- Windows平台下Android Studio搭建Flutter开发环境的正确姿势(202506)
Flutter作为Google推出的跨平台移动应用开发框架,近年来获得了广泛关注。它允许开发者使用单一代码库构建iOS和Android应用,大大提高了开发效率。本文将带你一步步在Windows系统上搭建完整的Flutter开发环境。第一步:下载并安装FlutterSDK首先,我们需要获取FlutterSDK:访问Flutter官方中文文档的安装页面:https://docs.flutter.cn/
- Flutter 应用本地存储与云存储的最佳选择
Flutter应用本地存储与云存储的最佳选择视频https://youtu.be/B-5W2ZpK_GMhttps://www.bilibili.com/video/BV1oQymYUE9b/前言原文Flutter本地存储与云存储本文深入探讨Flutter应用中本地存储和云存储的选择因素,帮助开发者根据需求选择最合适的存储方案。参考https://docs.flutter.devhttps://f
- Flutter——数据库Drift开发详细教程(七)
怀君
flutterflutter数据库
目录入门设置漂移文件入门变量数组定义表支持的列类型漂移特有的功能导入嵌套结果LIST子查询Dart互操作SQL中的Dart组件类型转换器现有的行类Dart文档注释结果类名称支持的语句自定义SQL类型定义类型使用自定义类型在Dart中在SQL中方言意识支持的SQLite扩展json1fts5地缘垄断自定义查询带有生成的api的语句自定义选择语句自定义更新语句入门Drift提供了一个dart_api来
- flutter redux状态管理
liao277218962
Flutterflutterstateredux
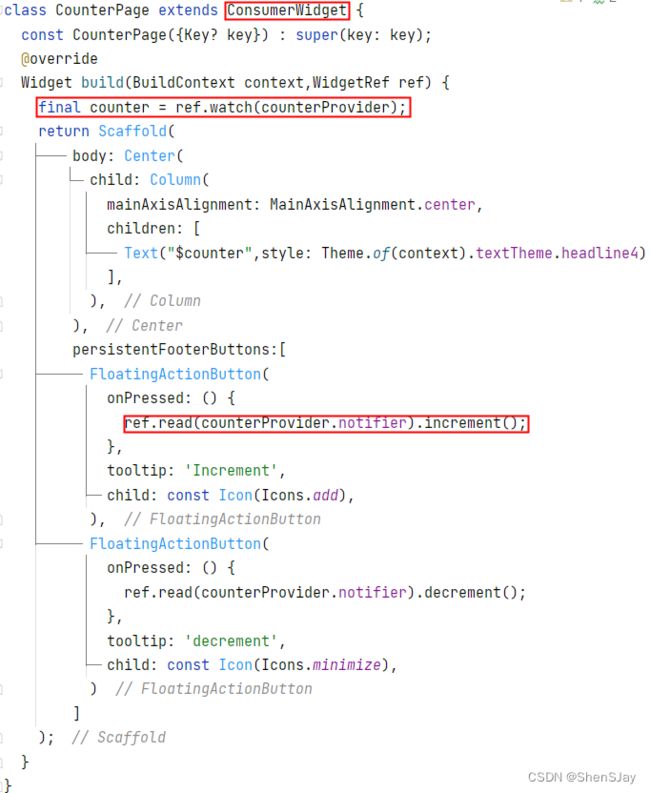
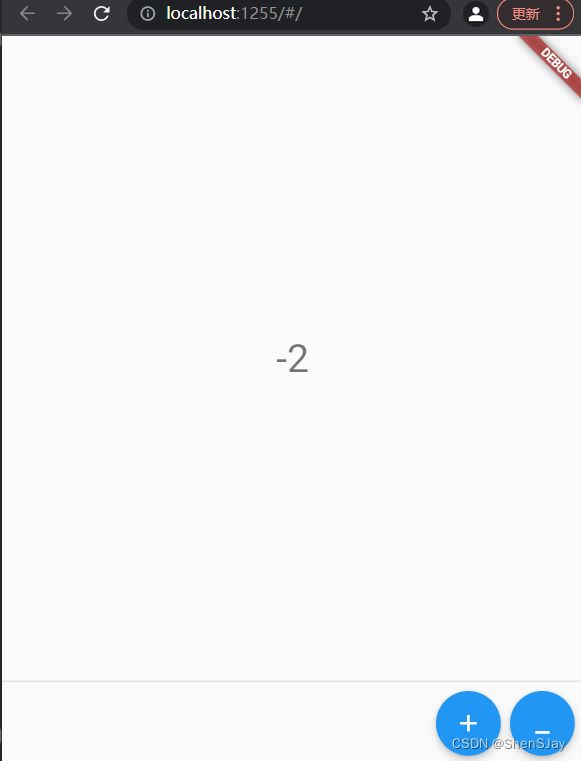
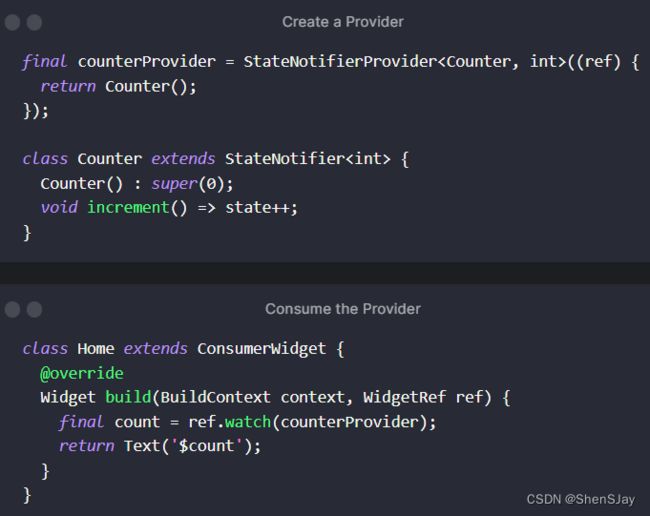
Flutter状态管理系列文章目录Flutter状态管理(setState、InheritedWidget、Provider、Riverpod、BLoC/Cubit、GetX、MobX、Redux)setState()使用详解:原理及注意事项InheritedWidget组件使用及原理Flutter中Provider的使用、注意事项与原理解析(含代码实战)GetX用法详细解析以及注意事项Flutt
- Flutter基础(前端教程⑥-按钮切换)
aaiier
Flutterflutter前端状态模式
1.假设你已有的两个表单组件(示例)//手机号注册表单(示例)classPhoneRegisterFormextendsStatelessWidget{@overrideWidgetbuild(BuildContextcontext){returnColumn(children:[TextField(decoration:InputDecoration(labelText:'手机号')),Text
- Flutter——数据库Drift开发详细教程之迁移(九)
怀君
flutterflutter数据库
