css linear-gradient和radial-gradient的区别
linear-gradient 和 radial-gradient 是 CSS 中用于创建渐变背景的两种主要方法
1.linear-gradient(线性渐变)
linear-gradient 创建沿着一条直线方向的渐变效果。它接受一个角度参数或者两个以上的颜色值作为输入。语法如下:
/* 使用角度 */
background: linear-gradient(角度, 颜色1, 颜色2, ...);
/* 使用方向关键词 */
background: linear-gradient(to 方向, 颜色1, 颜色2, ...);示例:
/* 从上到下的垂直渐变 */
background: linear-gradient(to bottom, #ff0000, #0000ff);
/* 45度角的对角线渐变 */
background: linear-gradient(45deg, #ff0000, #0000ff);
线性渐变效果的实例:
2.radial-gradient(径向渐变)
radial-gradient 创建从一个中心点向外扩散的渐变效果。它可以是圆形、椭圆形或其他形状。语法如下:
/* 圆形渐变 */
background: radial-gradient(圆心位置, 渐变形状, 颜色1, 颜色2, ...);
示例:
/* 从中心向四周径向渐变 */
background: radial-gradient(circle, #ff0000, #0000ff);
/* 从右下角向四周径向渐变 */
background: radial-gradient(100% 100%, #ff0000, #0000ff);
径向渐变效果的实例:
3.repeating重复的渐变
repeating-linear-gradient和repeating-radial-gradient
语法使用相对,示例:
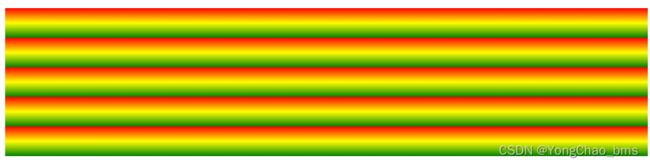
background-image: repeating-linear-gradient(red, yellow 10%, green 20%);
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
重复渐变效果的实例:
区别和用法
-
方向:
linear-gradient是沿着一条直线,而radial-gradient则是从一个中心点向外扩散。 -
参数:
linear-gradient接受角度或者方向关键词作为参数,而radial-gradient接受圆心位置和渐变形状作为参数。 -
形状:
linear-gradient创建的是线性渐变,而radial-gradient则是径向渐变,可以是圆形、椭圆形或其他形状。
这些方法可以使用在各种 CSS 属性中,如 background-image,background,border-image 等,以创建各种各样的渐变效果。