- 动作捕捉手套如何让虚拟现实人机交互 “触手可及”?
广州虚拟动力-动捕&虚拟主播
VR手套数据手套动捕手套动捕数据手套
在虚拟与现实逐渐交融的当下,动作捕捉技术正以前所未有的速度革新着多个领域。动作捕捉技术,简称“动捕”,已经从早期的影视特效制作,逐步拓展到游戏开发、虚拟现实、机器人控制等多个领域。而mHandPrO数据手套作为这一领域的新兴力量,正以其实时、精准的动作捕捉能力,为用户带来全新的交互体验。其内置的感应节点、震动器和反馈装置,能够精准捕捉手部的细微动作,并实时转化为虚拟空间中的自然、流畅互动。在VR娱
- Pytorch深度学习教程_9_nn模块构建神经网络
tRNA做科研
深度学习保姆教程深度学习pytorch神经网络
欢迎来到《深度学习保姆教程》系列的第九篇!在前面的几篇中,我们已经介绍了Python、numpy及pytorch的基本使用,进行了梯度及神经网络的实践并学习了激活函数和激活函数,在上一个教程中我们学习了优化算法。今天,我们将开始使用pytorch构建我们自己的神经网络。欢迎订阅专栏进行系统学习:深度学习保姆教程_tRNA做科研的博客-CSDN博客目录1.理解nn模块:(1)使用nn.Sequent
- Linux------Redis(软件安装,Linux下和Windows下),NoSQL(简单了解)
.墨迹.
Linuxredis大数据java
文章目录NoSql1.历史1.单机MySql2.Memcached(缓存)+MySql+垂直拆分(读写分离)3.分库分表+水平拆分+MySql集群4.如今最近的年代5.为什么要使用NoSQL2.什么是NoSQL1.NOSQL2.特点3.3v+3高3.NoSQL的四大分类1.kv键值对:2.文档型数据库(bson和json一样):3.列存储数据库:4.图关系型数据库Redis1.初始redis1.简
- 删除 mkcert 根证书
堕落年代
杂论网络
1.删除mkcert根证书(关键步骤)Windows系统打开证书管理器:•按Win+R,输入certmgr.msc,回车。定位根证书:•左侧导航栏依次展开受信任的根证书颁发机构→证书。•在右侧列表中找到mkcert@或mkcertdevelopmentCA。删除证书:•右键证书→删除→确认操作。macOS系统打开钥匙串访问:•通过Spotlight搜索或进入应用程序/实用工具。定位根证书:•左侧选
- 基于跳表实现的轻量级KV存储引擎 项目总结
码云笔记
后端KV存储
项目介绍KV存储引擎众所周知,非关系型数据库redis,以及levedb,rockdb其核心存储引擎的数据结构就是跳表。本项目就是基于跳表实现的轻量级键值型存储引擎,使用C++实现。插入数据、删除数据、查询数据、数据展示、数据落盘、文件加载数据,以及数据库大小显示。在随机写读情况下,该项目每秒可处理啊请求数(QPS):24.39w,每秒可处理读请求数(QPS):18.41w项目存储文件main.c
- 【设计模式】C++ 单例模式总结与最佳实践
白码思
c++单例模式开发语言
1.单例模式简介单例模式(SingletonPattern)是软件开发中常见的设计模式之一,主要用于确保某个类只有一个实例,并提供一个全局访问点。常见的使用场景包括:日志管理:全局唯一的日志记录器。数据库连接池:防止创建多个数据库连接,提高性能。资源管理器:如线程池、驱动管理器等。2.单例模式的实现方式C++中实现单例模式的方式有多种,常见方式如下:2.1普通的单例模式(非线程安全)特点:使用静态
- 41、如果`std::map`的键类型是自定义类型,需要怎么做?(附 仿函数)
桃酥403
桃酥的学习笔记(C++篇)c++stl
在C++中使用自定义类型作为std::map的键时,必须定义键的比较规则,具体可通过以下两种方式实现:方法一:在自定义类型中重载运算符myMap;方法二:自定义比较函数对象如果无法修改自定义类型(例如类型来自第三方库),也就是不能在自定义类型中重载小于运算符,此时我们可定义一个**仿函数(Functor)**来操作这个自定义类型。在初始化map时,这个仿函数就作为std::map的第三个参数:st
- Radiance Fields from VGGSfM和Mast3r:两种先进3D重建方法的比较与分析
2401_87458718
3d
VGGSfM和Mast3r:3D场景重建的新方向在计算机视觉和3D重建领域,如何从2D图像重建3D场景一直是一个充满挑战的研究课题。近年来,随着深度学习技术的发展,一些新的方法被提出并取得了显著的进展。本文将重点介绍两种最新的基于深度学习的3D重建方法:VGGSfM和Mast3r,并通过GaussianSplatting技术对它们的性能进行全面比较和分析。VGGSfM:基于视觉几何的深度结构运动恢
- LeetCode剑指offer题目记录4
t.y.Tang
LeetCode记录leetcodepython矩阵
leetcode刷题开始啦,每天记录几道题.目录剑指offer07.重建二叉树题目描述示例思路python改进剑指offer09.用两个栈实现队列题目描述示例思路python剑指offer10-1.斐波那契数列题目描述思路pythonC++剑指offer10-2.青蛙跳台阶问题问题描述思路C++剑指offer07.重建二叉树题目描述输入某二叉树的前序遍历和中序遍历的结果,请构建该二叉树并返回其根节
- 假如我有一台新电脑, 我要做些什么?
