JavaScript(基于Java开发的学习)
JavaScript(基于Java基础学习)
JavaScript结构图
1. JS简介
JavaScript(行为):是一种弱类型脚本语言,其源码不需经过编译,而是由浏览器解释运行,用于控制网页的行为
JavaScript(简称“JS”)是当前最流行、应用最广泛的客户端脚本语言。它可以用于Web脚本,在Web领域有举足轻重的地位。 由于近年前端技术的迅猛发展,不仅是我们的网站,还有手机APP、电脑桌面应用等都可以使用JavaScript来开发。 JS文件的扩展名一般为.js JavaScript最初被称为LiveScript,由Netscape(网景)公司的布兰登 艾奇在1955年开发的。在Netscape与Sun合作之后将其更名为JavaScript。 1. 什么是javascript? javascript是一门世界上最流行的脚本语言。netscape(网景公司) javascript 10天就出来了。 2. **一个合格的后端人员,必须要精通javascript.** 3. ECMAScript是javascript的一种规范。 4. 新版本es6,但大量浏览器还支持es5。
JavaScript特点
1. 解释型脚本语言。与C、C++、Java等需要先编译再运行同不,JS代码不需要编译,可以直接运行。 2. 面向对象。参考Java语言设计的,所有也支持面向对象开发. 3. 弱类型。JS里面对数据类型没有严格要求的,如在JS里定义一个变量:var/const/let 变量名; 4. 动态性,JavaScript是一种采用事件驱动的脚本语言,它不需要借助Web容器就可以对用户的输入做出响应。 5. 跨平台,JavaScript不依赖操作系统的,只需要一个浏览器或者Node.js环境即可。
2. JS引入方式
第一种方式:使用; 第二种方式:使用外部 .js文件,然后在页面里面引用 .js文件。
JS引入
JS学习
JavaScript引入方式
//js1.js文件
document.write("hello world!")3. JS基础
3.1 标识符
1、标识符中可以含有字母,数字,下划线 _,$
2、标识符不能以数字开头。用字母,下划线 _,$开头都没问题
3、标识符不能是ES中的关键字或是保留字
4、标识符一般都采用驼峰命名法。首字母小写,每个单词的开头字母大写,其余字母小写。
3.2 关键字
| abstract | arguments | boolean | break | byte |
|---|---|---|---|---|
| case | catch | char | class* | const |
| continue | debugger | default | delete | do |
| double | else | enum* | eval | export* |
| extends* | false | final | finally | float |
| for | function | goto | if | implements |
| import* | in | instanceof | int | interface |
| let | long | native | new | null |
| package | private | protected | public | return |
| short | static | super* | switch | synchronized |
| this | throw | throws | transient | true |
| try | typeof | var | void | volatile |
| while | with | yield |
3.3 大小写
JavaScript也是区分大小写的,如:“Hello”和“hello”就是两个不同的标识符。
3.4 注释
和Java里一样,使用// 或者 /* */
3.5 变量&&typeof
var 标识符; 定义一个变量,老式定义方法,已弃用 let 标识符; 定义一个变量 const 标识符; 定义一个常量 typeof: JS的数据类型也分为基本数据类型和引用数据类型,我们可以使用typeof()来查看变量的数据类型。
3.6 严格模式
'use strict'
Title
4. JS数据类型
4.1 基本数据类型
Number类型,数值(Number)类型用来定义数值。 String类型,字符串(String)类型是一段以单引号''或双引号""包裹起来的文本,例如 '123'、"abc"。 Boolean类型,布尔(Boolean)类型只有两个值,true(真)或者 false(假) Symbol类型
Number/String/Boolean
JS数据类型
4.2 引用数据类型
Object类型 Array类型
let person={
name:"张三",
age:18,
tel:18927845612
}
console.log("person对象数据类型:",typeof person);
let arr=new Array(1,3,5,"hello");
console.log("arr对象数据类型:",typeof arr);5. JS运算符
+ 加法 赋值+=
- 减法 赋值-=
* 乘法 赋值*=
/ 除法 赋值/=
% 取模
++ 自增
-- 自减
关系运算符除了和Java一样之后,还增加了“===”和“!==”两个。
== 用于比较两个变量的值是否相等。会先检查两个变量的类型是否相同,如果类型相同,则进行“===”比较。
如果类型不相同,则浏览器会将类型尝试转换为一至,再进行“===”比较。
=== 用于比较两个变量的类型和值是否相等。
!= 用于比较两个变量的值是否不相等。
!== 用于比较两个变量的类型和值是否不相等。
let d1=12;
let d2="12";
console.log("d1==d2结果:",d1==d2);//true
console.log("d1===d2结果:",d1===d2);//false6. JS条件控制语句
1.if判断 if(){}else if(){}else{}
2.while循环,避免程序死循环
3.do{}while();