迁移入门引导式迁移配置用法例子切换到make-migrations开发过程中手动迁移迁移后回调导出模式导出架构下一步是什么?调试导出架构的问题修复这个问题架构迁移助手自定义分步迁移转向逐步迁移手动生成测试迁移编写测试验证数据完整性在运行时验证数据库模式迁移器API一般提示迁移视图、触发器和索引复杂的迁移更改列的类型更改列约束删除列重命名列合并列添加新列入门Drift通过严格的架构确保查询类型安全。
- flutter知识点
ZhDan91
flutter
#时隔4年了#4年前用flutter开发海外项目和医疗项目。绘制界面的语法与html还是较类似的。把这些封印的记忆和技术回顾一下,最开始是开发Android出身的,所以开发起flutter来依旧是用的androidstudio开发工具。整理下用到的知识点:整理来源:flutter面试题——基础篇(1)-CSDN博客1、Dart是单线程的。在单线程中以消息循环来运行的。其中敖汉两个任务队列。一个是微
- 苹果App上架流程:不用Mac也可以上架的方法
F12研究员
httpudphttpswebsocket网络安全网络协议tcp/ip
iOSApp的上架流程一直被认为是门槛最高、流程最繁琐的移动端工作之一。对很多使用Windows或Linux进行开发的跨平台团队来说,Mac的缺位更放大了每一步的难度。在我们近期为一款本地生活类App进行iOS上架时,团队成员几乎没有配备本地Mac,主要使用Flutter跨平台开发。最终,我们通过一套可复用的工具组合与流程规范,不仅解决了免Mac环境下的上架需求,还将整体周期控制在5天内。以下是我
- 没有Mac如何完成iOS 上架:iOS App 上架App Store流程
我们最近参与了一个有意思的系统迁移项目:客户原本使用全Mac开发环境维护一个内部企业App,但随着开发团队更替与技术更新,他们希望将项目转向Flutter跨平台开发,并引入更多Windows/Linux开发者,同时要求保持原有上架效率不变甚至提升。这类迁移挑战的最大难点,在于如何将过去“强依赖Mac设备”的iOS上架流程,重构为一个“跨平台团队也能协作完成”的标准流程。下面是我们一步步拆解重建这套
- Dart 语言知识点总结
小李飞飞砖
javascript开发语言ecmascript
Dart语言知识点总结Dart是Flutter框架的编程语言,是一种面向对象的、强类型的、支持垃圾回收的语言。以下是Dart语言的核心知识点:一、基础语法1.变量与常量//变量声明varname='Alice';//类型推断Stringname='Alice';//显式类型dynamicdynamicVar='String';//动态类型//常量finalfinalVar='不可修改';//运行时
- uni-app跨平台开发:高效构建多端应用
2301_81335708
uni-app
引言:开发者之痛-多端开发的十字路口你是否曾为这些难题彻夜难眠?同一业务需维护iOS、Android、Web三套代码小程序平台各异(微信/支付宝/字节跳动),API差异令人抓狂团队技能栈分散,ReactNative、Flutter、原生开发各自为战产品迭代缓慢,50%时间消耗在跨平台适配uni-app:破局者登场由DCloud推出的uni-app基于Vue.js生态,用一套代码同步生成:iOS/A
- Flutter 与 Android 的互通几种方式
