Spring Boot + Mybatis + vue2 — 实现分页查询
后端
pom.xml文件导入依赖
com.github.pagehelper
pagehelper-spring-boot-starter
1.4.6
配置全局配置文件application.properties
# 分页
pagehelper.helper-dialect=mysql
pagehelper.reasonable=true
pagehelper.support-methods-arguments=true
pagehelper.params=count=countSqlStudent.java 学生实体类,里面的属性对应student表中的字段
@Data作用:实现Getter和Setter方法
@AllArgsConstructor作用:实现全参构造方法
@NoArgsConstructor作用:实现空参构造方法
@Data
@AllArgsConstructor
@NoArgsConstructor
public class Student{
/** 所属学院 */
private String school;
/** 所属专业 */
private String major;
/** 所属班级 */
private String className;
/** 学生姓名 */
private String studentName;
}@Data注解的使用需要导入Lombok依赖
org.projectlombok
lombok
true
Params.java 模糊搜索包含的参数,该实体无对应的表字段
@Data
public class ScoreParams {
/** 所属学院 */
private String school;
/** 所属专业 */
private String major;
/** 所属班级 */
private String className;
/** 学生学号 */
private String studentNumber;
/** 学生姓名 */
private String studentName;
/** 分页大小 */
private Integer pageSize;
/** 分页数 */
private Integer pageNum;
}
StudentMapper.java
注:@Param("params") Params params命名一定要对应前端传来的参数 params: this.Params 保持一致
List findBySearchValue(@Param("params") Params params); StudentMapper.xml
StudentService.java
PageInfo findBySearchValue(Params params); StudentServiceImpl.java
@Override
public PageInfo findBySearchValue(Params params) {
/** 分页查询 */
PageHelper.startPage(params.getPageNum(),params.getPageSize());
List bySearchValue = studentMapper.findBySearchValue(params);
return PageInfo.of(bySearchValue);
} StudentController.java
@GetMapping("/search")
public AjaxResult findBySearchValue(Params params){
PageInfo findBySearchValue = studentService.findBySearchValue(params);
return AjaxResult.success(findBySearchValue);
} 前端
我使用的是ElementUI,进入官网:https://element.eleme.cn/2.0/#/zh-CN/component/pagination,任意选择一个分页的样式
SelectStudent.vue
SelectStudent.vue
export default {
name: "ScoreSelct",
data() {
return {
total: 0,
// 搜索框参数
Params:{
school: '',
major: '',
className: '',
studentName: '',
pageNum: 1,
pageSize: 10,
},
// 查询表格
scoreTable: [],
}
},
// 页面加载时调用
created(){
this.findBySearchValue()
},
methods:{
// 模糊搜索
findBySearchValue(){
request.get('/search',{params: this.Params}).then(res => {
if(res.code === '200'){
this.Table = res.data.list
this.total = res.data.total
this.$message.success('查询成功')
}else{
this.$message.error('查询失败')
}
})
},
// 清空输入框内容
reset(){
this.Params={
school: '',
major: '',
className: '',
studentName: '',
},
this.findBySearchValue()
},
// 点击查询时,触发10条/页
handleSizeChange(pageSize){
this.searchParams.pageSize = pageSize;
this.findBySearchValue();
},
// 点击1,2,3页数切换
handleCurrentChange(pageNum){
this.searchParams.pageNum = pageNum;
this.findBySearchValue();
},
}
}
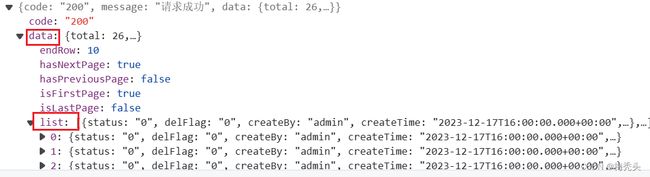
res.data.list:具体需要看数据所在的位置,这里的数据是位于data下的list数组内