4.for循环
5.forEach循环
6.for …in-------下标
let arr1=[23,89,67,97,87];
arr1.forEach(function(value){
console.log(value);
})
// for ... in获取下标
for(let ele in arr1){
console.log(ele);
console.log(arr1[ele]);
}
//if判断
var age=3;
if(age>3){
}else if(){
}else{
}
//while循环 避免死循环,否则只能关浏览器
while(age<100){
conlose.log("true")
}
//for
for(let i=0;i<6;i++){
conlose.log("true")
}
//do while
do{
}while();
//foreach
var arr=[1,2,3,4,5];
arr.forEach(function(value){
//value 值
console.log(value);
})
//for in
for(var num in arr){
//num是索引
console.log(age[num]);
}7. 函数function
7.1 定义函数
function 函数名([参数=默认值]){
函数的方法体
return 返回值;
}
const 函数名 = function([参数=默认值]) {
函数的方法体
return 返回值;
}
注意:一般有默认值的参数都写在后面
function fun(params) {
console.log(params);
}
//调用函数fun();
fun(123);
const fun1=function(params){
console.log(params);
}
//调用函数fun1();
fun1(234);7.2 arguments && rest
//arguments 是js免费赠送的关键字
function fun(x,y){
for(let i=0;i7.3 变量作用域
1.全局作用域
(1) 全局作用域在页面打开时被创建,页面关闭时被销毁
(2) 编写在script标签中的变量和函数,作用域为全局,在页面的任意位置都可以访问到
(3) 在全局作用域中有全局对象window,代表一个浏览器窗口,由浏览器创建,可以直接调用
(4) 全局作用域中声明的变量和函数会作为window对象的属性和方法保存
2.函数作用域
(1) 调用函数时,函数作用域被创建,函数执行完毕,函数作用域被销毁
(2) 每调用一次函数就会创建一个新的函数作用域,他们之间是相互独立的
(3) 在函数作用域中可以访问到全局作用域的变量,在函数外无法访问到函数作用域内的变量
(4) 在函数作用域中访问变量、函数时,会先在自身作用域中寻找,若没有找到,则会到函数的上一级作用域中寻找,一直到全局作用域
(5) 在函数作用域中也有声明提前的特性,对于变量和函数都起作用,此时函数作用域相当于一个小的全局作用域,详细声明提前请看声明提前部分
(6) 在函数作用域中,不使用变量关键字声明的变量,在赋值时会往上一级作用域寻找已经声明的同名变量,直到全局作用域时还没找到,则会成为window的属性
(7) 在函数中定义形参,等同于声明变量
变量作用域/let/const
//变量作用域
function fun2(){
var x=0;
x=x+1;
}
x=x+2;//会报错,x is not defined.(可以使用闭包)
//假设内部函数与外部函数的变量重名。函数查找变量是由内向外。内部函数优先使用内部变量。
funtion fun3(){
var x=1;
function fun11(){
var y=x+1;
}
var z=y+1;//报错
}
//js执行引擎,自动替身变量申明。但变量赋值不会提升。
function fun4(){
var x="x"+y;
console.log(x);//undefined
var y=3;
}
//全局变量
var x=1;
function fun5(){console.log(x)}
//默认所有的全局变量都绑定在window上
alert(window.x);
//方法也可以是变量。
var old_alert=window.alert;
old_alert(x);
//规范
//一个文件要多个js文件,但js文件中变量可能相同。所以变量可能冲突。我们可以使用唯一全局变量。
//现在基本所有的开发人员这样处理。
var app={};
app.name="nini";
app.add=function(a,b){
return a+b;
}
//把自己的代码全部放入自己定义的唯一空间名字中,降低全局变量名冲突。
//局部作用域 let
//建议大家都使用let
function fun6(){
for(var i=0;i<9;i++){
console.log(i)
}
console.log(i)//不会报错,let就是解决作用域冲突。
}
//常量 const
//以前是使用大写字母来定义,但没有规范。
var PI='3.14';
//ES6新特性引入关键字const,定义的变量只读。
const PI='3.14';7.4 方法
方法就是函数,只是放在对象里面
//方法 就是函数放在对象
var person={
name:"",
birth:2020;
run:function(){
}
age:function(){
var now=new Date().getFullYear();
return now-this.birth;
}
}
//属性 person.name
//方法 person.run()
//this代表什么?
function getAge(){
var now=new Date().getFullYear();
return now-this.birth;
}
var person={
name:'',
birth:'',
age:getAge //注意写法
}
//this指的是调用它的对象。
person.age();//ok,this指的是person.
getAge();//this指的是window,window中没有birth.