小李飞飞砖
flutterandroid
Flutter与Android的互通主要通过以下几种方式实现,每种方式适用于不同的场景:1.平台通道(PlatformChannels)Flutter与原生Android代码通信的核心方式,支持双向调用。类型:MethodChannel:双向方法调用(最常用)EventChannel:用于原生向Flutter发送事件流(如传感器数据)BasicMessageChannel:简单的消息传递(较少使用
- Android Studio跨平台开发:React Native对比Flutter
移动开发前沿
移动端开发宝典reactnativeandroidstudioflutterai
AndroidStudio跨平台开发:ReactNative对比Flutter关键词:AndroidStudio、跨平台开发、ReactNative、Flutter、对比分析摘要:本文围绕AndroidStudio环境下的跨平台开发,深入对比ReactNative和Flutter这两种热门技术。详细阐述它们的核心概念、算法原理、数学模型,结合实际项目案例展示具体实现,分析各自适用的应用场景,推荐相
- 深入解析与彻底解决 Android 集成 Flutter Boost 时页面闪烁问题
二蛋和他的大花
flutterandroidflutter
在混合开发中,将Flutter模块集成到Android应用中是一种常见的需求。然而,许多开发者在集成过程中遇到了页面闪烁的问题,这严重影响了用户体验。本文将深入分析这一问题,并提供多种解决方案,帮助开发者彻底解决这一难题。一、页面闪烁问题分析集成方式:Flutter模块集成在Android的Fragment中。从原生页面返回Flutter页面时,带有动画的组件出现闪烁。问题表现:从原生页面返回Fl
- Flutter SnackBar 控件详细介绍
江上清风山间明月
FlutterflutterSnackBardart
文章目录FlutterSnackBar控件详细介绍基本特性基本用法1.显示简单SnackBar2.自定义持续时间主要属性高级用法1.带操作的SnackBar2.自定义样式3.浮动式SnackBarSnackBarAction属性实际应用场景注意事项完整示例建议FlutterSnackBar控件详细介绍SnackBar是FlutterMaterialDesign中的一个轻量级消息提示控件,用于向用户
- 【Flutter】面试记录
古希腊被code拿捏的神
flutter面试职场和发展
本文部分内容参考博文目录Flutter三棵树渲染原理渲染原理三者之间的关系参数位置参数mixin、extends和implementsmixin(混入)extends(继承)implements(实现)Flutter如何与Native通信的?如何从Flutter传递一个dart类到原生?常用的三种状态管理框架provider的渲染机制二叉树遍历递归与迭代什么是迭代?什么是递归?(怎么写一个递归函数
- 一周掌握Flutter开发--7、包管理
心上之秋
flutter前端
TableofContents7.包管理核心工具7.1`pubspec.yaml`:依赖管理文件常用包7.2`cached_network_image`(图片缓存)7.3`flutter_bloc`(状态管理)7.4`get`(路由+状态管理)总结7.包管理包管理是Flutter开发中的重要环节,通过合理使用第三方包可以显著提高开发效率。Flutter使用pubspec.yaml文件来管理依赖,开
