HarmonyOS 实践之应用状态变量共享
平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。
根据不同的使用场景,ArkTS 提供了以下几种应用状态管理的能力:
○ LocalStorage:使用范围在同一页面,页面与卡片和页面与 UIAbility 内部,负责 UI 状态存储。
○ AppStorage:运行时存储,保存在内存中,应用范围全局共享,提供统一的存储供所有页面访问。
○ PersistentStorage:持久化存储,保存在硬盘上,在应用退出或重启后,数据依旧保留。
下面通过简单的程序示例,熟悉一下这三种用法。其中示例程序中包含了以下主要文件:
一、LocalStorage
页面级的 UI 状态存储,同一个页面共享同一个 LocalStorage,不同的页面都可以绑定对应的 LocalStorage。最常用的就是更新服务卡片和跨页面的信息传递。
场景一:更新服务卡片
服务卡片中被 @Entry 装饰的 @Component,可以被分配一个 LocalStorage 实例,在组件内部,通过 @LocalStorageProp 装饰器定义本地变量,并绑定到对应组件上。更新卡片时,先定义一个包含了和 LocalStorageProp 属性同名的参数并放到 formBindingData 中,然后通过 formProvider.updateForm 函数,就可以更新服务卡片了。
我们要在 EntryFormAbility.ets 中通过传递 LocalStorage 改变服务卡片中的默认 Hello 的文本标签为当前时间。
实践步骤:
1.修改服务卡片布局文件,文件开头添加:
let storage = new LocalStorage();
并为 Entry 增加参数 storage。
例如,WidgetCard.ets,默认:
@Entry@Componentstruct WidgetCard {...
改之后:
let storage = new LocalStorage();@Entry(storage)@Componentstruct WidgetCard {...
2.在 EntryFormAbility.ets 中,用装饰器 LocalStorageProp 定义本地变量,装饰器的参数必须要和 formBindingData 中的属性名称相同。
例如,在接收方服务卡片中定义如下:
@LocalStorageProp('localprop') localValue: string = 'Hello';
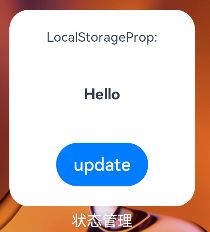
卡片标签默认显示了 Hello。
在发送方 EntryFormAbility.ts 文件的 onFormEvent 函数里:
onFormEvent(formId, message) {
let date = new Date();
let str = date.getHours().toString().padStart(2, '0') + ':' + date.getMinutes().toString().padStart(2, '0') + ':' + date.getSeconds().toString().padStart(2, '0')
let formData = {
'localprop': 'Time: ' + str,
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}
formData 对象里包含了名称为 localprop 的键值,它通过 formBindingData 由 formProvider 传递给服务卡片,服务卡片接收到该对象后,就自动把该对象赋值给 LocalStorage,相应的 LocalStorageProp 也自动跟着刷新。
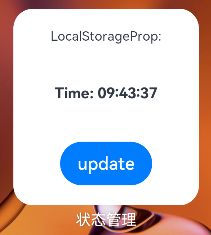
这个动作是通过点击卡片上的 update 按钮,触发了 postCardAction 事件从而调用了 onFormEvent 函数,执行结果如下:
场景二:跨页面的信息传递
在页面初次加载时,可以在 EntryAbility.ts 中传递一个 LocalStorage 对象给要打开的页面。
我们打算在 index.ets 页面加载的时候,在 EntryAbility 中传递一个包含 abilitycount 值为 1 的 Storage,页面加载后界面显示该值。
实践步骤:
1.在 EntryAbility.ts 中定义一个 LocalStorage 类型的变量,里面包含 abilitycount 属性。
export default class EntryAbility extends UIAbility {storage: LocalStorage = new LocalStorage({'abilitycount': 1});
在 onWindowStageCreate 函数中,将默认的:
windowStage.loadContent('pages/Index', (err, data) => {
改为传递参数的方式,如下:
windowStage.loadContent('pages/Index', this.storage);
2.在页面端 Index.ets 中,文件开头添加代码来获取共享的 LocalStorage。