//apply可以控制this指向。
getAge.apply(person,[]);//this指向person,参数为空。8. JS对象
JavaScript是一种面向对象的编程语言,我们可以将对象看作是一个属性的无序集合,每个属性都有一个名称和值(键/值对),采用的JSON格式。
8.1 对象创建及使用
let 对象名 = {
属性1: 值,
属性2: 值,
属性n: 值,
函数: function(参数) {
函数体
this.某属性
this.某方法
}
}
其中this表示当前对象
访问:
对象.属性
对象["属性"]
修改:
对象.属性 = 值;
对象["属性"] = 值;
Object类:
Object也是其它对象的基类,也提示了一些方法。
对象.toString(); 对象转换为字符串
//javascript 中所有的键都是字符串,只是任意对象
//对象定义 属性之间逗号隔开,最后一个不需要
var person={
name="",
age="",
score=""
}
//使用 对象.属性
console.log(person.name)
//使用一个不存在的属性,不会报错,指会undefined
person.haha
//删除属性
delete person.age
//添加属性
person.haha="haha"
//判断属性值是否在这个对象中 in
'age' in person
'toString' in person //返回true,因为父类中有toString方法
//判断一个属性是否是自身拥有的 hasOwnProperty("属性名")
person.hasOwnProperty("age")
//这个东西写错了,都看不出来!8.2 工厂函数
1.它是一个函数。
2.它用来创建对象。
3.它像工厂一样,“生产”出来的函数都是“标准件”(拥有同样的属性)
// 工厂函数
const createStudent=function(name,age){
let student={
// 如同与对象类的属性名一致,就简写
name,
age,
run:function(){
console.log("The student who is running is ",this.name);
}
}
return student;
}
let stu1=createStudent("张三",18);
stu1.run();9. 数组
let 数组名 = [值,值,值];
如:let 数组名 = [1,2,3];
let 数组名 = ["jack","rose"];
let 数组名 = [{
属性1: 值,
属性2: 值,
属性n: 值,
},{
属性1: 值,
属性2: 值,
属性n: 值,
},{
属性1: 值,
属性2: 值,
属性n: 值,
}];
for (let i = 0; i < 数组.length; i++){
数组[i] //就是取值
}
for (let 变量 of 数组) {
变量 //就是取值
}数组属性/方法
var arr=[1,2,3,4,5];
//数组arr.length是可变的
arr.length=10;
//length变长,会有undefined出现。变短,会丢失数值
//通过元素获得下标索引
arr.indexOf(2);
//slice() 截取Array的一部分,返回一个新的数组。
arr.slice(1,4) //[1,4)
//push pop 尾部
arr.push("a","b")//压入到尾部
arr.pop()//从尾部弹出一个元素
//unshift,shift 头部
arr.unshift("q","i")//压入到头部
arr.shift()//从头部弹出一个元素
//排序 sort()一般从小到大
//sort(比较函数); 如:数组.sort((o1, o2) => o1.某个属性 < o2.某个属性 ? 1 : -1);
arr.sort()
//元素反转 reverse()
arr.reverse()
//concat() 数组拼接。并没有修改数组,只会返回新数组
arr.concat([1,23,4])
//打印拼接数组,使用特定的字符串连接 join
arr.join('-')
多维数组
var arr1=[[1,2],[3,4]]10. Number对象
Number对象也叫数字对象
10.1 e指数表示法
e+ 就是往右增加位数 例:5e3 = 5000, 6.789e10 = 67890000000 e- 就是往左减少位数
10.2 Number属性与方法
属性: NaN 表示非数字 MAX_VALUE 表示JS能存储的最大数字 MIN_VALUE 表示JS能存储的最小数字 方法: parseInt(参数) 可以将参数转换为number整数,也有对应的全局方法。 parseFloat(参数) 可以将参数转换为number浮点数,也有对应的全局方法。 isInteger(参数) 判断参数是否为整数 isNaN(参数) 判断参数是否为NaN,换句话说,判断参数是否是非数字。经验:在判断字符串是否为数字时,一般会先将空字符串和null排除掉。 注意:还有一个全局的isNaN(参数),该全局isNaN会自动转换参数类型,而Number.IsNaN不会自动转换类型。
全局isNaN与Number.IsNaN区别网址:js中isNaN和Number.isNaN的区别 - 兔子先生i - 博客园 (cnblogs.com)
简单理解:Number.isNaN就是与NaN===参数;isNaN本意是通过Number()方法尝试将这参数转换成Number类型,如果成功返回false,如果失败返回true。
Number属性&&方法
console.log("判断NaN===Number.NaN:",Number.isNaN(Number.NaN));
console.log("Number最大值:",Number.MAX_VALUE);
