关于从入门three.js到做出3d地球这件事(第二篇: 开发必备的辅助技能)
来源:lulu_up
https://segmentfault.com/a/1190000039683111
本篇介绍
开发3d效果的时候, 不能每次都通过刷新页面来更新图像, 我们工程师当然会发明出相应的工具辅助开发工作, 这一篇我们一起学习三个好用的工具, 让我们的开发更畅快。
上篇我们讲解了three.js的基本配置代码, 想看的同学可以访问这个链接: 关于从入门three.js到做出3d地球这件事(第一篇: 通俗易懂的入门)
一. 相机的配置
这里介绍的是透视相机
介绍工具之前我们先把相机的关键概念系统的学一遍, 因为以后我们要利用相机做很多有趣的事。 这里以上一篇绘制的最基本的坐标系为例进行说明, 如下图:
第一: position 相机位置
位置属性很重要很常用, 不同的位置呈现出不同的景色, 我们可以把相机理解为我们在3d世界中的眼睛, 而调整相机的位置就相当于我们走到不同的角度去看这个3d世界。 看过上一篇你会知道我们的相机实例叫camera, 我们对他的position属性进行设置就可以调整位置。
第一种设置方式
camera.position.x = 2;
camera.position.y = 2;
camera.position.z = 10;
上面就是分别调节了相机的x, y, z轴的距离, 我们看到的景象变成了下面的样子。
第二种设置方式
position身上有set方法可以设置, 三个参数对应的是x, y, z。
camera.position.set(2, 2, 10)
效果与上面的一样。
第三种设置方式
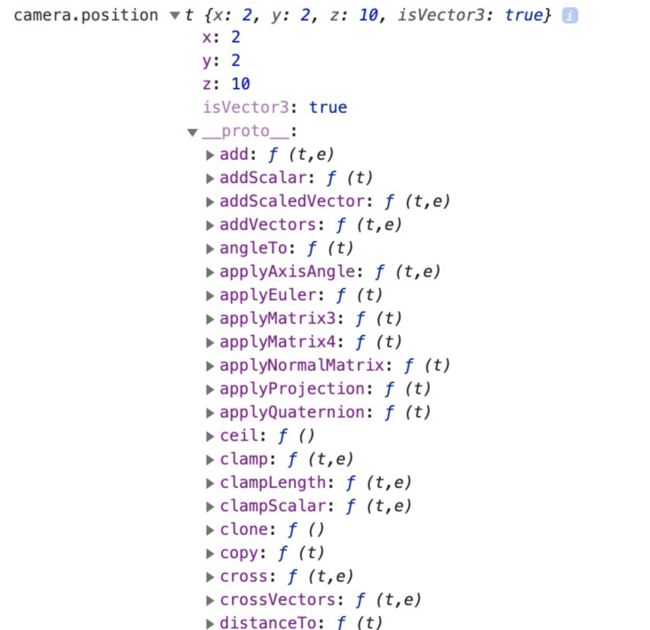
position可以直接设置x, y, z属性, 本身又有set方法, 那么position属性本身到底是个什么那? 让我们打印出来看看。
isVector3: true也就是说它是一个Vector实例, 那么Vector是什么? 我们以后会经常和这个单词打交道, 让我们一起记住它。
先不细聊向量
因为向量是个很重要的概念, 我们后面会单独大篇幅的详谈, 这里咱们单纯的理解为new THREE.Vector3(2, 2, 10)是生成了一个点, 参数就是这个点的xyz坐标, 而我们相机的position属性就是这样一个对象。
注意: 直接赋值是无效的
camera.position = new THREE.Vector3(2, 2, 10) 无效
需要利用add方法来实现camera.position.add(new THREE.Vector3(2, 2, 10)) 有效
别被唬住
上面展示了大部分常用的设置position的方法, 我在初学three.js的时候被网上各种写法弄晕了所以这里特意列出大部分写法, 希望当你再看其它资料的时候就不会被乱七八糟的写法唬住了。
第二: lookAt 相机看向哪里
这个概念简直太重要了, 如其字面意思就是看向哪里, 上面相机位置已经调整完毕, 那么我们要调整相机拍摄哪里了。
从它的效果我们可以发现, 这个属性非常适合在3d游戏中调整人物的方向时改变图像, 如果你要做第一人称游戏一个人在城市里奔跑的效果, 那无非就是不断的改变相机的position与lookAt就能做到了。
设置方式
这里可以直接设置: camera.lookAt(3, 3, 0); 还可以利用向量来设置: camera.lookAt(new THREE.Vector3(3, 3, 0));
第三: up 谁为相机上方
先来一张默认的情况, 不难看出绿的是y, 红的是x, z正对着我们所以暂时看不到:
上面x的值成为了最大, 所以他变成了上方的坐标轴, 当然如我们设一个乱乱的值camera.up.set(1, 0.5, 0); 那么效果如下:
这个属性的设置方式就是set方法或者camera.up = new THREE.Vector3(1, 0.5, 0);
可以利用这个属性模拟第一人称游戏里任务摔倒了看这个世界....