let storage = LocalStorage.GetShared()
在结构体内部,通过装饰器 LocalStorageProp 加同样属性名称作为参数,定义一个变量。
@LocalStorageProp('abilitycount') abilityCount: number = 0;
这样名为 abilitycount 的值就通过 LocalStorage 传递到页面了,本地默认的值 0 变为了传递过来的值 1。
下图中 LocalStorage 的值就是页面打开时显示的传递过来的值。
二、AppStorage
全局的 UI 状态存储,在运行时阶段可以在不同的页面间共享信息。我们通过在 Index.ets 页面创建一个变量放到 AppStorage 中,然后分别在 First.ets 页面和 Second.ets 页面访问和修改。
实践步骤:
1.首先在 Index.ets 中,通过 AppStorage 定义一个属性。
AppStorage.SetOrCreate('appcount', 10);
然后,在组件结构体中使用 StorageProp 装饰器定义一个变量,参数为之前定义的 appcount 属性。
@Entry()@Componentstruct Index {@StorageProp('appcount') appValue: number = 0;
2.在 First.ets 页面中,通过 StorageProp 定义一个 appValue 变量,关联到 appcount 属性上。
struct First {@StorageProp('appcount') appValue: number = 0;
在本地修改时,把用户输入的值写入 AppStorage,使用如下语句:
AppStorage.Set('appcount', this.textApp);
Second.ets 页面与 First.ets 页面功能完全相同,主要显示 AppStorage 在不同页面显示和修改的效果。
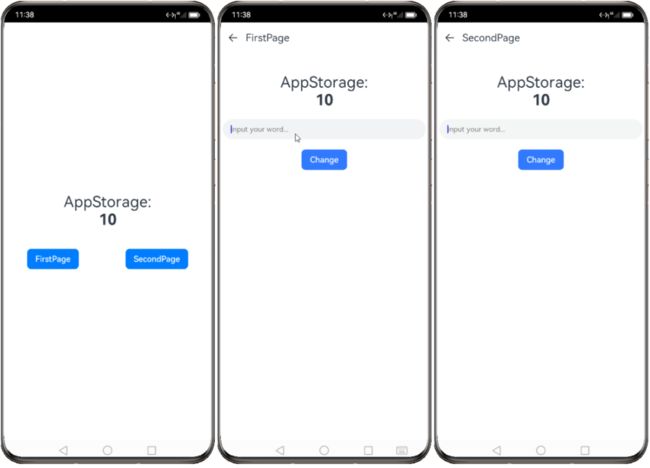
如下图,主页面、第一个页面和第二个页面初始状态下,读取到的 AppStorage 中的同一个属性的值都是 10。
在第一个页面 First.ets 中把 AppStorage 中的属性值改为 11,我们发现在主页面 Index.ets 和 Second.ets 中,对应的属性值都发生了变化。
同样,在第二个页面 Second.ets 中把 AppStorage 中的属性值改为 12,我们发现在 Index.ets 和 First.ets 中,对应的属性值也都变为了改后的值。
如上测试,我们发现的确可以通过 AppStorage 在不同页面间共享数据。
三、PersistentStorage
持久化存储 UI 状态。保存在 PersistentStorage 中的数据,即使应用退出了,对应的值依然会保留,不是在内存中,而是存储在固定存储介质上的。
我们通过在 Index.ets 页面创建一个属性放到 PersistentStorage 中,然后分别在 First.ets 页面和 Second.ets 页面进行修改,然后再重启应用观察结果。
实践步骤:
1.首先在 Index.ets 中,在 PersistentStorage 里定义一个属性。
PersistentStorage.PersistProp('persistentcount', 100);
然后在组件结构体中,通过装饰器 StorageProp 定义一个属性为 persistentcount 的变量。
@Entry()@Componentstruct Index {@StorageProp('persistentcount') persistentValue: number = 0;
2.在 First.ets 页面中,我们通过装饰器 StorageProp 定义一个变量绑定 persistentcount 属性。
@Entry@Componentstruct First {@StorageProp('persistentcount') persistentValue: number = 0;
通过输入框输入新值改变原来存储在 PersistentStorage 的内容。
AppStorage.Set('persistentcount', this.textPersistent);
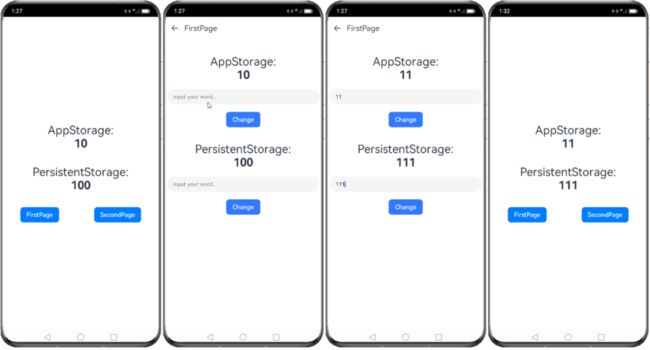
演示效果如下图,Index.ets 页面,在初始时 AppStorage 和 PersistentStorage 中的对应属性值分别是 10 和 100,在 First.ets 页面中,我们分别改为 11 和 111。
关闭应用,然后重新打开,如下图所示,AppStorage 中的属性值恢复为了 10,PersistentStorage 中的属性值依旧是 111,是改后的值。这证明了 PersistentStorage 有持续化存储的作用。
四、总结
通过这次实践,熟悉了不同的状态变量在应用中的不同应用范围,选用合适的状态变量会让应用开发简单快捷,本地页面内部使用 LocalStorage 保存数据,应用页面间通过 AppStorage 传递信息,PersistentStorage 可以持久化存储数据信息。