原生js重写confirm和select框
confirm
原生的confirm实在是有点丑 之前也写过一个 但是感觉样式不够正经 所以重写了一个 样式如下所示

js代码
//封装confirm
let maskmax; let Confirmcnt;
(function () {
Confirmcnt = document.createElement("div");
Confirmcnt.style.display = "none";
Confirmcnt.classList = "comfirmCenterbox";
Confirmcnt.innerHTML = `
提示

`;
document.body.appendChild(Confirmcnt);
maskmax = document.getElementsByClassName("comfirmCenterbox")[0];
})();
function confirm(msg) {
maskmax.style.display = "block";
let maskmain = document.getElementById("mask-main");
maskmain.innerHTML = `${msg}`;
let conPromise = new Promise((resolve, reject) => {
let button = Confirmcnt.getElementsByTagName("button");
button[0].addEventListener("click", function () {
resolve();
maskmax.style.display = "none";
});
button[1].addEventListener("click", function () {
reject();
maskmax.style.display = "none";
});
});
return conPromise;
}
confirm("是否拒绝?").then(() => {
})
function popClose(obj){
let elemet=obj.parentNode.parentNode.parentNode;
elemet.style.display="none";
}
css代码
.comfirmCenterbox {
position: fixed;
background-color: white;
width: 400px;
height: 196px;
top: 50%;
left: 50%;
display: block;
transform: translate(-50%, -50%);
border-radius: 4px;
z-index: 9999;
border: 1px solid rgb(185, 183, 183);
}
.wordstips{
margin-left: 20px;
position: relative;
}
.msgConfirm{
width: 100%;
margin: 0 auto;
text-align: center;
font-size: 17px;
padding-top: 10px;
border-bottom: 1px solid rgb(196, 189, 189);
padding-bottom: 21px;
}
.ClearFloat::after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.popclose{
width: 13px;
height: 13px;
position: absolute;
right: 16px;
top: 2px;
}
.bottomConfirm{
float: right;
margin-top: 16px;
margin-right: 17px;
}
.sureAddConfirm{
border-radius: 5px;
background-color: #1677ff;
padding: 6px 8px;
color: white;
margin-right: 12px;
}
button {
border: 0;
}
.cancleAddConfirm{
border: 1px solid rgb(207, 203, 203);
padding: 6px 8px;
border-radius: 5px;
background-color: #fff;
}
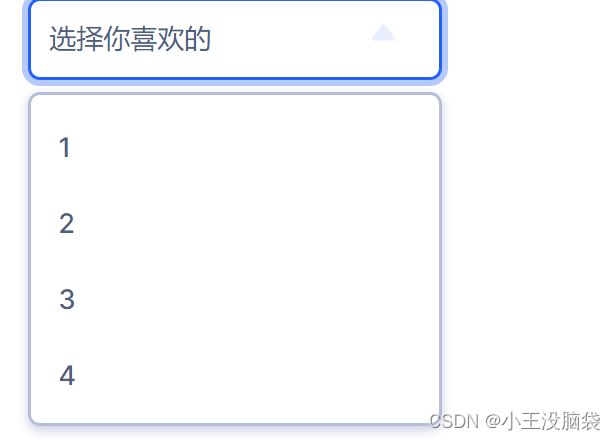
select框
原生select框浏览器自带options的颜色没办法去除,自己写的样式如下


js代码
appendselectOption(s,clicknumber,appendClass,iconid,changceConatin)
//动态往其中天添加options的选项
先获取到svg的id
第一个参数是字符串,第二个参数是第几个select框了,第三个参数div的id

第四个参数是获取到的svg的id 第五个参数是summary的id
function appendselectOption(s,clicknumber,appendClass,iconid,changceConatin) {
let str = s
appendClass.innerHTML = str;
let radio = appendClass.getElementsByTagName("input");
clickChose(radio,clicknumber,changceConatin,iconid);
}
//控制往其中添加
const details = document.querySelectorAll('details');
//判断函数里面的值
function rejectDeatails(i,ic) {
details[i].addEventListener('toggle', () => {
if (details[i].open) {
ic.style.transform = 'rotate(180deg)';
} else {
ic.style.transform = 'rotate(0deg)';
}
});
}
let iconfontDetail=document.getElementById("iconfontDetail")
rejectDeatails(0,iconfontDetail)
//调用判断
let newstr = `
`
appendselectOption(newstr,0,newClassList,iconfontDetail,chosedCheck)
//调用添加options
function clickChose(object,k,changceContain,iconid) {
for (let i = 0; i < object.length; i++) {
let radios = object[i];
radios.addEventListener("click", function () {
radios.checked == true;
if (radios.checked == true && radios.type === 'radio') {
const parent = radios.parentNode;
const secondChild = parent.children[1];
changceContain.innerHTML = ''
changceContain.innerHTML = secondChild.innerHTML + ` " viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1587" class="upDown" width="50" height="50">css
@import url("https://fonts.googleapis.com/css2?family=Inter:wght@300;400;500;600;700;800;900&display=swap");
*,
*:after,
*:before {
box-sizing: border-box;
}
fieldset {
max-width: 303px;
width: 90%;
border: none;
font-size: 1.125rem;
color: #4f5d7e;
font-weight: 500;
font-family: "Inter", sans-serif;
line-height: 1.5;
}
legend {
margin-bottom: 0.25rem;
}
details {
position: relative;
}
details summary {
background-color: #fff;
border: 2px solid #b5bfd9;
padding: 0.75rem 0.75rem;
position: relative;
border-radius: 8px;
padding-right: 3rem;
cursor: pointer;
list-style: none;
}
details summary::-webkit-details-marker {
display: none;
}
details summary:focus {
outline: 0;
box-shadow: 0 0 0 4px #b5c9fc;
}
details summary:hover, details summary:focus {
border-color: #2260ff;
}
details summary span {
position: absolute;
top: 50%;
right: 0.75rem;
transform: translateY(-50%);
transform-origin: center center;
}
details[open]summary {
border-color: #2260ff;
box-shadow: 0 0 0 4px #b5c9fc;
}
details[open]summary span {
transform: scaleY(-1) translateY(50%);
}
details div {
margin-top: 8px;
background-color: #fff;
border: 2px solid #b5bfd9;
border-radius: 8px;
display: flex;
flex-direction: column;
padding: 0.5rem;
box-shadow: 0 3px 7px 0 #c8cfe1;
}
details div label {
position: relative;
cursor: pointer;
}
details div input {
-webkit-appearance: none;
appearance: none;
visibility: hidden;
position: absolute;
}
details div input:checked + span {
background-color: #e9efff;
color: #2260ff;
}
details div span:hover {
background-color: #e9efff;
}
details div span {
display: block;
padding: 0.625rem;
border-radius: 8px;
margin-top: 0.25rem;
}
.upDown {
position: absolute;
float: right;
z-index: 20;
right: -3px;
top: -1px;
}
html
<fieldset>
<details>
<summary id="chosedCheck">
选择你喜欢的
<span class="material-icons-round">
<svg t="1695377926258" class="icon" viewBox="0 0 1024 1024" version="1.1" xmlns="http://www.w3.org/2000/svg" p-id="1587" class="upDown" width="50" height="50" id="iconfontDetail"><path d="M358.144 461.024c-14.08-17.696-2.4-45.024 19.2-45.024h269.312c21.6 0 33.28 27.328 19.2 45.024L531.2 630.464a24.096 24.096 0 0 1-38.4 0l-134.656-169.44z" fill="#e9efff" p-id="1588" id="iconfontDetail">path>svg>
span>
summary>
<div id="newClassList">
div>
details>
fieldset>
<fieldset>