Qt GUI开发(一)—— Qt Chart的简单使用
本文章 来自原创专栏《Qt GUI开发》
讲解如何使用 Qt 构建 精美的跨平台 UI 程序,发布文章并会持续为已发布文章添加新内容! 每篇文章都经过了精打细磨!
↓↓↓通过下方对话框进入专栏目录页↓↓↓
CSDN 请求进入目录 _ O x
是否进入Qt GUI开发专栏导航(基于ESP-IDF)?
确定
文章目录
- 一、介绍
- 二、在QtCreator设计器里放置QChartView
-
- 1. 前言
- 2. 方法
-
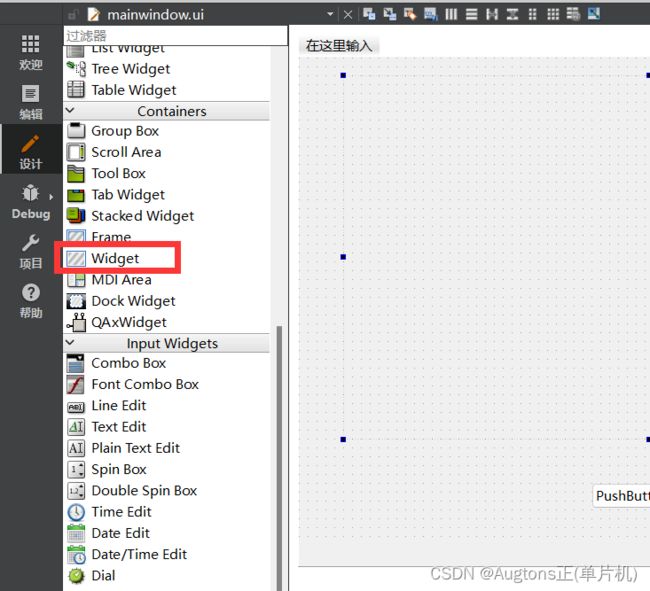
- ① 放置一个Widget
- ② 右键放置后的Widget,选择“提升为”
- ③ 填如下信息,点“添加”
- 三、使用折线图和曲线图
-
- 1. 介绍
- 2. 代码示例
- 四、自定义坐标轴
-
- 1. 方法
- 2. 小思考
- 五、动态更新数据
一、介绍
Qt Chart是一个十分漂亮的Qt图表库,用来显示图表。
支持很多种常用的图表类型(点击下方链接跳转Qt文档官网查看样式)
- Line and spline charts(折线图、曲线图)
- Area and scatter charts(面积图、散点图)
- Bar charts(条形图)
- Pie charts(饼形图)
- Box-and-whiskers charts(盒形图)
- Candlestick charts(蜡烛图、股票图)
- Polar charts(极坐标图)
使用
- qmake
QT += charts
- c++
#include 二、在QtCreator设计器里放置QChartView
1. 前言
众所周知QtCreator的设计器里默认没有QChartView的。
网上有方法是手动编译 qt/charts 的plugin,然后安装。但是博主测试之后虽然编译通过也安装成功了,但是QtCreator里仍然没有。这里给大家放上编译方法。大家可以自行尝试,本文重点不在此部分
- 前往 qt/charts/plugins/designer 下载这几个文件
- 执行:
① 没用过命令行qmake的请自行查阅资料
② 对于Windows,make请替换
1. 对于MSVC版的Qt,用nmake(不会用的请自行查阅资料)
2. 对于MinGW版的Qt,用mingw32-make (MinGW)(不会用的请自行查阅资料)qmake make make install
2. 方法
① 放置一个Widget
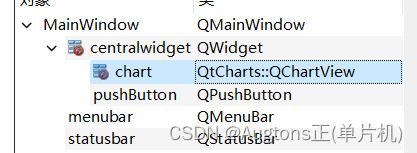
② 右键放置后的Widget,选择“提升为”
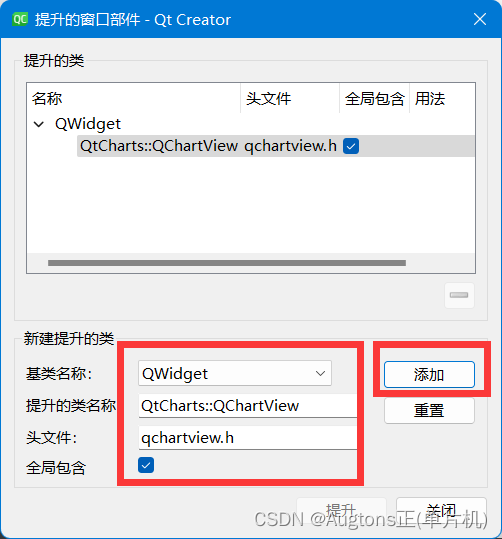
③ 填如下信息,点“添加”
- 基类名称:
QWidget - 提升的类名称:
QtCharts::QChartView - 头文件:
qchartview.h - 全局包含
三、使用折线图和曲线图
1. 介绍
在使用之前先介绍几个概念:
| 名称 | 描述 |
|---|---|
QChartView |
属于窗口组件,用来安放QChart并呈现在窗口里 |
QChart |
图表类型,表示一整张图表。需要被装在QChartView里显示,用来安放数据列 |
QSplineSeries(曲线)QLineSeries(折线) |
数据列,用于表示一套数据。反映在折线图里就是一个数据列表示一条线 |
2. 代码示例
// 需要的头文件
#include (请看下文注释,如果你想用QLineSeries请去掉注释)
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
// ui->chart是设计器创建的,名字是我起的,请读者根据自己的情况修改
// setRenderHint(Antialiasing);是设置抗锯齿渲染的意思
ui->chart->setRenderHint(QPainter::RenderHint::Antialiasing);
// 创建一个QChart对象
auto chart = new QtCharts::QChart();
// 创建线性数据列(QSplineSeries表示这是一条曲线)
// 如果你想要折线,可以写QLineSeries
auto lineSeries = new QtCharts::QSplineSeries(this);
// 添加数据点,这里采用C++的流风格(<<),你也可以用append。
// append也有几个重载,尝试输入一下,QtCreator会告诉你
