基于EMQX云服务器的环境调节系统(微信小程序连接MySQL篇)
文章目录
-
-
-
- 1、宝塔上创建mysql数据库
- 2、连接mysql数据库
- 3、微信小程序连接数据库和插入数据
- 4、微信小程序获取数据库最新多条数据
- 5、数据可视化
-
-
1、宝塔上创建mysql数据库
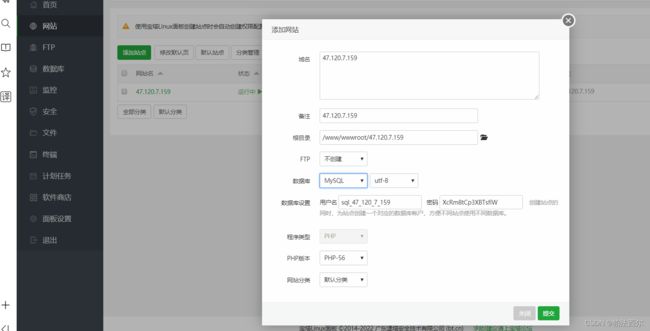
选择创建网站,记住刚刚的根目录,后续我们会创建接口文件放置在那里
然后点击数据库
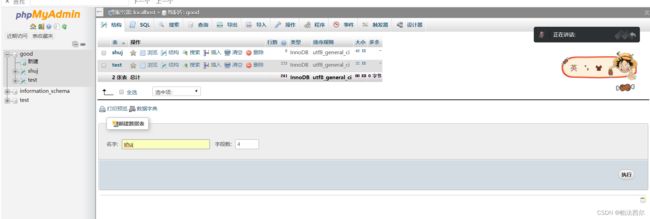
这里我用的是这个good数据库,点击管理即可使用phpmyadmin,我在一开始搭建服务器的时候就安装好phpmyadmin插件了。然后创建数据表格

选择结构,创建对应的数据名,id选择自增,这样方便我们查看表格
2、连接mysql数据库
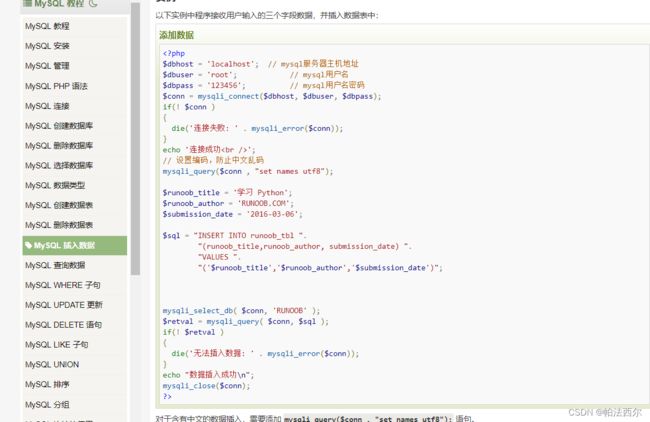
mysql我也是个半吊子,我也是查看菜鸟教程然后一步一步调试才成功的,不单单有说有用指令连接数据,也有用php连接数据库
$servername = "localhost:3306"; //数据库地址
$username=$_GET['name']; //获取外来数据库名 name要与微信小程序那个相对应
$password=$_GET['password']; //数据库密码
$database=$_GET['database']; //数据库名
$temp=$_GET['temp']; //对应的数据库表格名
$humi=$_GET['humi'];
$led=$_GET['led'];
$feng=$_GET['feng'];
$guang=$_GET['guang'];
$doji=$_GET['doji'];
//连接数据库
$conn = mysqli_connect($servername, $username, $password);
if(! $conn )
{
die('连接失败: ' . mysqli_error($conn));
}
echo '连接成功';
//这里是sql语句,主要改这里
$sql = "INSERT INTO shuj ".
"(temp,humi,led,feng,guang,doji) ".
"VALUES ".