console.log("Number最小值:",Number.MIN_VALUE);
let str="123";
let num1=parseInt(str);
console.log("parseInt转化:",num1);
let str1="12.34";
let num2=parseFloat(str1);
console.log("parseFloat转化:",num2);
console.log("inInteger判断是否为整数:",Number.isInteger(num1))
console.log("isNaN判断是否为NaN:",Number.isNaN(num1))11. Math对象
属性: Math.E 自然对数(e) Math.PI 圆周率(π) 求绝对值: Math.abs(数字); 参数说明:数字可以是任意数学 求最大值/最小值 Math.max(数字1,数字2); 求两个数的最大值 Math.min(数字1,数字2); 求两个数的最小值 求整运算: Math.ceil(数字); 向上取整,即返回大于或等于参数的最小整数; Math.floor(数字); 向下取整,即返回小于或等于参数的最大整数; Math.round(数字); 四舍五入,根据小数点后的第一们小数来进行 指数运算: Math.pow(double a, double b); 返回以a为底数,b为指数的幂值 Math.exp(double a); 返回以e为底数,a为指数的幂值 Math.sqrt(double a); 返回a的平方根 Math.cbrt(double a); 返回a的立方根 三角函数运算: Math.sin(double a); 返回角的正弦值,参数为弧度单位 Math.cos(double a); 返回角的余弦值,参数为弧度单位 Math.tan(double a); 返回角的正切值,参数为弧度单位 Math.asin(double a); 返回角的反正弦值,参数为弧度单位 Math.acos(double a); 返回角的反余弦值,参数为弧度单位 Math.atan(double a); 返回角的反正切值,参数为弧度单位 弧度与角度换算公式: 弧度 = 角度 * (Math.PI / 180);
Math对象
// Math对象常见属性
console.log("Math.PI:",Math.PI);
console.log("Math.E:",Math.E);
// 求绝对值
console.log("Math.abs(-32):",Math.abs(-32));
// 最大值 最小值
console.log("Math.max(4,2):",Math.max(4,2));
console.log("Math.min(4,2):",Math.min(4,2));
// 取整 向上/向下/四舍五入
console.log("Math.ceil(12.4):",Math.ceil(12.4));
console.log("Math.floor(12.4):",Math.floor(12.4));
console.log("Math.round(12.4):",Math.round(12.4));
// 指数运算
console.log("Math.pow(2,4):",Math.pow(2,4));
// 三角函数
console.log("Math.sin(45):",Math.sin(45));12. Date对象
JS提供了2种不同的方式来创建Date对象,如: 1. let time = new Date(); 创建当前时间对象 2. let time = new Date(毫秒数); 根据毫秒数创建时间对象 其它还有2种不推荐再使用 date.getTime(); 获取对应的时间戳 date.getFullYear(); 获取日期里的年份,如2022 date.getMonth(); 获取日期里的月份,注意:从0开始,如0表示一月,1表示二月 date.getDate(); 获取日期里的日 date.getHours(); 获取日期里的时 date.getMinutes(); 获取日期里的分 date.getSeconds(); 获取日期里的秒 date.getDay(); 获取日期里的周,注意:从0开始,如0表示周日,1表示周一,2表示周二
//内部对象
//标准对象 [typeof 123, typeof '123',typeof []]
//Date
var now=new Date();
now.getFullYear();//年
now.getMonth();//月 0-11
now.getDate();
now.getHours();
now.getDay();//星期几
now.getMinutes();
now.getSeconds();
now.getTime();//时间戳 1970.1.1 0.00.00开始
now Date(时间戳);//时间戳转时间。
now.toLocaleString();
now.toGMTstring();json
//json是什么?是一种轻量级的数据交互格式。早期,数据传输使用xml。json可以提高数据传输速率。
//格式:对象{},数组[],键值对key:value
var user={
name:"张三",
age:3,
sex:"男"
}
//对象转化json字符串
var json=JSON.stringify(user);
//json字符串转化为对象
var obj=JSON.parse("json字符串");
//Ajax
//原生的js写法,xhr异步请求
//jQuery封装好的方法
//axios请求13. String字符串
属性:
字符串.length
字符串拼接:
1. 使用”+“
2. 使用 concat()方法
示例:字符串1.concat(字符串2);
字符串大小写转换:
大转小:字符串.toLowerCase();
小转大:字符串.toUpperCase();
