如何在手机上运行
玩音乐的铝孩纸
axure生成html手机
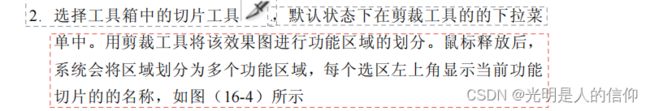
一般的开发工作之前,我们通常会设计产品原型,大部分为axure绘制的线框图作为产品的PRD文档,供UI和开发进行前期工作,但是有的时候客户、领导想在开发之前,看到产品的概貌,就必须做产品的高保真原型进行模拟,这时如果做出来的原型能运行在手机端,那再好不过!原型制作软件有挺多,不过个人使用之后,最后还是依然坚持使用Axure,优点颇多,也可能是先入为主,这个教程Axure也是必须软件之一,适配为ip
- 第10课:《ChatGPT提示工程》—— Guidelines(入门)
Soyoger
chatgptPrompt提示性工程大模型
前面关于Prompt介绍了那么多理论的知识点,从本节内容开始进入代码实战,提供一些提示的指南,帮助你获得想要的结果。特别地,介绍了两个关键原则,即如何编写提示来有效地促使工程师,鼓励你随时运行代码自己查看输出是什么样子的,并改变确切的提示,尝试几种不同的变化,以获得有关提示的输入和输出的经验。在开始实战之前,假设我们已经申请了ChatGPT的账号,并获取到了APIkey,如果没有账号的,建议先注册
- ElementUI el-select多选下拉框,回显数据后无法重新选择和修改
问题ElementUIel-select多选下拉框,回显数据后无法重新选择和修改,点击选择和删除都没有反应,页面也没有报错方案一网上搜出来的基本上都是这个解决办法,但是我设置后没有生效,还是无法选择和修改原因下拉框数据是循环别的接口得来的,因为数据层次太多,render函数没有自动更新,需手动强制刷新。@change="$forceUpdate()"添加位置如下方案二(解决)最后通过使用this.
- vscode vim配置
胖大和尚
vscodevim
“vim.normalModeKeyBindingsNonRecursive”:[{“before”:[“”,“p”],“commands”:[“workbench.action.quickOpen”]},{“before”:[“”,“f”],“commands”:[“workbench.action.findInFiles”]},{“before”:[“”,“b”],“commands”:[“w
- 类图+案例+代码详解:软件设计模式----生成器模式(建造者模式)
N_NAN_N
软件设计模式设计模式建造者模式java
生成器模式(建造者模式)把复杂对象的建造过程和表示分离,让同样的建造过程可以创建不同的表示。假设你去快餐店买汉堡,汉堡由面包、肉饼、蔬菜、酱料等部分组成。建造者模式的角色类比:产品(Product):汉堡(由多个部分组成的复杂对象)抽象建造者(Builder):汉堡建造接口(定义“放面包”“放肉饼”“放蔬菜”“放酱料”等建造步骤)具体建造者(ConcreteBuilder):鸡肉堡建造者、牛肉堡建
- vue3导出 excel、word
满楼、
excelwordjavascript
importaxiosfrom'axios'import{http}from'@/plugins/axios'import{useMessage}from'naive-ui'constmessage=useMessage()constinstance=axios.create({responseType:'arraybuffer',onDownloadProgress:function(Progr
- 用于 Yii 2 的 AuthClient 扩展--安装
topofgods
Yii
https://github.com/yiisoft/yii2-authclient/blob/master/docs/guide-zh-CN/installation.md安装安装扩展要安装该扩展,请使用Composer。运行composerrequire--prefer-distyiisoft/yii2-authclient"~2.1.0"或在你的composer.json文件的“requir
- 构建 Android,编译Android 源码
请按照本页中的说明构建Android。设置构建环境在您的工作目录中,获取envsetup.sh脚本的源代码以设置构建环境:sourcebuild/envsetup.sh此脚本会导入若干命令(包括本页中使用的命令),让您能够使用Android源代码。如需查看脚本的源代码,请参阅platform/build/envsetup.sh。如需查看内置帮助,请输入hmm。选择目标在构建Android之前,您必
- Nodejs源码解析之module
leoleocs
Javascriptnodejs
module管理是Nodejs中比较有特色的部分,官方有详细的文档https://nodejs.org/api/modules.html哪里介绍了一些基本的使用规则,主要的内容如下,文件和模块之间是一一对应关系:使用方法就是require,后续源码解析中会详细介绍什么是require,以及如何实现的。文件的名字就是一个id,也就是标志符。如何访问和被确认为主模块:简单的说就是被nodejs启动的模
- Linux操作系统笔记3
wu2790
笔记