- 一周掌握Flutter开发--10. 结构与设计模式
江上清风山间明月
Flutterflutter设计模式快速
文章目录10.项目结构与设计模式核心原则10.1分层架构10.1.1UI层10.1.2业务逻辑层10.1.3数据层10.2代码规范:遵循EffectiveDart10.2.1命名规范10.2.2代码格式10.2.3注释与文档10.3模块化设计10.3.1按功能拆分模块10.3.2模块化设计的优势10.3.3实现模块化总结10.项目结构与设计模式在Flutter开发中,良好的项目结构和设计模式是确保
- Flutter编译安卓应用时遇到的compileDebugJavaWithJavac和compileDebugKotlin版本不匹配的问题
悠等生2018
前端flutterandroid
记一次flutter应用,编译安卓时,报的一个compileDebugJavaWithJavac和compileDebugKotlin版本本匹配的问题。最终定位的原因是项目一来了audioplayers组件。audioplayers组件有依赖了audioplayers_android,它使用1.8编译的。版本过低。后来更新了audioplayers:^6.5.0(默认以来的audioplayers
- Flutter 类似onResume 监听,解决入场动画卡顿(2)
bawomingtian123
flutter
接着完善上一篇内容,上一篇我们是能监听到初次进入路由页面节点,往往还想监听从当前路由跳转到其他路由后,再返回到当前路由页面,上一篇内容就无法满足当前需求了,不过我们完全可以按照上一篇的原理实现这个需求。直接上代码///@authorbawomingtian///@date2023/10/16///@desc通过监听路由入场动画完成,判断路由完全进入,可以用来优化在进场动画执行过程中///异步请求数
- Flutter-完整开发实战详解(一、Dart-语言和-Flutter-基础)
2401_85122662
flutter
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》完整开源地址:https://docs.qq.com/doc/DSkNLaERkbnFoS0ZF基本类型var可以定义变量,如vartag=“666”,这和JS、Kotlin等语言类似,同时Dart属于动态类型语言,支持闭包。Dart中number类型分为int和double,其中java中的long对应的也是Da
- flutter动画
基础动画Animation:Flutter动画中的核心类,此类是抽象类,通常情况下使用其子类:AnimationController,可以获取当前动画的状态和值,也可以添加其状态变化监听和值变化监听。Curve:决定动画执行的曲线,和Android中的Interpolator(差值器)是一样的,负责控制动画变化的速率,系统已经封装了10多种动画曲线,详见Curves类。差值器AnimationCo
- Flutter 稳定版支持 Windows,开发者还学的动吗?
