Illustrator脚本 #015 自动角线
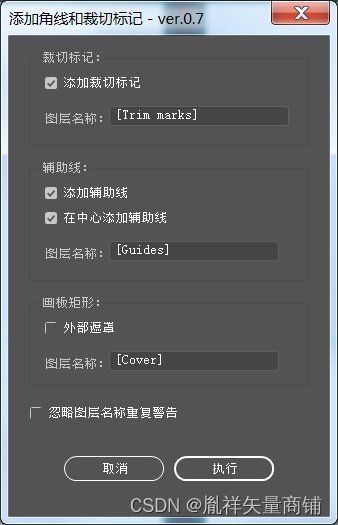
这是一个在画板上自动生成辅助线和角线的脚本,只要单击最右边按钮运行脚本即可。
绿色的为参考线及出血线。
#target "Illustrator"
var settings = {
'addTrim' : true,
'addBleedGuide' : true,
'addCenterGuide' : true,
'addCover' : false,
'overlapAlert' : false,
'trimmarks_layername' : "[Trim marks]",
'guides_layername' : "[Guides]",
'cover_layername' : "[Cover]",
'cover_color' : {"R":93, "G":93, "B":93}
};
const MM_PX = 2.83466666666667;
const SCRIPT_TITLE = "添加角线和裁切标记";
const SCRIPT_VERSION = "0.7";
var board = activeDocument;
var doc = app.activeDocument;
var bds = {"x":0, "y":0, "w":0, "h":0};
var dlgpos = {'x':150, 'y':50, 'w':320, 'h':480};
var dlg = new Window('dialog', SCRIPT_TITLE + " - ver." + SCRIPT_VERSION, [dlgpos.x, dlgpos.y, dlgpos.x+dlgpos.w, dlgpos.y+dlgpos.h]);
dlg.cancelButton = dlg.add("button", [dlgpos.w/2-105, dlgpos.h-60, (dlgpos.w/2-105)+100, (dlgpos.h-60)+25], "取消", {name: "cancel"});
dlg.okButton = dlg.add("button", [dlgpos.w/2+5, dlgpos.h-60, (dlgpos.w/2+5)+100, (dlgpos.h-60)+25], "执行", { name:"ok"});
dlg.btnPnl = dlg.add("panel",[20,15,300,110],"裁切标记:");
dlg.checkBox1 = dlg.add("checkbox",[35,40,290,40+20], "添加裁切标记");
dlg.label1 = dlg.add("statictext",[35,73,100,73+20], "图层名称:");
dlg.textField1 = dlg.add("edittext",[100,70,280,70+20], settings.trimmarks_layername);
dlg.btnPnl = dlg.add("panel",[20,125,300,245],"辅助线:");
dlg.checkBox2 = dlg.add("checkbox",[35,150,400,150+20], "添加辅助线");
dlg.checkBox3 = dlg.add("checkbox",[35,175,400,175+20], "在中心添加辅助线");
dlg.label2 = dlg.add("statictext",[35,208,100,208+20], "图层名称:");
dlg.textField2 = dlg.add("edittext",[100,205,270,205+20], settings.guides_layername);
dlg.btnPnl = dlg.add("panel",[20,260,300,350],"画板矩形:");
dlg.checkBox4 = dlg.add("checkbox",[35,285,400,285+20], "外部遮罩");
dlg.label3 = dlg.add("statictext",[35,318,100,318+20], "图层名称:");
dlg.textField3 = dlg.add("edittext",[100,315,270,315+20], settings.cover_layername);
dlg.checkBox5 = dlg.add("checkbox",[20,370,400,370+20], "忽略图层名称重复警告");
dlg.checkBox1.value = settings.addTrim;
dlg.checkBox2.value = settings.addBleedGuide;
dlg.checkBox3.value = settings.addCenterGuide;
dlg.checkBox4.value = settings.addCover;
dlg.checkBox5.value = settings.overlapAlert;
dlg.okButton.onClick = function() {
dlg.close();
boilerplate();
}
dlg.cancelButton.onClick = function() {
dlg.close();
}
dlg.show();
function addTrimmarks() {
var trimmarks_data = [
[[-MM_PX*3, MM_PX*12], [-MM_PX*3, 0], [-MM_PX*12, 0]],
[[0, MM_PX*12], [0, MM_PX*3], [-MM_PX*12, MM_PX*3]],
[[bds.w+MM_PX*3, MM_PX*12], [bds.w+MM_PX*3, 0], [bds.w+MM_PX*12, 0]],
[[bds.w, MM_PX*12], [bds.w, MM_PX*3], [bds.w+MM_PX*12, MM_PX*3]],
[[-MM_PX*3, -bds.h-MM_PX*12], [-MM_PX*3, -bds.h], [-MM_PX*12, -bds.h]],
[[0, -bds.h-MM_PX*12], [0, -bds.h-MM_PX*3], [-MM_PX*12, -bds.h-MM_PX*3]],
[[bds.w+MM_PX*3, -bds.h-MM_PX*12], [bds.w+MM_PX*3, -bds.h], [bds.w+MM_PX*12, -bds.h]],
[[bds.w, -bds.h-MM_PX*12], [bds.w, -bds.h-MM_PX*3], [bds.w+MM_PX*12, -bds.h-MM_PX*3]],
[[bds.w/2, MM_PX*(4.23+8.467)], [bds.w/2, MM_PX*4.23]],
[[(bds.w/2)-(MM_PX*25.4/2), MM_PX*6.35], [(bds.w/2)+(MM_PX*25.4/2), MM_PX*6.35]],
[[bds.w/2, -bds.h-MM_PX*(4.23+8.467)], [bds.w/2, -bds.h-MM_PX*4.23]],
[[(bds.w/2)-(MM_PX*25.4/2), -bds.h-MM_PX*6.35], [(bds.w/2)+(MM_PX*25.4/2), -bds.h-MM_PX*6.35]],
[[-MM_PX*(4.23+8.467), -bds.h/2], [-MM_PX*4.23, -bds.h/2]],
[[-MM_PX*6.35, -bds.h/2+(MM_PX*25.4/2)], [-MM_PX*6.35, -bds.h/2-(MM_PX*25.4/2)]],
[[bds.w+MM_PX*(4.23+8.467), -bds.h/2], [bds.w+MM_PX*4.23, -bds.h/2]],
[[bds.w+MM_PX*6.35, -bds.h/2+(MM_PX*25.4/2)], [bds.w+MM_PX*6.35, -bds.h/2-(MM_PX*25.4/2)]]
];
var trimLayer;
try {
trimLayer = doc.layers.getByName(settings.trimmarks_layername);
} catch(e) {
trimLayer = doc.layers.add();
trimLayer.name = settings.trimmarks_layername;
}
trimLayer.locked = false;
trimLayer.visible = true;
doc.activeLayer = trimLayer;
var trimPaths = new Array();
for (i=0; i