t.y.Tang
随笔闲谈经验分享
有时候我要重装系统,或者买了一台新电脑,或者帮别人清理电脑,我个人感觉是有一条还算清晰的整理思路的.今天把它写下来做个备份,方便以后年龄大了记不清事情了还能查阅.所以以后想到什么补充的也会添加进来.本人常用的是windows系统,所以说的也是windows系统.目录安装过程中电脑分区分区方案初始设置进入系统后更新系统处理一些设置项更新MicrosoftStore应用卸载不用的预装应用文件资源管理器
- 华为云计算产品系列 | 云上迁移工具RainBow实战详解
降世神童
云计算技术专栏华为华为云云计算
华为云计算产品系列|云上迁移工具RainBow实战详解1.迁移方案2.迁移流程3.迁移实验3.1.Windows系统迁移3.2.Linux系统迁移3.3.存储层迁移1.迁移方案 RainBow可以将物理机或者虚拟机上的业务迁移到华为的虚拟化平台和私有云平台(6.5.1以上支持),还可以实现低版本私有云迁移到高版本私有云。 Rainbow是华为自研迁移工具,支持X86架构下主流的Linux、Wi
- 微服务即时通讯系统的实现(客户端)----(2)
Smile丶凉轩
项目微服务架构云原生
目录1.将protobuf引入项目当中2.前后端交互接口定义2.1核心PB类2.2HTTP接口定义2.3websocket接口定义3.核心数据结构和PB之间的转换4.设计数据中心DataCenter类5.网络通信5.1定义NetClient类5.2引入HTTP5.3引入websocket6.小结7.搭建测试服务器7.1创建项目7.2服务器引入http7.3服务器引入websocket7.4服务器引
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- 基于 PyTorch 的 MNIST 手写数字分类模型
欣然~
pytorch分类人工智能
一、概述本代码使用PyTorch框架构建了一个简单的神经网络模型,用于解决MNIST手写数字分类任务。代码主要包括数据的加载与预处理、神经网络模型的构建、损失函数和优化器的定义、模型的训练、评估以及最终模型的保存等步骤。二、依赖库torch:PyTorch深度学习框架的核心库,提供了张量操作、自动求导等功能。torch.nn:PyTorch的神经网络模块,包含了各种神经网络层、损失函数等。torc
- 华为od 员工派遣 C++
优秀是一种习惯啊
huawei华为odc++开发语言
华为od员工派遣C++题目描述某公司部门需要派遣员工去国外做项目。现在,代号为x的国家和代号为y的国家分别需要cntx名和cnty名员工。部门每个员工有一个员工号(1,2,3,…),工号连续,从1开始。部长派遣员工的规则:规则1:从[1,k]中选择员工派遣出去规则2:编号为x的倍数的员工不能去x国,编号为y的倍数的员工不能去y国。问题:找到最小的k,使得可以将编号在[1,k]中的员工分配给x国和y
- React的状态管理——Redux
miraculous111
react.jsjavascript前端
Redux与计数器配套工具使用ReactToolkit创建counterStore为React注入storeReact组件使用store中的数据React组件修改store中的数据绑定用户交互效果展示action传参Redux异步状态管理React中的Redux就像Vue中的Vuex和Pinia一样,都是状态管理工具,通过这种方式可以很方便的实现各个组件中的通信。下面的代码是通过Redux实现一个
- 解决mqtt有时候收不到消息
技术需要沉淀gogo
mqtt前端
项目场景:mqtt订阅之后有时候收不到消息使用测试工具发订阅消息问题描述mqtt订阅之后有时候收不到消息原因分析:cleanSession:true每次客户端连接到MQTTBroker时,都会创建一个新的会话,原来的订阅、未完成的QoS1、QoS2消息会全部丢弃。解决方案:cleanSession:false持久化会话,当客户端断开后,Broker仍然会保留客户端的订阅关系和QoS1/QoS2等未