注意:这俩方法只对字母有效,对汉字、符号无效果的。
字符串去掉首位空格:
字符串.tirm();
字符串截取:
字符串.substring(int beginIndex, int endIndex);
参数说明:
beginIndex表示截取的开始索引位置(截取结果会包含该下标所对应的字符)
endIndex表示截取的结束索引位置【可省略的】(截取结果不会包含该下标对应的字符)
索引位置通常也称为“下标”
字符串查找:
1. 字符串.indexOf(String 查找源, int fromIndex);
从字符串自左向向进行查询,返回的数据是参数“查询源”首次出现的下标位置,如果未查到,则返回-1;
fromIndex参数表示从哪个下标开始查找【可省略】,省略后相当于0
2. 字符串.lastIndexOf(String 查找源, int fromIndex);
从字符串自左向向进行查询,返回的数据是参数“查询源”最后一次出现的下标位置,如果未查到,则返回-1;
fromIndex参数表示从哪个下标开始查找【可省略】,省略后相当于字符串长度
3. 字符串.charAt(int 下标);
通过下标位置返回对应的字符
字符串替代:
字符串.replace(String oldStr, String newStr);
参数说明:
oldStr表示需要被替换的源字符/串
当该参数只是一个普通字符/串时,只会替换掉第一个匹配的字符/串。
当该参数是一个正则表达式时,才会替换掉所有匹配的字符/串。
newStr表示被替换之后的字符/串
字符串.startsWith(String str);
返回字符串是以 str 开头吗?返回的是boolean值
字符串.endsWidth(String str);
返回字符串是以 str 结尾吗?返回的也是boolean值
字符串拆分:
字符串.split('分隔符');
返回一个String[]数组
'use strict';
//转义字符 \
//字符串 实用单引号或者双引号
// \' \n \t... \unicode字符
//可以使用 ``来多行写
var name=`ni
ji
ji`;
//字符串长度
name.length
//字符串不可变
//转化成大写 方法
name.toUpperCase()
//转化成小写,方法
name.toLowerCase()
//获取指定下标
name.indexOf('n')
//substring截取
name.substring(1)//从第一个字符串截取到最后一个
name.substring(1,3)//[1,3)14. Map Set(ES6)
//ES6 才有,只有new出来,不报错才可以
new Map();
new Set();
//map由于字典
var map=new Map([['ni':90],['ki':99]]);
map.get('ni'); //通过key获取value
map.set("admin",99);//设置值
map.delete("admin")//删除
//set 无需不重复集合
var set=new Set([1,2,3,4,4,4]);
console.log(set);//去掉重复的值
set.add(5);//添加
set.delete(5);//删除
set.has(3);//是否包含元素15. iterator遍历
//for of 遍历值 ES6新特性
var arr=[1,2,4,5,8];
for(var x of arr){
console.log(x);
}
//遍历 map
var map=new Map([['ni':90],['ui':89]]);
for(let x of map){
console.log(x);
}
//遍历 set
var set=new Set([1,6,9,8]);
for(let x of set){
console.log(x)
}
//bug
var arr1=[3,4,6];
arr.name='mi';
for(let x in arr1){
console.log(x);
}16. 面向对象编程(ES6)
类:模板 对象:具体实例
//什么是面向对象? 类:模板 对象:具体实例
//原型:
var student={
class:"高一",
identify:"新生"
};
var xiaoming={
name:"xianming"
};
xiaoming.__proto__=student;//继承
console.log(xiaoming);
//class继承 ES6之前
function student(name){
this.name=name;
}
student.prototype.hello=function(){}
//ES6之后
class Student{
//构造器
constructor(name){
this.name=name;
}
hello(){alert("hello")}
}
var xiaoming=new Student("xiaoming");
//逐渐规范......
//继承
class xiaoStudent extends Student{
constructor(name,age){
super(name);//父类的
this.age=age;
}
myAge(){
alert("我永远十一岁!");
}
}
//原型链 无止尽的__proto__17. 事件(重点)
JS 事件(event)是当用户与网页进行交互时发生的事情,例如单击某个链接或按钮、在文本框中输入文本、按下键盘上的某个按键、移动鼠标等等。 当事件发生时,您可以使用 JavaScript 中的事件处理程序(也可称为事件监听器)来监测并执行某些特定的程序。 一般情况下事件的名称都是以单词on开头的,例如点击事件 onclick、页面加载事件 onload 等。 事件就是一个函数,只是有点特殊
17.1 鼠标事件
1.
2.