以下文章来源于code小生,关注每日干货及时送达整理|郭露责编|张红月出品|CSDN(ID:CSDNnews)Flutter是由谷歌开发的开源移动UI框架,可快速在不同平台上构建高质量原生用户界面。Flutter支持现有的所有代码,在世界各地受到越来越多开发者的追捧。到目前为止,全球已发布了近50万个使用Flutter的应用程序,其中包括来自字节跳动等大型公司的应用程序,以及谷歌三十个团队的应用程
- Flutter Web仪表盘教程
虞熠蝶
FlutterWeb仪表盘教程flutter_web_dashboardFlutterBootstrapStyleAdminUI项目地址:https://gitcode.com/gh_mirrors/fl/flutter_web_dashboard项目介绍本项目是由kalismeras61维护的FlutterWeb仪表盘——一个响应式Web管理门户。它设计为支持光暗模式及多语言功能,专为构建灵活的
- 基于Flutter的web登录设计
aiprtem
Flutterweb嵌入式Linuxflutter前端
基于Flutter的web登录设计1.概述本文档详细介绍了基于FlutterWeb的智能家居系统登录模块的设计与实现。登录模块作为系统的入口,不仅提供了用户身份验证功能,还包括注册新用户的能力,确保系统安全性的同时提供良好的用户体验。本文档中的前端代码示例摘录自项目中的smarthomefe目录,后端服务代码摘录自fcgiServer目录。这些代码共同构成了完整的登录系统实现。项目源码:https
- Flutter 入门
TE-茶叶蛋
Flutterflutter
文章目录前言一、Flutter入门篇1.环境搭建2.Dart语言基础3.第一个Flutter应用4.核心组件与布局5.状态管理(基础)二、Flutter进阶篇1.深度状态管理2.路由与导航3.网络与数据持久化4.动画与自定义绘制5.插件与平台交互6.性能优化7.测试与调试三、高级实战技巧1.架构设计2.跨平台适配3.混合开发4.国际化与无障碍四、学习资源推荐五、学习建议前言以下是一份系统的Flut
- Flutter UI 测试
2401_89317650
flutterui
在Flutter中,UI测试被称作集成测试。Flutter集成测试类似iOS的XCUITest或Android的Expresso一样来执行UI自动化测试。Flutter的集成测试在一个单独的环境运行,可以运行在真实的设备或者模拟器上面。Flutter提供了一个flutter_driver包来编写UI测试。Flutter应用程序的UI测试是如何执行UI测试:FlutterUI测试作为黑盒运行,与主应
- 七、性能优化
瓜子三百克
Flutter性能优化flutter
目录1.如何检测Flutter应用的性能问题?2.什么是重绘边界(RepaintBoundary)?3.如何避免不必要的重建?4.`const`构造函数在优化中起什么作用?5.如何优化长列表的性能?6.如何减少应用启动时间?1.如何检测Flutter应用的性能问题?核心工具:工具用途使用方式DevTools性能面板分析UI渲染时间、GPU耗时、CPU耗时flutterrun--profile→da
- Flutter 使用http库获取网络数据的方法(一)
前言对于大部分应用来说,获取网络数据都是必不可少的一个功能。幸运的是,Dart和Flutter就为我们提供了这样的工具。1.使用http库请求网络数据我们看看如何使用http获取网络数据。1.添加httppackagehttp包是Flutter官方推荐的网络请求库,简单易用。需要在pubspec.yaml中添加依赖:dependencies:http:^1.4.0然后我们在需要的地方导入http包
- android FlutterFragment 引入 Flutter ,dartEntrypoint配置多引擎,使用MethodChannel 双向数据交互通信
androidFlutterFragment引入Flutter,dartEntrypoint配置多引擎,使用MethodChannel双向数据交互通信FlutterFragment是Flutter提供的一个组件,用于在Android原生应用中嵌入Flutter模块作为Fragment使用。FlutterFragment允许开发者将Flutter视图集成到现有的Android应用架构中,作为Frag
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要