- Intent实现参数的传递以及Activity详解
qqmuhua123
Activity是用户唯一可以看得到的东西。几乎所有的activity都与用户进行交互,所以Activity主要负责的就是创建显示窗口,你可以在这些窗口里使用setContentView(View)来显示你自己的UI。onCreate(Bundle)这个方法是初始化activity的地方.最重要的是,你经常需要在这里使用setContentView(int)来设置UI布局所使用的layout资源,
- MotionLayout(二):MotionLayout是什么?MotionLayout调试技巧、KeyFrame关键帧等等
前期后期
androidkotlin学习
一、MotionLayout是什么?●定位:AndroidJetpack中的高级布局容器,继承自ConstraintLayout。●核心功能:通过状态(State)和过渡(Transition)定义复杂的界面动画,支持手势交互、路径动画等。●优势:简化动画开发流程,替代传统Animator或TransitionManager,适合处理多视图联动、复杂转场效果。1.1应用场景使用MotionLayo
- Windows 图形显示驱动开发-WDDM 2.7功能- 支持跨适配器资源扫描 (CASO)
程序员王马
windows图形显示驱动开发windows驱动开发
Microsoft计算驱动程序模型概述在Windows10版本1903(WDDM2.6)及更高版本中,Microsoft计算驱动程序模型(MCDM)可用于为支持仅计算功能的设备编写驱动程序。MCDM驱动程序或仅计算驱动程序是Windows显示驱动程序模型2.0+(WDDM)的缩减子集。在WDDM术语中,驱动程序必须将自身播发为“仅呈现”设备,而无需显示功能。“呈现设备”的内核支持很灵活,因为设备执
- 手把手教你完成 MATLAB 的下载安装与激活(详细图文教程)
徐浪老师
徐浪老师大讲堂matlab开发语言
引言MATLAB是当前最流行的科学计算软件之一,被广泛应用于工程、数学、金融等多个领域。对于新用户而言,下载安装MATLAB可能会遇到一些困惑。本文将以详细步骤、清晰截图的形式,为您介绍MATLAB的下载、安装及激活的完整过程。一、下载安装前的准备工作在开始下载安装之前,请确保以下事项已准备妥当:1.系统需求MATLAB对系统配置有一定要求,具体包括:操作系统:Windows10或更新版本,mac
- 使用 Python 绘制爱心图形(高级版)
徐浪老师
徐浪老师大讲堂python开发语言
以下是一段使用Python绘制高级“爱心”图案的代码,结合数学公式生成精美的爱心形状,并附加一些交互式的效果,比如渐变颜色或动态展示:动态渐变爱心importnumpyasnpimportmatplotlib.pyplotaspltimportmatplotlib.animationasanimation#设置爱心的数学公式defheart_shape(t):x=16*np.sin(t)**3y=
- 字符串作为数组和用指针指向的字符串的区别
kfhj
c语言
字符串作为数组和用指针指向的字符串在C语言(以及类似语言如C++)中都有各自的用途和特点。以下是它们之间的主要区别:定义和声明•字符串作为数组:字符串数组是一个字符数组,其中最后一个字符是空字符(’\0’),用于标识字符串的结束。例如:charstr[]=“Hello,World!”;这里,str是一个字符数组,包含了字符串"Hello,World!"和它的结尾空字符。•用指针指向的字符串:字符串
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- 基于NanoDet的无人机交通违规监控系统设计与实现
深度学习&目标检测实战项目
NanoDet无人机目标检测人工智能计算机视觉深度学习
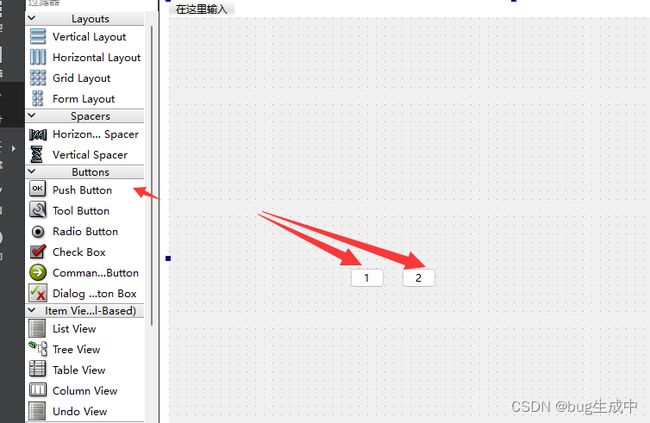
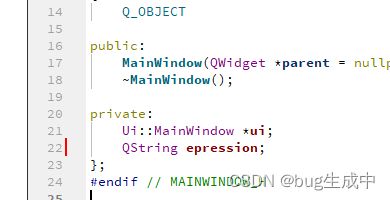