3. let d1=document.getElementById("d1"); d1.οnclick=function(){}
4.添加监听事件 div1.addEventListener('click',function(event){});
事件动态绑定:
就是通过程序来动态给元素绑定事件,方法就是给元素设置一个事件就可以了。如:
元素.onclick = function(event) {
事件里面的方法
}
鼠标事件
鼠标事件
17.2 键盘事件
onkeypress 当按下键盘上的某个键并输入了文字时触发的事件 onkeydown 当按下键盘上的某按键时触发的事件(并未松开按键) onkeyup 当放开键盘上的某个按键时触发的事件 顺序:onkeydown -> onkeypress -> onkeyup 区别:1. onkeydown按下键盘上所有键都会触发事件,而onkeypress只限于大部分具有具体字符的按键。 2. onkeydown和onkeypress这两个事件通过target取到的value值是输入事件作用前的值, 而onkeyup这个事件通过target取到的value值是输入事件作用后的值。 3. onkeypress无法针对中文输入进行触发。
div等非输入性质的元素(与其对应的可输入性元素有input, textarea), 是不可被聚焦的。解决网址:div绑定键盘事件写个程序换个饼的博客-CSDN博客div绑定键盘事件 div标签如果像input等变成可输入框,可以加个属性contenteditable="true"(是否允许编辑元素内的内容),这样也可以实现键盘事件。
键盘事件
键盘事件
17.3 表单事件
onfocus 当某个元素获得焦点时触发的事件 onblur 当某个元素失去焦点时触发的事件 onchange 当某个元素失去焦点并且元素的内容发生了改变时触发的事件
表单事件
17.4 其他事件
oncopy 当内容被复制时触发的事件 oncut 当内容被剪切时触发的事件 onpaste 当内容被粘贴时触发的事件 onchange select标签与option中的一个事件
其他事件
1900年10月5日,冰心出生于福建福州三坊七巷谢家大宅(今鼓楼区杨桥东路17号),
该宅院也是林觉民故居,是冰心祖父谢銮恩从林觉民家属购得。
祖籍地是福州长乐横岭乡,今福州市长乐区横岭村。
冰心的曾祖父谢以达这一辈进城谋生 。1901年5月,全家迁至上海。
17.5 DOM文档事件
DOM事件: onload 当DOM文档加载完毕后触发的事件 DOM对象: event: 用于描述所产生的事件,调用事件处理程序时,JS会把事件对象(event)作为参数传递给事件处理程序,事件对象提供也有关事件本身的详细信息。 因而可以在事件处理程序中通过事件对象获取有关事件的相关信息。 比如:获取事件源的名称、键盘按键的状态、鼠标光标的位置、鼠标按钮的状态 属性: type 获取事件类型的名称,如:click target 获取触发事件的目标元素,如:button、input、div clientX 用于获取鼠标事件发生时相对于可视容器左上角的x坐标 clientY 用于获取鼠标事件发生时相对于可视容器左上角的y坐标 layerX clientX+水平滚动量 layerY clientY+垂直滚动量 key 返回被按下的键盘按键对应的键值 charCode 返回onkeypress事件对应的ASICC编码值【弃用】 keyCode 返回onkeydown和onkeyup事件对应的ASICC编码值,不区分大小写的【弃用】 ctrlKey 判断键盘事件发生时是否同时按住了Ctrl组合键 altKey 判断键盘事件发生时是否同时按住了Alt组合键 shiftKey 判断键盘事件发生时是否同时按住了Shift组合键 方法: preventDefault() 用于阻止默认事件的执行
DOM对象
hello world !
你好!世界...
18. DOM文档对象模型
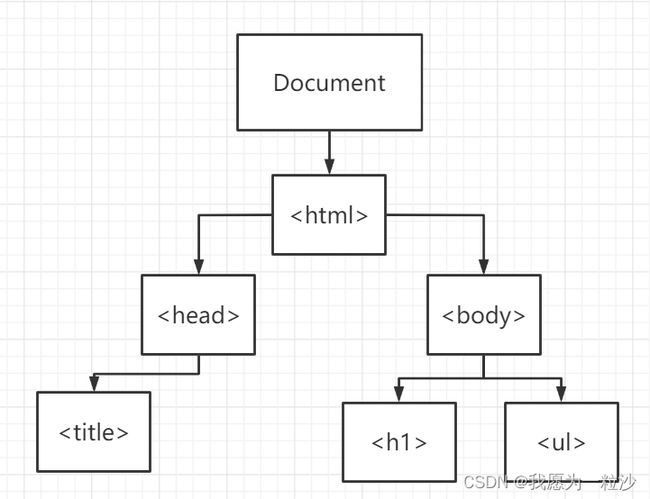
文档对象模型(Document Object Model,简称 DOM),是一种与平台和语言无关的模型,用来表示 HTML 或 XML 文档。文档对象模型中定义了文档的逻辑结构,以及程序访问和操作文档的方式。document一样是window的一个对象
DOM树
18.1 Document对象
Document对象属性与方法
Document对象属性: title 返回当前文档的标题 domain 返回当前文档的域名 URL 返回文档的完整URL地址 documentElement 返回文档的根(html)节点 body 返回文档的body节点 inputEncoding 返回文档的编码方式 readyState 返回文档的状态 loading 加载中,HTML结构还未完全加载完毕 complete 加载完成,HTML结构已经加载完毕 Document对象方法: write(参数) 向页面写入文字内容,会覆盖掉原本的Docuement里面的内容。 getElementById(ID) 返回文档中具有指定ID属性的元素 getElementsByName(name) 返回具有指定name属性的元素集合 getElementsByTagName(tag) 返回具有指定标签名的元素集合 getElementsByClassName(class)返回具有指定样式类名的元素集合 querySelector(参数) 返回文档中具有指定ID或者CSS选择器的第一个元素, 这里的参数可以是“#ID”也可以是“.class” querySelectorAll(参数) 返回文档中具有指定CSS选择器的所有元素 document.createElement() 创建一个元素节点
Document对象
DOM对象
18.2 Element对象属性与方法
Element对象属性与方法