*lineSeries << QPointF(0, 20) << QPointF(1, 12) << QPointF(2, 10) << QPointF(3, 13);
// 同理,这里再添加一条数据列,跟上边一样
// QLineSeries表示这条线是折现
auto lineSeries2 = new QtCharts::QLineSeries(this);
*lineSeries2 << QPointF(0, 25) << QPointF(1, 19) << QPointF(2, 3) << QPointF(3, 15);
// 给图表对象添加数据列
chart->addSeries(lineSeries);
chart->addSeries(lineSeries2);
// 让图标根据数据列自动创建坐标轴
chart->createDefaultAxes();
// 将图标装进QChartView
ui->chart->setChart(chart);
}
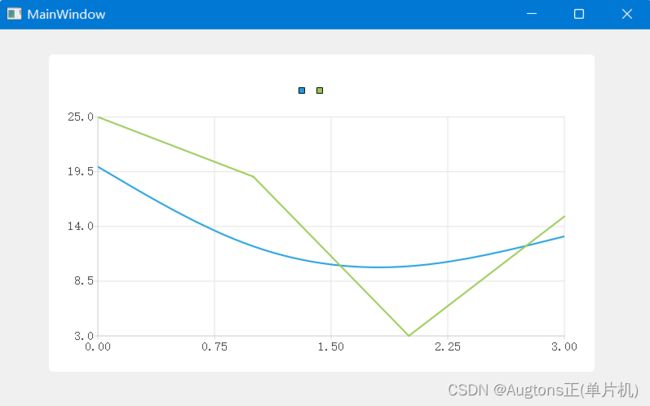
效果如下:
蓝色对应数据列lineSeries(曲线),绿色对应数据列lineSeries2(折线)

四、自定义坐标轴
1. 方法
第三部分,我们使用了一个便捷方法QChart::createDefaultAxes()来创建一个默认的坐标轴,它会以已插入Chart中的数据列自动生成。
但是,有些场景我们需要手动设置坐标轴。
我们看下列的代码和注释:
// 第一步,首先将数据列添加到图表中
chart->addSeries(lineSeries);
chart->addSeries(lineSeries2);
// 创建坐标轴对象
// 设置坐标轴参数
// 将坐标轴添加到图表中
// 将数据列与坐标轴绑定
// 创建X轴,这里对齐方式选择AlignBottom,范围设置为(-10, 10)
auto *axisX = new QValueAxis{chart};
axisX->setRange(-10, 10);
// 创建Y轴,这里对齐方式选择AlignLeft,范围设置为(-10, 30)
auto *axisY = new QValueAxis{chart};
axisY->setRange(-10, 30);
// 为图表添加坐标轴,并设置好对齐方式
chart->addAxis(axisX, Qt::AlignmentFlag::AlignBottom);
chart->addAxis(axisY, Qt::AlignmentFlag::AlignLeft);
// 为数据绑定坐标轴
lineSeries->attachAxis(axisX);
lineSeries->attachAxis(axisY);
lineSeries2->attachAxis(axisX);
lineSeries2->attachAxis(axisY);
看一下效果,我们的新坐标轴已经被设置好了:
2. 小思考
到这里你可能有一个疑问:
上文我们是先将坐标轴添加到图表中,然后再将数据列与坐标轴绑定的,从C++代码上看,这两个操作似乎不互相依赖,那么我们能不能颠倒一下顺序呢?
不试不知道,一试吓一跳。我们这就试试!
// 为图表添加坐标轴,并设置好对齐方式
// chart->addAxis(axisX, Qt::AlignmentFlag::AlignBottom);
// chart->addAxis(axisY, Qt::AlignmentFlag::AlignLeft);
// 为数据绑定坐标轴
lineSeries->attachAxis(axisX);
lineSeries->attachAxis(axisY);
lineSeries2->attachAxis(axisX);
lineSeries2->attachAxis(axisY);
【将前边的操作注释,在后边写】
chart->addAxis(axisX, Qt::AlignmentFlag::AlignBottom);
chart->addAxis(axisY, Qt::AlignmentFlag::AlignLeft);
看下效果就知道了:这样写虽然坐标轴已经被设置好了(可以看下刻度是正确的),但是两条曲线在图上的位置是错误的。很明显这样使数据未与坐标轴绑定成功
因此,虽然从C++代码上看,这两个操作似乎不互相依赖。但是attachAxis是要依赖addAxis的。实际上,attachAxis过程必须保证如下几点:
- 数据列已经被添加到
QChart中 - 坐标轴也被添加到
QChart中
这一点需要开发者特别注意!