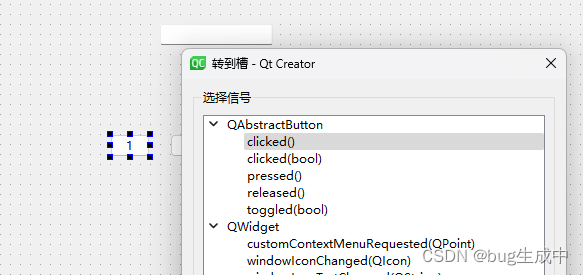
1.引言随着无人机技术的发展,无人机在交通监控领域的应用逐渐增多。无人机能够提供空中视角,具有更高的视野覆盖范围,能够帮助交通管理部门实时监控交通违规行为。本博客将介绍如何使用NanoDet模型实现无人机交通违规监控系统,并结合PyQt5设计一个UI界面来实时展示检测结果。通过该系统,能够检测交通违规行为并做出实时预警,确保交通安全。本博客详细介绍了数据集的构建、模型的训练与推理、碰撞检测算法的实
- CMake 开发库(Library)的最佳实践
arong-xu
CMakec++CMake最佳实践
1.使用ModernCMake开发库CMake在C++社区中非常流行,可以说是事实上的C++包管理工具.在MeetingC++开发者调查中,有75.73%的受访者表示自己使用CMake作为构建工具.选择一个广泛流行的工具来打包库意味着你的项目更容易被别人使用.本文将从一个简单的库的打包样例开始,介绍编写CMake的最佳实践.由于CSDN的markdown不支持highlight特定行,有兴趣的读者
- 高效快速教你DeepSeek如何进行本地部署并且可视化对话
大富大贵7
程序员知识储备1程序员知识储备2程序员知识储备3经验分享
科技文章:高效快速教你DeepSeek如何进行本地部署并且可视化对话摘要:随着自然语言处理(NLP)技术的进步,DeepSeek作为一款基于深度学习的语义搜索技术,广泛应用于文本理解、对话系统及信息检索等多个领域。本文将探讨如何高效快速地在本地部署DeepSeek,并结合可视化工具实现对话过程的监控与分析。通过详尽的步骤、案例分析与代码示例,帮助开发者更好地理解和应用DeepSeek技术。同时,本
- c ++零基础可视化——数组
zhangpz_
算法c++
c++零基础可视化数组一些知识:关于给数组赋值,一个函数为memset,其在cplusplus.com中的描述如下:void*memset(void*ptr,intvalue,size_tnum);Setsthefirstnumbytesoftheblockofmemorypointedbyptrtothespecifiedvalue(interpretedasanunsignedchar).将p
- P3375 【模板】KMP
好好学习^按时吃饭
算法
题目来自洛谷网站:思路:从题目名字知道这是KMP模板题目,对于KMP算法,就两步,1、构造next数组。2、在s1中找到s2出现的位置。KMP代码:#includeusingnamespacestd;constintN=1e6+10;chars1[N],s2[N];//全局变量名字不能定义为next//C++标准库中有一个函数名字是nextintnext1[N];//ne数组intmain(){/
- pdm self update 504 gateway timeout
waketzheng
gateway
红军不怕远征难,万里长城今犹在,不见当年秦始皇执行如下命令:pdmselfupdate--verbose时,报了504gatewaytimeout的错误症状:使用的是内网环境的pypimirror,本地Windows有这个问题,服务器Linux系统没有这个问题。经过层层排查,发现是httpx在windows环境读取了注册表里的ProxyServer,但是没有读取ProxyOverride,导致内网
- Js函数返回值
_wy_
jsreturn
一、返回控制与函数结果,语法为:return 表达式;作用: 结束函数执行,返回调用函数,而且把表达式的值作为函数的结果 二、返回控制语法为:return;作用: 结束函数执行,返回调用函数,而且把undefined作为函数的结果 在大多数情况下,为事件处理函数返回false,可以防止默认的事件行为.例如,默认情况下点击一个<a>元素,页面会跳转到该元素href属性
- MySQL 的 char 与 varchar
bylijinnan
mysql