元素属性: tagName 返回元素的标签名称(大写) className 返回或设置元素的类样式 classList 设置元素的类样式集合 style 返回或设置元素的行样式 clientWidth 返回元素可视区域的宽度 clientHeight 返回元素可视区域的高度 offsetLeft 返回元素在水平方向的偏移量,或者叫x坐标 offsetTop 返回元素在垂直方向的偏移量,或者叫y坐标 offsetWidth 返回元素的实际宽度,包括可视宽度+滚动条宽度 offsetHeight 返回元素的实际高度,包括可视高度+滚动条宽度 scrollLeft 返回或设置元素横向滚动条距离元素左侧边距的距离,或者叫横向滚动量 scrollTop 返回或设置元素纵向滚动条距离元素上方边距的距离,或者叫纵向滚动量 scrollWidth 返回元素的完整宽度(包括横向滚动条隐藏的部分) scrollHeight 返回元素的完整高度(包括纵向滚动条隐藏的部分) 关系:scrollWidth = offsetWidth + 最大scrollLeft scrollHeight = offsetHeight + 最大scrollTop 相差19像素的疑问?是因为滚动条会遮挡一19像素宽度的区域,如果要看到完整的内容,则需要多滚动19像素。 textContent 设置或者返回元素的文本内容(设置时会将HTML标签当作字符输出,获取时会过滤HTML标签) innerHTML 设置或者返回元素的HTML内容(设置时会将HTML标签当DOM结构中的一部分进行渲染,获取时会保留HTML标签) parentElement 返回元素的父级元素 children 返回元素中子元素的集合,下标也是从0开始的 firstElementChild 返回第一个子元素 lastElementChild 返回最后一个子元素 previousElementSibling 返回元素上一个兄弟元素 nextElementSibling 返回元素下一个兄弟元素 元素方法: focus() 让元素聚焦,一般用于输入控件
Element对象
DOM对象
你好呀!
19. BOM浏览器对象
浏览器对象模型(Browser Object Model,简称 BOM)是 JavaScript 的组成部分之一,BOM 赋予了 JavaScript 程序与浏览器交互的能力。
19.1 window属性
name:返回窗口的名称 innerHeight:返回浏览器窗口的高度,不包含工具栏与滚动条 innerWidth:返回浏览器窗口的宽度,不包含工具栏与滚动条
console.log(window);
window.name="学习BOM对象";
console.log(window.name);
console.log(window.innerHeight);
console.log(window.innerWidth);19.2 navigator对象
navigator 存储了与浏览器相关的信息,例如名称、版本等 属性: appName 返回浏览器的官方名称 appCodeName 返回当前浏览器的内部名称(开发代号) appVersion 返回浏览器的平台和版本信息 onLine 返回浏览器是否联网,联网则返回 true,断网则返回 false platform 返回浏览器运行的操作系统平台 userAgent 返回浏览器的厂商和版本信息,即浏览器运行的操作系统、浏览器的版本、名称
console.log(window.navigator);
console.log(window.navigator.appName);
console.log(window.navigator.appCodeName);
console.log(window.navigator.appVersion);
console.log(window.navigator.onLine);
console.log(window.navigator.platform);
console.log(window.navigator.userAgent);19.3 screen对象
screen 对象中包含了有关计算机屏幕的信息,例如分辨率、宽度、高度等 属性: width 返回屏幕的完整宽度 height 返回屏幕的完整高度 availWidth 返回屏幕的宽度(不包括 Windows 任务栏) availHeight 返回屏幕的高度(不包括 Windows 任务栏) colorDepth 返回屏幕的颜色深度(color depth),根据 CSSOM(CSS 对象模型)视图,为兼容起见,该值总为 24。 pixelDepth 返回屏幕的位深度/色彩深度(bit depth),根据 CSSOM(CSS 对象模型)视图,为兼容起见,该值总为 24。 orientation 返回当前屏幕的方向
console.log(window.screen);
console.log(window.screen.width);
console.log(window.screen.height);
console.log(window.screen.availWidth);
console.log(window.screen.availHeight);
console.log(window.screen.colorDepth);
console.log(window.screen.pixelDepth);
console.log(window.screen.orientation);19.4 location对象
location 对象中包含了有关当前页面链接(URL)的信息,例如当前页面的完整 URL、端口号等 属性: host 返回一个 URL 的主机名和端口号 hostname 返回一个 URL 的主机名 port 返回一个 URL 中的端口号,http协议的网站默认端口是80,https协议的网站默认端口是443 protocol 返回一个 URL 协议 href 返回或设计一个完整的 URL search 返回一个 URL 中的查询部分,即 URL 中?及其之后的一系列查询参数。 方法: assign(URL) 跳转到指定 URL 新地址,会保存原网页的历史记录。 replace(URL) 跳转到指定 URL 新地址,不会保存原网页的历史记录,即不能使用后退来返回该页面。 reload() 重新加载当前 URL。相当于按下浏览器的刷新按钮或者F5