接口管理命令:ip命令字符终端nmcli命令字符终端nmtui命令可视化终端ip命令:使用ip命令可以配置临时网络的连接信息,相关命令如下:iplink:显示网络设备运行状态ip-slink:显示更详细的设备信息iplinkshow[网络设备名]:仅显示指定的网络设备名的信息iplinkshowup:仅显示当前处于激活状态的设备信息iplinkset[网络设备名]down:将指定的网络设备下线ip
- ubuntu环境搭建四:安装和使用git
小坚学Linux
ubuntu环境搭建gitubuntugithub
1.安装gitsudoapt-getinstallgit2.配置git的名字和邮箱gitconfig--globaluser.name"jian"gitconfig--globaluser.email"
[email protected]"gitconfig--globalcore.editorvim提交内核patch的配置gitconfig--globaluser.name"RuijianLi"gi
- 用鸿蒙打造真正的跨设备数据库:从零实现分布式存储
网罗开发
HarmonyOS实战源码实战harmonyos数据库分布式
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- php数据导出pdf文件
Z单单
pdf
一.导出pdf文件,首先要安装相关的类库文件,我用的是dompdf类库。1.安装类库文件:composerrequiredompdf/dompdf2.引入类库文件到你的控制器中,创建方法:publicfunctiongeneratePdf(){//你需要打印的查询内容$data=['name'=>'烦烦烦','content'=>'哈哈哈计划经济','img'=>'https:://www.tup
- 可编程电子安全相关系统_编程中的安全生态系统概述
danpu0978
编程语言pythonjava人工智能linux
可编程电子安全相关系统就像近年来的情况一样,安全漏洞已越来越被接受。仅以最近的Equifax违规为例。无论我们在哪里看,似乎总有人会遭受某种形式的恶意攻击或其他形式的攻击。尽管我们最近想到了最近的漏洞,但我还是想花一点时间来概述有关软件开发的安全生态系统。我将从建设性和积极的角度介绍您可以做的一些关键事情,以提高您的应用程序的安全性,以应对安全漏洞。为此,我将研究四个关键领域。他们将主要讨论具体的
- python线程同步锁_python的Lock锁,线程同步
weixin_39649660
python线程同步锁
一、Lock锁凡是存在共享资源争抢的地方都可以使用锁,从而保证只有一个使用者可以完全使用这个资源一旦线程获得锁,其他试图获取锁的线程将被阻塞acquire(blocking=True,timeout=-1):默认阻塞,阻塞可以设置超时时间,非阻塞时,timeout禁止设置,成功获取锁,返回True,否则返回Falsereleas():释放锁,可以从任何线程调用释放,已上锁的锁,会被重置为unloc
- python多线程:生产者与消费者,高级锁定Condition、queue队列使用案例与注意事项
网小鱼的学习笔记
Pythonpythonjava大数据
高级锁定这是python中的另一种中锁定,就像是它的名字一样是可以有条件的condition,首先程序使用acquire进入锁定状态,如果需要符合一定的条件才处理数据,此时可以调用wait,让自己进入睡眠状态,程序设计时候需要用notify通知其他线程,然后放弃锁定release此时其他再等待的线程因为受到通知notify,这时候被激活了,就开始运作。生产者与消费者的设计程序用producer方法
- python多线程高级锁知识:Semaphore信号量、Barrier栅栏在线程中的使用、高级event事件
网小鱼的学习笔记
Pythonpython开发语言
Semaphore信号量Semaphore信号量可以翻译为信号量,这个信号量代表了最多允许线程访问的数量,可以使用Semaphore(n)设定,n是信号数量,这是一个更高级的锁机制,Semaphore管理一个计数器,每次使用acquire计数器将会减一,表示可以允许线程访问的数量少了一个,使用release计数器加1,表示可允许线程访问的数量多了一个,只有占用信号量的线程数量超过信号量时候才会阻塞
- uniapp+vue写小程序页面,实现一张图片默认放大后,可以在容器内上下左右拖动查看
1.组件chargingimageViewerimport{ref,onMounted,computed}from'vue';constprops=defineProps({imageUrl:{type:String,required:true,},});//视图容器尺寸constVIEW_WIDTH=750;//微信小程序设计稿宽度constVIEW_HEIGHT=1800;//缩放限制cons
- UE4 官方文档阅读笔记——材质篇
毛甘木
UE4材质修改androidjava
UE4官方文档阅读笔记——材质篇UE4免费材质:QuixelBridge网站材质基本概念材质编辑器参考1.MaterialExpression向材质节点添加描述2.快捷键C添加注释3.修改注释颜色4.LivePreview实时预览5.LiveNode实时节点6.LiveUpdate实时更新7.AddRerouteNode添加变更路线节点ContenxtMenuUtilityMaterialPale
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出