今天发现,create table 时,MySQL 4.1有时会把 char 自动转换成 varchar
测试举例:
CREATE TABLE `varcharLessThan4` (
`lastName` varchar(3)
) ;
mysql> desc varcharLessThan4;
+----------+---------+------+-
- Quartz——TriggerListener和JobListener
eksliang
TriggerListenerJobListenerquartz
转载请出自出处:http://eksliang.iteye.com/blog/2208624 一.概述
listener是一个监听器对象,用于监听scheduler中发生的事件,然后执行相应的操作;你可能已经猜到了,TriggerListeners接受与trigger相关的事件,JobListeners接受与jobs相关的事件。
二.JobListener监听器
j
- oracle层次查询
18289753290
oracle;层次查询;树查询
.oracle层次查询(connect by)
oracle的emp表中包含了一列mgr指出谁是雇员的经理,由于经理也是雇员,所以经理的信息也存储在emp表中。这样emp表就是一个自引用表,表中的mgr列是一个自引用列,它指向emp表中的empno列,mgr表示一个员工的管理者,
select empno,mgr,ename,sal from e
- 通过反射把map中的属性赋值到实体类bean对象中
酷的飞上天空
javaee泛型类型转换
使用过struts2后感觉最方便的就是这个框架能自动把表单的参数赋值到action里面的对象中
但现在主要使用Spring框架的MVC,虽然也有@ModelAttribute可以使用但是明显感觉不方便。
好吧,那就自己再造一个轮子吧。
原理都知道,就是利用反射进行字段的赋值,下面贴代码
主要类如下:
import java.lang.reflect.Field;
imp
- SAP HANA数据存储:传统硬盘的瓶颈问题
蓝儿唯美
HANA
SAPHANA平台有各种各样的应用场景,这也意味着客户的实施方法有许多种选择,关键是如何挑选最适合他们需求的实施方案。
在 《Implementing SAP HANA》这本书中,介绍了SAP平台在现实场景中的运作原理,并给出了实施建议和成功案例供参考。本系列文章节选自《Implementing SAP HANA》,介绍了行存储和列存储的各自特点,以及SAP HANA的数据存储方式如何提升空间压
- Java Socket 多线程实现文件传输
随便小屋
javasocket
高级操作系统作业,让用Socket实现文件传输,有些代码也是在网上找的,写的不好,如果大家能用就用上。
客户端类:
package edu.logic.client;
import java.io.BufferedInputStream;
import java.io.Buffered
- java初学者路径
aijuans
java
学习Java有没有什么捷径?要想学好Java,首先要知道Java的大致分类。自从Sun推出Java以来,就力图使之无所不包,所以Java发展到现在,按应用来分主要分为三大块:J2SE,J2ME和J2EE,这也就是Sun ONE(Open Net Environment)体系。J2SE就是Java2的标准版,主要用于桌面应用软件的编程;J2ME主要应用于嵌入是系统开发,如手机和PDA的编程;J2EE
- APP推广
aoyouzi
APP推广
一,免费篇
1,APP推荐类网站自主推荐
最美应用、酷安网、DEMO8、木蚂蚁发现频道等,如果产品独特新颖,还能获取最美应用的评测推荐。PS:推荐简单。只要产品有趣好玩,用户会自主分享传播。例如足迹APP在最美应用推荐一次,几天用户暴增将服务器击垮。
2,各大应用商店首发合作
老实盯着排期,多给应用市场官方负责人献殷勤。
3,论坛贴吧推广
百度知道,百度贴吧,猫扑论坛,天涯社区,豆瓣(