"('$temp','$humi' ,'$led','$feng','$guang','$doji')";
mysqli_select_db( $conn, $database );
$retval = mysqli_query( $conn, $sql );
if(! $retval )
{
die('无法插入数据: ' . mysqli_error($conn));
}
echo "数据插入成功\n";
mysqli_close($conn);
?>
如果不知道php语句怎么写,这里也可以使用phpmyadmin通过的sql转换php代码
3、微信小程序连接数据库和插入数据
getCurrentPages是获取当前页面数据的,80是网页默认端口,记得开放端口,把这些相关数据发送给我们刚刚的php文件,这样我们就可以把数据传输到数据库了。
我是把这个函数放在onLoad函数上定时运行的
//传数据到mysql
insert:function(){
var sele =getCurrentPages();
wx.request({
url: 'http://********:80/insert.php', //*号是刚刚创建的网址域名
data:{
name:'****', //数据库名
password:'****', //数据库密码
database:'****', //数据库名
temp:sele[sele.length-1].data.temp,
humi:sele[sele.length-1].data.humi,
led:sele[sele.length-1].data.led,
feng:sele[sele.length-1].data.feng,
guang:sele[sele.length-1].data.guang,
doji:sele[sele.length-1].data.Air,
},
success: function(res)
{
console.log(res.data)
},
})
},
onLoad: function (options) {
var that=this
setInterval(function(){
that.pduan();
that.insert();
},8000
)
},
4、微信小程序获取数据库最新多条数据
菜鸟教程这里提供了三种方法获取数据,我是第三种上的基础改进的,因为我获取的是多条数据,后面把它们添加进去成数组,再利用json_encode把数值转换成json格式
$servername = "localhost:3306";
$username=$_GET['name'];
$password=$_GET['password'];
$database=$_GET['database'];
$conn = mysqli_connect($servername, $username, $password);
if(! $conn )
{
die('连接失败: ' . mysqli_error($conn));
}
// 设置编码,防止中文乱码
mysqli_query($conn , "set names utf8");
//$sql = "SELECT $user, $pass FROM test";
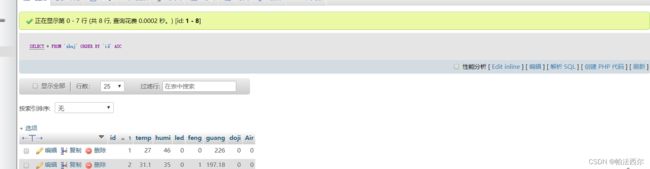
$sql = "SELECT * FROM `shuj`\n". " ORDER BY `id` DESC limit 8";
mysqli_select_db( $conn, $database );
$retval = mysqli_query( $conn, $sql );
if(! $retval )
{
die('无法读取数据: ' . mysqli_error($conn));
}
class emp{
public $id = "";
public $temp= "";
public $humi = "";
public $led = "";
public $feng= "";
public $guang = "";
public $doji= "";
}
while($row = mysqli_fetch_array($retval, MYSQLI_NUM))
{
//$a =array();
//$data=array('id'=>$row[0],$user =>$row[1],$pass=>$row[2]);
// array_push($a,$data);
//echo json_encode($a);
$e = new Emp();
$e->id = $row[0];
$e->temp = $row[1];
$e->humi = $row[2];
$e->led =$row[3];
$e->feng= $row[4];
$e->guang= $row[5];
$e ->doji=$row[6];
$data[] =$e;
}
echo json_encode($data);
// 释放内存
mysqli_free_result($retval);
mysqli_close($conn);
?>
微信小程序只需要发送请求就可以,这里难就难在刚刚的php数据转换格式
insert:function(){
wx.request({
url: 'http://*******:80/insert.php', //服务器ip
data:{
name:'*****', //数据库名
password:'****', //数据库密码
database:'****', //数据库名
username:this.data.username,
pass:this.data.pass,
},
success: function(res)
{
console.log(res.data)
},
})
5、数据可视化
这里我是参考了另一个博主的博客做的,简单易懂,我这里稍微改进了一下,只显示日期,没有显示年份。
https://blog.csdn.net/qq_52827563/article/details/121726546?
只需要把原来getOption函数里面的requset换成我这个请求接口就可以
getOption:function(){
var _this = this
wx.request({
url: 'http://********:80/select.php',
data:{
name:'****',
password:'****',
database:'****',
},
success:(res)=>{
_this.setData({
data:res.data
})
var i
var guang=[];
var date =[];
for(i=0;i<=res.data.length-1;i++){
guang[i]=res.data[i].guang
date[i]=res.data[i].id
}
_this.init_chart(date,guang)
},
})
}
写到这里差不多全部完工了,ESP32C3+EMQX云服务器+微信小程序+mysql画下句号