坑点
我当前版本的three.js想要up属性生效需要在设置完up属性之后再主动指定一下camera.lookAt(0, 0, 0);否则up属性不生效;
二. GUI的使用
上面讲了这么多, 我们现在想让场景动起来, 所以需要不断的渲染出3d图像, 我们利用requestAnimationFrame反复调用渲染函数就能实现动画效果了。
const animate = function () {
requestAnimationFrame(animate);
renderer.render(scene, camera);
};
animate();
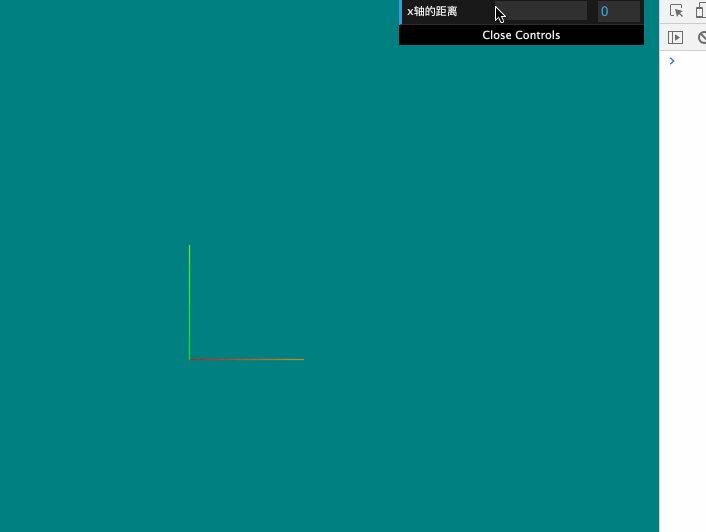
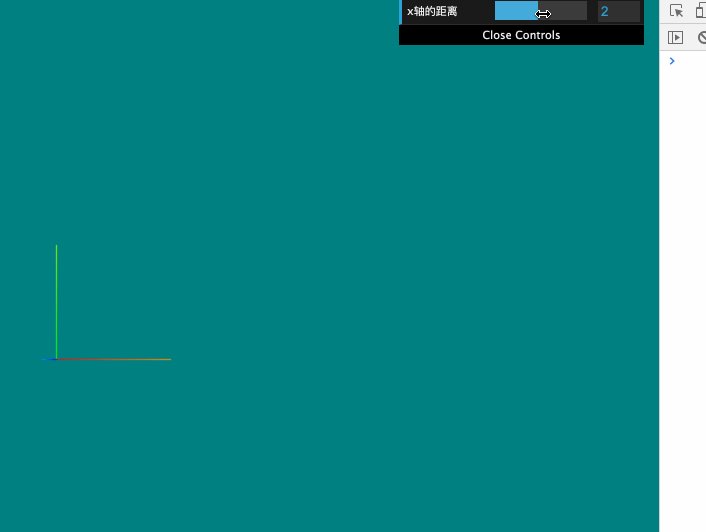
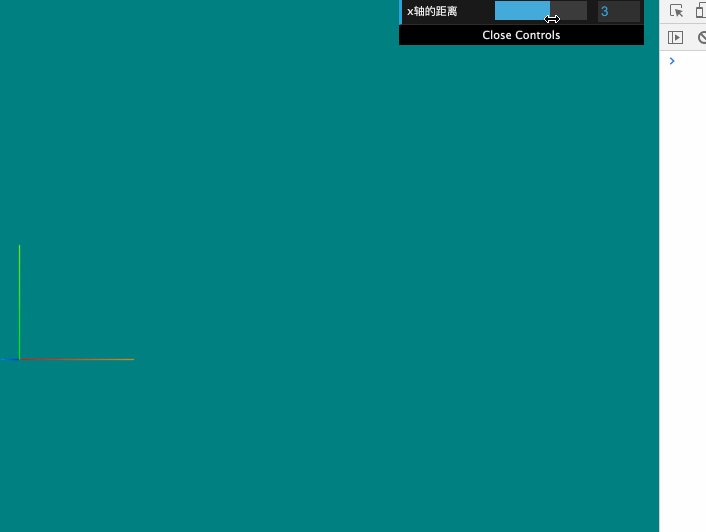
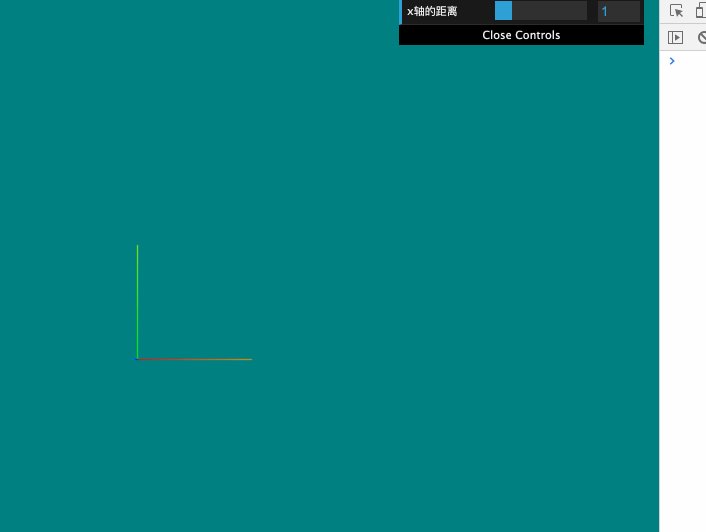
-全名dat.gui.js他的功能是为属性生成一个可调节值的面板, 方便我们不断修改数值而不用刷新页面如下图: 鼠标拖动调节
鼠标拖动调节
const gui = new dat.GUI();
// 1: 定义一个我们要改变的对象
const pames = {
x: 0
}
// 2: 把这个值放入控制器
gui.add(pames, "x", 0, 5).name("x轴的距离")
参数解答
传入要改变的对象。
要改变这个对象身上的哪个属性。
最小值
最大值
.name('显示在调节栏的名称')
在每次渲染的时候更新一下相机的x轴位置。
const animate = function () {
camera.position.x = pames.x
requestAnimationFrame(animate);
renderer.render(scene, camera);
}
animate();
知道上面这些就可以应付很多的场景了, 一个工具而已不用深究啦。
全部代码