- JSP转发与重定向
百合不是茶
jspservletJava Webjsp转发
在servlet和jsp中我们经常需要请求,这时就需要用到转发和重定向;
转发包括;forward和include
例子;forwrad转发; 将请求装法给reg.html页面
关键代码;
req.getRequestDispatcher("reg.html
- web.xml之jsp-config
bijian1013
javaweb.xmlservletjsp-config
1.作用:主要用于设定JSP页面的相关配置。
2.常见定义:
<jsp-config>
<taglib>
<taglib-uri>URI(定义TLD文件的URI,JSP页面的tablib命令可以经由此URI获取到TLD文件)</tablib-uri>
<taglib-location>
TLD文件所在的位置
- JSF2.2 ViewScoped Using CDI
sunjing
CDIJSF 2.2ViewScoped
JSF 2.0 introduced annotation @ViewScoped; A bean annotated with this scope maintained its state as long as the user stays on the same view(reloads or navigation - no intervening views). One problem w
- 【分布式数据一致性二】Zookeeper数据读写一致性
bit1129
zookeeper
很多文档说Zookeeper是强一致性保证,事实不然。关于一致性模型请参考http://bit1129.iteye.com/blog/2155336
Zookeeper的数据同步协议
Zookeeper采用称为Quorum Based Protocol的数据同步协议。假如Zookeeper集群有N台Zookeeper服务器(N通常取奇数,3台能够满足数据可靠性同时
- Java开发笔记
白糖_
java开发
1、Map<key,value>的remove方法只能识别相同类型的key值
Map<Integer,String> map = new HashMap<Integer,String>();
map.put(1,"a");
map.put(2,"b");
map.put(3,"c"
- 图片黑色阴影
bozch
图片
.event{ padding:0; width:460px; min-width: 460px; border:0px solid #e4e4e4; height: 350px; min-heig
- 编程之美-饮料供货-动态规划
bylijinnan
动态规划
import java.util.Arrays;
import java.util.Random;
public class BeverageSupply {
/**
* 编程之美 饮料供货
* 设Opt(V’,i)表示从i到n-1种饮料中,总容量为V’的方案中,满意度之和的最大值。
* 那么递归式就应该是:Opt(V’,i)=max{ k * Hi+Op
- ajax大参数(大数据)提交性能分析
chenbowen00
WebAjax框架浏览器prototype
近期在项目中发现如下一个问题
项目中有个提交现场事件的功能,该功能主要是在web客户端保存现场数据(主要有截屏,终端日志等信息)然后提交到服务器上方便我们分析定位问题。客户在使用该功能的过程中反应点击提交后反应很慢,大概要等10到20秒的时间浏览器才能操作,期间页面不响应事件。
根据客户描述分析了下的代码流程,很简单,主要通过OCX控件截屏,在将前端的日志等文件使用OCX控件打包,在将之转换为
- [宇宙与天文]在太空采矿,在太空建造
comsci
我们在太空进行工业活动...但是不太可能把太空工业产品又运回到地面上进行加工,而一般是在哪里开采,就在哪里加工,太空的微重力环境,可能会使我们的工业产品的制造尺度非常巨大....