console.log(window.location);
console.log(window.location.host);
console.log(window.location.port);
console.log(window.location.protocol);
console.log(window.location.href);
console.log(window.location.search); //即 URL 中?及其之后的一系列查询参数。http://127.0.0.1:5500/%E4%BA%8B%E4%BB%B6/event/bom.html?pp window.location.search会获取?pp
// console.log(window.location.assign("kkkk"));
// console.log(window.location.replace("kkkk"));
// console.log(window.locatireload());19.5 history对象
history 对象中包含了用户在浏览器中访问过的历史记录,其中包括通过浏览器浏览过的页面 属性: length 返回浏览历史的数目,包含当前已经加载的页面。 state 返回浏览器在当前 URL 下的状态信息,如果没有调用过 pushState() 或 replaceState() 方法,则返回默认值 null。 方法: back() 参照当前页面,返回历史记录中的上一条记录(即返回上一页),相当于点击浏览器工具栏中的←按钮来实现同样的效果。 forward() 参照当前页面,前往历史记录中的下一条记录(即前进到下一页),相当于点击浏览器工具栏中的→按钮来实现同样的效果。 go(数字) 参照当前页面,根据给定参数,打开指定的历史记录,例如 -1 表示返回上一页,1 表示返回下一页。 pushState() 【H5新增】向浏览器的历史记录中插入一条新的历史记录。 replaceState() 【H5新增】使用指定的数据、名称和 URL 来替换当前历史记录。
19.6 cookie对象(弃用)
cookie 对象中包含了保存在浏览器的Cookie存储里面的数据,这些数据采用的是key-value的格式进行存储的。 存储量不大,一般大约4kb。而且在现有前端环境里面基本上都禁用了cookie,所以导致该对象现在被弃用了。
19.7 sessionStorage对象
sessionStorage 对象中包含了保存在浏览器的会话存储里面的数据,这些数据采用的是key-value的格式进行存储的。 理念上没有大小限制,而且几乎所有的前端环境都支持。 属性: length 返回 sessionStorage 里数据的条数 方法: setItem(key,value) 向 sessionStorage 插入/设置数据 getItem(key) 根据 key 从sessionStorage中获取数据 key(下标) 根据下标(从0开始)获取对应的key
19.8 localStorage对象
localStorage 对象中包含了保存在浏览器的本地存储里面的数据,这些数据采用的是key-value的格式进行存储的。 理念上没有大小限制,而且几乎所有的前端环境都支持。 用法和sessionStorage一样,区别在于:sessionStorage是基本会话的,如果浏览器选项卡关闭后sessionStorage会丢失。 localStorage是本地存储的,即使浏览器选项卡关闭后localStorage也不会丢失。
19.9 JavaScript中的JSON字符串
方法: stringify(对象) 是将object对象转换为string字符串 parse(字符串) 是将string字符串转换为object对象
19.10 window弹框
alert(参数) 在浏览器窗口中弹出一个提示框 confirm(参数) 在浏览器中弹出一个确认对话框,并返回一个boolean数据,表示是否点击了“确认” prompt(参数) 在浏览器中弹出一个可供用户输入的对话框,并返回一个string数据或者null,表示用户输入的内容。 当点击“ok”返回字符串或者空字符串 当点击“cancel”返回null close() 【过时】关闭浏览器窗口
alert("hello world !");
let value=confirm("hello!");
console.log(value);
let value1=prompt("world !");
console.log(value1);20. 定时器
定时器,有时也称为“计时器”,用来在经过指定的时间后执行某些任务,类似于我们生活中的闹钟。 在 JavaScript 中,我们可以利用定时器来延迟执行某些代码,或者以固定的时间间隔重复执行某些代码。
20.1 setTimeout && setInterval
创建定时器
我可们以用setTimeout()和setInterval()来实现,这俩方法都是window对象方法。 setTimeout(处理函数, 时间); 在指定的时间后(单位为毫秒),执行处理函数,代码只会执行一次; setInterval(处理函数, 时间) 在指定的时间后(单位为毫秒),执行处理函数,代码会自动重复执行下去;
20.2 clearTimeout && clearInterval
停止定时器
clearTimeout(id) 这里的参数id是setTimeout()方法的返回值 clearInterval(id) 这里的参数id是setInterval()方法的返回值
学习其他