地球上制造的最大工业机器是超级油轮和航空母舰,再大些就会遇到困难了,但是在空间船坞中,制造的最大工业机器,可能就没
- ORACLE中CONSTRAINT的四对属性
daizj
oracleCONSTRAINT
ORACLE中CONSTRAINT的四对属性
summary:在data migrate时,某些表的约束总是困扰着我们,让我们的migratet举步维艰,如何利用约束本身的属性来处理这些问题呢?本文详细介绍了约束的四对属性: Deferrable/not deferrable, Deferred/immediate, enalbe/disable, validate/novalidate,以及如
- Gradle入门教程
dengkane
gradle
一、寻找gradle的历程
一开始的时候,我们只有一个工程,所有要用到的jar包都放到工程目录下面,时间长了,工程越来越大,使用到的jar包也越来越多,难以理解jar之间的依赖关系。再后来我们把旧的工程拆分到不同的工程里,靠ide来管理工程之间的依赖关系,各工程下的jar包依赖是杂乱的。一段时间后,我们发现用ide来管理项程很不方便,比如不方便脱离ide自动构建,于是我们写自己的ant脚本。再后
- C语言简单循环示例
dcj3sjt126com
c
# include <stdio.h>
int main(void)
{
int i;
int count = 0;
int sum = 0;
float avg;
for (i=1; i<=100; i++)
{
if (i%2==0)
{
count++;
sum += i;
}
}
avg
- presentModalViewController 的动画效果
dcj3sjt126com
controller
系统自带(四种效果):
presentModalViewController模态的动画效果设置:
[cpp]
view plain
copy
UIViewController *detailViewController = [[UIViewController al
- java 二分查找
shuizhaosi888
二分查找java二分查找
需求:在排好顺序的一串数字中,找到数字T
一般解法:从左到右扫描数据,其运行花费线性时间O(N)。然而这个算法并没有用到该表已经排序的事实。
/**
*
* @param array
* 顺序数组
* @param t
* 要查找对象
* @return
*/
public stati
- Spring Security(07)——缓存UserDetails
234390216
ehcache缓存Spring Security
Spring Security提供了一个实现了可以缓存UserDetails的UserDetailsService实现类,CachingUserDetailsService。该类的构造接收一个用于真正加载UserDetails的UserDetailsService实现类。当需要加载UserDetails时,其首先会从缓存中获取,如果缓存中没
- Dozer 深层次复制
jayluns
VOmavenpo
最近在做项目上遇到了一些小问题,因为架构在做设计的时候web前段展示用到了vo层,而在后台进行与数据库层操作的时候用到的是Po层。这样在业务层返回vo到控制层,每一次都需要从po-->转化到vo层,用到BeanUtils.copyProperties(source, target)只能复制简单的属性,因为实体类都配置了hibernate那些关联关系,所以它满足不了现在的需求,但后发现还有个很
- CSS规范整理(摘自懒人图库)
a409435341
htmlUIcss浏览器
刚没事闲着在网上瞎逛,找了一篇CSS规范整理,粗略看了一下后还蛮有一定的道理,并自问是否有这样的规范,这也是初入前端开发的人一个很好的规范吧。
一、文件规范
1、文件均归档至约定的目录中。
具体要求通过豆瓣的CSS规范进行讲解:
所有的CSS分为两大类:通用类和业务类。通用的CSS文件,放在如下目录中:
基本样式库 /css/core
- C++动态链接库创建与使用
你不认识的休道人
C++dll
一、创建动态链接库
1.新建工程test中选择”MFC [dll]”dll类型选择第二项"Regular DLL With MFC shared linked",完成
2.在test.h中添加
extern “C” 返回类型 _declspec(dllexport)函数名(参数列表);
3.在test.cpp中最后写
extern “C” 返回类型 _decls
- Android代码混淆之ProGuard
rensanning
ProGuard
Android应用的Java代码,通过反编译apk文件(dex2jar、apktool)很容易得到源代码,所以在release版本的apk中一定要混淆一下一些关键的Java源码。
ProGuard是一个开源的Java代码混淆器(obfuscation)。ADT r8开始它被默认集成到了Android SDK中。
官网:
http://proguard.sourceforge.net/
- 程序员在编程中遇到的奇葩弱智问题
tomcat_oracle
jquery编程ide
现在收集一下:
排名不分先后,按照发言顺序来的。
1、Jquery插件一个通用函数一直报错,尤其是很明显是存在的函数,很有可能就是你没有引入jquery。。。或者版本不对
2、调试半天没变化:不在同一个文件中调试。这个很可怕,我们很多时候会备份好几个项目,改完发现改错了。有个群友说的好: 在汤匙
- 解决maven-dependency-plugin (goals "copy-dependencies","unpack") is not supported
xp9802
dependency
解决办法:在plugins之前添加如下pluginManagement,二者前后顺序如下:
[html]
view plain
copy
<build>
<pluginManagement